上篇文章中采蚀,我們講到了怎樣給你的博客更換一款漂亮的主題疲牵。想必大家都換上了新主題吧,但是這樣就結(jié)束了榆鼠,是不是覺得缺點(diǎn)什么纲爸。手癢的同學(xué)肯定想修修改改了,看哪里不爽改哪里妆够,反正我是改了不少识啦,可以看看我的主頁。
所以今天就帶大家解析一下這款主題吧神妹,看完之后大家就可以在這基礎(chǔ)上自定義主題了颓哮。
文件結(jié)構(gòu)介紹
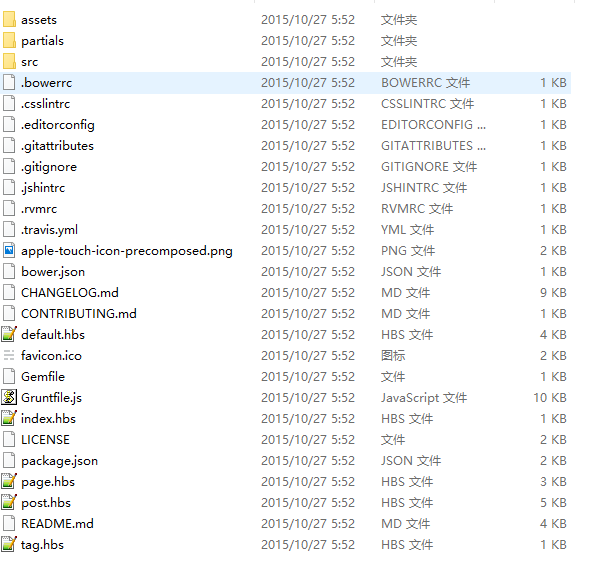
首先看下文件目錄,這是一個(gè)典型的Grunt構(gòu)建的前端工程鸵荠。熟悉Grunt的同學(xué)就爽了冕茅,看一下Gruntfile.js就知道怎么玩了,就不用繼續(xù)往下讀了蛹找。如果你沒接觸過工程化的前端項(xiàng)目姨伤,那怎么辦呢?
其實(shí)庸疾,一個(gè)前端項(xiàng)目就是由html乍楚、js、css和一些其它資源組成届慈,所以我們可以無視它是怎樣構(gòu)建的徒溪。

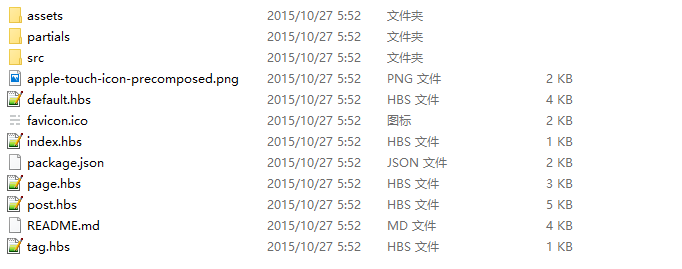
精簡(jiǎn)后的項(xiàng)目結(jié)構(gòu)如下:
-
assets里面存放著js凌箕、css和font文件 -
partials是Ghost特殊的目錄,包含整個(gè)博客范圍內(nèi)使用的模板文件 -
src是開發(fā)環(huán)境目錄 -
package.json是項(xiàng)目的描述文件词渤,之前介紹過

default.hbs文件詳解
這是一個(gè)基礎(chǔ)模板牵舱,包含了所有需要出現(xiàn)在每個(gè)頁面的HTML代碼
<html>,<head>和<body>標(biāo)簽缺虐,伴隨著{{ghost_head}}和{{ghost_foot}}芜壁,同樣還有組成了博客重復(fù)的頭部和尾部的HTML。
默認(rèn)模板包含了hanglebars表達(dá)式
{{{body}}}來表示那些繼承了默認(rèn)模板的模板的內(nèi)容高氮。
頁面模板使用
{{!< default}}作為第一行來表明他們繼承了默認(rèn)的模板慧妄,這樣一來他們的內(nèi)容就被放置于默認(rèn)模板中{{{body}}}定義的地方了。
我們從上往下逐步地講解一下:
{{> custom/meta this}}
引入了partials/custom/meta.hbs文件剪芍,我們打開這個(gè)文件看看里面的內(nèi)容塞淹,都是一些社交<meta>標(biāo)簽,感覺沒什么必要性罪裹,所以我刪掉了這句饱普。最后一句是修改Android瀏覽器狀態(tài)欄顏色,content里面可填寫你需要改變的顏色代碼状共。
{{! Android Lolipop Theme Color }}
<meta name="theme-color" content="">
接著往下看套耕,這個(gè)我就不解釋了,由于天朝的網(wǎng)絡(luò)環(huán)境峡继,果斷刪掉冯袍。
<link rel="dns-prefetch">
<link rel="stylesheet">
引入壓縮版的css文件,整個(gè)項(xiàng)目的css都?jí)嚎s在這個(gè)文件里碾牌。如果我們需要修改css康愤,改這個(gè)文件肯定是不好的。接下來會(huì)教大家將壓縮版的替換成獨(dú)立的文件
<link rel="stylesheet" href="{{asset 'css/main.min.css'}}"/>
引入jquery文件舶吗,同樣由于網(wǎng)絡(luò)環(huán)境受限征冷,換成了BootCDN提供的CDN服務(wù)
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
引入壓縮版的js文件,同樣要替換成獨(dú)立的js
<script src="{{asset 'js/head-scripts.min.js'}}"></script>
頁面底部js裤翩,同樣替換成獨(dú)立的js文件
<script src="{{asset 'js/foot-scripts.min.js'}}"></script>
替換壓縮版的js资盅、css文件
assets里面的css和js都是經(jīng)過處理壓縮后的文件,如果我們想修改的話踊赠,改這里肯定是不行的呵扛。上面講到,項(xiàng)目里面有個(gè)src目錄筐带,是開發(fā)環(huán)境目錄今穿。
進(jìn)入到開發(fā)環(huán)境目錄,我們打開里面的
default.hbs文件伦籍,可以看到引入的都是些獨(dú)立的css和js文件蓝晒。但是發(fā)現(xiàn)assets里面有些文件并沒有腮出,比如:<link href="/assets/css/style.css">,assets里面并沒有css文件夾,還有很多js也沒有芝薇。
之前在Github上issue了一下胚嘲,也沒得到回應(yīng),作者好像沒在維護(hù)了洛二。但這并不能阻擋我們前進(jìn)的步伐馋劈。
好在這些缺少的js文件都是些開源的js插件,我們可以在BootCDN上面搜到晾嘶;
style.css沒有也不用著急妓雾,src里面是有個(gè)_scss文件夾,里面存放的是項(xiàng)目的sass文件垒迂,我們可以轉(zhuǎn)換成css文件械姻。
1.替換css文件
我們可以看到src目錄下的default.hbs里面引入了哪些css
<!-- build:css({src,.tmp}) /assets/css/main.min.css -->
<link href="/assets/_components/font-awesome/css/font-awesome.css">
<link href="/assets/_components/prism/themes/prism.css">
<link href="/assets/_components/prism/plugins/autolinker/prism-autolinker.css">
<link href="/assets/_components/pace/themes/pace-theme-minimal.css">
<link href="/assets/css/style.css">
<!-- endbuild -->
除了style.css外,其他的都是開源的插件机断,我們可以直接搜索引入即可楷拳。所以我們的任務(wù)就是怎么得到style.css,我們需要編譯assets/_scss里面的scss文件毫缆,可以參考:sass安裝和編譯教程
2.替換js文件
替換js文件就簡(jiǎn)單了唯竹,直接去BootCDN去搜就可以了乐导。
改造后的default.hbs文件苦丁,大家可以參考一下:點(diǎn)擊下載
其他文件說明
介紹我們需要修改的一些文件:
-
page.hbs,首頁右邊的文章列表 -
post.hbs,文章詳細(xì)頁 -
tag.hbs,標(biāo)簽頁面,點(diǎn)擊文章所屬標(biāo)簽可進(jìn)入 -
config.hbs,設(shè)置Google分析物臂,Disqus評(píng)論和Pjax的旺拉,沒有的話可以不管,Pjax默認(rèn)是開啟的棵磷,不需要可以設(shè)置成false -
navigation.hbs,側(cè)邊欄的一些導(dǎo)航