這篇博客5月份寫(xiě)創(chuàng)業(yè)項(xiàng)目的時(shí)候整理的迂卢,由于當(dāng)時(shí)是快速開(kāi)發(fā),所以用到一些現(xiàn)成的開(kāi)源庫(kù)途凫,整理起來(lái)方便自己和大家垢夹。近期博客域名備案,暫時(shí)關(guān)停轉(zhuǎn)移到簡(jiǎn)書(shū)维费,再次更新了一些庫(kù)果元。
系統(tǒng)框架
1. 網(wǎng)絡(luò)請(qǐng)求
| 名稱(chēng) | 描述 |
|---|---|
| Android Async HTTP | Android異步HTTP庫(kù) |
| AndroidAsync | 異步Socket,HTTP(客戶(hù)端+服務(wù)器)掩完,WebSocket噪漾,和socket.io庫(kù)∏遗睿基于NIO而不是線(xiàn)程欣硼。 |
| Okhttp | Http與Http/2的客戶(hù)端 |
| Retrofit | okhttp再封裝 |
| Volley | Google推出的Android異步網(wǎng)絡(luò)請(qǐng)求框架和圖片加載框架 |
2. 網(wǎng)絡(luò)解析
- JSON解析
| 名稱(chēng) | 描述 |
|---|---|
| Gson | 一個(gè)Java序列化/反序列化庫(kù),可以將JSON和java對(duì)象互相轉(zhuǎn)換 |
| Jackson | Jackson可以輕松地將Java對(duì)象轉(zhuǎn)換成json對(duì)象和xml文檔恶阴,同樣也可以將json诈胜、xml轉(zhuǎn)換成Java對(duì)象 |
| fastjson | fastjson是阿里出的一款超快的解析庫(kù) |
- HTML解析
| 名稱(chēng) | 描述 |
|---|---|
| Htmlparser | 解析單個(gè)獨(dú)立html或嵌套html |
| Jsoup | 一個(gè)以最好的DOM,CSS和jQuery解析html的庫(kù) |
3.圖片加載
| 名稱(chēng) | 描述 |
|---|---|
| Android-Universal-Image-Loader | 強(qiáng)大的加載冯事,緩存焦匈,展示圖片的庫(kù) |
| Picasso | 強(qiáng)大的圖片下載與緩存的庫(kù) |
| Fresco | 再也不怕OOM的圖片加載庫(kù)(力薦) |
| Glide | 圖片加載和緩存的庫(kù) |
4.數(shù)據(jù)處理
| 名稱(chēng) | 描述 |
|---|---|
| Ormlite | JDBC和Android的輕量級(jí)ORM java包 |
| GreenDAO | 輕松將對(duì)象映射到SQLite數(shù)據(jù)庫(kù)的ORM解決方案 |
5.圖表處理
| 名稱(chēng) | 描述 |
|---|---|
| WilliamChart | 創(chuàng)建圖表的Android庫(kù) |
| HelloCharts | 兼容性超高的Android圖表庫(kù) |
6.后臺(tái)處理
| 名稱(chēng) | 描述 |
|---|---|
| Android Priority Job Queue | 專(zhuān)門(mén)為Android輕松調(diào)度任務(wù)的工作隊(duì)列 |
7.響應(yīng)式編程
| 名稱(chēng) | 描述 |
|---|---|
| RxAndroid | Android上的響應(yīng)式擴(kuò)展,在RxJava基礎(chǔ)上添加了Android線(xiàn)程調(diào)度 |
| RxJava | JVM上的響應(yīng)式擴(kuò)展 |
| RxBinding | 提供用RxJava綁定Android UI的API |
8.事件總線(xiàn)
| 名稱(chēng) | 描述 |
|---|---|
| EventBus | 優(yōu)雅地替換Handler |
| OTTO | 同樣非常好用的總線(xiàn)庫(kù) |
控件庫(kù)
1.下拉刷新昵仅、下拉加載
| 名稱(chēng) | 描述 | 展示圖 |
|---|---|---|
| Android PullToRefresh | 最經(jīng)典缓熟、最多人用的下拉刷新、加載更多摔笤。 | 
|
| Android Ultra Pull To Refresh | 非常方便自定義的下拉刷新框架够滑,繼承于ViewGroup可以包含任何View,使用起來(lái)非常簡(jiǎn)單吕世,如果想要自定義樣式彰触,就像給ListView加一個(gè)HeaderView一樣簡(jiǎn) | |
| Phoenix | 漂亮的動(dòng)態(tài)刷新庫(kù) |  |
2.底部導(dǎo)航欄
| 名稱(chēng) | 描述 | 展示圖 |
|---|---|---|
| LuseenBottomNavigation | 很方便的遵循MD設(shè)計(jì)的底欄 | 
|
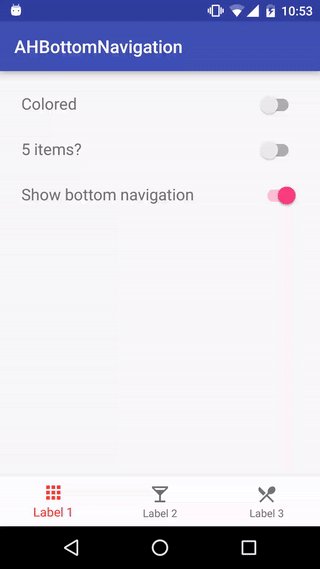
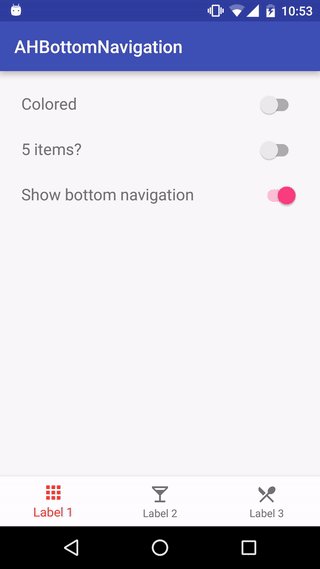
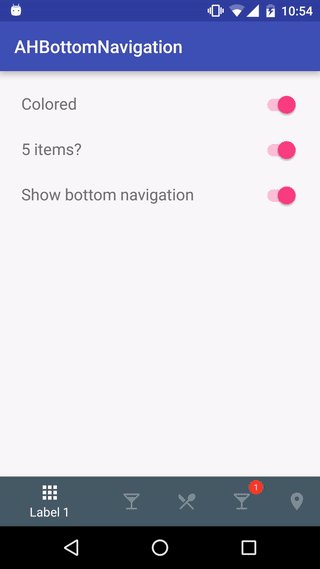
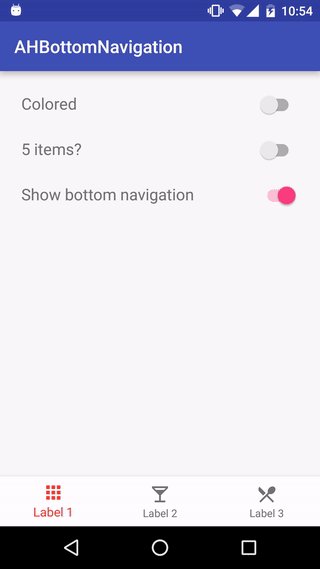
| ahbottomnavigation | 遵循谷歌設(shè)計(jì)規(guī)范的底欄庫(kù) | 
|
| BottomBar | 另一個(gè)遵循谷歌設(shè)計(jì)規(guī)范的底欄庫(kù)(PS:之前我使用的時(shí)候有點(diǎn)小BUG現(xiàn)在不清楚) | 
|
3.二維碼
| 名稱(chēng) | 描述 | 展示圖 |
|---|---|---|
| Zxing | 谷歌開(kāi)發(fā)的二維碼處理庫(kù),質(zhì)量沒(méi)的說(shuō)命辖!一維碼二維碼都能掃况毅! |  |
4.側(cè)滑菜單
| 名稱(chēng) | 描述 | 展示圖 |
|---|---|---|
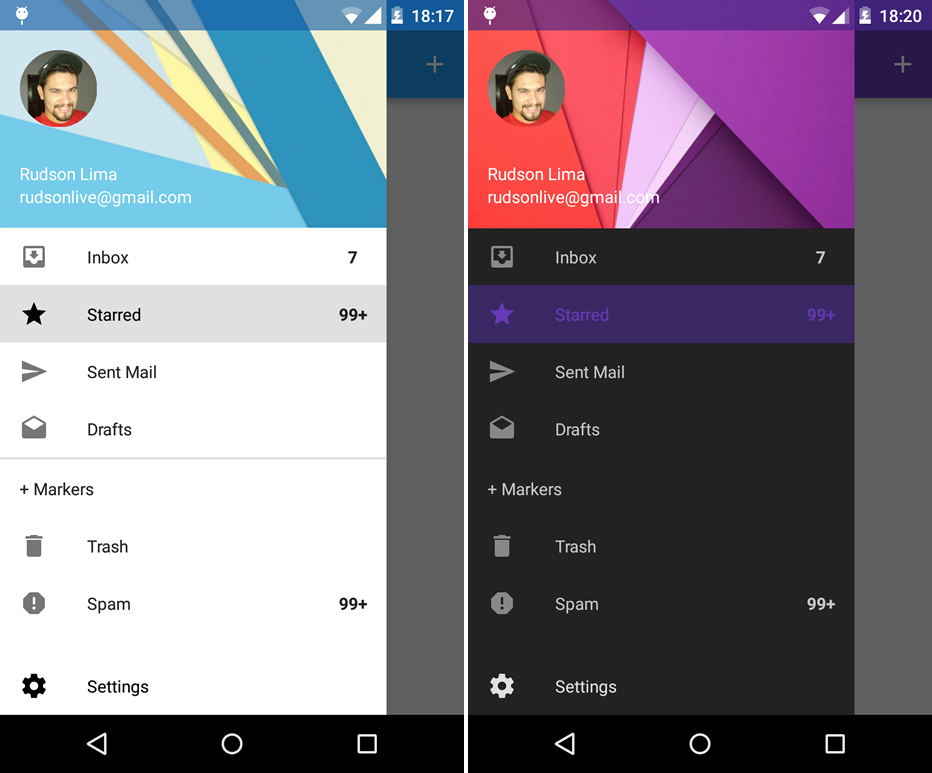
| NavigationDrawer | Material Design的抽屜模板庫(kù)分蓖,快速搭建側(cè)滑菜單。 | 
|
| SlidingMenu | 之前也是個(gè)很優(yōu)秀的側(cè)滑庫(kù)直到谷歌來(lái)攪局尔许。么鹤。 |  |
| FlowingDrawer | 超帥的側(cè)滑菜單 |
5.側(cè)滑返回
| 名稱(chēng) | 描述 | 展示圖 |
|---|---|---|
| ParallaxSwipeBack | 帶視覺(jué)差的側(cè)滑返回,類(lèi)似于新版微信和lofter的側(cè)滑返回效果母债。引入方便午磁,核心代碼只需幾十行! | 
|
6.文本輸入框
| 名稱(chēng) | 描述 | 展示圖 |
|---|---|---|
| MaterialEditText | 方便自定義的EditText控件庫(kù) |  |
7.側(cè)貼標(biāo)簽
| 名稱(chēng) | 描述 | 展示圖 |
|---|---|---|
| labelview | 類(lèi)似淘寶的側(cè)貼標(biāo)簽庫(kù) |  |
| FlycoLabelView | 輕量級(jí)側(cè)貼標(biāo)簽 |  |
8.側(cè)滑功能項(xiàng)
| 名稱(chēng) | 描述 | 展示圖 |
|---|---|---|
| AndroidSwipeLayout | 類(lèi)似QQ的側(cè)滑刪除 |
9.動(dòng)畫(huà)庫(kù)
| 名稱(chēng) | 描述 | 展示圖 |
|---|---|---|
| animate | 幾乎涵蓋所有MD動(dòng)畫(huà) | 
|
| Material-Animations | MD動(dòng)畫(huà)庫(kù) | 
|
| ExplosionField | 爆破效果的刪除動(dòng)畫(huà)庫(kù) | 
|
| LoadingDrawable | 小清新的加載動(dòng)畫(huà) | 
|
10.搜索框
| 名稱(chēng) | 描述 | 展示圖 |
|---|---|---|
| floatingsearchview | 自帶動(dòng)畫(huà)與動(dòng)態(tài)加載數(shù)據(jù)的搜索框控件 | 
|
11.快捷選擇
| 名稱(chēng) | 描述 | 展示圖 |
|---|---|---|
| drag-select-recyclerview | 一直覺(jué)得魅族的快捷選擇很有用毡们,終于找到一個(gè)類(lèi)似功能的還支持recycleView | 
|
12.引導(dǎo)頁(yè)
| 名稱(chēng) | 描述 | 展示圖 |
|---|---|---|
| material-intro | MD風(fēng)格的引導(dǎo)頁(yè) | |
| SlidingTutorial | 很順滑的引導(dǎo)頁(yè) | 
|
| MaterialIntroView | MD式的高亮引導(dǎo)頁(yè) | 
|
| HTextView | 其實(shí)這是個(gè)帥炸的文字展示庫(kù)迅皇,可是我用過(guò)做引導(dǎo)頁(yè)而且逼格不錯(cuò)! | 
|
13.菜單(高能)
| 名稱(chēng) | 描述 | 展示圖 |
|---|---|---|
| android-snake-menu | 類(lèi)似Tumblr的蛇形菜單 | 
|
| coolMenu | 帥炸的視窗菜單 |  |
| BoomMenu | 爆炸式的彈出菜單 | 
|
總結(jié)
Github上優(yōu)秀的開(kāi)源庫(kù)很多衙熔,經(jīng)常找些優(yōu)秀的庫(kù)可以縮短開(kāi)發(fā)時(shí)間登颓,多看些開(kāi)源項(xiàng)目源碼也有利于開(kāi)發(fā)與代碼規(guī)范。
好了红氯,大家有什么需要的庫(kù)可以留言給我框咙,我會(huì)盡量找給你們的!
PS:排版很亂痢甘。喇嘱。。請(qǐng)輕噴