從移動端興起权埠,主流設(shè)計(jì)風(fēng)格定型,再到Uber煎谍、Vine等現(xiàn)象級APP的崛起攘蔽,移動端的APP設(shè)計(jì)直到現(xiàn)在才漸入佳境。促成這一切的影響因素很多呐粘,比如社會發(fā)展趨勢的變化满俗、共享經(jīng)濟(jì)的大熱、新技術(shù)的積累作岖,等等等等唆垃。這些事物的出現(xiàn)需要時(shí)間積累,這也是為什么這些應(yīng)用到現(xiàn)在才火起來痘儡。
同樣的辕万,今年我們要關(guān)注的是定型了的巨屏手機(jī)和逐漸沉淀下來的可穿戴設(shè)備。
隨著日常生活中所涉及到的移動端應(yīng)用的增加,用戶在這些東西上的所耗費(fèi)的精神和腦力也越來越多渐尿。查看郵件价捧、預(yù)訂酒店、叫外賣都有賴于各種應(yīng)用涡戳,而諸如Airbnb和GrubHub這樣的優(yōu)質(zhì)應(yīng)用則大幅度減少了用戶在無關(guān)細(xì)節(jié)上的精力耗散,可以更好地處理其他的任務(wù)脯倚,專注于更有價(jià)值的事情渔彰。用戶所面對的任務(wù)越多,那些真正能夠便捷運(yùn)用且迎合用戶需求的APP所體現(xiàn)的價(jià)值就越明顯推正。

也正是在這種語境之下恍涂,我們對于APP設(shè)計(jì)的發(fā)展趨勢應(yīng)當(dāng)有更清晰的了解。今天植榕,讓我們來仔細(xì)梳理一下目前的APP設(shè)計(jì)趨勢再沧。
1、為大屏手機(jī)設(shè)計(jì)

對尊残,沒錯(cuò)炒瘸,不管你喜歡與否,大屏幕手機(jī)出來已經(jīng)很久并且成為主流了寝衫,但是針對大屏的UI和用戶體驗(yàn)設(shè)計(jì)一直不理想顷扩。
設(shè)計(jì)人員和開發(fā)者需要面對逐漸變大的屏幕和拇指長度之間的矛盾,曾經(jīng)一直被詬病的iPhone的左上角返回鍵慰毅,在現(xiàn)在看來也只是諸多“反人類”設(shè)計(jì)中好不起眼的一員隘截。與此同時(shí),你不能將所有日承谖福控件都放到右下角婶芭,畢竟還有10%左右的用戶是左撇子,更不用說許多右撇子用戶同樣會用左手操作着饥!
當(dāng)然犀农,給予用戶定制空間是一個(gè)不錯(cuò)的選擇。當(dāng)年紅極一時(shí)的“快播”移動APP就曾以“左手模式”而出名宰掉,而UC瀏覽器這樣的移動端霸主也在很早的時(shí)候加入了左右手習(xí)慣判斷的設(shè)計(jì)井赌。當(dāng)然,這只是大屏手機(jī)界面設(shè)計(jì)的諸多問題中的一個(gè)贵扰。
排版仇穗、交互、使用情景的切換戚绕、用戶體驗(yàn)設(shè)計(jì)的變更都是需要設(shè)計(jì)師設(shè)身處地仔細(xì)思考的地方(比如我一直不習(xí)慣FlymeOS的默認(rèn)字體尺寸纹坐,可以看但是不好看)。目前的設(shè)計(jì)不夠好舞丛,好在它正在逐漸發(fā)展耘子。
接下來的設(shè)計(jì)趨勢果漾,也與大屏手機(jī)的設(shè)計(jì)息息相關(guān)。
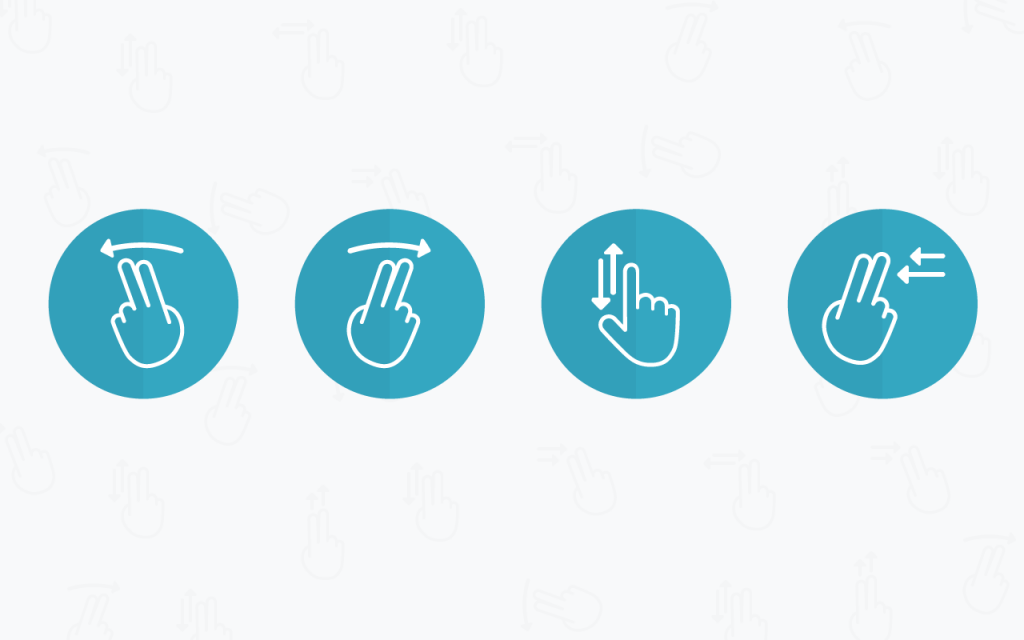
2谷誓、滑動交互成為主流

當(dāng)webOS剛剛興起的時(shí)候绒障,精致的卡片、大量的滑動交互捍歪、手勢操作驚艷了整個(gè)移動端設(shè)計(jì)領(lǐng)域户辱。7年后的今天,滑動手勢操作已經(jīng)成為主流了糙臼。實(shí)際上庐镐,在iPhone剛剛問世的時(shí)候,滑動操作和雙指縮放這種更貼近物理世界的直覺操作变逃,就已經(jīng)被廣大的設(shè)計(jì)師所關(guān)注到必逆,并且這種設(shè)計(jì)無疑更符合用戶的需求——不用在局促的屏幕上點(diǎn)擊更加局促的小按鈕了。
滑動操作是直覺式的操作揽乱,毫無疑問名眉。我們慣于通過連續(xù)的觸摸來認(rèn)知外在的事物。在屏幕上滑動可以在現(xiàn)實(shí)生活中找到多種多樣的對應(yīng)操作凰棉,刷卡璧针,滑動門閂等等等等,經(jīng)驗(yàn)的轉(zhuǎn)嫁也是如此的直接而自然渊啰。
主流的移動端平臺已經(jīng)將滑動交互融入到系統(tǒng)的每一個(gè)細(xì)節(jié)了探橱,并且會有意識地引導(dǎo)開發(fā)者運(yùn)用這種交互方式。現(xiàn)在當(dāng)你打開應(yīng)用的時(shí)候绘证,你會下意識地通過滑動操作來切換界面隧膏,返回上一級,刪除或者查看菜單嚷那,難道不是么胞枕?
3、可穿戴設(shè)備開始影響移動端設(shè)計(jì)

手機(jī)屏幕越來越大魏宽,但是可穿戴設(shè)備的屏幕則要求夠小夠好用腐泻,尺寸上的巨大差別令A(yù)PP的界面設(shè)計(jì)面臨更大的挑戰(zhàn)。雖然Apple Watch并沒有大家想象中那么火爆队询,但是IDC的數(shù)據(jù)則表明派桩,2015年廠商出貨的可穿戴設(shè)備高達(dá)4570萬臺,其中涵蓋了手腕上所佩戴的手表/手環(huán)類設(shè)備蚌斩、身上佩戴的和眼鏡類铆惑。
不過,目前關(guān)注度最高的依然是Apple Watch和基于Android Wear 的設(shè)備,也正是這兩大平臺將可穿戴設(shè)備的熱潮帶動了起來员魏〕蟾颍可穿戴設(shè)備再也不是局限于檢測心率和睡眠質(zhì)量的工具了,它們可以告訴你會在路上走多久撕阎,明天的天氣受裹,會提醒你為姑媽帶晚飯等等等。手腕上的這個(gè)小東西有著非常巨大的潛力和無限的可能性虏束,那么它又是如何影響著設(shè)計(jì)師和開發(fā)者的工作的呢棉饶?
不論是Apple Watch 還是Android Wear 都強(qiáng)調(diào)一目了然的重要性。不同于手機(jī)和平板魄眉,智能手表的使用場景截然不同,用戶不會長時(shí)間盯著看闷袒,內(nèi)容顯示要快坑律,要直觀,要易于消化囊骤,甚至要考慮到用戶用眼角掃視這樣的情況晃择。這就意味著,這塊小屏幕上的版式也物、色彩宫屠、對比度的控制尤其重要。另外滑蚯,許多應(yīng)用原本就有手機(jī)和平板可用的版本浪蹂,再設(shè)計(jì)可穿戴設(shè)備的版本之時(shí),需要考慮功能告材、體驗(yàn)等各方面的取舍坤次。
由于可穿戴設(shè)備是新興領(lǐng)域,現(xiàn)階段針對它們的設(shè)計(jì)尤其需要注意應(yīng)用的可用性斥赋、用戶反饋缰猴,并且針對需求即時(shí)更新。雖然Apple 和Google 對于各自的平臺各有一套規(guī)范疤剑,但是用戶的訴求同樣是塑造未來設(shè)計(jì)走向的重要因素滑绒。
4、分層布局

扁平化和擬物化本身是就是不同風(fēng)格傾向下的產(chǎn)物隘膘,兩者趨近于兩個(gè)極端疑故,但是并非非黑即白的徹底的對立,我們之前所說的扁平化2.0和此刻所提的分層布局弯菊,就是兩者之間的“灰色地帶”焰扳。盡管近年來的數(shù)字美學(xué)自然而然地催生了扁平化風(fēng)潮,但是在過去幾年的摸索中,我們了解了復(fù)雜紋理和高度擬物的過度裝飾性吨悍,同樣也意識到了陰影和小幅度漸變即使在扁平化的設(shè)計(jì)中扫茅,一樣很重要。
Google 的Material Design就非常坦誠地將陰影和分層布局推到臺前育瓜。盡管整體風(fēng)格依然非常的扁平化葫隙,但是Google的設(shè)計(jì)師從擬物化設(shè)計(jì)中借鑒來的元素令整個(gè)設(shè)計(jì)語言趨于完善,也更富有人性(如果你是Mac用戶躏仇,那么你會發(fā)現(xiàn)目前的OSX和Material Design 同樣是扁平和擬物的融合體)恋脚。Material Design中的分層結(jié)構(gòu)源于自然,取自于“紙”的物理隱喻焰手,將物體和物體之間的相互關(guān)系用色塊和陰影表達(dá)出來糟描。
這種典型的分層結(jié)構(gòu),令虛擬的對象擁有了物理屬性书妻,色彩和陰影構(gòu)建出空間關(guān)系船响,相對運(yùn)用的速度反映出對象的重量和慣性,透過觸摸屏你似乎在和實(shí)實(shí)在在的物體進(jìn)行交互躲履,這又何嘗不是更為高明的“擬物”呢见间?優(yōu)雅的體驗(yàn),擬真的操作工猜,這就是分層布局的獨(dú)到之處米诉。
5、更多動效

我們的手機(jī)所擁有的計(jì)算能力篷帅,已經(jīng)超過了登月時(shí)的整個(gè)NASA史侣。4G通訊協(xié)議的覆蓋使得應(yīng)用對于信息的獲取也比上一個(gè)時(shí)代更加快捷高效。加之技術(shù)的發(fā)展魏身,APP所能承載的信息量也不斷增加抵窒。所有的這一切造就了今天的APP設(shè)計(jì),過度越來越有味道叠骑,動效開始承載著引導(dǎo)李皇、提醒、過渡的功能宙枷,APP也不再全是借由簡單的通知來同用戶進(jìn)行信息溝通掉房,每一個(gè)震顫和回彈的效果都可以傳達(dá)出信息,而這一切慰丛,讓APP更加自然而智能卓囚。
6、更加簡單柔和的色調(diào)

就像時(shí)尚圈每年都有流行色一樣诅病,設(shè)計(jì)圈的用色習(xí)慣每年也都在改變哪亿。從大的方向上來看粥烁,我們似乎越來越著迷于簡單柔和的色調(diào)了,而這也是整個(gè)設(shè)計(jì)方向向著極簡主義進(jìn)化的自然結(jié)果蝇棉。這種配色在目前的需求下有著天然的優(yōu)勢讨阻,如果采用某個(gè)單色不同色度的配色方案,搭配白色字體和少量有對比的元素篡殷,或者試試兩三款清爽柔和配色钝吮,你可以很快出一套非常不錯(cuò)的視覺稿。
考慮到用戶長時(shí)間盯著屏幕板辽,柔和的色調(diào)和清爽的配色會讓用戶注意力更少分散奇瘦,畢竟強(qiáng)對比度的色彩還會加重視覺負(fù)擔(dān)。如果你的APP設(shè)計(jì)采用這種配色劲弦,不僅會更富于設(shè)計(jì)感耳标,而且讓用戶覺得更流暢,更舒適邑跪。
7次坡、更注重排版

視網(wǎng)膜屏幕的興起畢竟是近幾年的事情,在過去很長的一段時(shí)間里呀袱,移動端和網(wǎng)頁上的字體分辨率都比較低贸毕。隨著移動端的高度進(jìn)化和Typekit等服務(wù)的出現(xiàn)郑叠,字體清晰度的提升夜赵,讓網(wǎng)頁和APP的排版布局擁有了更多的可能性,設(shè)計(jì)師可以借由不同的字體和多樣的圖片搭配出更有表現(xiàn)力的設(shè)計(jì)乡革,即使是在移動端設(shè)計(jì)上寇僧,這種趨勢也越發(fā)明顯。文字和內(nèi)容很重要沸版,借由字體嘁傀、排版、圖片的搭配來合理呈現(xiàn)视粮,就不是1+1=2這么簡單了细办。
8、APP內(nèi)置模糊效果

借由背景虛化和半透明效果來提升APP在視覺上的可用性也是設(shè)計(jì)趨勢之一蕾殴。相比于純色背景笑撞,用戶更傾向于使用圖片,雖然提高了個(gè)性化钓觉,但是會讓背景層以上的圖標(biāo)茴肥、控件在視覺上無法清晰分辨。APP內(nèi)置模糊和半透明效果可以緩解這種視覺上的障礙荡灾,確比亢可讀性瞬铸,又保留了用戶所追求的定制化效果。
9础锐、移動端可訪問性的創(chuàng)新

設(shè)計(jì)和技術(shù)的革新讓各種設(shè)備和APP的可訪問性得到了極大的提升嗓节。滑動手勢郁稍、TypeKit赦政、動效等都是可訪問性創(chuàng)新和提升的產(chǎn)物。目前國產(chǎn)手機(jī)中內(nèi)置的“老人機(jī)”模式就是可訪問性創(chuàng)新的成果之一耀怜,它簡化了交互恢着,解決了一部分視覺障礙用戶的閱讀問題。
不過财破,提升可訪問性和可用性并不是簡單的放大字體或者調(diào)整就可以解決的掰派。確保APP的可用性,你需要對它的可訪問性有更深入的批判性思考左痢。當(dāng)它進(jìn)入“老人機(jī)”模式的時(shí)候靡羡,布局能否適應(yīng)字體大小調(diào)整之后的界面?多選控件是否會隨著放大并且看起來協(xié)調(diào)而易于操作俊性?等等等等略步。
10、更智能的原型

移動端APP的設(shè)計(jì)越來越復(fù)雜定页,隨之而來的設(shè)計(jì)和開發(fā)也越發(fā)的系統(tǒng)趟薄、瑣碎。簡單的靜態(tài)圖和線框典徊、引線已經(jīng)不足以呈現(xiàn)整個(gè)設(shè)計(jì)的細(xì)節(jié)杭煎,一味地要求客戶腦補(bǔ)也解決不了問題。好在我們現(xiàn)在擁有了諸如UXPin卒落、Proto.io 這樣的新工具羡铲。
無需進(jìn)行復(fù)雜的編程來呈現(xiàn)原型的細(xì)節(jié)和過程,設(shè)計(jì)師可以借由這些進(jìn)化中的新工具無縫地呈現(xiàn)他們的想法和構(gòu)思儡毕。原型設(shè)計(jì)會越來越智能也切,設(shè)計(jì)流程也會隨之調(diào)整匹配。
原文地址:Medium
來自:優(yōu)設(shè)譯者:@陳子木