**小程序使用echarts**
最近接到一個(gè)小程序項(xiàng)目智末,里面有圖表之類(lèi)的功能谅摄,自然而然的就想到了echarts。
為了兼容小程序 Canvas系馆,官方提供了一個(gè)小程序的組件送漠,用這種方式可以方便地使用 ECharts。
首先由蘑,下載 GitHub 上的 ecomfe/echarts-for-weixin 項(xiàng)目螺男。
其中棒厘,ec-canvas 是我們提供的組件,其他文件是如何使用該組件的示例下隧。
ec-canvas 目錄下有一個(gè) echarts.js奢人,默認(rèn)我們會(huì)在每次 echarts-for-weixin 項(xiàng)目發(fā)版的時(shí)候替換成最新版的 ECharts。如有必要淆院,可以自行從 ECharts 項(xiàng)目中下載最新發(fā)布版何乎,或者從官網(wǎng)自定義構(gòu)建以減小文件大小。
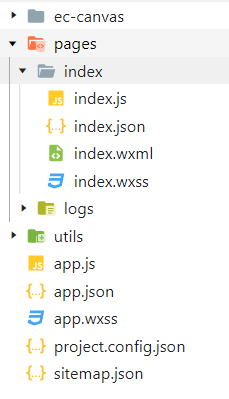
下面是引用后的項(xiàng)目結(jié)構(gòu)

我要在pages/index/index中使用土辩,那么就先在index.js中引用支救,import * as echarts from '../../ec-canvas/echarts';(這是我項(xiàng)目的引用路徑,根據(jù)自己項(xiàng)目做修改)
下面方法寫(xiě)在Page外拷淘,這樣更新數(shù)據(jù)才能及時(shí)響應(yīng)各墨,數(shù)據(jù)暫時(shí)是假數(shù)據(jù),請(qǐng)求接口數(shù)據(jù)直接在方法內(nèi)請(qǐng)求即可(下面方法一個(gè)為折線圖启涯,一個(gè)為餅圖)贬堵,在小程序中使用與在web中使用沒(méi)有太大區(qū)別
```javascript
var xData = ["1:00", "2:00", "3:00", "4:00", "5:00", "6:00", "7:00", "8:00", "9:00", "10:00", "11:00", "12:00", "13:00", "14:00", "15:00"],
yData = [100,250,360,585,458,985,652,154,265],
chart,
charts,
pc=180,
mobile=132;
function initChart(canvas, width, height) {
? for(var i=0;i<15;i++){
? ? yData[i]=Math.ceil(Math.random()*1000);
? }
? chart = echarts.init(canvas, null, {
? ? width: width,
? ? height: height
? });
? canvas.setChart(chart);
? var option = {
? ? color: ["#37A2DA"],
? ? xAxis: {
? ? ? type: 'category',
? ? ? boundaryGap: false,
? ? ? data: xData,
? ? },
? ? yAxis: {
? ? ? x: 'center',
? ? ? type: 'value'
? ? },
? ? series: [{
? ? ? type: 'line',
? ? ? smooth: true,
? ? ? data: yData
? ? }]
? };
? chart.setOption(option);
? return chart;
}
function initCharts(canvas, width, height) {
? charts = echarts.init(canvas, null, {
? ? width: width,
? ? height: height
? });
? canvas.setChart(charts);
? var options = {
? ? color: ["#3498DB", "#E062AE"],
? ? tooltip: {
? ? ? trigger: 'item',
? ? ? formatter: "{a} : {c} (pmwxaz6%)"
? ? },
? ? grid: {
? ? ? left: 20,
? ? ? right: 20,
? ? ? bottom: 15,
? ? ? top: 40,
? ? ? containLabel: true
? ? },
? ? color: ['#ff7f50','#87cefa','#da70d6','#32cd32','#6495ed',
? ? ? ? '#ff69b4','#ba55d3','#cd5c5c','#ffa500','#40e0d0',
? ? ? ? '#1e90ff','#ff6347','#7b68ee','#00fa9a','#ffd700',
? ? ? ? '#6699FF','#ff6666','#3cb371','#b8860b','#30e0e0'],
? //? visualMap: {
? //? ? show: false,
? //? ? min: 80,
? //? ? max: 600,
? //? ? color: ["#3498DB", "#E062AE","#333","#658","#999","#000","#345689","#125686","#145689","#157856","#854655","#456895","#658"],
? //? ? inRange: {
? //? ? ? ? colorLightness: [0, 1]
? //? ? }
? // },
? ? series: [
? ? ? {
? ? ? ? type: 'pie',
? ? ? ? radius: '65%',
? ? ? ? center: ['50%', '50%'],
? ? ? ? label: {
? ? ? ? ? normal: {
? ? ? ? ? ? show: true,
? ? ? ? ? ? position: 'outside',
? ? ? ? ? ? formatter: '结洼:{c}'
? ? ? ? ? },
? ? ? ? ? emphasis: {
? ? ? ? ? ? show: true,
? ? ? ? ? ? textStyle: {
? ? ? ? ? ? ? fontSize: '14',
? ? ? ? ? ? ? fontWeight: 'bold'
? ? ? ? ? ? }
? ? ? ? ? }
? ? ? ? },
? ? ? ? data: [
? ? ? ? ? { value: 120, name: "移動(dòng)端" },
? ? ? ? ? { value: 154, name:"PC端"},
? ? ? ? ? { value: 55, name: "移動(dòng)端1" },
? ? ? ? ? { value: 78, name:"PC端1"},
? ? ? ? ? { value: 63, name: "移動(dòng)端2" },
? ? ? ? ? { value: 48, name:"PC端2"},
? ? ? ? ? { value: 96, name: "移動(dòng)端3" },
? ? ? ? ? { value: 14, name:"PC端3"}
? ? ? ? ].sort(function (a, b) { return a.value - b.value; }),
? ? ? ? roseType: 'radius',
? ? ? ? ? ? label: {
? ? ? ? ? ? ? color: 'rgba(0, 0, 0, 1)'
? ? ? ? ? ? },
? ? ? ? ? ? labelLine: {
? ? ? ? ? ? ? ? lineStyle: {
? ? ? ? ? ? ? ? ? ? color: 'rgba(0, 0, 0, 1)'
? ? ? ? ? ? ? ? },
? ? ? ? ? ? ? ? smooth: 0.2,
? ? ? ? ? ? ? ? length: 5,
? ? ? ? ? ? ? ? length2: 20
? ? ? ? ? ? },
? ? ? ? ? ? itemStyle: {
? ? ? ? ? ? ? ? shadowBlur: 200,
? ? ? ? ? ? ? ? shadowColor: 'rgba(0, 0, 0, 0.5)'
? ? ? ? ? ? },
? ? ? ? ? ? animationType: 'scale',
? ? ? ? ? ? animationEasing: 'elasticOut',
? ? ? ? ? ? animationDelay: function (idx) {
? ? ? ? ? ? ? ? return Math.random() * 200;
? ? ? ? ? ? }
? ? ? }
? ? ]
? };
? charts.setOption(options);
? return charts;
}
```
方法完成后需要聲明在Page/data中
```javascript
data: {
? ? // motto: 'Hello World',
? ? // userInfo: {},
? ? // hasUserInfo: false,
? ? // canIUse: wx.canIUse('button.open-type.getUserInfo'),
? ? ec: {
? ? ? onInit: initChart
? ? },
? ? ecs: {
? ? ? onInit: initCharts
? ? }
? },
```
之后在index.wxml中掛載即可
```javascript
<view class="pi">
<ec-canvas id="mychart-dom-line" canvas-id="mychart-bar" ec="{{ ec }}" ></ec-canvas>
<ec-canvas id="mychart-dom-line" canvas-id="mychart-bar" ec="{{ ecs }}" ></ec-canvas>
</view>
```
ECharts的方法在小程序中使用與外部使用沒(méi)有明顯差別黎做,希望能夠幫到大家,有什么不對(duì)的歡迎討論松忍!