在日常手機(jī)app的使用中显蝌,出現(xiàn)頻率最高的便是ListView和GridView驱证。ListView的例子是微信主界面码俩,而GridView的例子則是支付寶的主界面伪阶,不明白的小伙伴打開(kāi)手機(jī)便一目了然纵东。然而這兩個(gè)控件同時(shí)也稱成為最難使用的控件粘招,由于兩個(gè)控件使用方法完全相同,今天博主以GridView為例偎球,講一講我和它的故事洒扎。
1. 小白初探--使用SimpleAdapter加載本地資源
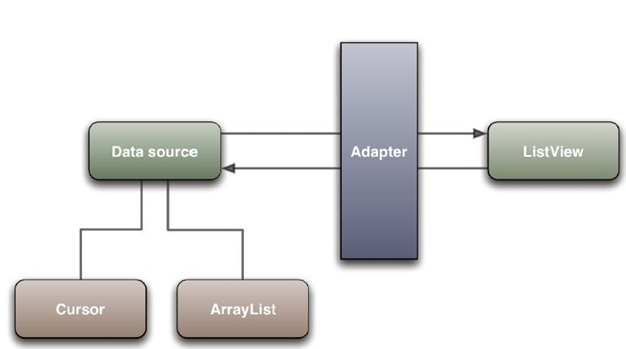
單純學(xué)習(xí)使用GridView還是很簡(jiǎn)單的,只需要使用一個(gè)數(shù)據(jù)適配器將所需要顯示的數(shù)據(jù)資源(包括圖像和文本)衰絮,與布局文件中的控件連接起來(lái)即可袍冷。

// activity_gridview.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context="edu.sjtu.helloworld.app.GridviewActivity"
android:id="@+id/grid">
<GridView
android:id="@+id/grid_test"
android:numColumns="auto_fit"
android:horizontalSpacing="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</GridView>
</RelativeLayout>
// grid_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:gravity="center"
android:background="#ffffff"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/img_item"
android:src="@mipmap/ic_launcher"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/txt_item"
android:textColor="#000000"
android:text="文字區(qū)域"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
// GridViewActivity.java
package edu.sjtu.helloworld.app;
import android.content.Intent;
import android.net.Uri;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.*;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class GridviewActivity extends AppCompatActivity {
private GridView grid_test;
private List<Map<String, Object>> dataList;
private SimpleAdapter simpAdapter;
private int[] img = {R.mipmap.conan, R.mipmap.death_note,
R.mipmap.naruto, R.mipmap.one_piece};
private String[] imgName = {"conan", "death_note", "naruto", "one_piece"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_gridview);
grid_test = (GridView) findViewById(R.id.grid_test); // step1
dataList = new ArrayList<Map<String, Object>>(); // step2
simpAdapter = new SimpleAdapter(this, getData(), R.layout.grid_item,
new String[]{"img", "txt"}, new int[]{R.id.img_item, R.id.txt_item});
grid_test.setAdapter(simpAdapter); // step3
}
private List<Map<String, Object>> getData() {
for (int i=0; i<img.length; i++) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("img", img[i]);
map.put("txt", imgName[i]);
dataList.add(map);
}
return dataList;
}
}
以上代碼實(shí)現(xiàn)GridView主要分為3步。
step1:將GridView控件與xml連接猫牡。
step2:根據(jù)xml中想要顯示的數(shù)據(jù)格式胡诗,初始化數(shù)據(jù)源,并使用getData()函數(shù)把本地?cái)?shù)據(jù)添加到數(shù)據(jù)源中淌友。這里的數(shù)據(jù)是一個(gè)List煌恢,List中每一條對(duì)應(yīng)GridView的一塊區(qū)域(也就是ListView中的一行)。List中存放的是一個(gè)Map泛型亩进,其中的數(shù)據(jù)與想要顯示的內(nèi)容一一對(duì)應(yīng)症虑。
step3:給GirdView設(shè)置相應(yīng)的數(shù)據(jù)適配器。
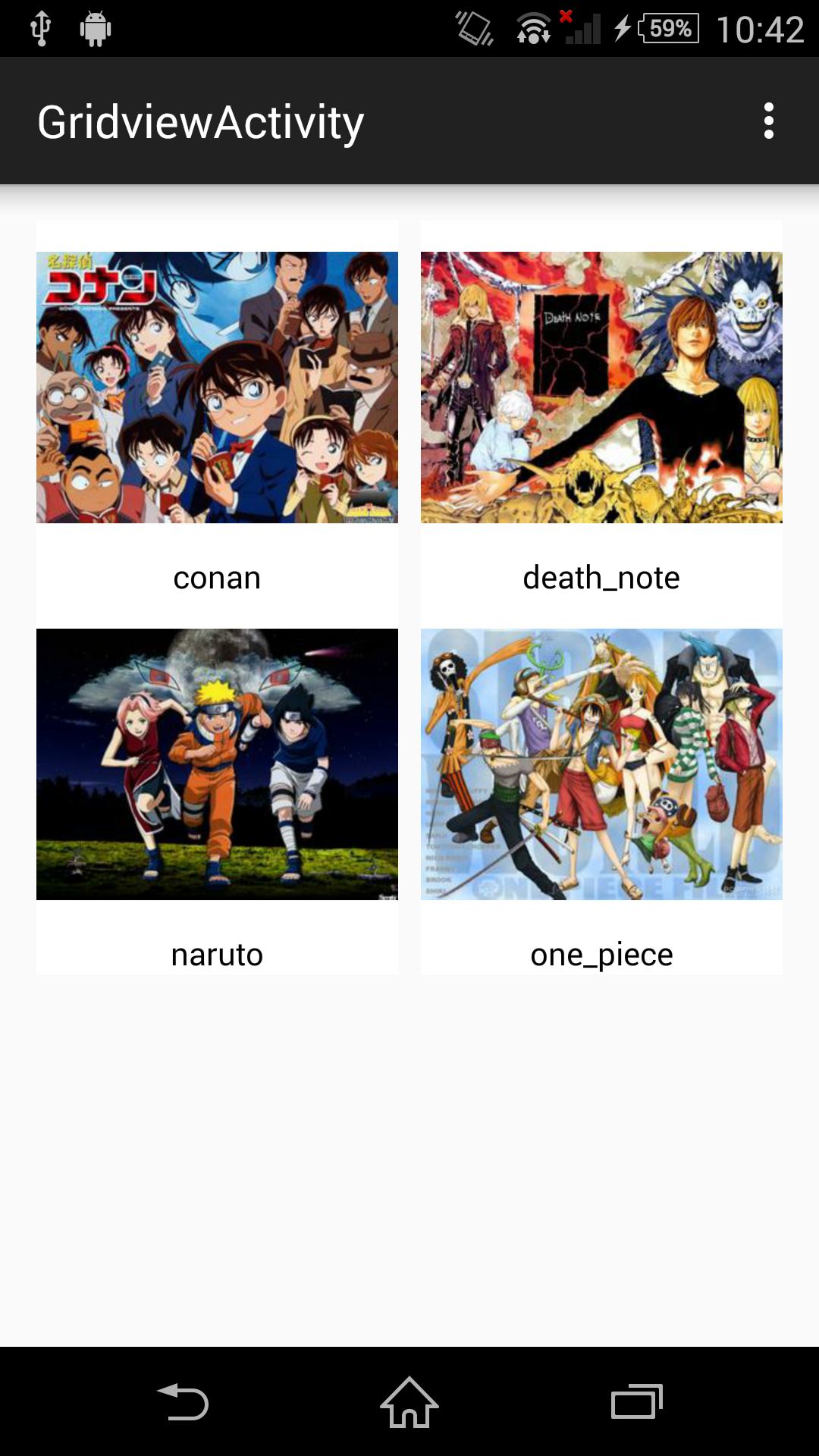
經(jīng)過(guò)以上3步归薛,可以很簡(jiǎn)單地把自己想要顯示的本地資源谍憔,靜態(tài)加載出來(lái)。效果如下圖主籍。

2. 招式進(jìn)階--定制自己的數(shù)據(jù)適配器Adapter
當(dāng)我們需要處理較為復(fù)雜的界面习贫,加載接收多種信息時(shí),Android提供給我們的數(shù)據(jù)適配器往往會(huì)顯得蒼白無(wú)力千元。因此我們會(huì)根據(jù)自己的需要定義數(shù)據(jù)適配器苫昌。xml文件布局同上。
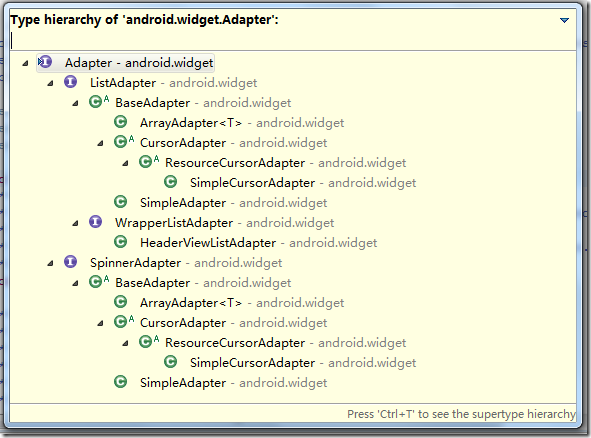
首先看一下Android中所有有關(guān)Adapter的接口和類的繼承關(guān)系幸海。我們選擇繼承ArrayAdapter來(lái)寫(xiě)我們自己的適配器祟身。

class MyAdapter extends ArrayAdapter<GridItem> {
private Context mContext;
public MyAdapter(Context context) {
this.context = context;
}
@Override
public int getCount() {
return 0; // 返回Adapter中數(shù)據(jù)集的條目數(shù)
}
@Override
public Object getItem(int position) {
return null; // 獲取數(shù)據(jù)集中與指定索引對(duì)應(yīng)的數(shù)據(jù)項(xiàng)
}
@Override
public long getItemId(int position) {
return 0; // 取在列表中與指定索引對(duì)應(yīng)的行id
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
return null;
}
}
// GridItem.java
package cn.edu.sjtu.videoplayer.bannedplayer02;
public class GridItem {
private String image;
private String title;
public GridItem() {
super();
}
public String getImage() {
return image;
}
public void setImage(String image) {
this.image = image;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
}
// GridViewAdapter.java
package cn.edu.sjtu.videoplayer.bannedplayer02;
import android.app.Activity;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.squareup.picasso.Picasso;
import java.util.ArrayList;
/**
* Created by tian on 12/7/15.
*/
public class GridViewAdapter extends ArrayAdapter<GridItem> {
private Context mContext;
private int layoutResourceId;
private ArrayList<GridItem> mGridData = new ArrayList<GridItem>();
public GridViewAdapter(Context context, int resource, ArrayList<GridItem> objects) {
super(context, resource, objects);
this.mContext = context;
this.layoutResourceId = resource;
this.mGridData = objects;
}
public void setGridData(ArrayList<GridItem> mGridData) {
this.mGridData = mGridData;
notifyDataSetChanged();
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
LayoutInflater inflater = ((Activity)mContext).getLayoutInflater();
convertView = inflater.inflate(layoutResourceId, parent, false);
holder = new ViewHolder();
holder.textView = (TextView) convertView.findViewById(R.id.textview_item);
holder.imageView = (ImageView) convertView.findViewById(R.id.imgview_item);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
GridItem item = mGridData.get(position);
holder.textView.setText(item.getTitle());
Picasso.with(mContext).load(item.getImage()).into(holder.imageView);
return convertView;
}
private class ViewHolder {
TextView textView;
ImageView imageView;
}
}
這里需要重點(diǎn)講也是必須重寫(xiě)的是getView()方法。首先我們重復(fù)使用緩存convertView物独,如果緩存區(qū)已經(jīng)存在View對(duì)象袜硫,我們則不再重新創(chuàng)建。同時(shí)挡篓,我們也使用ViewHolder對(duì)實(shí)例化后的控件進(jìn)行暫存婉陷,因?yàn)?code>findViewById方法的查找是很費(fèi)內(nèi)存的帚称。如果一個(gè)Item中有許多內(nèi)容,每次的查找過(guò)程將耗費(fèi)我們眾多的時(shí)間秽澳。雖然我還是小白一個(gè)闯睹,但是一定要有一顆大神的心,代碼要寫(xiě)效率高的(笑)担神。
在這里我其實(shí)是有一些疑問(wèn)的楼吃,在這個(gè)類的代碼中,我們看到了控件和Adapter的綁定過(guò)程杏瞻,也看到了Adapter向控件(TextView, ImageView)寫(xiě)入我們的資源所刀,但是并沒(méi)有看到將數(shù)據(jù)源設(shè)置到Adapter的具體代碼。關(guān)于這個(gè)問(wèn)題捞挥,大家可以在文章最后附上的一些鏈接中找尋答案浮创,也可以打開(kāi)源碼自己分析。鑒于篇幅問(wèn)題砌函,本篇文章暫不對(duì)此問(wèn)題進(jìn)行深入探討斩披,后面我應(yīng)該會(huì)寫(xiě)一遍關(guān)于Adapter實(shí)現(xiàn)機(jī)理和源碼分析的blog,嘛讹俊,都是后話了垦沉。在對(duì)ImageView的設(shè)置中,為了簡(jiǎn)化代碼仍劈,這里我使用了一個(gè)第三方庫(kù)--Picasso厕倍,用于下載并緩存網(wǎng)絡(luò)圖片。這也不是本文重點(diǎn)贩疙,這幾天我同時(shí)也在針對(duì)網(wǎng)絡(luò)的異步請(qǐng)求準(zhǔn)備材料讹弯,相關(guān)的文章很快就能寫(xiě)出來(lái)。
package cn.edu.sjtu.videoplayer.bannedplayer02;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.media.Image;
import android.os.AsyncTask;
import android.os.Handler;
import android.os.Message;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.SimpleAdapter;
import java.io.InputStream;
import java.lang.ref.WeakReference;
import java.net.HttpURLConnection;
import java.net.URL;
import java.util.*;
public class MainActivity extends AppCompatActivity {
private String[] localCartoonText = {"名偵探柯南", "死亡筆記", "火影忍者", "海賊王"};
private String[] imgURL ={"http://img1.imgtn.bdimg.com/it/u=3350993068,3652800343&fm=21&gp=0.jpg", "http://img0.imgtn.bdimg.com/it/u=2545030489,2226096219&fm=21&gp=0.jpg", "http://img3.imgtn.bdimg.com/it/u=3171772449,1023293196&fm=21&gp=0.jpg", "http://img0.imgtn.bdimg.com/it/u=820734872,552500686&fm=21&gp=0.jpg"};
private GridView mGridView = null;
private GridViewAdapter mGridViewAdapter = null;
private ArrayList<GridItem> mGridData = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mGridView = (GridView) findViewById(R.id.gridview_cartoon);
mGridData = new ArrayList<GridItem>();
for (int i=0; i<imgURL.length; i++) {
GridItem item = new GridItem();
item.setTitle(localCartoonText[i]);
item.setImage(imgURL[i]);
mGridData.add(item);
}
mGridViewAdapter = new GridViewAdapter(this, R.layout.grid_item, mGridData);
mGridView.setAdapter(mGridViewAdapter);
}
}
我們?cè)贛ainActivity中給數(shù)據(jù)適配器添加數(shù)據(jù)源这溅,并綁定GridView组民,就像我們?cè)诘谝恍」?jié)所講的步驟一樣。另悲靴,如果想使用Picasso臭胜,在使用gradle管理的項(xiàng)目中,只需要在build.gradle文件中添加相關(guān)依賴就可以了癞尚。
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:23.1.1'
compile 'com.squareup.picasso:picasso:2.5.2'
}
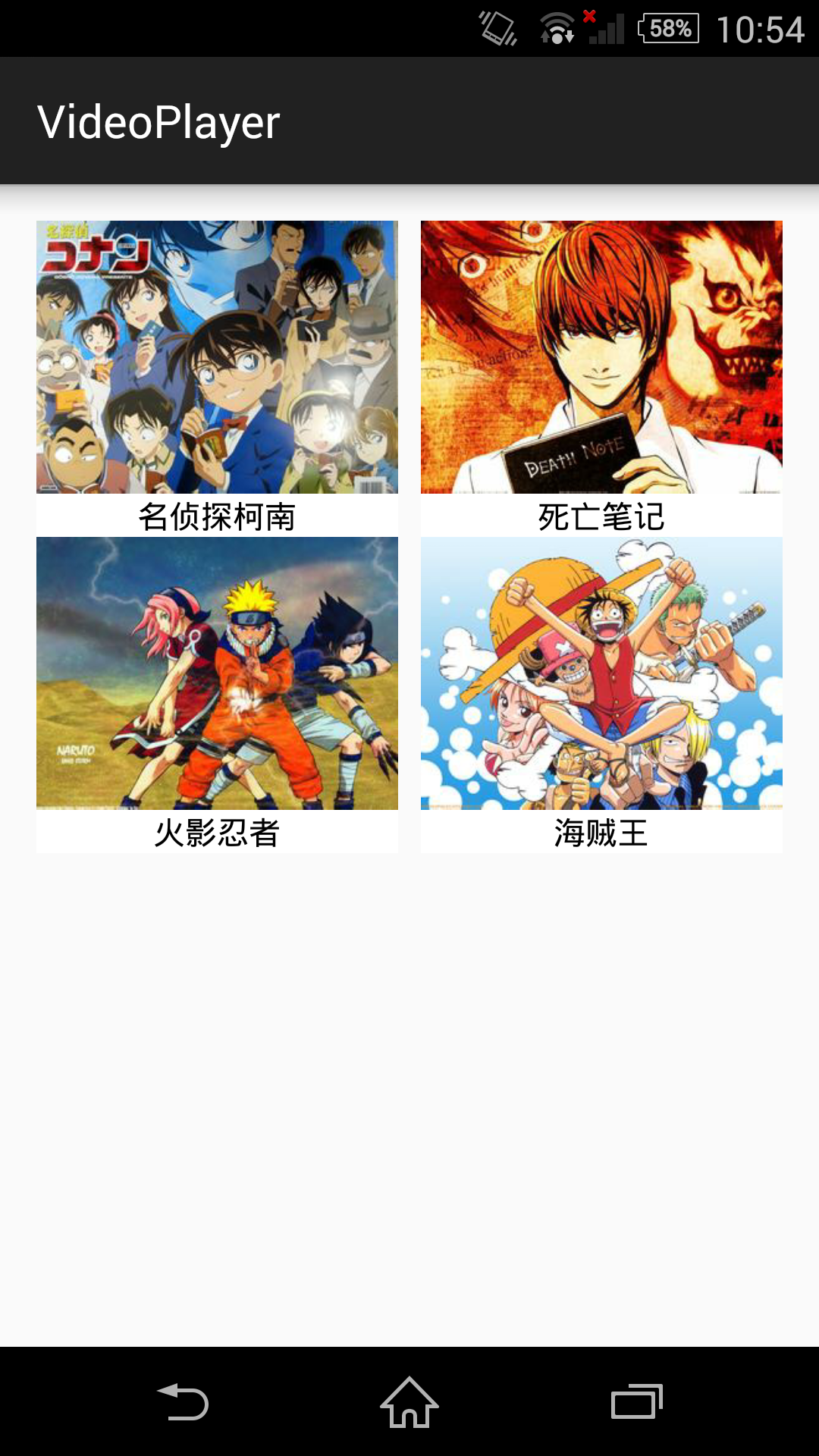
最后附上效果耸三,經(jīng)過(guò)短暫的下載,GridView可以成功使用相關(guān)圖片的uri進(jìn)行下載并顯示浇揩。博主都是使用真機(jī)調(diào)試吕晌,所以這個(gè)屏幕截圖可能看起來(lái)比較大,有點(diǎn)影響博客效果临燃,也希望同志們見(jiàn)諒~下次再寫(xiě)blog時(shí),我使用Genymotion給大家截圖:)

3. Reference
(1)ViewHolder詳解:
http://jcodecraeer.com/a/anzhuokaifa/androidkaifa/2014/1021/1815.html
(2) inflate方法與findViewById:
http://www.cnblogs.com/loyea/archive/2013/04/27/3047248.html
(3) http://javatechig.com/android/download-and-display-image-in-android-gridview
By tjt
2015.12.09