原本三個月之前的殘留項目,至今日才終于寫完,這是何等的艱辛呀由于中間閑的三個月的荒廢時間,也不想畫而不想碼代碼.不過我領(lǐng)悟了程序猿的真諦,那就是千萬不要荒廢你的頭腦,哪怕一個小小的項目,腦子是越碼越厲害,閑話不多說了,開始講解一下這個動畫咋滴畫出來的
# ****開始之前
所用到的類:
CAGradientLayer;
- 可以生成兩個或者更多顏色平滑漸變.
- colors : 存放漸變顏色的數(shù)組
- locations: 漸變顏色的區(qū)間分布
- startPoint: 映射locations中的第一個位置,用單位向量表示.
- endpoint: 映射locations中的最后一個位置,用單位向量表示.
- type: 默認值是kCAGradientLayerAxial,表示按像素均勻變化奥洼。除了默認值也無其它選項。
CAShapeLayer;
- CALayer 的子類,但比CALayer更靈活,可以畫出各種圖形.
CAKeyframeAnimation;
- 關(guān)鍵幀動畫,前邊博文有詳細講到,在這就不細說了.
# ****開始畫畫
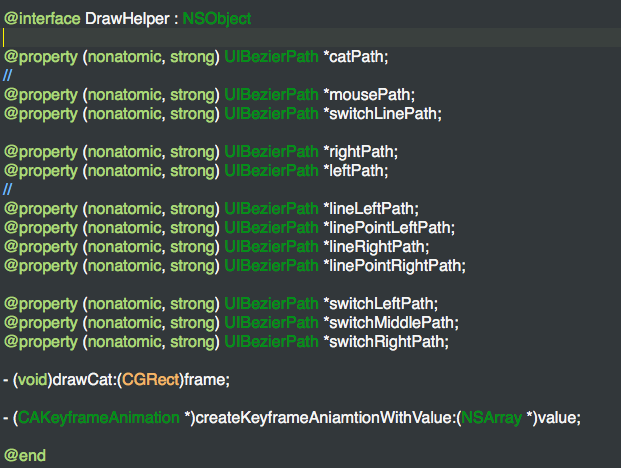
DrawHelper此類存放畫好的path:

images
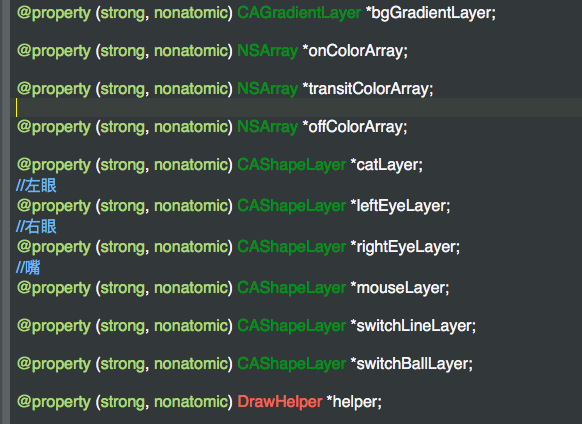
JSCatSwitch此類存放layer屬性:

images
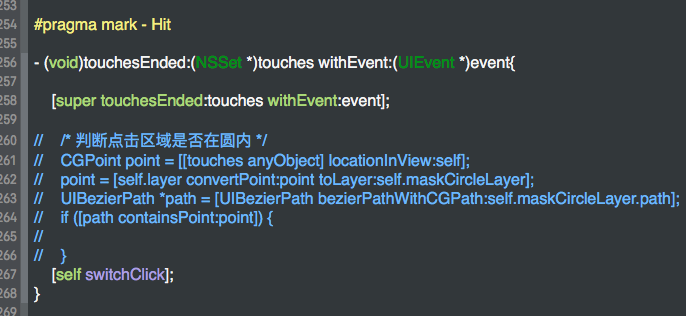
在點擊事件里觸發(fā)動畫:

images
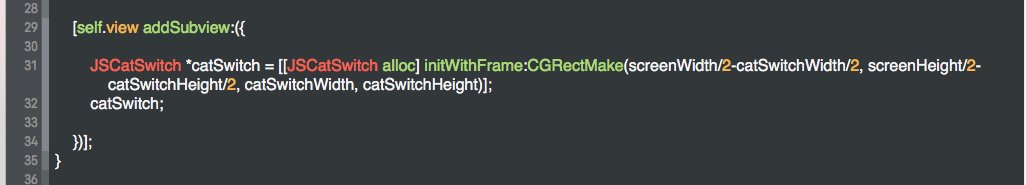
在controller里調(diào)動:

images
# ****主要畫畫方法講解
UIBezierPath 里主要方法講解:
//畫二元曲線范舀,一般和moveToPoint配合使用
- addQuadCurveToPoint:controlPoint;
//以某個中心點畫弧線 - addArcWithCenter:radius:startAngle:endAngle:clockwise;
//以三個點畫一段曲線佃声,一般和moveToPoint配合使用 - addCurveToPoint:controlPoint1:controlPoint2;
//根據(jù)矩形框的內(nèi)切圓畫曲線 - bezierPathWithOvalInRect:
# ****最終顯示效果
如果你喜歡這個動畫效果,請在我的github點個star吧,謝謝~

images