title: 如何實(shí)現(xiàn)百度外賣APP個人中心頭像"浪"起來的動畫效果
categories: iOS
{% cq %}
作為一個中午下班不肯離開工作崗位且勤奮工作的騷年來說,叫外賣就成了不可或缺的習(xí)慣.某日瞬間發(fā)現(xiàn)百度外賣的APP波浪效果很是吸引人.相比較其他的外賣APP,顏值略高些.(淘寶也有波浪的效果),遂就思考如何實(shí)現(xiàn)這種"浪"的效果.
{% endcq %}
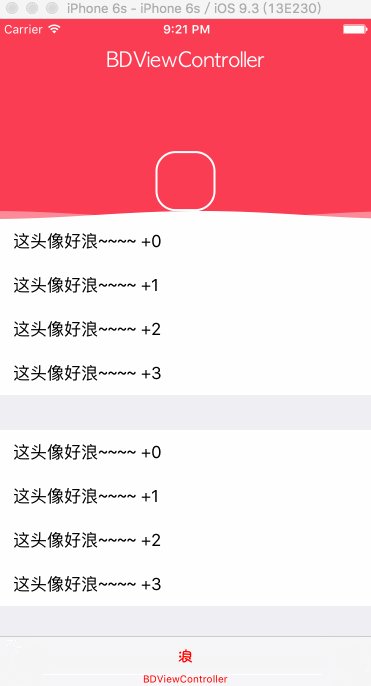
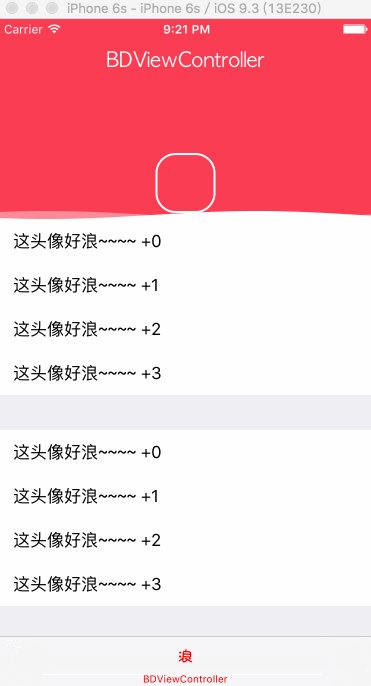
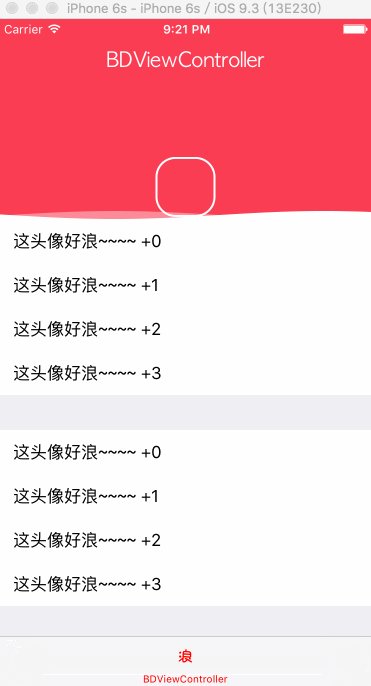
效果演示
百度外賣 波浪效果圖:

images
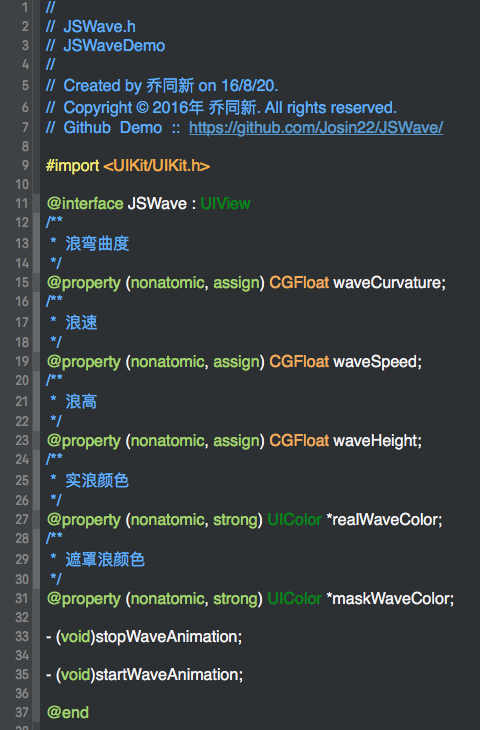
你需要知道的
CADisplayLink
簡單的說就是一定時器,其根本利用刷幀和屏幕頻率一樣來重繪渲染頁面.
其創(chuàng)建方式:
CADisplayLink *timer = [CADisplayLink displayLinkWithTarget:self selector:@selector(wave)];
[timer addToRunLoop:[NSRunLoop currentRunLoop] forMode:NSRunLoopCommonModes];
CAShapeLayer
CALayer的子類,通常結(jié)合CGPath來繪制圖形.
其創(chuàng)建方式:
CAShapeLayer *Layer = [CAShapeLayer layer];
Layer.frame = self.bounds;
Layer.fillColor = self.realWaveColor.CGColor;
Layer...等屬性
[self.view.layer addSublayer:Layer];
其優(yōu)點(diǎn)
- 渲染效率高渲染快速。CAShapeLayer使用了硬件加速绽昼,繪制同一圖形會比用Core Graphics快很多。
- 高效使用內(nèi)存哑了。一個CAShapeLayer不需要像普通CALayer一樣創(chuàng)建一個寄宿圖形,所以無論有多大烧颖,都不會占用太多的內(nèi)存弱左。
- 不會被圖層邊界剪裁掉。一個CAShapeLayer可以在邊界之外繪制炕淮。你的圖層路徑不會像在使用Core Graphics的普通CALayer一樣被剪裁掉拆火。
- 不會出現(xiàn)像素化。當(dāng)你給CAShapeLayer做3D變換時涂圆,它不像一個有寄宿圖的普通圖層一樣變得像素化榜掌。
三角函數(shù)

images

images
思路實(shí)現(xiàn)
UIView --> 2個CAShapeLayer --> imageView.frame.orgin.y調(diào)整
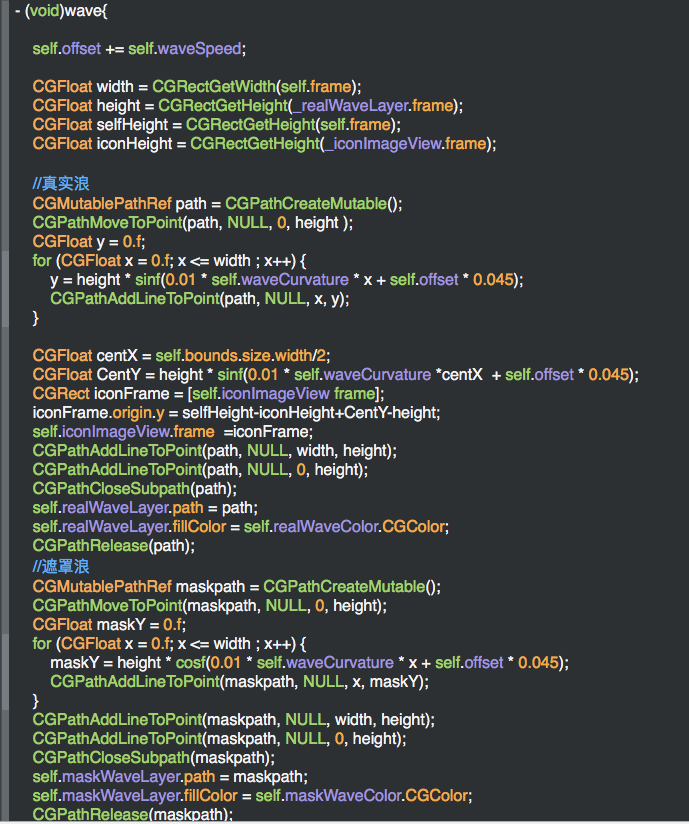
主要代碼實(shí)現(xiàn)

images

images
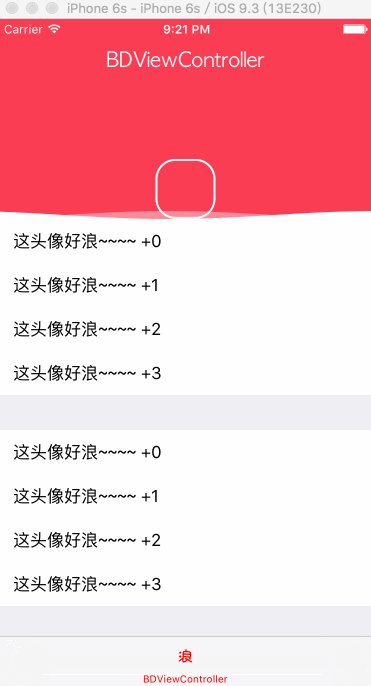
終
最后效果:

images