本文對Material design做一個整體的概覽,后續(xù)將在個人的公眾號上陸續(xù)推出官方文檔的翻譯版峻堰,一方面想督促自己完成對整篇文檔的通讀讹开,另外便于自己以后查閱。
文中主要參考了Rich Fulcher的Paper and Ink: The Materials that Matter視頻的相關內(nèi)容
Material design的設計思路來源于紙和墨捐名,從現(xiàn)實世界中獲得靈感旦万,大部分的元素都具有一定的物理性質,但是又不完全遵循擬物設計镶蹋。Material是整個設計理念的核心概念成艘,是重要的信息載體,可以理解為【紙張】贺归,它可以包含一個或多個元素淆两,擁有厚度、邊緣牧氮、陰影和接縫等一些真實的物質屬性琼腔,但是又擁有自由變形這樣真實紙片不具備的特殊能力。
定義
Material Design是一種新的設計語言踱葛,通過排版丹莲、范圍、顏色尸诽、位置等來創(chuàng)造出大膽新奇的圖形界面甥材。物質(material)通過用戶的手指或鼠標的點擊碰撞吸收能量,將力量轉化為有生命力的運動性含。Material Design主要討論紙墨理論上的虛擬物質如何超越現(xiàn)實實體而大放異彩洲赵。
紙墨
一款應用的每個像素點就像一張紙上的一個油墨點,紙本身是無色的,但油墨有各種顏色叠萍,而正是油墨的顏色才可以讓內(nèi)容正確的顯示出來芝发。不管你應用的屬性是圖片還是視頻。
油墨沒有任何限制苛谷,它的大小任意辅鲸,適合于任何紙張。
紙張有1dp的絕對厚度限制腹殿,相當于一張重35磅的紙独悴,一疊輕卡片的重量。當你增加油墨時锣尉,紙片的厚度不會改變刻炒,不同于我們想象中像涂料一樣一層層的壘上去。這種紙本身厚度永遠是1dp自沧,但不要把它想象成虛擬概念坟奥,而是物質的。這是一種對于系統(tǒng)來說很重要的觸感暂幼。
就形狀而言筏勒,紙張沒有過多限制,你可以得到任何你所期望的形狀旺嬉。
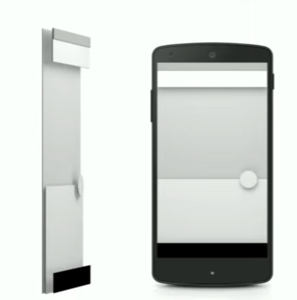
Z軸
手持設備的Z深度指的就是設備的正面和背面之間的距離管行,這個深度的控制限制了紙張的變化,紙張需要配合設備深度而產(chǎn)生變化邪媳。

Material Design設計的環(huán)境是設備內(nèi)部捐顷,設想一下當紙張翻頁時就會撞到設備的前屏或者后蓋上,所以紙張不能折疊雨效。紙張會投影迅涮,陰影的效果取決于它在Z軸的位置。它的移動方式可以想象成你的手掌在屏幕正前方前前后移動徽龟。
兩張紙不完全重疊時叮姑,前面的紙有光源,后面的紙未能完全接收到据悔,便會在后面投射上陰影传透,因為在光照模型下它們存在這樣的物理關系,所以陰影不應該像油墨畫上去的感覺极颓。

動作
假設我們有張立體的紙菠隆,當我們伸手去觸碰時是無法透過屏幕接觸到它并從中穿過兵琳。這時便需要建立一種聯(lián)系狂秘,讓紙和我們的操作產(chǎn)生互動。
回應方式:用戶接近紙張的時候躯肌,紙張就會主動接觸用戶者春,(當你接觸屏幕的時候,會感覺元素向前與你產(chǎn)生接觸完成你的請求)想象手指慢慢向下接觸水面羡榴,當你的手指和倒影相遇的時候碧查,你碰到了水面,產(chǎn)生了回應校仑,水面產(chǎn)生了漣漪,與油墨元素的交流都可以這樣處理传惠。
這就是我們經(jīng)称看到的Button所產(chǎn)生的漣漪效果的原因,同時也解釋了為什么在我們點擊Button的時候卦方,它的Z軸高度不降反升羊瘩,因為我們無法隔著屏幕真正接觸到紙片。

運動用來確立并強調重要元素的整體連貫性盼砍。紙張可以沿X尘吗、Y、Z軸任意移動浇坐,不拘泥于枯燥的物理定律睬捶,它有更多的可變性。紙張可以改變它在X軸和Y軸的尺寸近刘,墨水則是完全自由擒贸,可以任意改變。當你滴一滴墨水在紙上時觉渴,它可以隨意擴散介劫。
紙張的形狀可以改變,可以撕開案淋、粘合座韵,制造還是銷毀紙取決于它的運動形式,紙張之間的運動相互獨立踢京,進入和退出的方式也可不同:
- 在合適的某位置直接創(chuàng)建或者銷毀一張紙
- 一種方式進誉碴,另一種方式出
- 復制一張紙,兩張還可以接縫在一起成為一張新的紙
紙張之間的粘合主要有兩種:
縫合線漱挚,兩張紙有相同的邊距及Z軸高


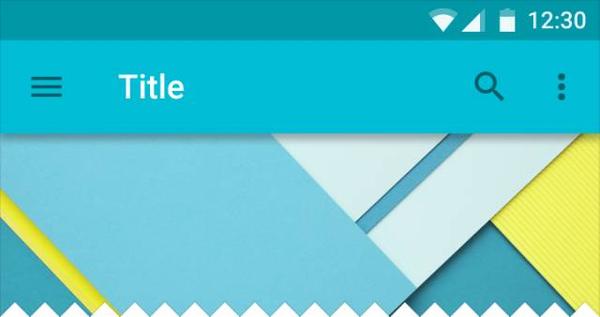
階梯狀:兩張紙Z軸不相同翔烁,相互獨立,最常見的代表是工具欄或者導航欄

實際應用

很有質感對不對旨涝?
但是 ——
這不是一張電腦合成圖蹬屹,而是通過不同類型的紙張配合準確的光源侣背、色彩來營造出紋理和色調的層次感而拍攝出的照片!

現(xiàn)在慨默,有沒有感受到一丟丟紙墨的神奇之處贩耐?
如果你也熱愛設計,歡迎通過公眾號與我交流