此手冊主要實現(xiàn)的目標(biāo):代碼一致性和最佳實踐。通過代碼風(fēng)格的一致性帐偎,降低維護(hù)代碼的成本以及改善多人協(xié)作的效率削樊。同時遵守最佳實踐,確保頁面性能得到最佳優(yōu)化和高效的代碼甸箱。
此手冊是在開發(fā)中積累下來的經(jīng)驗和參考其它規(guī)范/指南制定的迅脐,它只是起指導(dǎo)作用谴蔑,除個別條目強(qiáng)制之外,大多數(shù)為非強(qiáng)制約束窃躲,開發(fā)者可根據(jù)自己的實際情況自行決定是否要遵守 該指南只是保證大方向一致性和最佳實踐的階段性總結(jié),不是最后結(jié)論蹦玫,它會隨著時間而變化赎婚。
基本原則
結(jié)構(gòu)樱溉、樣式福贞、行為分離
盡量確保文檔和模板只包含 HTML 結(jié)構(gòu)挖帘,樣式都放到樣式表里,行為都放到腳本里逻族。
縮進(jìn)
統(tǒng)一4個空格縮進(jìn)骄崩,不要使用 Tab 或者 Tab、空格混搭站楚。
一律使用小寫字母
推薦寫法:

color: #e5e5e5;
以下寫法不推薦:
<A HREF="/">Home</A>
color: #E5E5E5;
統(tǒng)一注釋
通過配置編輯器窿春,可以提供快捷鍵來輸出一致認(rèn)可的注釋模式彻况。
HTML 注釋
- 模塊注釋
<!-- 文章列表列表模塊 -->
<div class="article-list">
...
</div>
- 區(qū)塊注釋
<!--
@name: Drop Down Menu
@description: Style of top bar drop down menu.
@author: Ashu(Aaaaaashu@gmail.com)
-->
CSS 注釋
組件塊和子組件塊以及聲明塊之間使用一空行分隔纽甘,子組件塊之間三空行分隔悍赢;
/* ==========================================================================
組件塊
============================================================================ */
/* 子組件塊
============================================================================ */
.selector {
padding: 15px;
margin-bottom: 15px;
}
/* 子組件塊
============================================================================ */
.selector-secondary {
display: block; /* 注釋*/
}
.selector-three {
display: span;
}
JavaScript 注釋
- 單行注釋
必須獨(dú)占一行左权。// 后跟一個空格,縮進(jìn)與下一行被注釋說明的代碼一致屡贺。 - 多行注釋
避免使用 /.../ 這樣的多行注釋甩栈。有多行注釋內(nèi)容時糕再,使用多個單行注釋突想。
函數(shù)/方法注釋
- 函數(shù)/方法注釋必須包含函數(shù)說明,有參數(shù)和返回值時必須使用注釋標(biāo)識袭灯。妓蛮;
- 參數(shù)和返回值注釋必須包含類型信息和說明蛤克;
- 當(dāng)函數(shù)是內(nèi)部函數(shù),外部不可訪問時髓介,可以使用 @inner 標(biāo)識唐础;
文件注釋
文件注釋用于告訴不熟悉這段代碼的讀者這個文件中包含哪些東西矾飞。 應(yīng)該提供文件的大體內(nèi)容, 它的作者, 依賴關(guān)系和兼容性信息洒沦。
代碼驗證
- 使用 W3C HTML Validator 來驗證你的HTML代碼有效性申眼;
- 使用 W3C CSS Validator 來驗證你的CSS代碼有效性;
代碼驗證不是最終目的巷蚪,真的目的在于讓開發(fā)者在經(jīng)過多次的這種驗證過程后屁柏,能夠深刻理解到怎樣的語法或?qū)懛ㄊ欠菢?biāo)準(zhǔn)和不推薦的有送,即使在某些場景下被迫要使用非標(biāo)準(zhǔn)寫法娶眷,也可以做到心中有數(shù)届宠。
HTML
通用約定
標(biāo)簽
- 自閉合(self-closing)標(biāo)簽乘粒,無需閉合 ( 例如: img input br hr 等 )灯萍;
- 可選的閉合標(biāo)簽(closing tag)旦棉,需閉合 ( 例如:</li> 或 </body> )药薯;
- 盡量減少標(biāo)簽數(shù)量童本,不使用無意義的標(biāo)簽脸候;

<input type="text" name="title">
<ul>
<li>Style</li>
<li>Guide</li>
</ul>
<!-- Not recommended -->
<span class="avatar">

</span>
<!-- Recommended -->

Class 與 ID
- class 應(yīng)以功能或內(nèi)容命名运沦,不以表現(xiàn)形式命名携添;
- class 與 id 單詞字母小寫薪寓,多個單詞組成時,采用中劃線-分隔锥腻;
- 使用唯一的 id 作為 Javascript hook, 同時避免創(chuàng)建無樣式信息的 class瘦黑;
<!-- Not recommended -->
<div class="j-hook left contentWrapper"></div>
<!-- Recommended -->
<div id="j-hook" class="sidebar content-wrapper"></div>
嵌套
a 不允許嵌套 div 這種約束屬于語義嵌套約束幸斥,與之區(qū)別的約束還有嚴(yán)格嵌套約束咬扇,比如a 不允許嵌套 a懈贺。
嚴(yán)格嵌套約束在所有的瀏覽器下都不被允許梭灿;而語義嵌套約束,瀏覽器大多會容錯處理配乱,生成的文檔樹可能相互不太一樣搬泥。
參考WEB標(biāo)準(zhǔn)系列-HTML元素嵌套
布爾值屬性
HTML5 規(guī)范中 disabled忿檩、checked、selected 等屬性不用設(shè)置值代赁。
語義化
參考 sofish 寫的文章 這樣去寫你的 HTML

HEAD
文檔類型
為每個 HTML 頁面的第一行添加標(biāo)準(zhǔn)模式(standard mode)的聲明芭碍, 這樣能夠確保在每個瀏覽器中擁有一致的表現(xiàn)窖壕。
<!DOCTYPE html>
語言屬性
<!-- 中文 -->
<html lang="zh-Hans">
<!-- 簡體中文 -->
<html lang="zh-cmn-Hans">
<!-- 繁體中文 -->
<html lang="zh-cmn-Hant">
<!-- English -->
<html lang="en">
字符編碼
- 以無 BOM 的 utf-8 編碼作為文件格式;
- 指定字符編碼的 meta 必須是 head 的第一個直接子元素
<html>
<head>
<meta charset="utf-8">
......
</head>
<body>
......
</body>
</html>
IE 兼容模式
優(yōu)先使用最新版本的IE 和 Chrome 內(nèi)核
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
SEO 優(yōu)化
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<!-- SEO -->
<title>Style Guide</title>
<meta name="keywords" content="your keywords">
<meta name="description" content="your description">
<meta name="author" content="author,email address">
</head>
viewport
- viewport: 一般指的是瀏覽器窗口內(nèi)容區(qū)的大小瞻讽,不包含工具條速勇、選項卡等內(nèi)容烦磁;
- width: 瀏覽器寬度都伪,輸出設(shè)備中的頁面可見區(qū)域?qū)挾龋?/li>
- device-width: 設(shè)備分辨率寬度积担,輸出設(shè)備的屏幕可見寬度帝璧;
- initial-scale: 初始縮放比例聋溜;
- maximum-scale: 最大縮放比例叭爱;
為移動端設(shè)備優(yōu)化买雾,設(shè)置可見區(qū)域的寬度和初始縮放比例。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
iOS 圖標(biāo)
- apple-touch-icon 圖片自動處理成圓角和高光等效果;
- apple-touch-icon-precomposed 禁止系統(tǒng)自動添加效果注盈,直接顯示設(shè)計原圖;
<!-- iPhone 和 iTouch老客,默認(rèn) 57x57 像素震叮,必須有 -->
<link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-57x57-precomposed.png">
<!-- iPad苇瓣,72x72 像素击罪,可以沒有,但推薦有 -->
<link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-72x72-precomposed.png" sizes="72x72">
<!-- Retina iPhone 和 Retina iTouch眠副,114x114 像素侦啸,可以沒有光涂,但推薦有 -->
<link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-114x114-precomposed.png" sizes="114x114">
<!-- Retina iPad忘闻,144x144 像素恋博,可以沒有债沮,但推薦有 -->
<link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-144x144-precomposed.png" sizes="144x144">
favicon
在未指定 favicon 時疫衩,大多數(shù)瀏覽器會請求 Web Server 根目錄下的 favicon.ico 。為了保證 favicon 可訪問涮瞻,避免404假褪,必須遵循以下兩種方法之一:
- 在 Web Server 根目錄放置 favicon.ico 文件生音;
- 使用 link 指定 favicon缀遍;
<link rel="shortcut icon" href="path/to/favicon.ico">
HEAD 模板
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Style Guide</title>
<meta name="description" content="不超過150個字符">
<meta name="keywords" content="">
<meta name="author" content="name, email@gmail.com">
<!-- 為移動設(shè)備添加 viewport -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- iOS 圖標(biāo) -->
<link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-57x57-precomposed.png">
<link rel="alternate" type="application/rss+xml" title="RSS" href="/rss.xml" />
<link rel="shortcut icon" href="path/to/favicon.ico">
</head>
CSS
通用約定
代碼組織
- 以組件為單位組織代碼段瑟由;
- 制定一致的注釋規(guī)范歹苦;
- 組件塊和子組件塊以及聲明塊之間使用一空行分隔殴瘦,子組件塊之間三空行分隔;
- 如果使用了多個 CSS 文件丰歌,將其按照組件而非頁面的形式分拆立帖,因為頁面會被重組晓勇,而組件只會被移動绑咱;
良好的注釋是非常重要的描融。請留出時間來描述組件(component)的工作方式衡蚂、局限性和構(gòu)建它們的方法。不要讓你的團(tuán)隊其它成員 來猜測一段不通用或不明顯的代碼的目的。
提示:通過配置編輯器谋右,可以提供快捷鍵來輸出一致認(rèn)可的注釋模式改执。
/* ==========================================================================
組件塊
============================================================================ */
/* 子組件塊
============================================================================ */
.selector {
padding: 15px;
margin-bottom: 15px;
}
/* 子組件塊
============================================================================ */
.selector-secondary {
display: block; /* 注釋*/
}
.selector-three {
display: span;
}
Class 和 ID
- 使用語義化辈挂、通用的命名方式终蒂;
- 使用連字符 - 作為 ID遥诉、Class 名稱界定符矮锈,不要駝峰命名法和下劃線苞笨;
- 避免選擇器嵌套層級過多瀑凝,盡量少于 3 級粤咪;
- 避免選擇器和 Class、ID 疊加使用藏杖;
出于性能考量蝌麸,在沒有必要的情況下避免元素選擇器疊加 Class来吩、ID 使用弟疆。
元素選擇器和 ID怠苔、Class 混合使用也違反關(guān)注分離原則柑司。如果HTML標(biāo)簽修改了攒驰,就要再去修改 CSS 代碼玻粪,不利于后期維護(hù)。
/* Not recommended */
.red {}
.box_green {}
.page .header .login #username input {}
ul#example {}
/* Recommended */
#nav {}
.box-video {}
#username input {}
#example {}
聲明塊格式
- 選擇器分組時饥瓷,保持獨(dú)立的選擇器占用一行呢铆;
- 聲明塊的左括號 { 前添加一個空格棺克;
- 聲明塊的右括號 } 應(yīng)單獨(dú)成行;
- 聲明語句中的 : 后應(yīng)添加一個空格涧至;
- 聲明語句應(yīng)以分號 ; 結(jié)尾;
- 一般以逗號分隔的屬性值派草,每個逗號后應(yīng)添加一個空格近迁;
- rgb()鉴竭、rgba()搏存、hsl()璧眠、hsla() 或 rect() 括號內(nèi)的值蛆橡,逗號分隔泰演,但逗號后不添加一個空格葱轩;
- 對于屬性值或顏色參數(shù)靴拱,省略小于 1 的小數(shù)前面的 0 (例如袜炕,.5 代替 0.5偎窘;-.5px 代替 -0.5px)陌知;
- 十六進(jìn)制值應(yīng)該全部小寫和盡量簡寫仆葡,例如沿盅,#fff 代替 #ffffff把篓;
- 避免為 0 值指定單位,例如腰涧,用 margin: 0; 代替 margin: 0px;
/* Not recommended */
.selector, .selector-secondary, .selector[type=text] {
padding:15px;
margin:0px 0px 15px;
background-color:rgba(0, 0, 0, 0.5);
box-shadow:0px 1px 2px #CCC,inset 0 1px 0 #FFFFFF
}
/* Recommended */
.selector,
.selector-secondary,
.selector[type="text"] {
padding: 15px;
margin-bottom: 15px;
background-color: rgba(0,0,0,.5);
box-shadow: 0 1px 2px #ccc, inset 0 1px 0 #fff;
}
引號使用
url() 纸俭、屬性選擇符、屬性值使用雙引號南窗。 參考 Is quoting the value of url() really necessary?
/* Not recommended */
@import url(//www.google.com/css/maia.css);
html {
font-family: 'open sans', arial, sans-serif;
}
/* Recommended */
@import url("http://www.google.com/css/maia.css");
html {
font-family: "open sans", arial, sans-serif;
}
.selector[type="text"] {
}
媒體查詢(Media query)的位置
將媒體查詢放在盡可能相關(guān)規(guī)則的附近揍很。不要將他們打包放在一個單一樣式文件中或者放在文檔底部郎楼。如果你把他們分開了窒悔,將來只會被大家遺忘呜袁。
.element { ... }
.element-avatar { ... }
.element-selected { ... }
@media (max-width: 768px) {
.element { ...}
.element-avatar { ... }
.element-selected { ... }
}
不要使用 @import
與 <link> 相比,@import 要慢很多简珠,不光增加額外的請求數(shù)阶界,還會導(dǎo)致不可預(yù)料的問題。
替代辦法:
- 使用多個 元素聋庵;
- 通過 Sass 或 Less 類似的 CSS 預(yù)處理器將多個 CSS 文件編譯為一個文件膘融;
- 其他 CSS 文件合并工具;
參考 don’t use @import祭玉;
字體排印
暫時參考網(wǎng)頁字體排印指南
模塊組織
任何超過 1000 行的 CSS 代碼氧映,你都曾經(jīng)歷過這樣的體驗:
這個 class 到底是什么意思呢?
這個 class 在哪里被使用呢脱货?
如果我創(chuàng)建一個 xxoo class岛都,會造成沖突嗎?
Reasonable System for CSS Stylesheet Structure 的目標(biāo)就是解決以上問題振峻,它不是一個框架臼疫,而是通過規(guī)范,讓你構(gòu)建更健壯和可維護(hù)的 CSS 代碼扣孟。
Components(組件)

從 Components 的角度思考烫堤,將網(wǎng)站的模塊都作為一個獨(dú)立的 Components。
Naming components (組件命名)
Components 最少以兩個單詞命名凤价,通過 - 分離鸽斟,例如:
- 點(diǎn)贊按鈕 (.like-button)
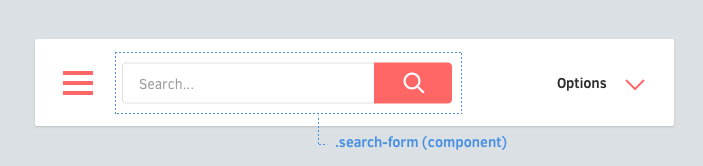
- 搜索框 (.search-form)
- 文章卡片 (.article-card)
Elements (元素)

Elements是 Components中的元素
Naming elements (元素命名)
Elements 的類名應(yīng)盡可能僅有一個單詞。
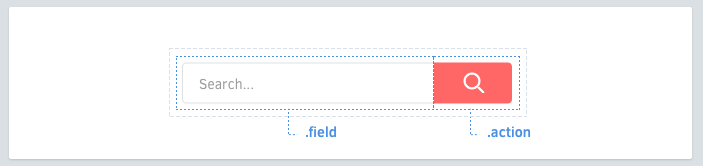
.search-form {
> .field { /* ... */ }
> .action { /* ... */ }
}
On multiple words (多個單詞)
對于倘若需要兩個或以上單詞表達(dá)的 Elements 類名料仗,不應(yīng)使用中劃線和下劃線連接湾盗,應(yīng)直接連接。
.profile-box {
> .firstname { /* ... */ }
> .lastname { /* ... */ }
> .avatar { /* ... */ }
}
Avoid tag selectors (避免標(biāo)簽選擇器)
任何時候盡可能使用 classnames立轧。標(biāo)簽選擇器在使用上沒有問題格粪,但是其性能上稍弱,并且表意不明確氛改。
.article-card {
> h3 { /* ? avoid */ }
> .name { /* ? better */ }
}
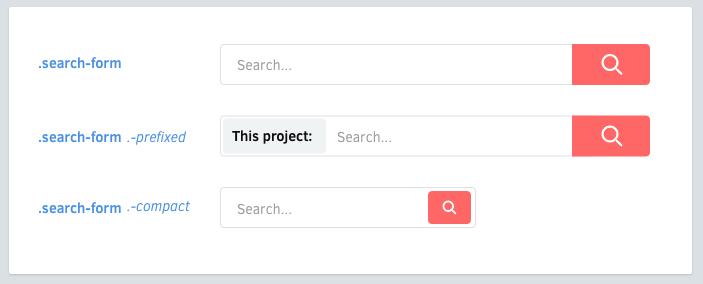
Variants (變體)

Components 和 Elements 可能都會擁有 Variants帐萎。
Naming variants (變體命名)
Variants 的 classname 應(yīng)帶有前綴中劃線 -
.like-button {
&.-wide { /* ... */ }
&.-short { /* ... */ }
&.-disabled { /* ... */ }
}
Element variants (元素變體)
.shopping-card {
> .title { /* ... */ }
> .title.-small { /* ... */ }
}
Dash prefixes (中劃線前綴)
為什么使用中劃線作為變體的前綴?
- 它可以避免歧義與 Elements
- CSS class 僅能以單詞和 _ 或 - 開頭
- 中劃線比下劃線更容易輸出
Layout (布局)

Avoid positioning properties (避免定位屬性)
Components 應(yīng)該在不同的上下文中都可以復(fù)用胜卤,所以應(yīng)避免設(shè)置以下屬性:
- Positioning (position, top, left, right, bottom)
- Floats (float, clear)
- Margins (margin)
- Dimensions (width, height) *
Fixed dimensions (固定尺寸)
頭像和 logos 這些元素應(yīng)該設(shè)置固定尺寸(寬度疆导,高度...)。
Define positioning in parents (在父元素中設(shè)置定位)
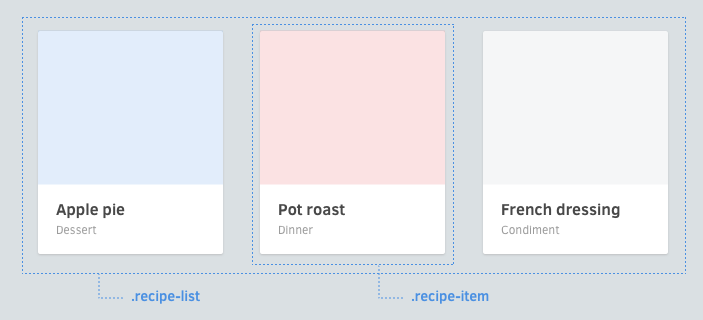
倘若你需要為組件設(shè)置定位葛躏,應(yīng)將在組件的上下文(父元素)中進(jìn)行處理澈段,比如以下例子中悠菜,將 widths 和 floats 應(yīng)用在 list component(.article-list) 當(dāng)中悔醋,而不是 component(.article-card) 自身鹦聪。
.article-list {
& {
@include clearfix;
}
> .article-card {
width: 33.3%;
float: left;
}
}
.article-card {
& { /* ... */ }
> .image { /* ... */ }
> .title { /* ... */ }
> .category { /* ... */ }
}
Avoid over-nesting (避免過分嵌套)
當(dāng)出現(xiàn)多個嵌套的時候容易失去控制泽本,應(yīng)保持不超過一個嵌套观挎。
/* ? Avoid: 3 levels of nesting */
.image-frame {
> .description {
/* ... */
> .icon {
/* ... */
}
}
}
/* ? Better: 2 levels */
.image-frame {
> .description { /* ... */ }
> .description > .icon { /* ... */ }
}
Summary (總結(jié))
- 以 Components 的角度思考嘁捷,以兩個單詞命名(.screenshot-image)
- Components 中的 Elements,以一個單詞命名(.blog-post .title)
- Variants缓升,以中劃線-作為前綴(.shop-banner.-with-icon)
- Components 可以互相嵌套
- 記住橙弱,你可以通過繼承讓事情變得更簡單
性能優(yōu)化
慎重選擇高消耗的樣式
高消耗屬性在繪制前需要瀏覽器進(jìn)行大量計算:
- box-shadows
- border-radius
- transparency
- transforms
- CSS filters(性能殺手)
避免過分重排
當(dāng)發(fā)生重排的時候歧寺,瀏覽器需要重新計算布局位置與大小顷链,更多詳情煞抬。
常見的重排元素:
width
height
padding
margin
display
border-width
position
top
left
right
bottom
font-size
float
text-align
overflow-y
font-weight
overflow
font-family
line-height
vertical-align
clear
white-space
min-height
正確使用 Display 的屬性
Display 屬性會影響頁面的渲染蝗碎,請合理使用慈省。
display: inline后不應(yīng)該再使用 width捎废、height断傲、margin续捂、padding 以及 float垦垂;
display: inline-block 后不應(yīng)該再使用 float;
display: block 后不應(yīng)該再使用 vertical-align疾忍;
display: table-* 后不應(yīng)該再使用 margin 或者 float乔外;
不濫用 Float
Float在渲染時計算量比較大,盡量減少使用一罩。
動畫性能優(yōu)化
動畫的實現(xiàn)原理杨幼,是利用了人眼的“視覺暫留”現(xiàn)象,在短時間內(nèi)連續(xù)播放數(shù)幅靜止的畫面,使肉眼因視覺殘象產(chǎn)生錯覺差购,而誤以為畫面在“動”四瘫。
動畫的基本概念:
幀:在動畫過程中,每一幅靜止畫面即為一“幀”;
幀率:即每秒鐘播放的靜止畫面的數(shù)量欲逃,單位是fps(Frame per second);
幀時長:即每一幅靜止畫面的停留時間找蜜,單位一般是ms(毫秒);
跳幀(掉幀/丟幀):在幀率固定的動畫中,某一幀的時長遠(yuǎn)高于平均幀時長稳析,導(dǎo)致其后續(xù)數(shù)幀被擠壓而丟失的現(xiàn)象洗做。
一般瀏覽器的渲染刷新頻率是 60 fps,所以在網(wǎng)頁當(dāng)中彰居,幀率如果達(dá)到 50-60 fps 的動畫將會相當(dāng)流暢诚纸,讓人感到舒適。如果使用基于 javaScript 的動畫陈惰,盡量使用 requestAnimationFrame. 避免使用 setTimeout, setInterval.
避免通過類似 jQuery animate()-style 改變每幀的樣式畦徘,使用 CSS 聲明動畫會得到更好的瀏覽器優(yōu)化。
使用 translate 取代 absolute 定位就會得到更好的 fps抬闯,動畫會更順滑井辆。
多利用硬件能力,如通過 3D 變形開啟 GPU 加速
一般在 Chrome 中溶握,3D或透視變換(perspective transform)CSS屬性和對 opacity 進(jìn)行 CSS 動畫會創(chuàng)建新的圖層杯缺,在硬件加速渲染通道的優(yōu)化下,GPU 完成 3D 變形等操作后奈虾,將圖層進(jìn)行復(fù)合操作(Compesite Layers)夺谁,從而避免觸發(fā)瀏覽器大面積重繪和重排廉赔。
注:3D 變形會消耗更多的內(nèi)存和功耗肉微。
使用 translate3d 右移 500px 的動畫流暢度要明顯優(yōu)于直接使用 left:
.ball-1 {
transition: -webkit-transform .5s ease;
-webkit-transform: translate3d(0, 0, 0);
}
.ball-1.slidein{
-webkit-transform: translate3d(500px, 0, 0);
}
.ball-2 {
transition: left .5s ease; left:0;
}
.ball-2.slidein {
left:500px;
}
提升 CSS 選擇器性能
CSS 選擇器對性能的影響源于瀏覽器匹配選擇器和文檔元素時所消耗的時間,所以優(yōu)化選擇器的原則是應(yīng)盡量避免使用消耗更多匹配時間的選擇器蜡塌。而在這之前我們需要了解 CSS 選擇器匹配的機(jī)制碉纳, 如子選擇器規(guī)則:
#header > a {font-weight:blod;}
我們中的大多數(shù)人都是從左到右的閱讀習(xí)慣,會習(xí)慣性的設(shè)定瀏覽器也是從左到右的方式進(jìn)行匹配規(guī)則馏艾,推測這條規(guī)則的開銷并不高劳曹。
我們會假設(shè)瀏覽器以這樣的方式工作:尋找 id 為 header 的元素,然后將樣式規(guī)則應(yīng)用到直系子元素中的 a 元素上琅摩。我們知道文檔中只有一個 id 為 header 的元素铁孵,并且它只有幾個 a 元素的子節(jié)點(diǎn),所以這個 CSS 選擇器應(yīng)該相當(dāng)高效房资。
事實上蜕劝,卻恰恰相反,CSS 選擇器是從右到左進(jìn)行規(guī)則匹配。了解這個機(jī)制后岖沛,例子中看似高效的選擇器在實際中的匹配開銷是很高的暑始,瀏覽器必須遍歷頁面中所有的 a 元素并且確定其父元素的 id 是否為 header 。
如果把例子的子選擇器改為后代選擇器則會開銷更多婴削,在遍歷頁面中所有 a 元素后還需向其上級遍歷直到根節(jié)點(diǎn)廊镜。
#header a {font-weight:blod;}
理解了CSS選擇器從右到左匹配的機(jī)制后,明白只要當(dāng)前選擇符的左邊還有其他選擇符唉俗,樣式系統(tǒng)就會繼續(xù)向左移動嗤朴,直到找到和規(guī)則匹配的選擇符,或者因為不匹配而退出虫溜。我們把最右邊選擇符稱之為關(guān)鍵選擇器播赁。——更多詳情
1吼渡、避免使用通用選擇器
/* Not recommended */
.content * {color: red;}
瀏覽器匹配文檔中所有的元素后分別向上逐級匹配 class 為 content 的元素容为,直到文檔的根節(jié)點(diǎn)。因此其匹配開銷是非常大的寺酪,所以應(yīng)避免使用關(guān)鍵選擇器是通配選擇器的情況坎背。
2、避免使用標(biāo)簽或 class 選擇器限制 id 選擇器
/* Not recommended */
button#backButton {…}
/* Recommended */
#newMenuIcon {…}
3寄雀、避免使用標(biāo)簽限制 class 選擇器
/* Not recommended */
treecell.indented {…}
/* Recommended */
.treecell-indented {…}
/* Much to recommended */
.hierarchy-deep {…}
4得滤、避免使用多層標(biāo)簽選擇器。使用 class 選擇器替換盒犹,減少css查找
/* Not recommended */
treeitem[mailfolder="true"] > treerow > treecell {…}
/* Recommended */
.treecell-mailfolder {…}
5懂更、避免使用子選擇器
/* Not recommended */
treehead treerow treecell {…}
/* Recommended */
treehead > treerow > treecell {…}
/* Much to recommended */
.treecell-header {…}
6、使用繼承
/* Not recommended */
#bookmarkMenuItem > .menu-left { list-style-image: url(blah) }
/* Recommended */
#bookmarkMenuItem { list-style-image: url(blah) }