一款好的APP離不了一個(gè)漂亮的布局贾陷,本文章將向大家分享React Native中的布局方式FlexBox邪驮。 在React Native中布局采用的是FleBox(彈性框)進(jìn)行布局。
FlexBox提供了在不同尺寸設(shè)備上都能保持一致的布局方式贫橙。FlexBox是CSS3彈性框布局規(guī)范喘帚,目前還處于最終征求意見稿 (Last Call Working Draft)階段畅姊,并不是所有的瀏覽器都支持Flexbox。但大家在做React Native開發(fā)時(shí)大可不必?fù)?dān)心FlexBox的兼容性問題吹由,因?yàn)榧热籖eact Native選擇用FlexBox布局若未,那么React Native對(duì)FlexBox的支持自然會(huì)做的很好。
寬和高
在學(xué)習(xí)FlexBox之前首先要清楚一個(gè)概念“寬和高”倾鲫。一個(gè)組件的高度和寬度決定了它在屏幕上的尺寸粗合,也就是大小。
像素?zé)o關(guān)
在React Native中尺寸是沒有單位的乌昔,它代表了設(shè)備獨(dú)立像素隙疚。
<View style={ {width:100,height:100,margin:40,backgroundColor:'gray'}}>
<Text style={ {fontSize:16,margin:20}}>尺寸</Text>
</View>
上述代碼,運(yùn)行在Android上時(shí)磕道,View的長和寬被解釋成:100dp 100dp單位是dp供屉,字體被解釋成16sp 單位是sp,運(yùn)行在iOS上時(shí)尺寸單位被解釋稱了pt,這些單位確保了布局在任何不同dpi的手機(jī)屏幕上顯示不會(huì)發(fā)生改變伶丐;
和而不同
值得一提的是悼做,React Native中的FlexBox 和Web CSSS上FlexBox工作方式是一樣的。但有些地方還是有些出入的哗魂,如:
React Native中的FlexBox 和Web CSSS上FlexBox的不同之處
flexDirection: React Native中默認(rèn)為
flexDirection:'column'
肛走,在Web CSS中默認(rèn)為flex-direction:'row'alignItems: React Native中默認(rèn)為
alignItems:'stretch'
,在Web CSS中默認(rèn)align-items:'flex-start'flex: 相比Web CSS的flex接受多參數(shù)录别,如:
flex: 2 2 10%;
朽色,但在 React Native中flex只接受一個(gè)參數(shù)不支持屬性:
align-content,flex-basis组题,order葫男,flex-basis,flex-flow往踢,flex-grow腾誉,flex-shrink
以上是React Native中的FlexBox 和Web CSSS上FlexBox的不同之處,記住這幾點(diǎn)峻呕,你可以像在Web CSSS上使用FlexBox一樣利职,在React Native中使用FlexBox。
Layout Props
Flex in React Native
以下屬性是React Native所支持的Flex屬性瘦癌。
父視圖屬性(容器屬性):
- flexDirection enum(‘row’, ‘column’,’row-reverse’,’column-reverse’)
- flexWrap enum(‘wrap’, ‘nowrap’)
- justifyContent enum(‘flex-start’, ‘flex-end’, ‘center’, ‘space-between’, ‘space-around’)
- alignItems enum(‘flex-start’, ‘flex-end’, ‘center’, ‘stretch’)
主軸和側(cè)軸(橫軸和豎軸)
在學(xué)習(xí)上述屬性之前猪贪,讓我們先了解一個(gè)概念:主軸和側(cè)軸
主軸即水平方向的軸線,可以理解成橫軸讯私,側(cè)軸垂直于主軸热押,可以理解為豎軸。
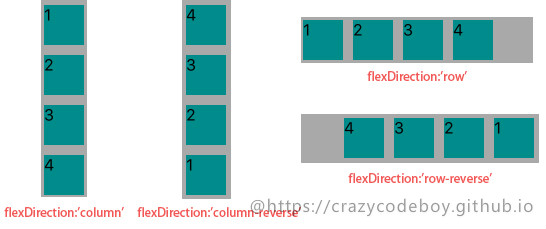
flexDirection
flexDirection enum('row', 'column','row-reverse','column-reverse')
flexDirection屬性定義了父視圖中的子元素沿橫軸或側(cè)軸方片的排列方式斤寇。
- row: 從左向右依次排列
- row-reverse: 從右向左依次排列
- column(default): 默認(rèn)的排列方式桶癣,從上向下排列
- column-reverse: 從下向上排列
Usage:
<View style={ {flexDirection:'row-reverse',backgroundColor:"darkgray",marginTop:20}}>
<View style={ {width:40,height:40,backgroundColor:"darkcyan",margin:5}}>
<Text style={ {fontSize:16}}>1</Text>
</View>
<View style={ {width:40,height:40,backgroundColor:"darkcyan",margin:5}}>
<Text style={ {fontSize:16}}>2</Text>
</View>
<View style={ {width:40,height:40,backgroundColor:"darkcyan",margin:5}}>
<Text style={ {fontSize:16}}>3</Text>
</View>
<View style={ {width:40,height:40,backgroundColor:"darkcyan",margin:5}}>
<Text style={ {fontSize:16}}>4</Text>
</View>
</View>

flexWrap
flexWrap enum('wrap', 'nowrap')
flexWrap屬性定義了子元素在父視圖內(nèi)是否允許多行排列,默認(rèn)為nowrap娘锁。
- nowrap flex的元素只排列在一行上牙寞,可能導(dǎo)致溢出。
- wrap flex的元素在一行排列不下時(shí)莫秆,就進(jìn)行多行排列间雀。
Usage:
<View style={{flexWrap:'wrap',flexDirection:'row',backgroundColor:"darkgray",marginTop:20}}>
···
</View>

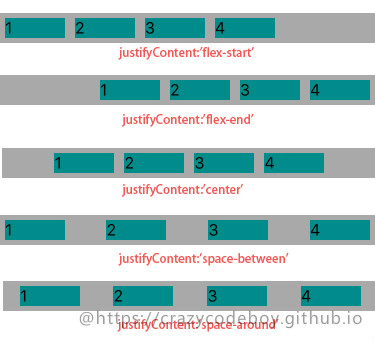
justifyContent
justifyContent enum('flex-start', 'flex-end', 'center', 'space-between', 'space-around')
justifyContent屬性定義了瀏覽器如何分配順著父容器主軸的彈性(flex)元素之間及其周圍的空間,默認(rèn)為flex-start镊屎。
- flex-start(default) 從行首開始排列惹挟。每行第一個(gè)彈性元素與行首對(duì)齊,同時(shí)所有后續(xù)的彈性元素與前一個(gè)對(duì)齊缝驳。
- flex-end 從行尾開始排列连锯。每行最后一個(gè)彈性元素與行尾對(duì)齊归苍,其他元素將與后一個(gè)對(duì)齊。
- center 伸縮元素向每行中點(diǎn)排列运怖。每行第一個(gè)元素到行首的距離將與每行最后一個(gè)元素到行尾的距離相同霜医。
- space-between 在每行上均勻分配彈性元素。相鄰元素間距離相同驳规。每行第一個(gè)元素與行首對(duì)齊,每行最后一個(gè)元素與行尾對(duì)齊署海。
- space-around 在每行上均勻分配彈性元素吗购。相鄰元素間距離相同。每行第一個(gè)元素到行首的距離和每行最后一個(gè)元素到行尾的距離將會(huì)是相鄰元素之間距離的一半砸狞。
Usage:
<View style={ {justifyContent:'center',flexDirection:'row',backgroundColor:"darkgray",marginTop:20}}>
···
</View>

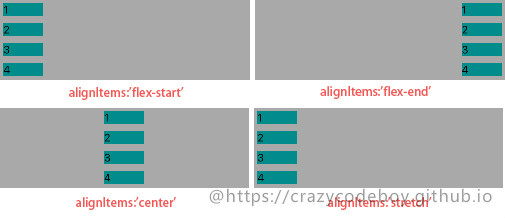
alignItems
alignItems enum('flex-start', 'flex-end', 'center', 'stretch')
alignItems屬性以與justify-content相同的方式在側(cè)軸方向上將當(dāng)前行上的彈性元素對(duì)齊捻勉,默認(rèn)為stretch。
- flex-start 元素向側(cè)軸起點(diǎn)對(duì)齊刀森。
- flex-end 元素向側(cè)軸終點(diǎn)對(duì)齊踱启。
- center 元素在側(cè)軸居中。如果元素在側(cè)軸上的高度高于其容器研底,那么在兩個(gè)方向上溢出距離相同埠偿。
- stretch 彈性元素被在側(cè)軸方向被拉伸到與容器相同的高度或?qū)挾取?/li>
Usage:
<View style={ {justifyContent:'center',flexDirection:'row',backgroundColor:"darkgray",marginTop:20}}>
···
</View>

子視圖屬性
- alignSelf enum(‘a(chǎn)uto’, ‘flex-start’, ‘flex-end’, ‘center’, ‘stretch’)
- flex number
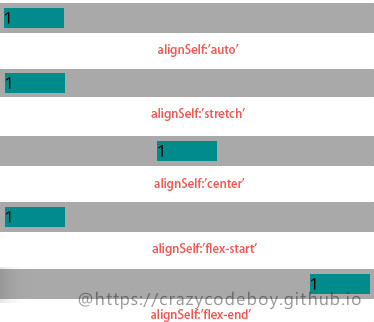
alignSelf
alignSelf enum('auto', 'flex-start', 'flex-end', 'center', 'stretch')
alignSelf屬性以屬性定義了flex容器內(nèi)被選中項(xiàng)目的對(duì)齊方式。注意:alignSelf 屬性可重寫靈活容器的 alignItems 屬性榜晦。
- auto(default) 元素繼承了它的父容器的 align-items 屬性冠蒋。如果沒有父容器則為 “stretch”。
- stretch 元素被拉伸以適應(yīng)容器乾胶。
- center 元素位于容器的中心抖剿。
- flex-start 元素位于容器的開頭。
- flex-end 元素位于容器的結(jié)尾识窿。
Usage:
<View style={ {alignSelf:'baseline',width:60,height: 20,backgroundColor:"darkcyan",margin:5}}>
<Text style={ {fontSize:16}}>1</Text>
</View>
...

flex
flex number
flex 屬性定義了一個(gè)可伸縮元素的能力斩郎,默認(rèn)為0。 >
Usage:
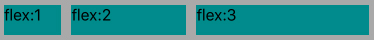
<View style={ {flexDirection:'row',height:40, backgroundColor:"darkgray",marginTop:20}}>
<View style={ {flex:1,backgroundColor:"darkcyan",margin:5}}>
<Text style={ {fontSize:16}}>flex:1</Text>
</View>
<View style={ {flex:2,backgroundColor:"darkcyan",margin:5}}>
<Text style={ {fontSize:16}}>flex:2</Text>
</View>
<View style={ {flex:3,backgroundColor:"darkcyan",margin:5}}>
<Text style={ {fontSize:16}}>flex:3</Text>
</View>
</View>

其他布局 in React Native
以下屬性是React Native所支持的除Flex以外的其它布局屬性喻频。
視圖邊框
- borderBottomWidth number 底部邊框?qū)挾?/li>
- borderLeftWidth number 左邊框?qū)挾?/li>
- borderRightWidth number 右邊框?qū)挾?/li>
- borderTopWidth number 頂部邊框?qū)挾?/li>
- borderWidth number 邊框?qū)挾?/li>
- border<Bottom
Left
Right
Top>Color 個(gè)方向邊框的顏色
borderColor 邊框顏色
尺寸
- width number
- height number
外邊距
- margin number 外邊距
- marginBottom number 下外邊距
- marginHorizontal number 左右外邊距
- marginLeft number 左外邊距
- marginRight number 右外邊距
- marginTop number 上外邊距
- marginVertical number 上下外邊距
內(nèi)邊距
- padding number 內(nèi)邊距
- paddingBottom number 下內(nèi)邊距
- paddingHorizontal number 左右內(nèi)邊距
- paddingLeft number 做內(nèi)邊距
- paddingRight number 右內(nèi)邊距
- paddingTop number 上內(nèi)邊距
- paddingVertical number 上下內(nèi)邊距
邊緣
- left number 屬性規(guī)定元素的左邊緣缩宜。該屬性定義了定位元素左外邊距邊界與其包含塊左邊界之間的偏移。
- right number 屬性規(guī)定元素的右邊緣半抱。該屬性定義了定位元素右外邊距邊界與其包含塊右邊界之間的偏移
- top number 屬性規(guī)定元素的頂部邊緣脓恕。該屬性定義了一個(gè)定位元素的上外邊距邊界與其包含塊上邊界之間的偏移。
- bottom number 屬性規(guī)定元素的底部邊緣窿侈。該屬性定義了一個(gè)定位元素的下外邊距邊界與其包含塊下邊界之間的偏移炼幔。
定位(position)
position enum(‘a(chǎn)bsolute’, ‘relative’)屬性設(shè)置元素的定位方式,為將要定位的元素定義定位規(guī)則史简。
- absolute:生成絕對(duì)定位的元素乃秀,元素的位置通過 “l(fā)eft”, “top”, “right” 以及 “bottom” 屬性進(jìn)行規(guī)定肛著。
- relative:生成相對(duì)定位的元素,相對(duì)于其正常位置進(jìn)行定位跺讯。因此枢贿,”left:20” 會(huì)向元素的 LEFT 位置添加 20 像素。
參考
A Complete Guide to Flexbox
Using CSS flexible boxes
Layout with Flexbox
Layout Props