Android Transition Framework可以實(shí)現(xiàn)三種效果:
- 不同Activity之間切換時(shí),Activityc的內(nèi)容(contentView)轉(zhuǎn)場動(dòng)畫
- 不同Activity之間切換時(shí),如果使用了Shared Element動(dòng)畫,也可以使用Transition FrameWork來實(shí)現(xiàn)不同的過渡動(dòng)畫效果
- 同一個(gè)Activity內(nèi)View變化的過渡動(dòng)畫(Scene)
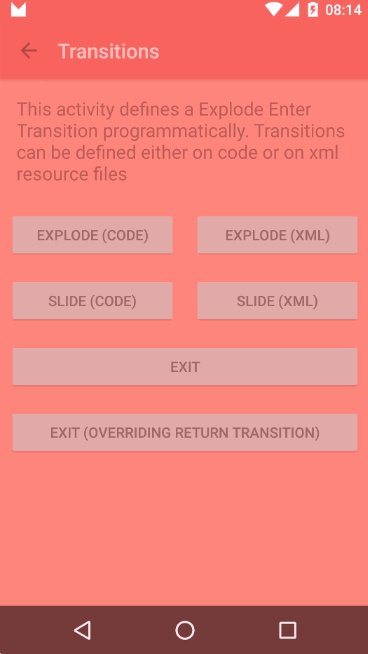
1. Activity之間切換的過渡動(dòng)畫
通過這種方法可以使activity切換時(shí)而咆,他們的布局內(nèi)容有過度動(dòng)畫

當(dāng)從Activity A切換到Activity B的時(shí)候,Activity布局的內(nèi)容會(huì)按照預(yù)先定義好的動(dòng)畫來執(zhí)行過渡動(dòng)畫擂红。在android.transition包中,已經(jīng)有三種現(xiàn)成的動(dòng)畫可以用:Explode围小,Slide和Fade篮条。所有這些過渡都會(huì)跟蹤activity布局中可見的目標(biāo)Views,驅(qū)動(dòng)這些Views按照過渡的規(guī)則產(chǎn)生響應(yīng)的動(dòng)畫效果吩抓。
| Explode | Slide | Fade |
|---|---|---|

|

|

|
你可以在xml中創(chuàng)建這些過渡效果,也可以通過代碼來創(chuàng)建赴恨。對(duì)于Fade過渡效果來說疹娶,它看起來是這樣子的:
xml中創(chuàng)建
過渡效果定義在xml中,目錄是res/transition
res/transition/activity_fade.xml
<?xml version="1.0" encoding="utf-8"?>
<fade xmlns:android="http://schemas.android.com/apk/res/"
android:duration="1000"/>
res/transition/activity_slide.xml
<?xml version="1.0" encoding="utf-8"?>
<slide xmlns:android="http://schemas.android.com/apk/res/"
android:duration="1000"/>
要使用這些xml'中定義的過渡動(dòng)畫伦连,你需要使用TransitionInflater來實(shí)例化它們雨饺。
MainActivity.java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_transition);
setupWindowAnimations();
}
private void setupWindowAnimations() {
Slide slide = TransitionInflater.from(this).inflateTransition(R.transition.activity_slide);
getWindow().setExitTransition(slide);
}
TransitionActivity.java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_transition);
setupWindowAnimations();
}
private void setupWindowAnimations() {
Fade fade = TransitionInflater.from(this).inflateTransition(R.transition.activity_fade);
getWindow().setEnterTransition(fade);
}
在代碼中創(chuàng)建
MainActivity.java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_transition);
setupWindowAnimations();
}
private void setupWindowAnimations() {
Slide slide = new Slide();
slide.setDuration(1000);
getWindow().setExitTransition(slide);
}
TransitionActivity.java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_transition);
setupWindowAnimations();
}
private void setupWindowAnimations() {
Fade fade = new Fade();
fade.setDuration(1000);
getWindow().setEnterTransition(fade);
}
不管哪種創(chuàng)建方法都會(huì)產(chǎn)生如下的效果:

那么這里面一步一步的到底發(fā)生了什么:
Activity A 啟動(dòng) Activity B
Transition Framework 發(fā)現(xiàn) A 中定義了Exit Transition (slide) 然后就會(huì)對(duì)它的所有可見的View使用這個(gè)過渡動(dòng)畫.
Transition Framework 發(fā)現(xiàn) B 中定義了Enter Transition (fade) 然后機(jī)會(huì)對(duì)它所有可見的Views使用這個(gè)過渡動(dòng)畫.
On Back Pressed(按返回鍵) Transition Framework 會(huì)執(zhí)行把 Enter and Exit過渡動(dòng)畫反過來執(zhí)行(但是如果定義了
returnTransition和reenterTransition,那么就會(huì)執(zhí)行這些定義的動(dòng)畫)
譯注:
- Exit Transition:可以理解為activity進(jìn)入后臺(tái)的過渡動(dòng)畫
- Enter Transition:可以理解為創(chuàng)建activity并顯示時(shí)的過渡動(dòng)畫
- Return Transition:可以理解為銷毀activity時(shí)的過渡動(dòng)畫
- Reenter Transition:可以理解為activity從后臺(tái)進(jìn)入前臺(tái)時(shí)的過渡動(dòng)畫
- 要使這些過渡動(dòng)畫生效,我們需要調(diào)用
startActivity(intent惑淳,bundle)方法來啟動(dòng)activity额港。bundle需要通過ActivityOptionsCompat.makeSceneTransitionAnimation().toBundle()的方式來生成
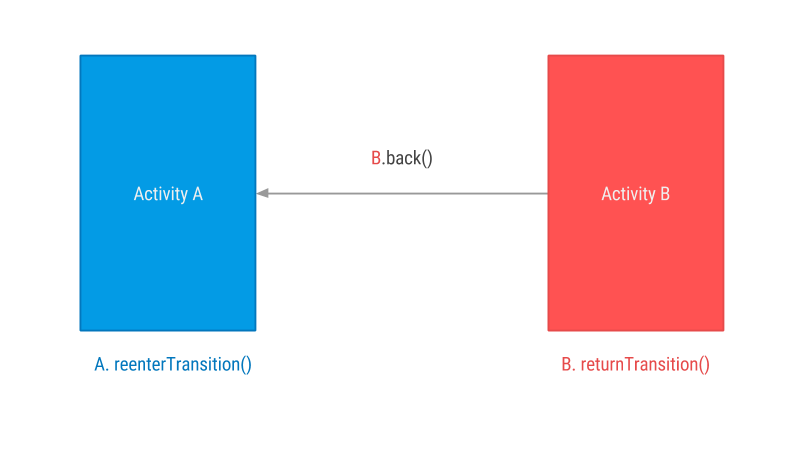
ReturnTransition & ReenterTransition
Return and Reenter Transitions是與進(jìn)入和退出動(dòng)畫相對(duì)應(yīng)的.
- EnterTransition <--> ReturnTransition
- ExitTransition <--> ReenterTransition
如果Return or Reenter沒有創(chuàng)建, Android 會(huì)把Enter and Exit Transitions反過來執(zhí)行. 但是如果你創(chuàng)建了Return or Reenter,那Android就會(huì)執(zhí)行你創(chuàng)建的動(dòng)畫歧焦,并且這些動(dòng)畫可以不同.

我們可以修改下前面Fade的例子移斩,給 TransitionActivity創(chuàng)建 ReturnTransition。這里我們就拿Slide過渡效果來舉例子。這樣向瓷,如果我們從B返回到A的時(shí)候肠套,B就會(huì)執(zhí)行一個(gè)Slide的過渡效果。
TransitionActivity.java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_transition);
setupWindowAnimations();
}
private void setupWindowAnimations() {
Fade fade = new Fade();
fade.setDuration(1000);
getWindow().setEnterTransition(fade);
Slide slide = new Slide();
slide.setDuration(1000);
getWindow().setReturnTransition(slide);
}
可以看到猖任,如果沒有創(chuàng)建Return Transition你稚,退出的時(shí)候會(huì)執(zhí)行Enter Transtion相反的動(dòng)畫。如果創(chuàng)建了Return Transition朱躺,那么就會(huì)執(zhí)行這個(gè)創(chuàng)建的動(dòng)畫效果刁赖。
| 沒有Return Transition | 有Return Transition |
|---|---|
Enter: Fade In
|
Enter: Fade In
|
Exit: Fade Out
|
Exit: Slide out
|
 transition_fade
|
 transition_fade2
|
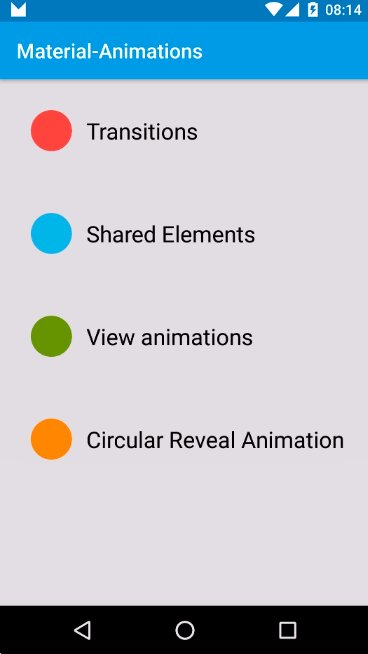
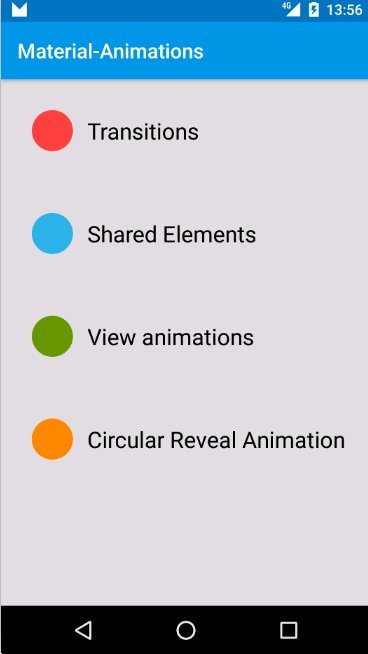
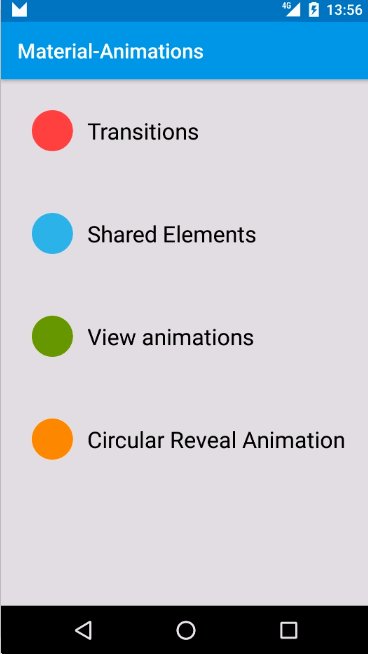
2. Activity之間共享元素(Share Elements)
這里的思想就是通過動(dòng)畫的形式將兩個(gè)不同布局中的兩個(gè)不同的View聯(lián)系起來。
然后Transition framework就會(huì)在用戶從一個(gè)View切換到另一個(gè)View的時(shí)候給用戶展現(xiàn)一些必要的動(dòng)畫长搀。
但你要記住:發(fā)生動(dòng)畫的View并不是從一個(gè)布局中移動(dòng)到另一個(gè)布局宇弛。他們是兩個(gè)獨(dú)立的View。

a) 設(shè)置Window Content Transition屬性
你需要在app的 styles.xml中進(jìn)行設(shè)置.[譯]我沒有設(shè)置也沒問題
values/styles.xml
<style name="MaterialAnimations" parent="@style/Theme.AppCompat.Light.NoActionBar">
...
<item name="android:windowContentTransitions">true</item
...
</style>
如果你愿意的話盈滴,你也可以給整個(gè)app設(shè)置一個(gè)默認(rèn)的轉(zhuǎn)場動(dòng)畫和共享元素動(dòng)畫涯肩。
<style name="MaterialAnimations" parent="@style/Theme.AppCompat.Light.NoActionBar">
...
<!-- specify enter and exit transitions -->
<item name="android:windowEnterTransition">@transition/explode</item>
<item name="android:windowExitTransition">@transition/explode</item>
<!-- specify shared element transitions -->
<item name="android:windowSharedElementEnterTransition">@transition/changebounds</item>
<item name="android:windowSharedElementExitTransition">@transition/changebounds</item>
...
</style>
b)設(shè)置相同的transition name
為了使共享元素動(dòng)畫生效,你需要給共享元素的兩個(gè)View設(shè)置相同的android:transitionName屬性值巢钓。不過他們的id和其他屬性可以不同病苗。
layout/activity_a.xml
<ImageView
android:id="@+id/small_blue_icon"
style="@style/MaterialAnimations.Icon.Small"
android:src="@drawable/circle"
android:transitionName="@string/blue_name" />
layout/activity_b.xml
<ImageView
android:id="@+id/big_blue_icon"
style="@style/MaterialAnimations.Icon.Big"
android:src="@drawable/circle"
android:transitionName="@string/blue_name" />
c) 用共享元素來啟動(dòng)activity
使用ActivityOptions.makeSceneTransitionAnimation() 方法指定要共享元素的View和android:transitionName屬性的值
MainActivity.java
blueIconImageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent i = new Intent(MainActivity.this, SharedElementActivity.class);
View sharedView = blueIconImageView;
String transitionName = getString(R.string.blue_name);
ActivityOptions transitionActivityOptions = ActivityOptions.makeSceneTransitionAnimation(MainActivity.this, sharedView, transitionName);
startActivity(i, transitionActivityOptions.toBundle());
}
});
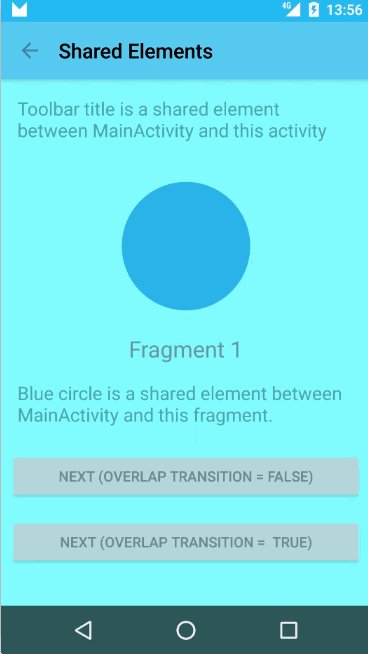
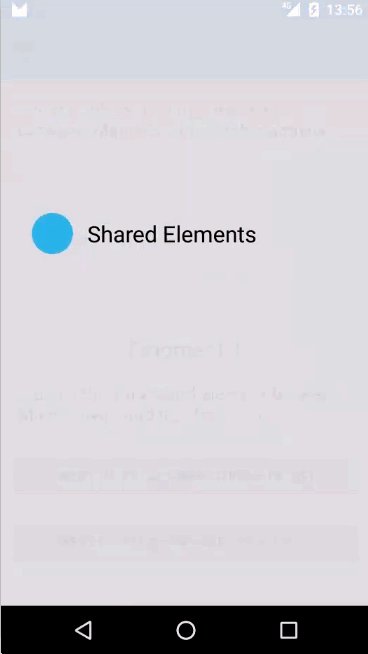
這樣就可以有下面漂亮的過渡效果了:

可以看到, Transition framework 創(chuàng)建并執(zhí)行了一個(gè)動(dòng)畫。動(dòng)畫的視覺效果就是一個(gè)View從一個(gè)activity移動(dòng)到另一個(gè)activity中并伴隨著形狀的變化症汹。
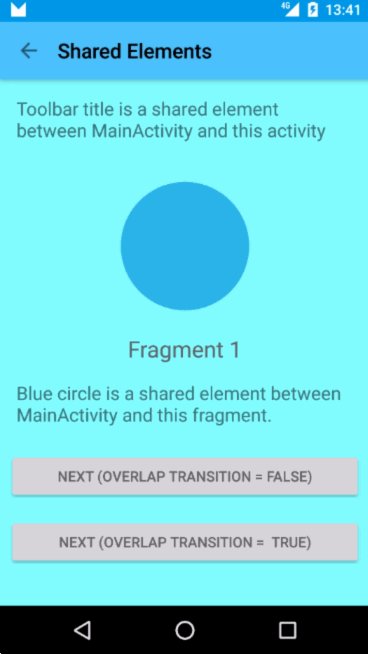
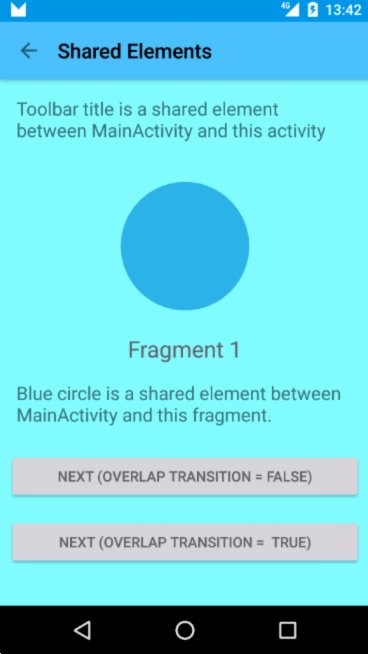
在fragment之間實(shí)現(xiàn)Shared elements過渡動(dòng)畫
這個(gè)activity中的做法幾乎是一樣的硫朦。
a) 和b)完全一樣, 只有c)有點(diǎn)區(qū)別
a) 設(shè)置Window Content Transition屬性
values/styles.xml
<style name="MaterialAnimations" parent="@style/Theme.AppCompat.Light.NoActionBar">
...
<item name="android:windowContentTransitions">true</item>
...
</style>
b) 設(shè)置相同的transition name
layout/fragment_a.xml
<ImageView
android:id="@+id/small_blue_icon"
style="@style/MaterialAnimations.Icon.Small"
android:src="@drawable/circle"
android:transitionName="@string/blue_name" />
layout/fragment_b.xml
<ImageView
android:id="@+id/big_blue_icon"
style="@style/MaterialAnimations.Icon.Big"
android:src="@drawable/circle"
android:transitionName="@string/blue_name" />
c) 啟動(dòng)帶有共享元素的fragment
在你使用FragmentTransaction啟動(dòng)fragment的時(shí)候背镇,你需要同時(shí)帶上共享元素過渡動(dòng)畫的先關(guān)信息咬展。
FragmentB fragmentB = FragmentB.newInstance(sample);
// Defines enter transition for all fragment views
Slide slideTransition = new Slide(Gravity.RIGHT);
slideTransition.setDuration(1000);
sharedElementFragment2.setEnterTransition(slideTransition);
// Defines enter transition only for shared element
ChangeBounds changeBoundsTransition = TransitionInflater.from(this).inflateTransition(R.transition.change_bounds);
fragmentB.setSharedElementEnterTransition(changeBoundsTransition);
getFragmentManager().beginTransaction()
.replace(R.id.content, fragmentB)
.addSharedElement(blueView, getString(R.string.blue_name))
.commit();
最終的效果就是這樣的:

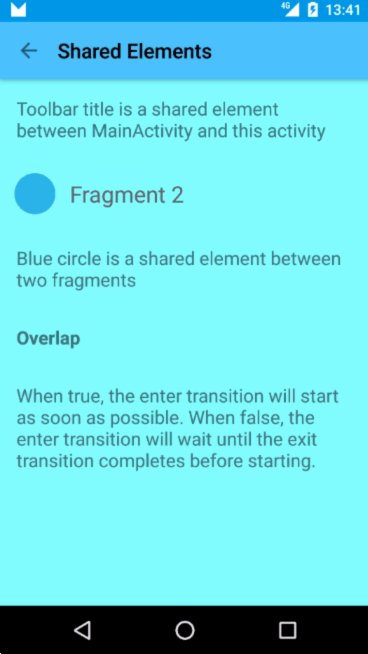
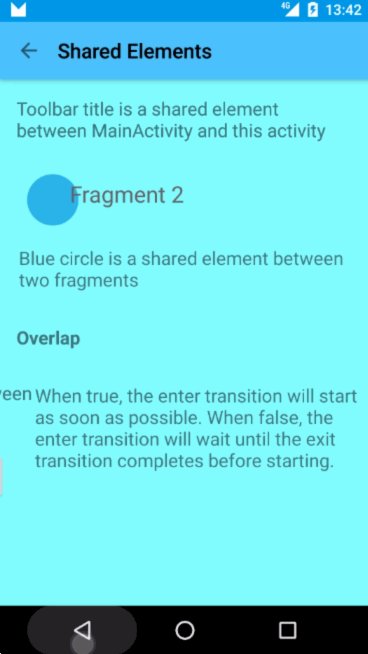
允許過渡效果之間的重疊
You can define if enter and exit transitions can overlap each other.
你可以設(shè)置一個(gè)activity的退出效果和另一個(gè)activity的進(jìn)入效果產(chǎn)生重疊部分。
Android文檔這么說的:
當(dāng)設(shè)置為true,enter transition會(huì)立馬執(zhí)行>
當(dāng)設(shè)置為false,enter transition會(huì)等到退出exit transition結(jié)束后再執(zhí)行.
這對(duì)Fragments和Activities的共享元素過渡效果都是有用的瞒斩。
FragmentB fragmentB = FragmentB.newInstance(sample);
// Defines enter transition for all fragment views
Slide slideTransition = new Slide(Gravity.RIGHT);
slideTransition.setDuration(1000);
sharedElementFragment2.setEnterTransition(slideTransition);
// Defines enter transition only for shared element
ChangeBounds changeBoundsTransition = TransitionInflater.from(this).inflateTransition(R.transition.change_bounds);
fragmentB.setSharedElementEnterTransition(changeBoundsTransition);
// Prevent transitions for overlapping
fragmentB.setAllowEnterTransitionOverlap(overlap);
fragmentB.setAllowReturnTransitionOverlap(overlap);
getFragmentManager().beginTransaction()
.replace(R.id.content, fragmentB)
.addSharedElement(blueView, getString(R.string.blue_name))
.commit();
可以看到破婆,效果還是挺明顯的:
| Overlap True | Overlap False |
|---|---|
| Fragment_2 出現(xiàn)在Fragment_1的上面 | Fragment_2 等到Fragment_1消失后才出現(xiàn) |
 shared_element_overlap
|
 shared_element_no_overlap
|
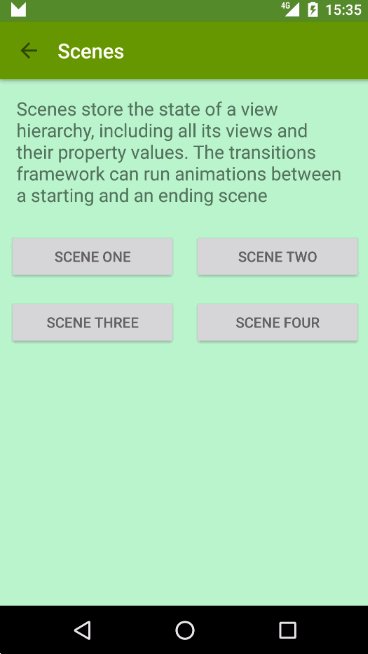
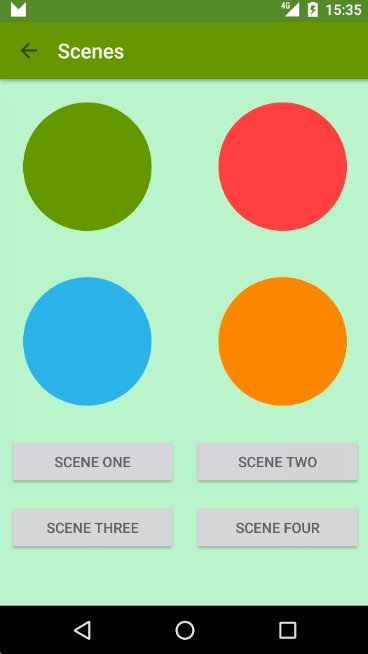
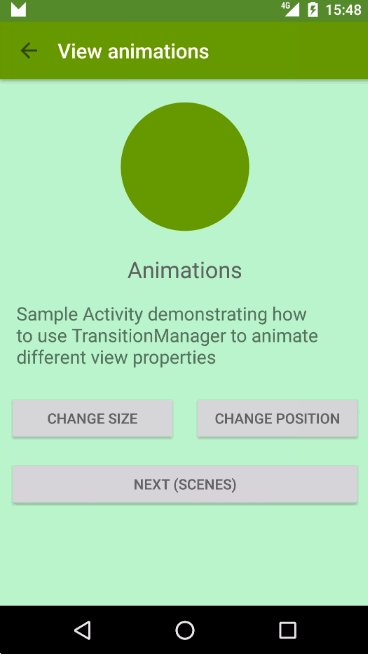
3. 布局元素動(dòng)畫
Scenes
也可以用來驅(qū)動(dòng)一個(gè)activity中的布局發(fā)生變化時(shí),讓其中的View產(chǎn)生過渡動(dòng)畫胸囱。
過渡效果發(fā)生在場景之間祷舀。場景就是一個(gè)定義了靜態(tài)UI的普通布局。Transition Framework可以在兩個(gè)場景之間添加切換過渡動(dòng)畫烹笔。
scene1 = Scene.getSceneForLayout(sceneRoot, R.layout.activity_animations_scene1, this);
scene2 = Scene.getSceneForLayout(sceneRoot, R.layout.activity_animations_scene2, this);
scene3 = Scene.getSceneForLayout(sceneRoot, R.layout.activity_animations_scene3, this);
scene4 = Scene.getSceneForLayout(sceneRoot, R.layout.activity_animations_scene4, this);
(...)
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.button1:
TransitionManager.go(scene1, new ChangeBounds());
break;
case R.id.button2:
TransitionManager.go(scene2, TransitionInflater.from(this).inflateTransition(R.transition.slide_and_changebounds));
break;
case R.id.button3:
TransitionManager.go(scene3, TransitionInflater.from(this).inflateTransition(R.transition.slide_and_changebounds_sequential));
break;
case R.id.button4:
TransitionManager.go(scene4, TransitionInflater.from(this).inflateTransition(R.transition.slide_and_changebounds_sequential_with_interpolators));
break;
}
}
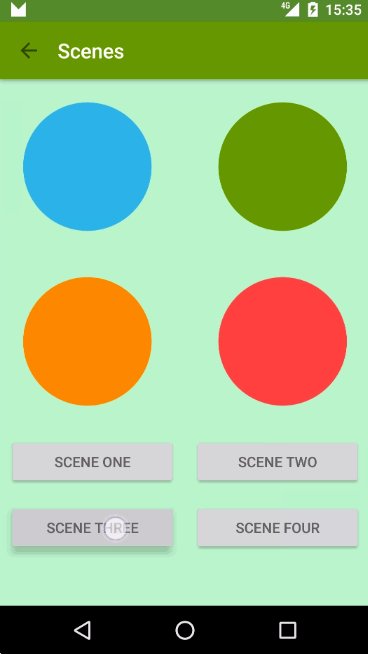
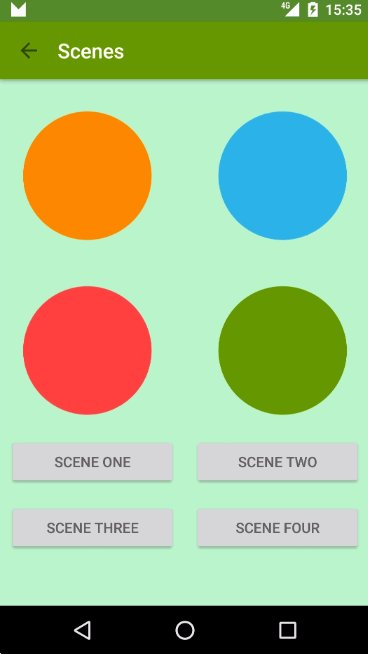
上面的代碼會(huì)在同一個(gè)activity中的4個(gè)場景切換時(shí)產(chǎn)生過渡動(dòng)畫裳扯。每一次切花的動(dòng)畫都是不一樣的。
Transition Framework會(huì)考慮當(dāng)前場景內(nèi)所有可見的View并計(jì)算需出需要的動(dòng)畫來安排兩個(gè)場景之間的view的位置谤职。

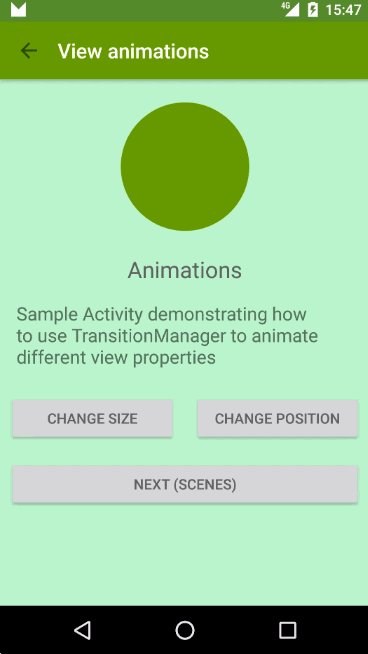
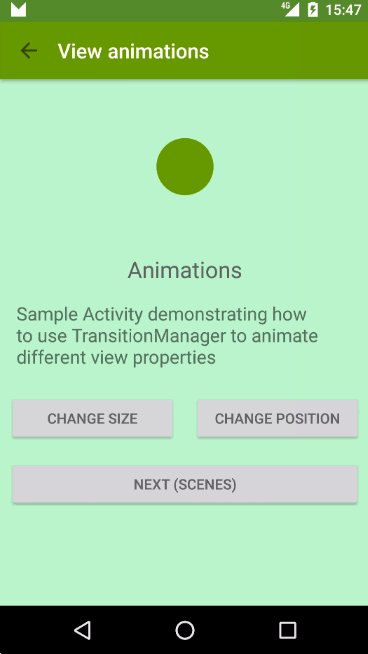
布局的改變
也可以用來給布局屬性的變化加上過渡效果饰豺。你只需要做你想要的改變?nèi)缓笃渌木徒唤oTransition Framework,它會(huì)為你添加動(dòng)畫允蜈。
a) 開啟演示過渡效果
下面這行代碼告訴framework我們將要對(duì)UI進(jìn)行一些改變冤吨,請(qǐng)你給我加上過渡效果蒿柳。
TransitionManager.beginDelayedTransition(sceneRoot);
b) 改變布局參數(shù)
ViewGroup.LayoutParams params = greenIconView.getLayoutParams();
params.width = 200;
greenIconView.setLayoutParams(params);
改變View的寬度屬性讓他變小,這會(huì)觸發(fā)layoutMeasure锅很。這個(gè)點(diǎn)上其馏,Transition framework會(huì)記錄開始和結(jié)束時(shí)的相關(guān)值,并給這個(gè)變化加上過渡效果爆安。

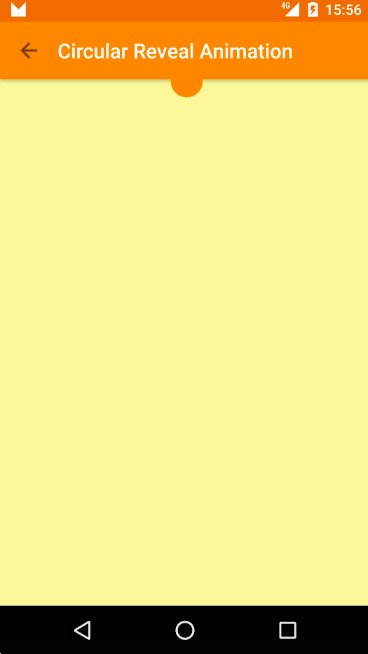
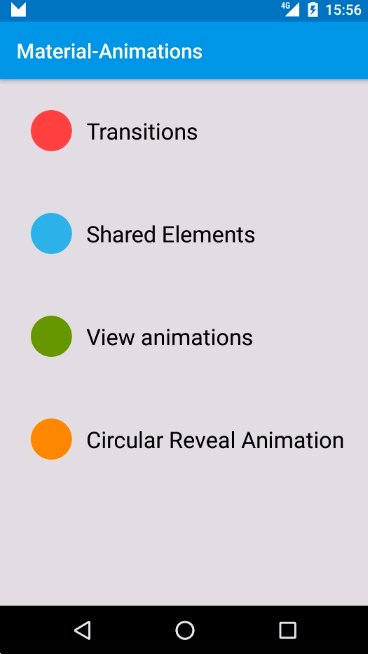
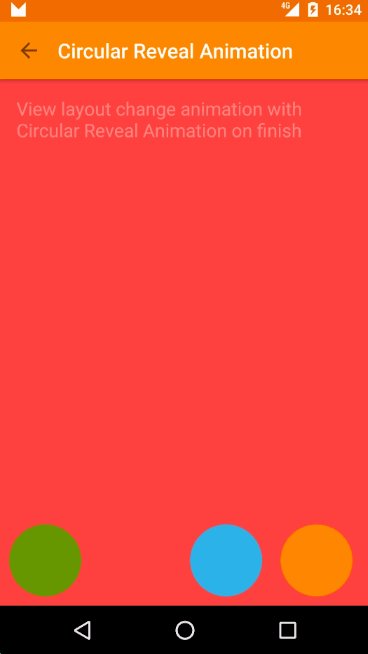
4. (彩蛋) 共享元素(share elements)+圓形展現(xiàn)(Circular Reveal)
圓形展現(xiàn)僅僅一個(gè)現(xiàn)實(shí)和隱藏一組view的動(dòng)畫而已叛复。API21+可以通過ViewAnimationUtils來使用它。
Circular Reveal動(dòng)畫可以結(jié)合共享元素過渡效果來創(chuàng)建一些有意義的動(dòng)畫來告訴用戶app在發(fā)生中什么扔仓。

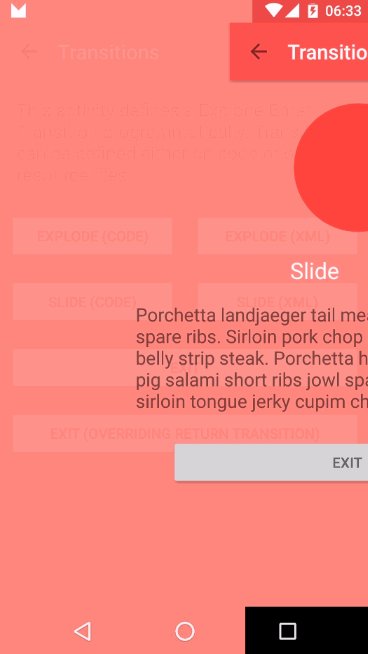
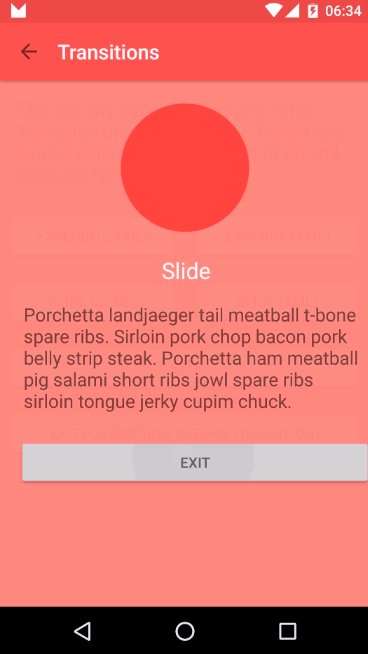
這又是怎么回事呢:
- 橙色的圓是發(fā)生在
MainActivity和RevealActivity之間的共享元素動(dòng)畫褐奥。 - 在
RevealActivity中有一個(gè)共享元素動(dòng)畫結(jié)束的監(jiān)聽器。當(dāng)動(dòng)畫結(jié)束時(shí)它做了兩件事:- 給Toolbar執(zhí)行一個(gè)Circular Reveal動(dòng)畫
- 使用
ViewPropertyAnimator給RevealActivity的其他View執(zhí)行一個(gè)放大的動(dòng)畫
監(jiān)聽共享元素動(dòng)畫的結(jié)束
Transition transition = TransitionInflater.from(this).inflateTransition(R.transition.changebounds_with_arcmotion);
getWindow().setSharedElementEnterTransition(transition);
transition.addListener(new Transition.TransitionListener() {
@Override
public void onTransitionEnd(Transition transition) {
animateRevealShow(toolbar);
animateButtonsIn();
}
(...)
});
顯示Toolbar
private void animateRevealShow(View viewRoot) {
int cx = (viewRoot.getLeft() + viewRoot.getRight()) / 2;
int cy = (viewRoot.getTop() + viewRoot.getBottom()) / 2;
int finalRadius = Math.max(viewRoot.getWidth(), viewRoot.getHeight());
Animator anim = ViewAnimationUtils.createCircularReveal(viewRoot, cx, cy, 0, finalRadius);
viewRoot.setVisibility(View.VISIBLE);
anim.setDuration(1000);
anim.setInterpolator(new AccelerateInterpolator());
anim.start();
}
放大activity的內(nèi)部view
private void animateButtonsIn() {
for (int i = 0; i < bgViewGroup.getChildCount(); i++) {
View child = bgViewGroup.getChildAt(i);
child.animate()
.setStartDelay(100 + i * DELAY)
.setInterpolator(interpolator)
.alpha(1)
.scaleX(1)
.scaleY(1);
}
}
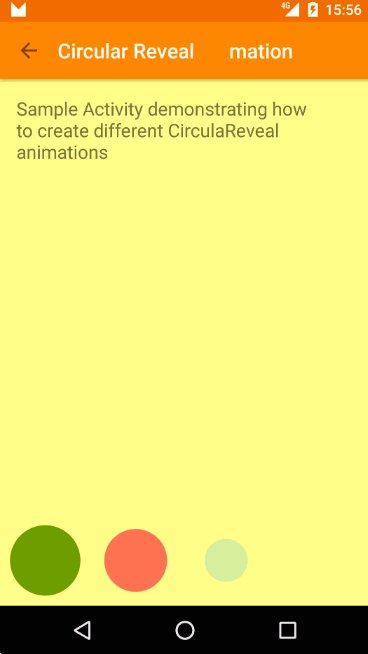
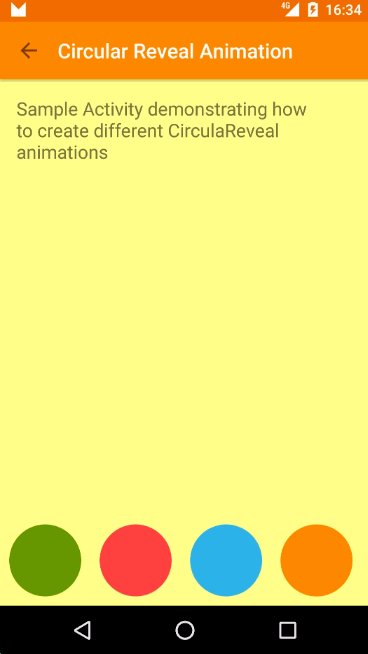
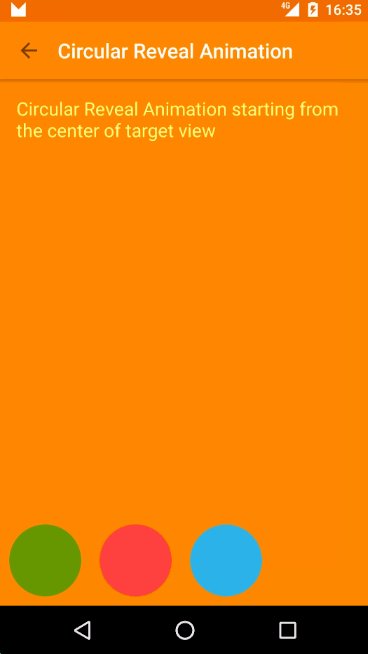
更多circular reveal動(dòng)畫
有很多種方式來實(shí)現(xiàn)一個(gè)view的顯示動(dòng)畫翘簇,但重要的是要讓這些動(dòng)畫有意義撬码,它可以告訴用戶app中正在發(fā)生著什么。
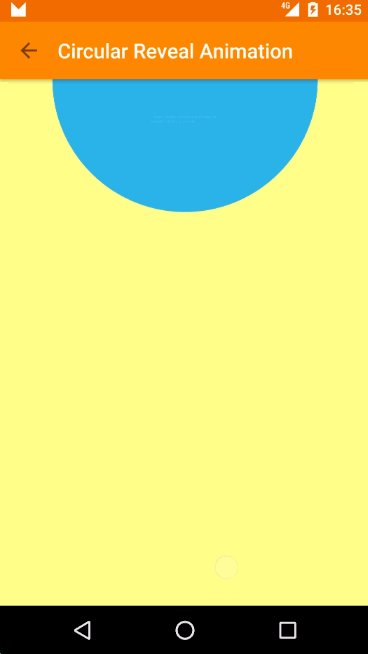
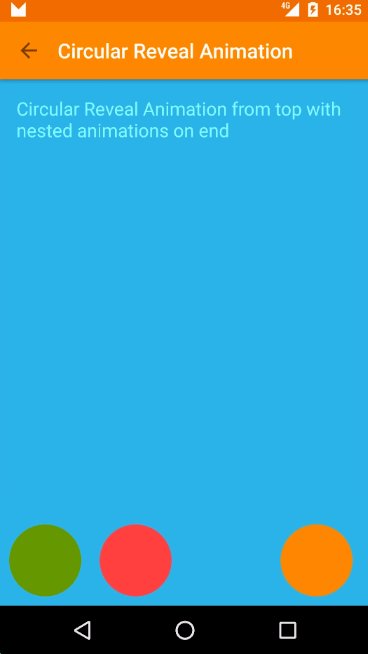
從目標(biāo)View的中間產(chǎn)生一個(gè)Circular Reveal動(dòng)畫

int cx = (viewRoot.getLeft() + viewRoot.getRight()) / 2;
int cy = viewRoot.getTop();
int finalRadius = Math.max(viewRoot.getWidth(), viewRoot.getHeight());
Animator anim = ViewAnimationUtils.createCircularReveal(viewRoot, cx, cy, 0, finalRadius);
viewRoot.setBackgroundColor(color);
anim.start();
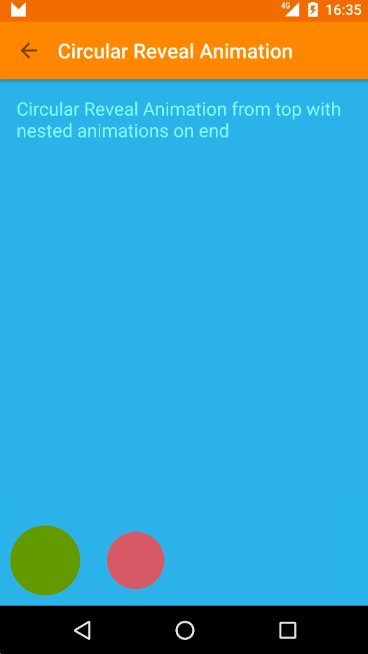
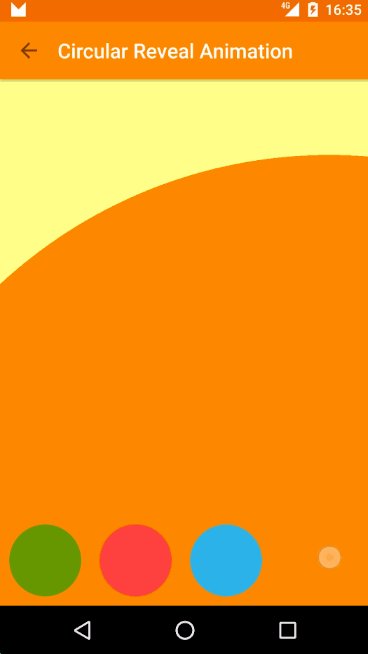
從目標(biāo)View的頂部產(chǎn)生一個(gè)Circular Reveal動(dòng)畫并且結(jié)合了其他的動(dòng)畫

int cx = (viewRoot.getLeft() + viewRoot.getRight()) / 2;
int cy = (viewRoot.getTop() + viewRoot.getBottom()) / 2;
int finalRadius = Math.max(viewRoot.getWidth(), viewRoot.getHeight());
Animator anim = ViewAnimationUtils.createCircularReveal(viewRoot, cx, cy, 0, finalRadius);
viewRoot.setBackgroundColor(color);
anim.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
animateButtonsIn();
}
});
anim.start();
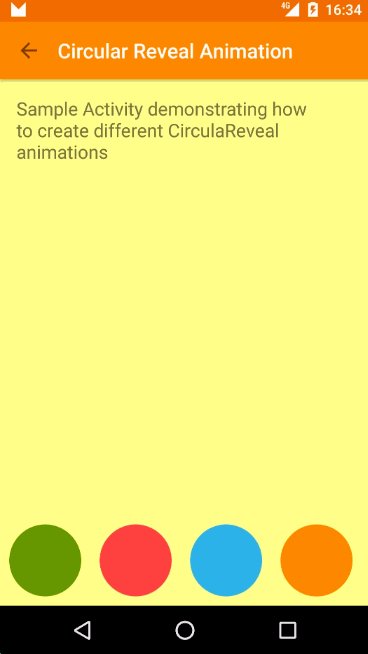
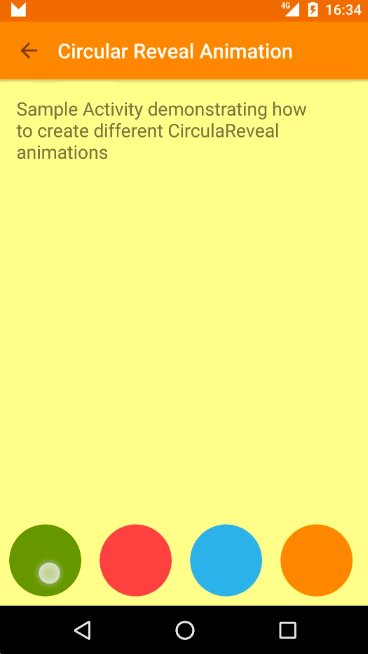
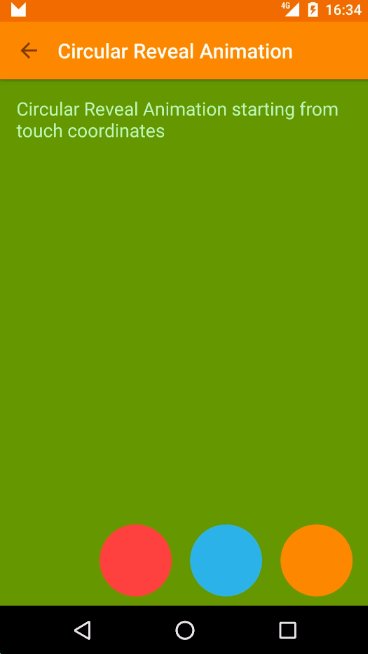
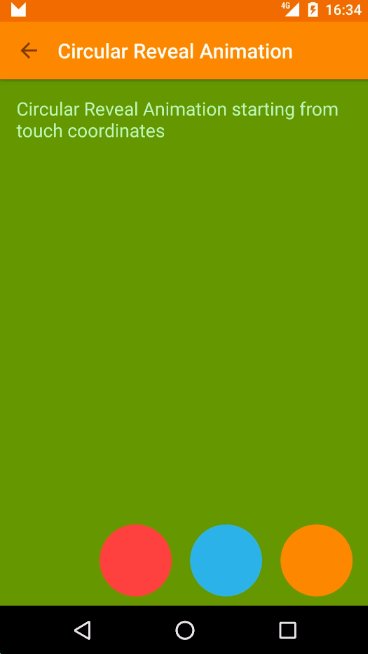
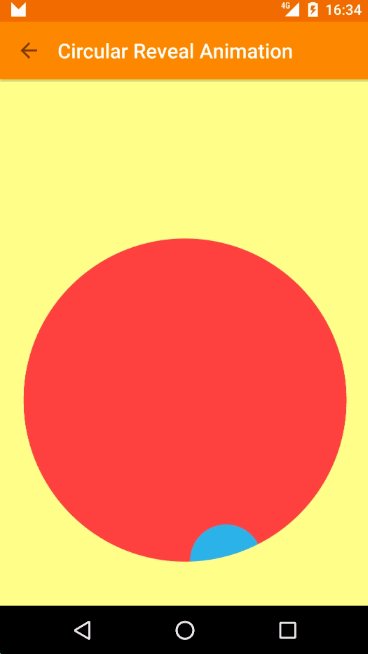
從觸摸點(diǎn)產(chǎn)生一個(gè)Circular Reveal動(dòng)畫

@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
if (motionEvent.getAction() == MotionEvent.ACTION_DOWN) {
if (view.getId() == R.id.square_yellow) {
revealFromCoordinates(motionEvent.getRawX(), motionEvent.getRawY());
}
}
return false;
}
private Animator animateRevealColorFromCoordinates(int x, int y) {
float finalRadius = (float) Math.hypot(viewRoot.getWidth(), viewRoot.getHeight());
Animator anim = ViewAnimationUtils.createCircularReveal(viewRoot, x, y, 0, finalRadius);
viewRoot.setBackgroundColor(color);
anim.start();
}
動(dòng)畫和展現(xiàn)

Transition transition = TransitionInflater.from(this).inflateTransition(R.transition.changebounds_with_arcmotion);
transition.addListener(new Transition.TransitionListener() {
@Override
public void onTransitionEnd(Transition transition) {
animateRevealColor(bgViewGroup, R.color.red);
}
(...)
});
TransitionManager.beginDelayedTransition(bgViewGroup, transition);
RelativeLayout.LayoutParams layoutParams = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT, RelativeLayout.LayoutParams.WRAP_CONTENT);
layoutParams.addRule(RelativeLayout.CENTER_IN_PARENT);
btnRed.setLayoutParams(layoutParams);
Sample source code
https://github.com/lgvalle/Material-Animations
More information
- Alex Lockwood posts about Transition Framework. A great in deep into this topic: http://www.androiddesignpatterns.com/2014/12/activity-fragment-transitions-in-android-lollipop-part1.html
- Amazing repository with lot of Material Design samples by Saul Molinero: https://github.com/saulmm/Android-Material-Examples
- Chet Hasse video explaining Transition framework: https://www.youtube.com/watch?v=S3H7nJ4QaD8