二等孵、列表標(biāo)簽

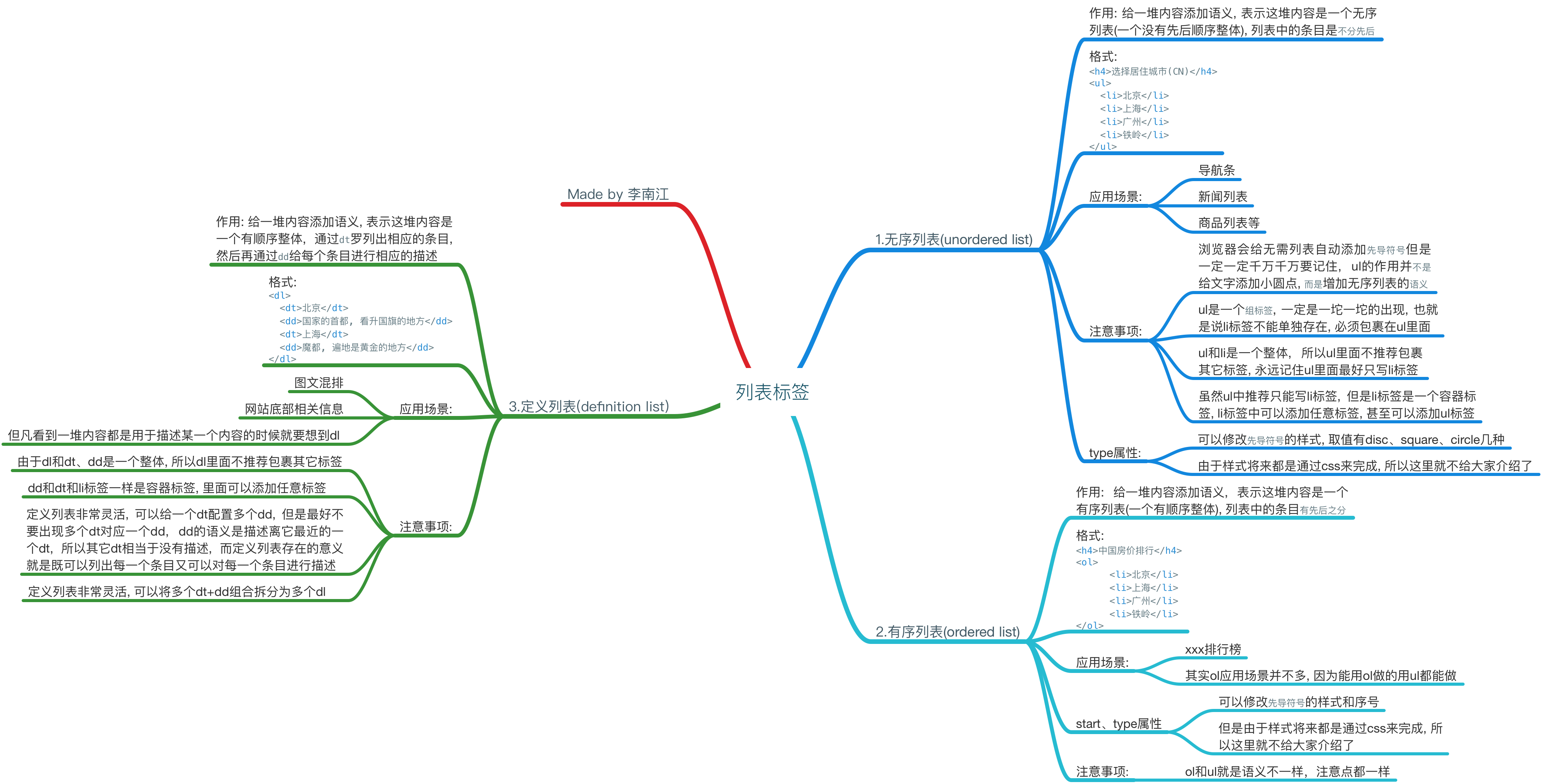
04-列表標(biāo)簽.png
無序列表(unordered list)
- 作用:創(chuàng)建無需列表
- 格式:
<h4>中國的城市有哪些</h4>
<ul>
<li>廣州</li>
<li>北京</li>
<li>上海</li>
<li>武漢</li>
</ul>

647982-e185ced1331c86f1.jpg.png
- li 英文是 list item, 翻譯為列表項(xiàng)
- 應(yīng)用場(chǎng)景:
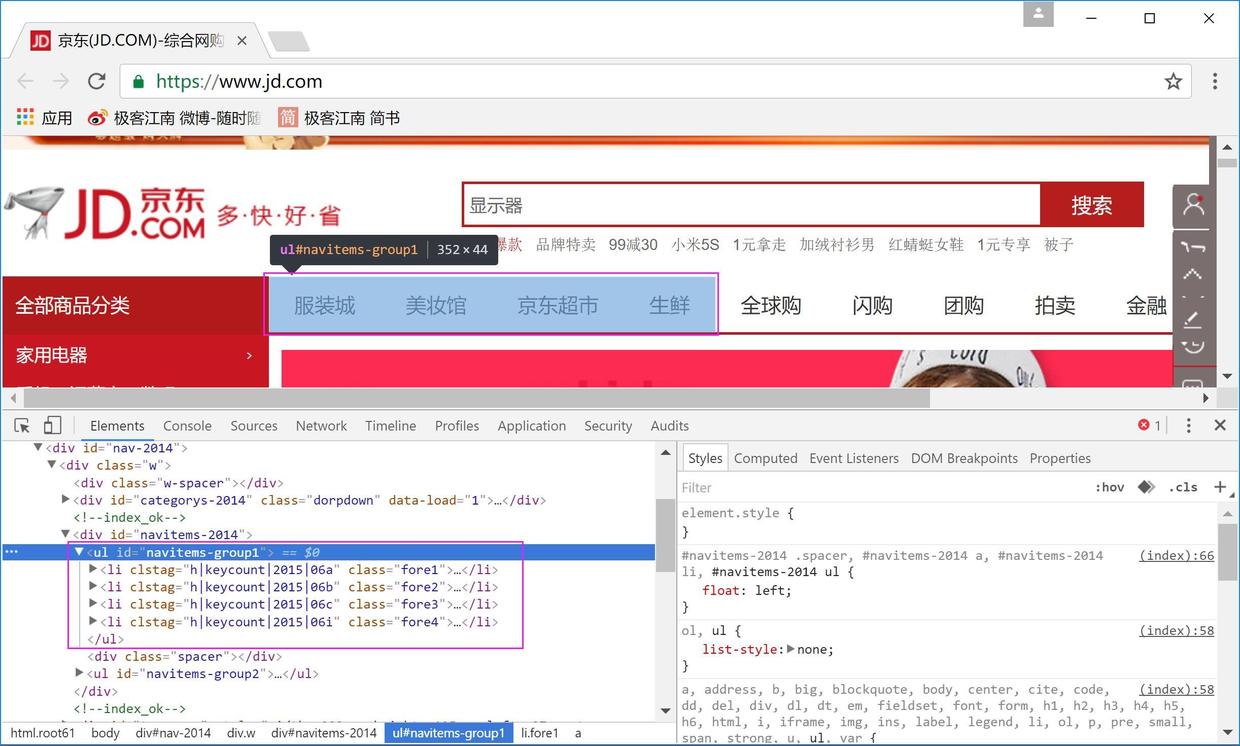
- 導(dǎo)航條
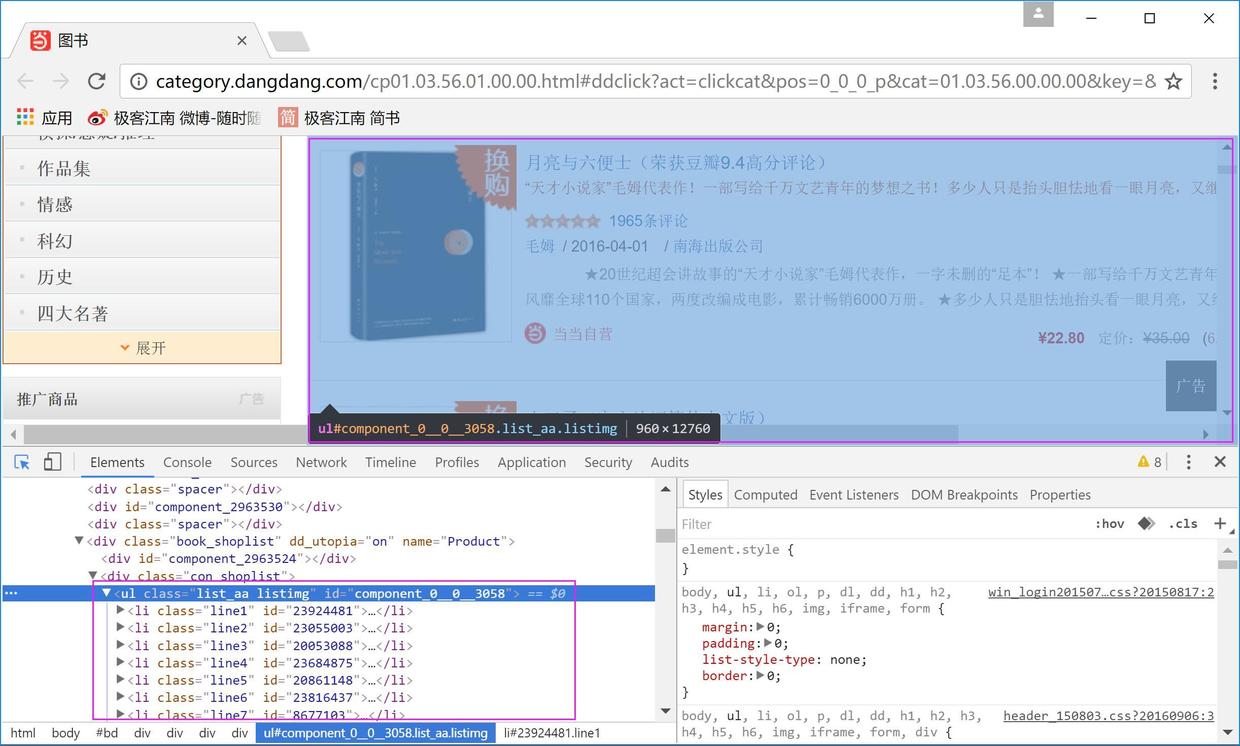
- 商品列表
-
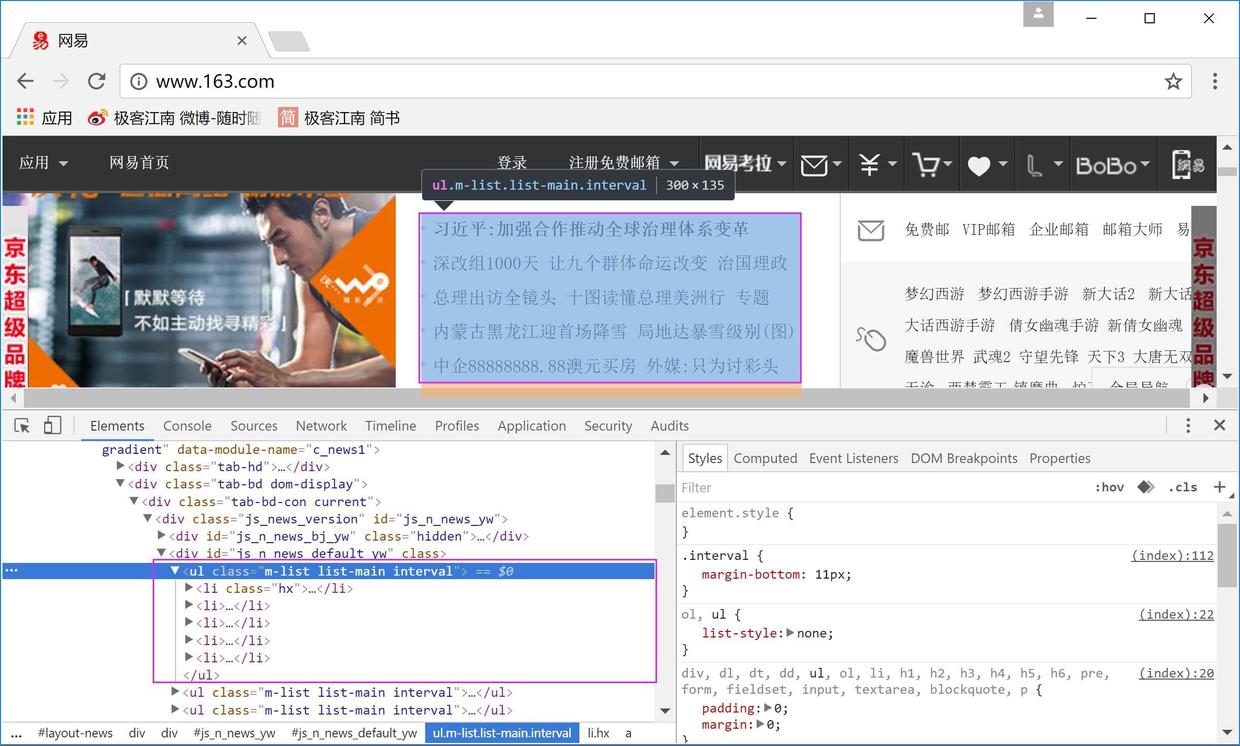
新聞列表
 647982-cce6353650391dac.jpg
647982-cce6353650391dac.jpg
 647982-eaf081bc414de382.jpg
647982-eaf081bc414de382.jpg
 647982-f89d54db7fb76071.jpg
647982-f89d54db7fb76071.jpg - 注意事項(xiàng):
- 瀏覽器會(huì)自動(dòng)給無序列表添加先導(dǎo)符號(hào)的樣式果录,修改此樣式還是需要css咐熙,不建議用ul屬性去修改
- ul是組標(biāo)簽,一定是一坨一坨出現(xiàn)返弹,也就是li不能單獨(dú)存在爪飘,必須包裹在ul里师崎。ul里不推薦包裹除li以外的其他標(biāo)簽
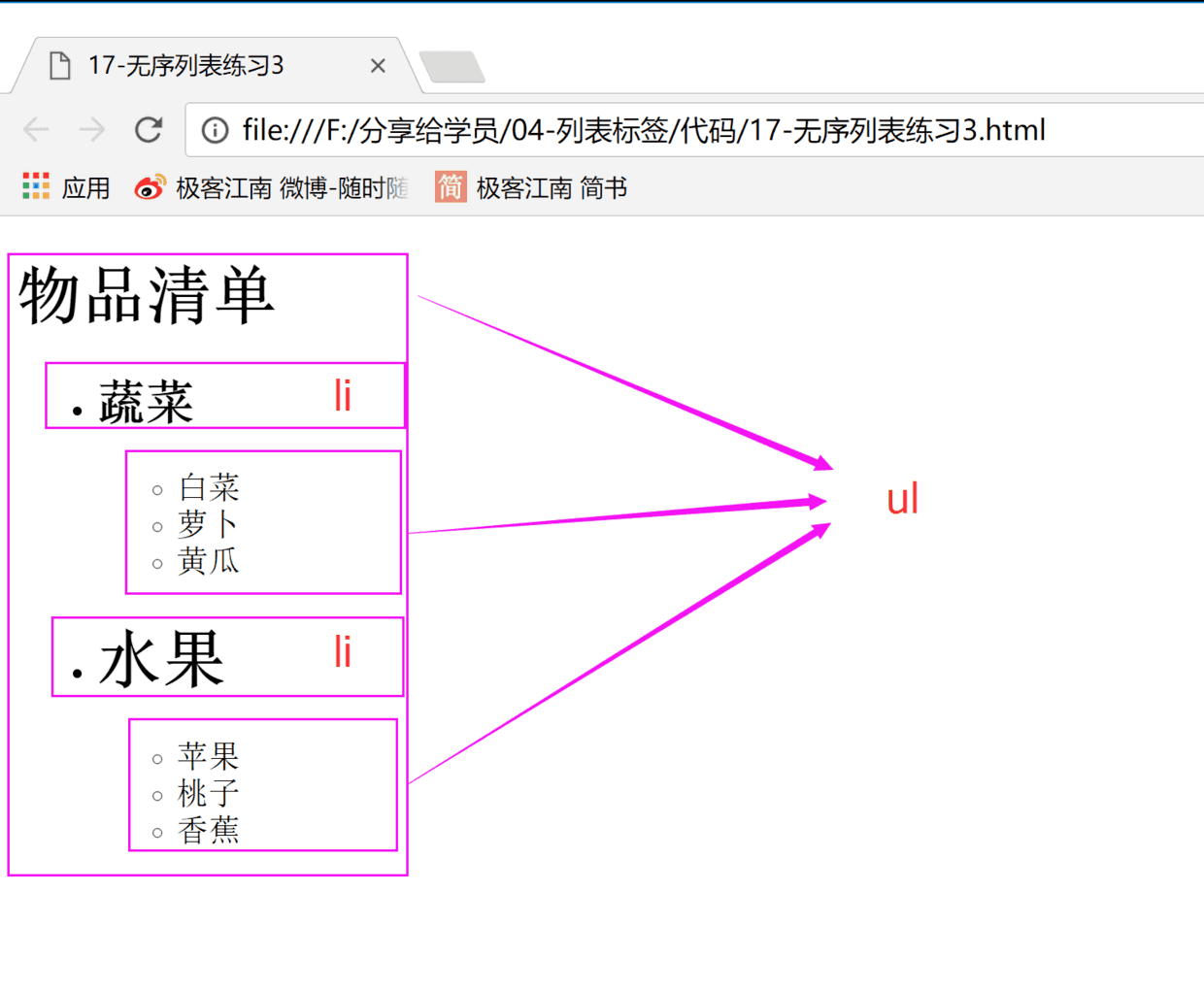
- 雖然ul標(biāo)簽里只能寫li標(biāo)簽,但是li標(biāo)簽是一個(gè)容器標(biāo)簽齐蔽,li可以任意添加其他標(biāo)簽床估,甚至可以添加ul標(biāo)簽
<ul>
<li>
蔬菜
<ul>
<li>白菜</li>
<li>蘿卜</li>
<li>黃瓜</li>
</ul>
</li>
<li>
水果
<ul>
<li>蘋果</li>
<li>桃子</li>
<li>香蕉</li>
</ul>
</li>
</ul>

647982-469aa0100e4ad057.jpg.png
有序列表(ordered list)
- 作用:
- 格式:
- 應(yīng)用場(chǎng)景:
- 注意點(diǎn)
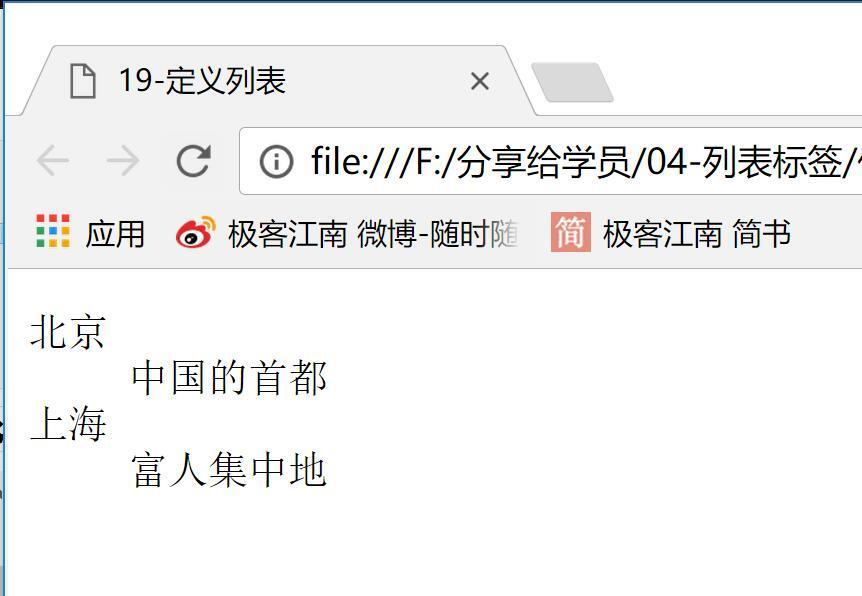
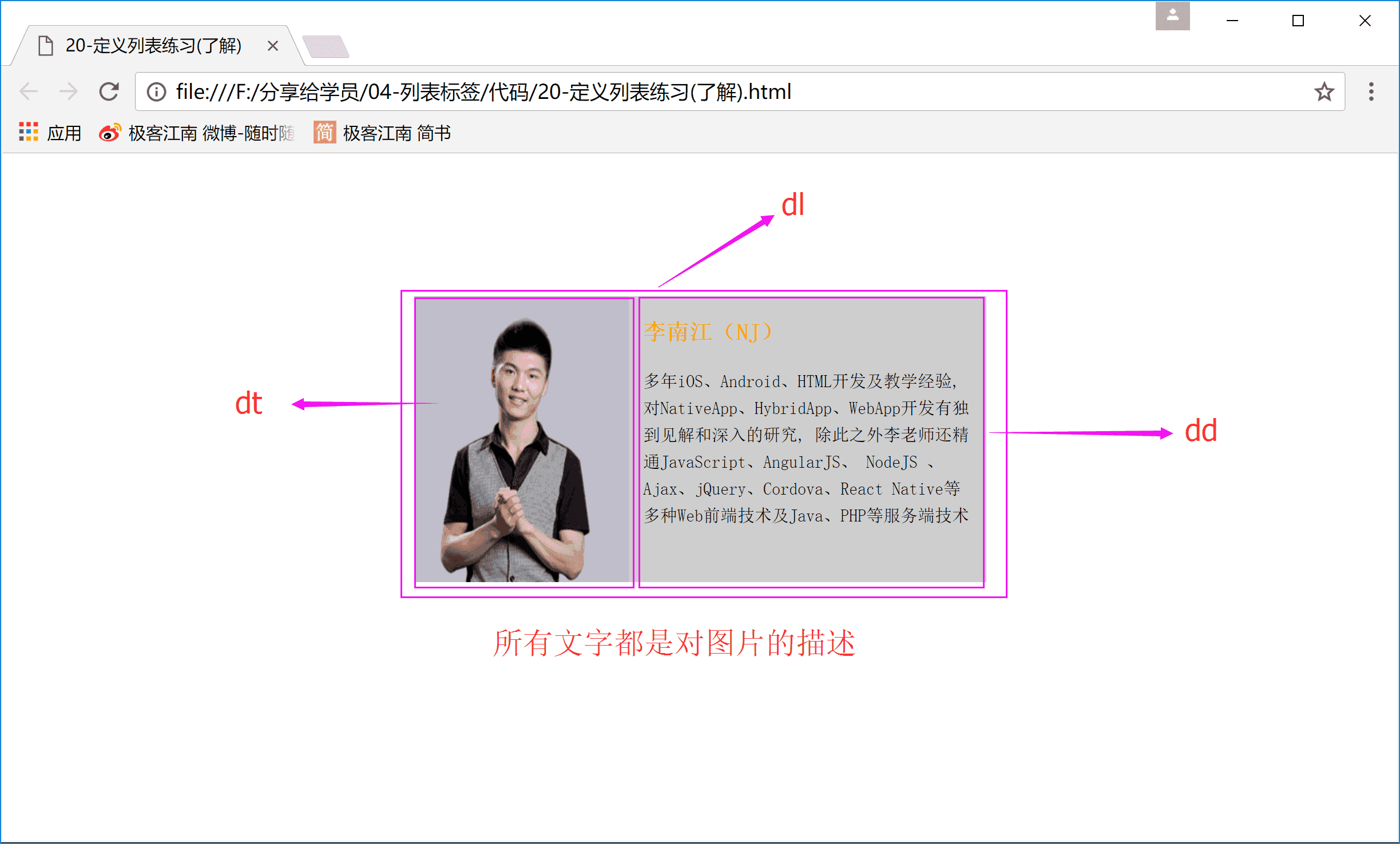
定義列表(definition list)
- 作用:添加列表語義丐巫,通過dt羅列出列表?xiàng)l目,然后再通過dd給每個(gè)條目進(jìn)行相應(yīng)描述
- 格式:
<dl>
<dt>北京</dt>
<dd>國家的首都, 看升國旗的地方</dd>
<dt>上海</dt>
<dd>魔都, 遍地是黃金的地方</dd>
</dl>

647982-6ac9a2950220610a.jpg
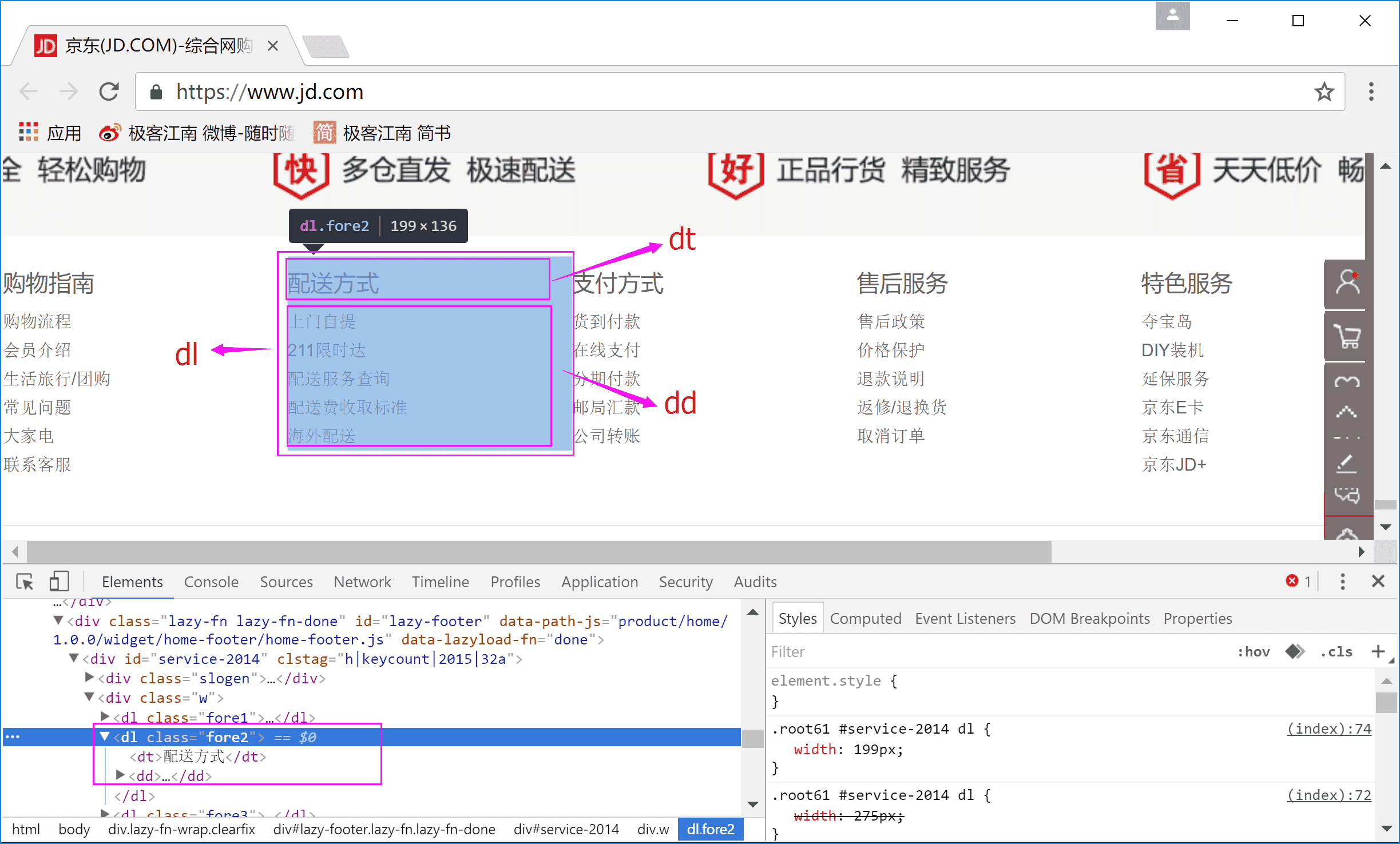
應(yīng)用場(chǎng)景:
網(wǎng)站底部的相關(guān)信息
-
但凡看到一堆內(nèi)容都是用于描述一個(gè)信息就想到dl
 647982-fd206933bb44769b.jpg.png
647982-fd206933bb44769b.jpg.png
 647982-0a8917a6120f21d6.jpg.png
647982-0a8917a6120f21d6.jpg.png 注意點(diǎn)
<dl>是一個(gè)組標(biāo)簽鸦做,一定是一坨一坨的出現(xiàn)泼诱。也就是<dt>和<dd>標(biāo)簽不能單獨(dú)存在赊锚,必須包裹在<dl>里面由于
<dl>、<dt>耸袜、<dd>是一個(gè)整體,所以<dl>里面不建議添加任意標(biāo)簽<dt>、<dd>和<li>一樣都是容器標(biāo)簽自沧,里面可以添加任意標(biāo)簽定義列表非常靈活蜈抓,可以給一個(gè)
<dt>配置多個(gè)<dd>,但是最好不要出現(xiàn)過個(gè)<dt>對(duì)應(yīng)一個(gè)<dd><dd>的語義是描述離他最近的一個(gè)<dt>委可,所以其他<dt>相當(dāng)于沒有描述腊嗡,而定義列表存在的意義就是既可以列出每一個(gè)條目又可以對(duì)每一個(gè)條目進(jìn)行描述定義列表非常靈活燕少,可以將多個(gè)
<dt>+<dd>組合拆分成多個(gè)<dl>