一聚霜、留足空間
談到層次時狡恬,我們通常指的是h1到p,有時候還會到h6蝎宇。但另外還有一種層次在影響著行或段落的視覺流傲宜,這是特殊的層次:字母間距小于字間距,字間距小于行間距夫啊,以此類推函卒。
二、行寬
眾所周知撇眯,舒適閱讀的理想行寬是65個字符左右报嵌。行寬產(chǎn)生的物理長度,取決于字體的設(shè)計熊榛、字間距(見下文)和你使用的具體文字锚国。本文開篇的65個字符(譯者注:此處請參見英文原文),用PT Serif字體是26.875em寬玄坦,用Open Sans是28.4375em寬血筑,用Ubuntu字體是27.3125em寬。如果再加入斜體煎楣、大小寫和一大堆其他字體細(xì)節(jié)豺总,還會有更大的差異。
三择懂、寬松行距喻喳、緊湊行距
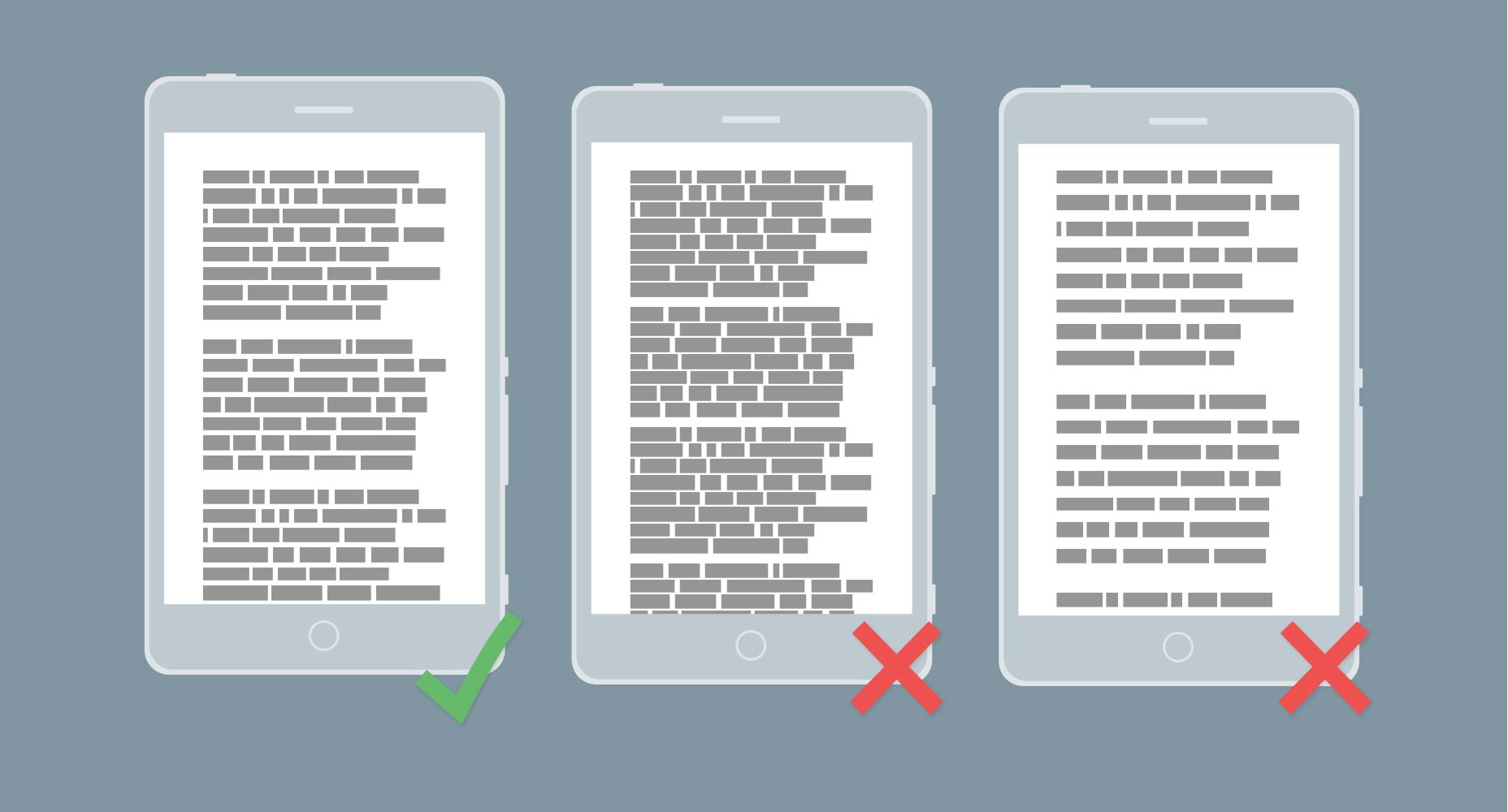
距是行之間的空間,行距太緊湊困曙,會讓視線難以從行尾掃視到下一行首表伦。行距太寬松,字間距會開始形成隊列慷丽,產(chǎn)生了我們通常意義上的河流蹦哼,阻斷了行的視覺流。

從左至右:理想行距要糊、太緊湊纲熏、太寬松。
行距的標(biāo)準(zhǔn)通常是1.4em,但以我的經(jīng)驗赤套,這對于屏幕來說太緊湊了:在屏幕上表現(xiàn)良好的字體都有一個關(guān)鍵特征——大的凹槽飘痛,大凹槽需要更大一些的行距來保持空間層次。
反過來容握,更短的行寬需要更小的行距宣脉。所以你可能需要將桌面端的行距設(shè)得寬松點,同時記得將移動端的設(shè)置得緊湊些剔氏。
四塑猖、找到最佳狀態(tài)
所有字體至少都有一種最佳狀態(tài),在屏幕上展現(xiàn)最佳的尺寸谈跛,還有在瀏覽器中最能保持字形的抗鋸齒選項羊苟。
最佳狀態(tài)下,多數(shù)筆畫通常都能排列在像素網(wǎng)格中——像素字體感憾,如果你還記得的話蜡励,那些字體僅僅在字號調(diào)整到最佳狀態(tài)下才有效。
將字體設(shè)為最佳狀態(tài)能形成更強(qiáng)烈的對比阻桅。為移動端設(shè)計時凉倚,對比尤其重要,因為戶外的強(qiáng)光可能分散注意嫂沉。
你會發(fā)現(xiàn)稽寒,微調(diào)行距會使每行脫離完美像素匹配。我覺得趟章,在移動設(shè)備屏幕上杏糙,對比的重要性勝過行距。所以如果你不得不在行距上妥協(xié)蚓土,來保持每行契合像素網(wǎng)格宏侍,那就這么做吧。
通常設(shè)計師通過基線網(wǎng)格來排列文字北戏。但在移動設(shè)備上负芋,我們需要使用x高度來代替(x高度顧名思義,就是小寫字母x的高度)嗜愈。從易讀性研究中,我們知道大腦識別的是文字頂部莽龟,而不是底部蠕嫁。所以要成就更加平順的視覺流,我們要確保字符頂部最契合像素網(wǎng)格毯盈。
五剃毒、不要忽視起伏邊
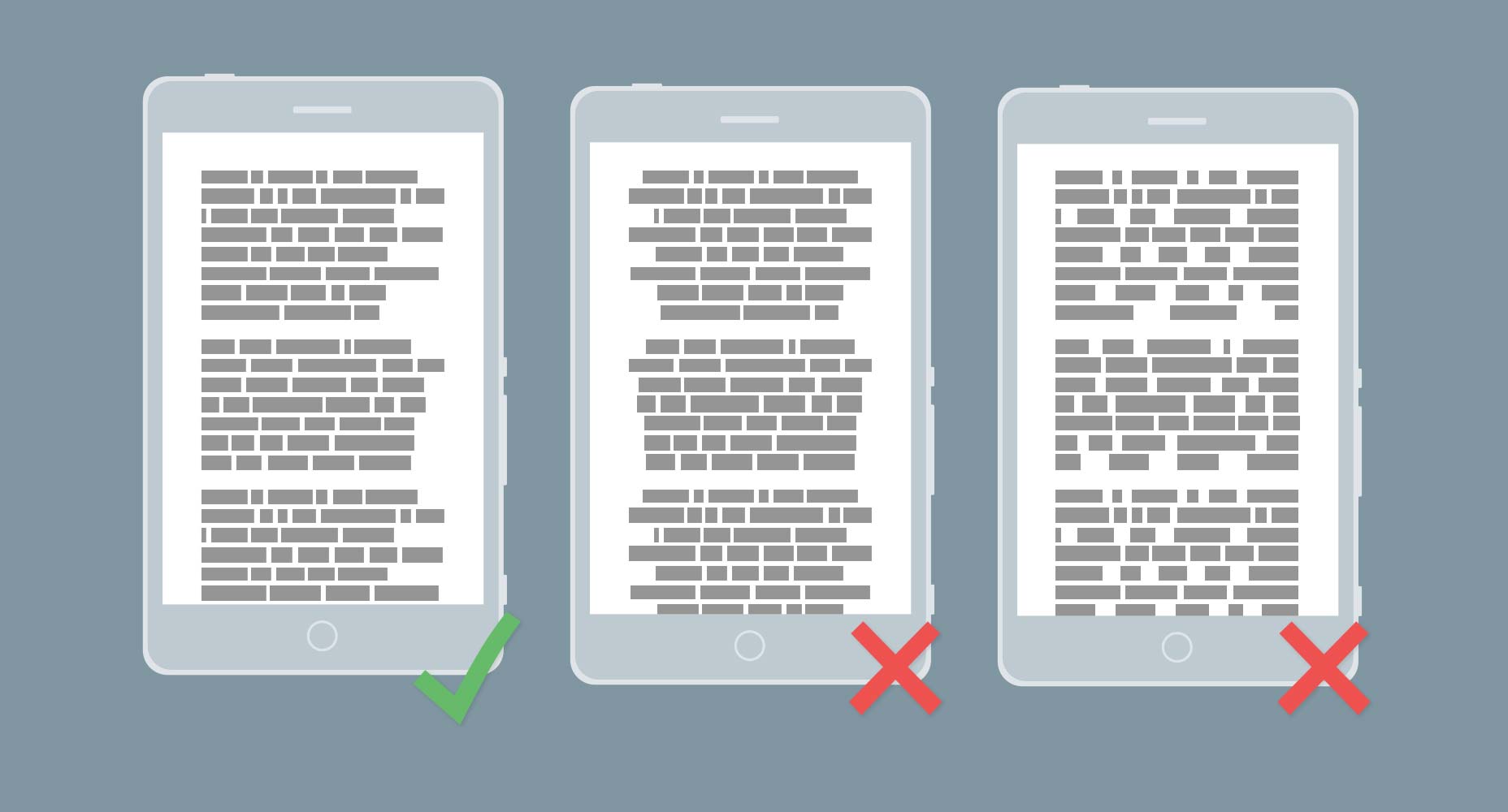
起伏邊是一段文字的邊緣。你讀的多數(shù)內(nèi)容是居左對齊的(至少對于拉丁語系而言),導(dǎo)致右邊沿參差不齊赘阀。
當(dāng)視線從行尾跳至下一行首時益缠,大腦最好要能判斷出下一次跳躍的角度和距離。把每次跳躍都想象成跑過跳板基公,如果間距保持一致幅慌,就會快很多。因此轰豆,文字左側(cè)邊緣應(yīng)該是平的胰伍,每行從同一個地方開始(對于從右至左的語言,恰好相反)酸休。
因此你絕不應(yīng)該將兩三行以上的文字居中對齊骂租。
通常文字會設(shè)置成兩端對齊,這意味著每行文字所占空間相等斑司,所以兩側(cè)都不會有起伏邊渗饮。我懷疑兩端對齊的流行和響應(yīng)式設(shè)計有關(guān),它教設(shè)計師們以塊狀形態(tài)思考宿刮。兩端對齊的文字產(chǎn)生的留白不統(tǒng)一抽米。最糟的情況會導(dǎo)致一行中只有幾個字,相當(dāng)不協(xié)調(diào)糙置。更窄的行寬會加重兩端對齊的問題云茸,所以兩端對齊的文字在移動端是難以閱讀的。

從左至右:左對齊谤饭、居中對其标捺、兩端對齊。
如果整潔真的非常重要揉抵,那么使用連字符號來讓起伏邊更平滑亡容,絕不能在移動端使用兩端對齊。
文字右側(cè)是起伏邊在移動端還有一項額外好處:人們通常在易分心的場合閱讀文字冤今,讀者視線頻繁地從文字上移開——查看站名闺兢,或是接電話。起伏邊創(chuàng)造了一個隨機(jī)形狀戏罢,讓右撇子的視線可以通過重讀最少的文字屋谭,回到剛才的位置。
六龟糕、減少反差
增強(qiáng)文字與背景對比的同時桐磁,我們也要減少不同層次文字間的反差。
在移動端讲岁,實際可見的文字更少我擂,所以反差被放大了衬以。
其原因是我們的大腦基于環(huán)境來判斷重要性。在桌面端校摩,標(biāo)題可能是正文字號的兩倍甚至三倍看峻,因為屏幕上有更多文字,所以這是有效的衙吩。在移動端互妓,實際可見的文字更少,所以反差被放大了分井。
多數(shù)設(shè)計師使用斐波那契數(shù)列式的字號組合车猬。在移動端,應(yīng)該縮小比率來減少字號間的反差尺锚。比如珠闰,如果你使用黃金比例1.618與字號相乘。在移動端瘫辩,應(yīng)該用更小的比例1.382來替代伏嗜。

桌面端屏幕比移動端容許更夸張的字號縮放。
七伐厌、按比例調(diào)整字間距
為移動端調(diào)整字號時承绸,我們要意識到字間距發(fā)生了必要的變化。
(先說一句挣轨,不應(yīng)該調(diào)整固有字距军熏。固有字距是兩個字母相互組合時的距離,使它們的間距與其他字母間距在視覺上統(tǒng)一卷扮。創(chuàng)作字體時荡澎,就納入了固有字距的考量,這個過程可能要花上數(shù)月晤锹。如果你選用了一款專業(yè)的字體摩幔,它的固有字距就是合適的,如果你覺得不對鞭铆,請換一個字體或衡。)
字間距并不是固有字距。字間距是字體中應(yīng)用在所有字符上的間距车遂。通常你也不應(yīng)該調(diào)整字間距封断。
大字號是個例外,拿標(biāo)題和小號文字(比如腳注)舉例艰额。大號文字需要減少字間距澄港,小號文字需要增加字間距。前者是考慮到分組柄沮,后者則是為了增強(qiáng)對比。如果你在調(diào)整標(biāo)題,或是用了通常字間距緊密的藝術(shù)字體祖搓,縮小時可能就需要把字間距放開一點狱意。
總結(jié)
字體是一門工藝,設(shè)計師終其一生都在精心打磨拯欧。的確如此详囤,因為每個文字、每種字體和每項技術(shù)都帶來了新的挑戰(zhàn)镐作。沒有一成不變的普適規(guī)律藏姐。
假如你追求易讀性,要牢記三條原則:行內(nèi)的視覺流要平順该贾,空間層級要清晰羔杨,要有足夠的對比。這尤其適用于移動端頁面杨蛋。
沒有不可撼動的規(guī)則兜材,全憑你雙眼決斷。不過本文的指南可以作為理想的出發(fā)點逞力,讓你在移動設(shè)備上優(yōu)美地排列文字曙寡。