本文由官方Tutorial Getting Started整理翻譯毅弧,因為該指南解決了我在上手webpack過程中遇到的諸多問題授滓。
我是一名初級前端開發(fā)者脚牍,我的博客:if-true.com凉袱,歡迎交流闷板。
WELCOME
這份指南始終圍繞一個簡單例子逗柴。通過學習本教程你可以學到:
- 如何安裝webpack
- 如何使用webpack
- 如何使用loader
- 如何使用開發(fā)服務器
安裝WEBPACK
首先你需要安裝有node蛹头,然后執(zhí)行
npm install webpack -g
這會使webpack命令生效
開始
我們從一個空文件夾開始,首先創(chuàng)建以下文件

然后在該文件夾根目錄下執(zhí)行以下命令:
webpack ./entry.js bundle.js
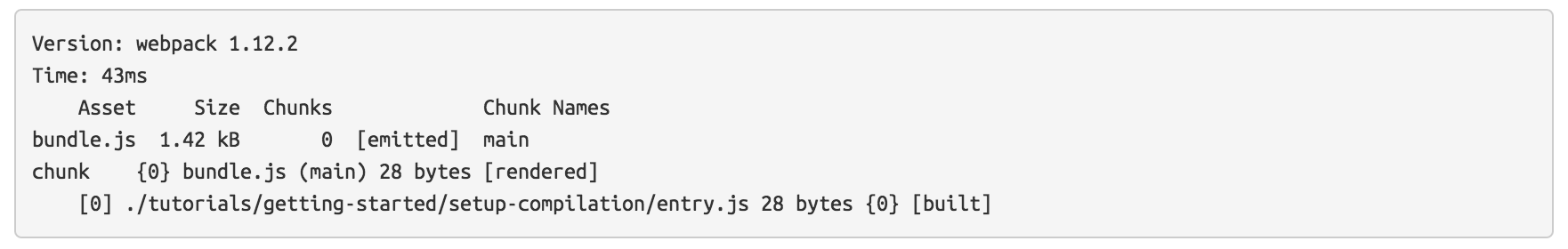
這會編譯你的entry.js文件并生成bundle.js戏溺。倘若成功掘而,將有以下信息輸出:

用瀏覽器打開index.html,會出現(xiàn)It works.
再添加一個文件
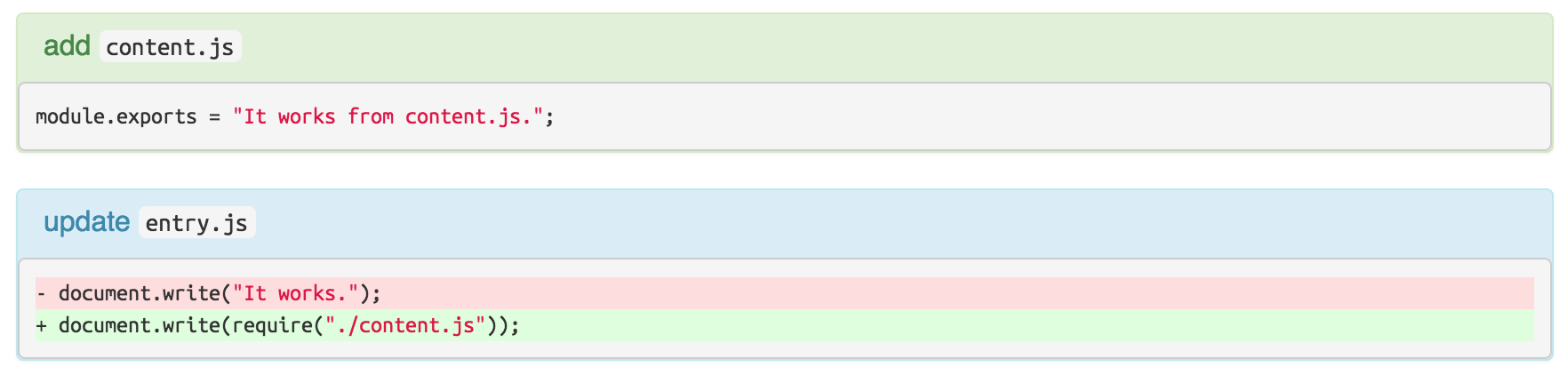
接下來于购,我們會添加一個新文件袍睡,并加入如下代碼。

再執(zhí)行以下命令
webpack ./entry.js bundle.js
刷新瀏覽器肋僧,此時你會看到文字變?yōu)?It works from content.js."
webpack會分析你入口文件對于其他文件的依賴斑胜,這些文件(通常稱為模塊)也會被包含在
bundle.js中。
第一個LOADER
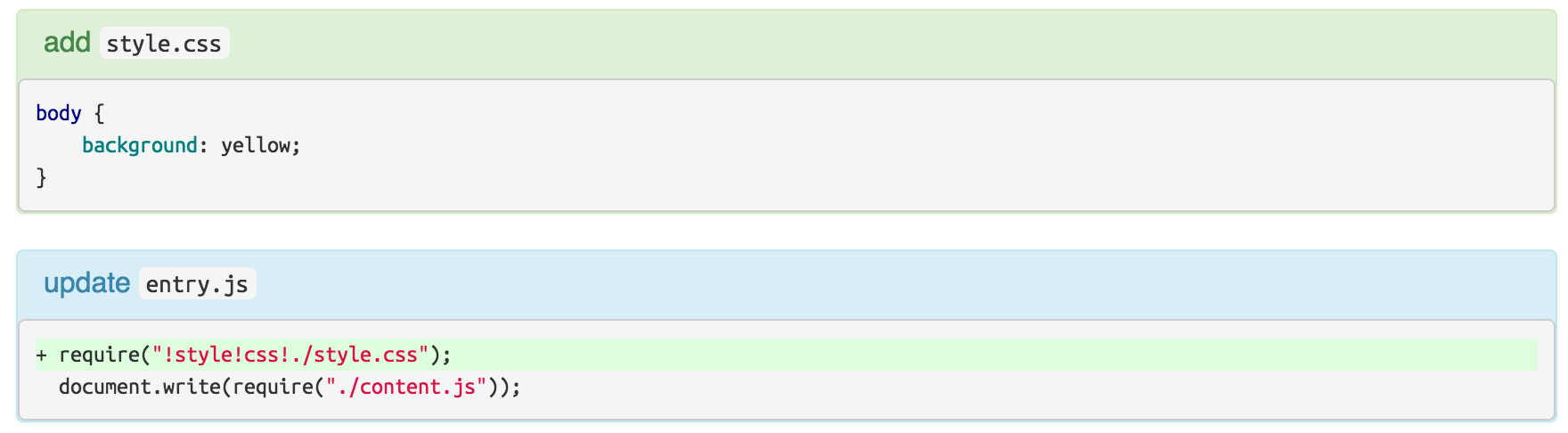
我們希望為我們的應用添加css文件嫌吠。webpack原生僅支持JavaScript止潘,所以我們需要css-loader來處理css文件,同時我們也需要style-loader來應用這些樣式辫诅。
運行npm install css-loader style-loader來安裝這些loader(此處使用局部安裝而非全局安裝)凭戴,這會在你的目錄下生成node_modules文件夾。
需要改動的文件如下:

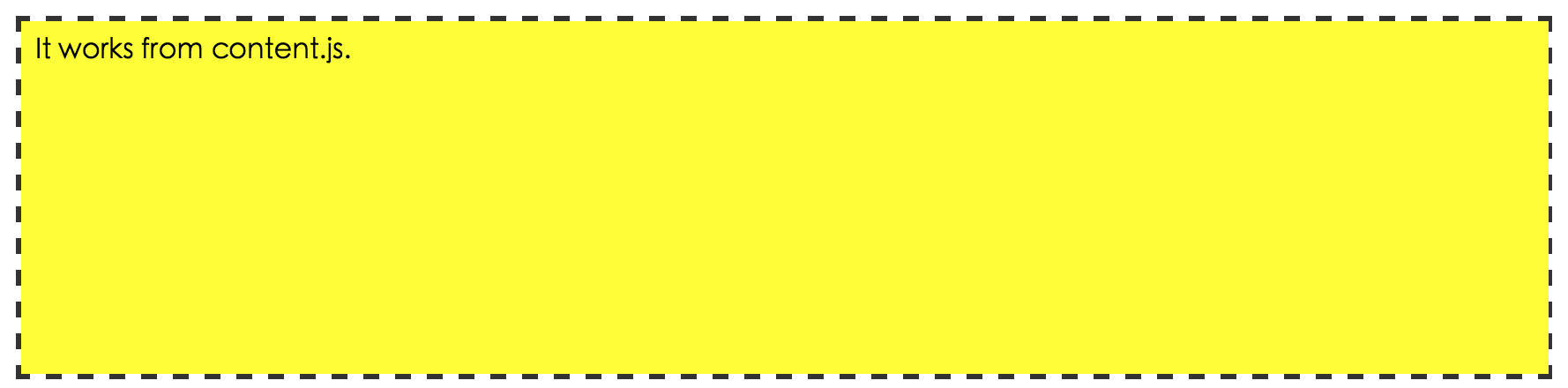
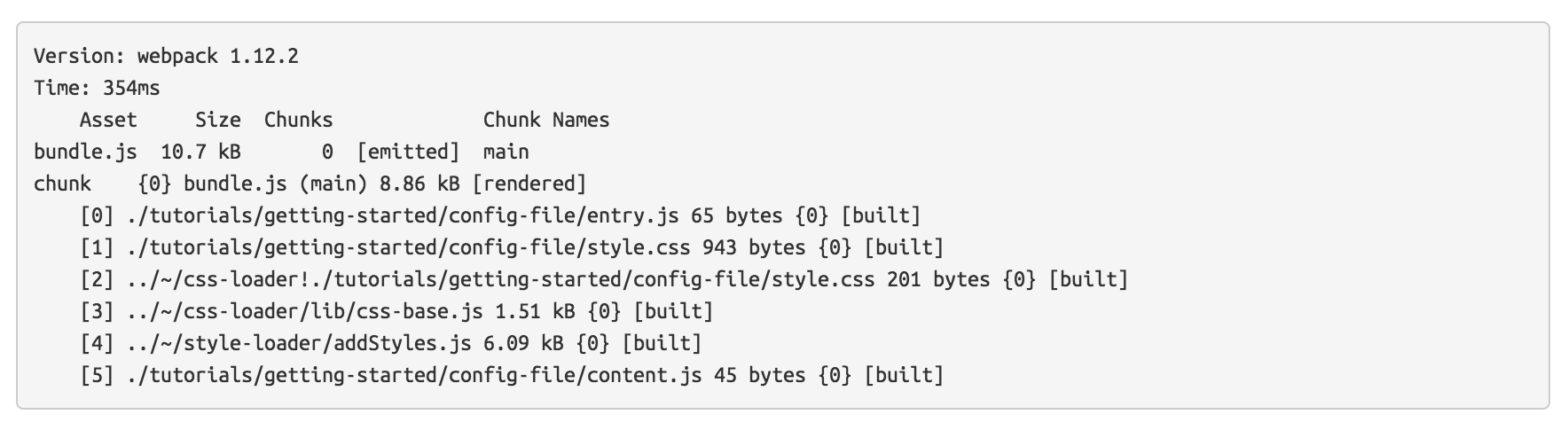
再次編譯并刷新瀏覽器你會看到應用的背景變?yōu)辄S色炕矮。

綁定LOADER
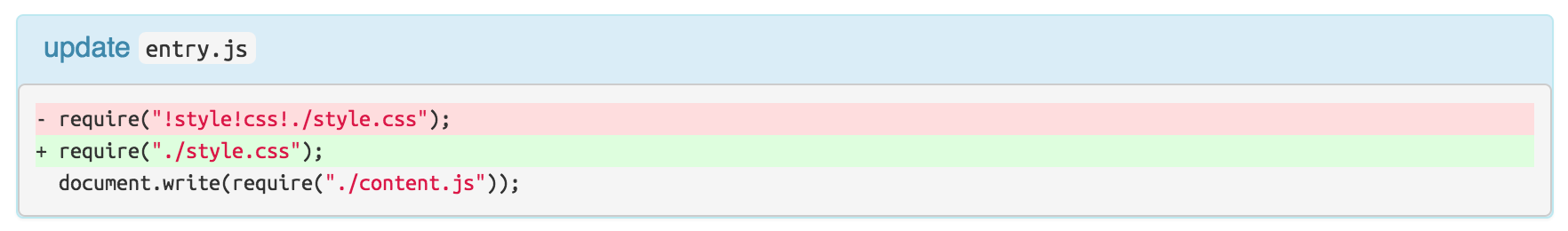
我們不希望總是敲下如此冗長的require("!style!css!./style.css");么夫,所以我們可以綁定文件的擴展名以簡化寫法為require("./style.css")。

執(zhí)行以下的編譯命令:
webpack ./entry.js bundle.js --module-bind 'css=style!css'
你將看到同樣的結果肤视。
配置文件
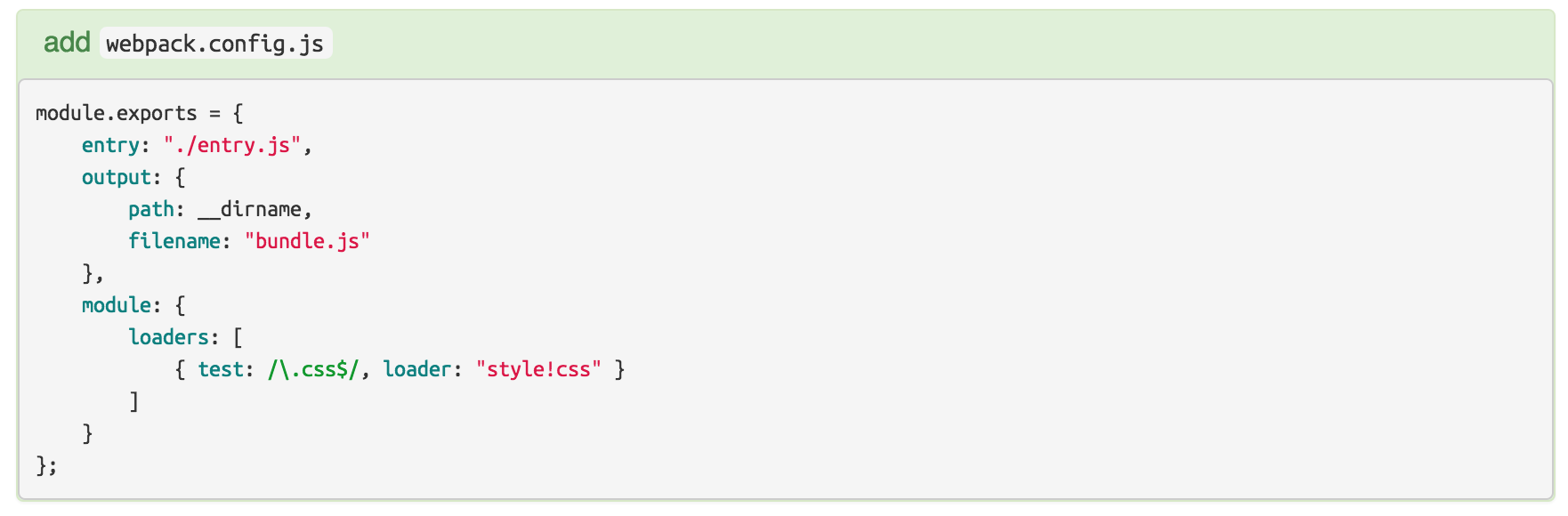
我們可以將配置選項寫入配置文件中档痪。

此后,僅需執(zhí)行:
webpack
來編譯

webpack命令總會嘗試載入當前目錄的webpack.config.js文件
更友好地輸出
隨著項目的增長邢滑,編譯過程可能會越來越長腐螟,所以我們可以展示一些進度條以及增加配色來實現(xiàn)更友好地輸出。我們可以通過以下命令達到目的:
webpack --progress --colors
監(jiān)聽模式
當我們不希望在文件改動后手動執(zhí)行編譯操作時
webpack --progress --colors --watch
開發(fā)服務器
提供開發(fā)服務器是非常好的一項服務,可以替換python -m SimpleHTTPServer啟用HTTP靜態(tài)服務器
通過以下命令全局安裝
npm install webpack-dev-server -g
啟動服務器
webpack-dev-server --progress --colors
這會綁定一個小型express服務器到localhost:8080乐纸,來為你的靜態(tài)資源及bundle(自動編譯)服務衬廷。通過訪問http://localhost:8080/webpack-dev-server/bundle,bundle每次重編譯后瀏覽器頁面都會自動更新汽绢。