目錄
<h2 id="overview">概述</h2>
<h3 id="summary">簡介</h3>
Markdown是一種輕量級標(biāo)記語言矢沿,排版語法簡潔酝枢,讓人們更多地關(guān)注內(nèi)容本身而非排版躺苦。它使用易讀易寫的純文本格式編寫文檔,可與HTML混編锨并,可導(dǎo)出 HTML、PDF 以及本身的 .md 格式的文件。因簡潔辛润、高效、易讀见秤、易寫砂竖,Markdown被大量使用,如Github鹃答、Wikipedia等網(wǎng)站乎澄,如各大博客平臺:WordPress、Drupal测摔、簡書等置济。
<h3 id="doc">官方文檔</h3>
<h3 id="editor">Markdown編輯器</h3>
-
在線編輯器
-
Windows
-
MarkdownPad——一款全功能的編輯器羞酗,被很多人稱贊為windows 平臺最好用的markdown編輯器腐宋。
MarkdownPad -
MarkPad——開源軟件,可以直接在你的博客或者 GitHub 中打開整慎、保存文檔脏款,直接將圖片粘貼到 Markdown 文檔中。
MarkPad -
Cmd Markdown——作業(yè)部落出品裤园,全平臺并支持Web端
Cmd Markdown
-
-
Mac
-
多平臺
-
Atom——github出的編輯器铡羡,支持各種編程語言积蔚,可裝Markdown插件。
-
sublimetext——專業(yè)編輯器烦周,支持各種編程語言尽爆。
-
<h2 id="primary">初級語法</h2>
<h3 id="MarkdownHeader">標(biāo)題</h3>

Markdown 支持兩種標(biāo)題的語法,類 Atx 和類 Setext 形式读慎。
-
Atx(注意
#后面有個空格)# 一級標(biāo)題 ## 二級標(biāo)題 ### 三級標(biāo)題 -
Setext(
-與=數(shù)目任意漱贱,最好三個及以上,比較直觀)一級標(biāo)題 ====== 二級標(biāo)題 ------
<h3 id="bolditalic">粗體和斜體</h3>

-
粗體
**這是粗體** __這是粗體__ -
斜體
*這是斜體* _這是斜體_
<h3 id="paragraph">段落和換行</h3>

-
第一種寫法(上圖的
這是第一段)夭委,直接敲兩個回車鍵即可這是第一段 這是第二段 -
第二種寫法(上圖的
這是第二段)幅狮,在寫完一段后敲兩個空格,然后回車寫下一段這是第二段 這是第三段 -
第三種寫法(上圖的
這是第三段)株灸,在寫完一段后用HTML的語法:<br />作為換行崇摄,然后寫下一段這是第三段<br />這是第四段 這是第三段<br /> 這是第四段
<h3 id="hr">分隔線</h3>

可以在一行中用三個及以上的星號、減號慌烧、等于號配猫、底線來建立分隔線,行內(nèi)不能有除空格外的其他東西杏死,注意莫被打臉泵肄。 (? ? ?)?
***
---
===
___
<h3 id="blockquote">引言</h3>

> 我想只用一個 “>” 號來寫一個多行的引用捆交,所以在扯雞巴蛋地碼字占空間,好像差不多了吧腐巢,嗯嗯~
---
> 還有一種寫法就是每一行都用一個 “>” 號
> 這樣寫比較美觀一點(diǎn)
---
> > 另外一種就是嵌套引用品追,就像我一樣,用兩個“>”
<h3 id="list">列表</h3>
<h4 id="disorderlist">無序列表</h4>

無序列表可以在每行開頭用星號冯丙、加號肉瓦、減號來表示,也可以三者混合一起胃惜,推薦使用相同的字符泞莉,避免混亂。
* 一朵百合花
* 兩朵百合花
* 三朵百合花
<h4 id="sorderlist">有序列表</h4>

有序列表用數(shù)字接著一個英文句點(diǎn)來表示船殉,數(shù)字可無序鲫趁,但還是推薦使用1.、2.利虫,避免混亂股毫。
1. 一朵百合花
2. 兩朵百合花
3. 三朵百合花
<h3 id="code">代碼</h3>
<h4 id="linecode">行內(nèi)代碼塊</h4>

I am a `code`
I am a `` ` ``
<h4 id="paragraphcode">段落代碼塊</h4>

#### 第一種
int main()
{
printf("我是個段落代碼塊");
return 0;
}
另外取视,可以用三個反引號和語言名浩螺,作為標(biāo)記代碼所使用的語言

我的 Mou 編輯器不能識別 (ノ▼Д▼)ノ
<h3 id="link">鏈接</h3>
<h4 id="urllink">網(wǎng)址鏈接</h4>

網(wǎng)址鏈接有兩種形式:行內(nèi)式姊途、參考式。
不管是哪一種硼讽,鏈接文字都是用 [方括號] 來標(biāo)記巢价,雙引號""的title可寫可不寫。
-
行內(nèi)式
[huihut](https://huihut.github.io/) [huihut](https://huihut.github.io/ "huihut") [huihut](https://huihut.github.io/ 'huihut') -
參考式
- 一般寫法
[huihut][1]
[1]: https://huihut.github.io/
- 隱式鏈接標(biāo)記——可省略id固阁,只需要[text]與下面[方括號]內(nèi)容相同即可
[Google][]
[Google]: http://google.com/
-
拓展
-
這里的鏈接辨別標(biāo)簽可以有字母壤躲、數(shù)字、空白和標(biāo)點(diǎn)符號您炉,但是并不區(qū)分大小寫,因此下面兩個鏈接是一樣的:
[text][a] [text][A] -
鏈接 title 可以用雙引號役电、單引號赚爵、圓括號包起來,因此法瑟,下面這三種鏈接的定義都是相同:
[1]: https://huihut.github.io/ "title" [1]: https://huihut.github.io/ 'title' [1]: https://huihut.github.io/ (title)
-
特別注意:Markdown.pl 1.0.1 會忽略單引號包起來的鏈接 title
<h4 id="picturelink">圖片鏈接</h4>

圖片鏈接與上面的網(wǎng)址鏈接類似冀膝,同樣有兩種形式:行內(nèi)式和參考式,只不過圖片鏈接在前面加上一個感嘆號!霎挟,在此不做累述窝剖。
-
行內(nèi)式
 -
參考式
![谷歌][1] [1]: https://www.google.com/images/branding/googlelogo/2x/googlelogo_color_120x44dp.png "Google"
<h5 id="picturelinksize">指定圖片寬高</h5>
-
Markdown 一般不支持指定圖片的寬高,若要指定寬高可以使用普通的
<img>標(biāo)簽如果需要居中可以在外圍包圍
div標(biāo)簽<div align="center">  </div> -
使用支持指定圖片大小的 Markdown 編輯器酥夭,如 Mou

<h5 id="picturelinkchain">用圖床獲取外鏈</h5>
網(wǎng)上有許多圖床赐纱,這里推薦兩個 七牛圖床 和 極簡圖床脊奋。
<h2 id="Advanced">進(jìn)階語法</h2>
<h3 id="label">標(biāo)簽</h3>

-
方法一
title: Markdown 簡易入門教程 date: 2017-01-25 1:45:50 tags: Markdown categories: 技術(shù) -
方法三
tags: - Markdown - 語言 categories: - 技術(shù) -
方法三
tags: [Markdown,語言] categories: [技術(shù)]
<h3 id="content">目錄</h3>
-
方法一
這種目錄其實(shí)是用 HTML 加 Markdown的鏈接 實(shí)現(xiàn),分為兩個部分疙描,目錄部分和標(biāo)題部分诚隙。
-
目錄部分——實(shí)質(zhì)是鏈接,鏈接的
[地址]填需要跳轉(zhuǎn)到的標(biāo)題的id屬性(自定義)起胰。[跳到標(biāo)題一](#title1) -
標(biāo)題部分——實(shí)質(zhì)是HTML的標(biāo)題標(biāo)簽久又,標(biāo)簽里面的
id屬性等于待跳轉(zhuǎn)的目錄的[地址]。<h1 id="title1">標(biāo)題一</h1>
-
-
方法二
content2這種方法非常簡單效五,就是直接添加
[TOC]地消,標(biāo)題1~6樣式的內(nèi)容會被提取出來作為目錄,然而有些編輯器不能使用這功能畏妖,如 Mou 不能使用脉执。我是在有道云筆記的 Markdown 中截圖的。[TOC] # 標(biāo)題一 …… ## 標(biāo)題二 …… ### 標(biāo)題三這里有個jQuery插件瓜客,貌似可以讓Markdown生成目錄:
<h3 id="table">表格</h3>

-
表格一般這樣子寫适瓦,這應(yīng)該是最簡單的寫法了
id | name | score --- | --- | --- 001 | Mark | 90 002 | Ford | 80 003 | Alan | 95 -
還有就是對齊了,用
:對齊谱仪,:寫在在---的左邊就是左對齊玻熙,右邊就是右對齊,兩邊都寫就是居中疯攒。|long_long_id|long_long_name|long_long_score| | --- | :---: | ---: | | 001 | Mark | 90 | | 002 | Ford | 80 | | 003 | Alan | 95 |
<h3 id="footnote">腳注</h3>

這是腳注一[^1]
[^1]: 腳注一
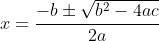
<h3 id="formula">公式</h3>

-
方法一:使用Google Chart
 -
方法二:使用forkosh
 -
方法三:使用codecogs
<a target="_blank"></a> -
方法四:使用MathJax引擎——先加載腳本
<script>嗦随,后解析公式。<script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=default"></script> $$x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}$$
<h3 id="flowsheet">流程圖</h3>

像流程圖這種復(fù)雜的功能不推薦在 Markdown 中使用敬尺,因?yàn)楹芏嗑庉嬈鞫疾恢С置赌幔沂褂昧藥讉€編輯器都不能生成流程圖,所以上圖是在為知筆記官方 Markdown 新手指南中找到的砂吞。

```flow
st=>start: Start
e=>end: End
op1=>operation: My Operation
sub1=>subroutine: My Subroutine
cond=>condition: Yes or No?
io=>inputoutput: catch something...
st->op1->cond
cond(yes)->io->e
cond(no)->sub1(right)->op1
```
更多關(guān)于流程圖的語法說明:
https://github.com/adrai/flowchart.js
<h3 id="sequencemap">序列圖</h3>


```sequence
Alice->Bob: Hello Bob, how are you?
Note right of Bob: Bob thinks
Bob-->Alice: I am good thanks!
```
更多關(guān)于時序圖的語法說明:
https://github.com/bramp/js-sequence-diagrams
<h2 id="others">其他語法</h2>
<h3 id="html">兼容HTML</h3>

Markdown 可以和 HTML 混編署恍,甚至可以完全用 HTML 語法來寫。要注意在 HTML 標(biāo)簽中的 Markdown 代碼是不起作用的蜻直。
<font color='blue' style='font-size:30px'>藍(lán)色</font>
<div>
# HTML 標(biāo)簽里面的 Markdown 語法不起作用
**你看我沒有變粗**
</div>
<h3 id="autoescape">特殊字符自動轉(zhuǎn)換</h3>
-
HTML 語法——在 HTML 中所有
<和&都要轉(zhuǎn)換盯质,包括鏈接(URL)- 用
<表示<——起始標(biāo)簽 - 用
&表示&——標(biāo)記 HTML 實(shí)體
- 用
Markdown 語法——Markdown 則會自動轉(zhuǎn)換
<h3 id="backslash">反斜杠</h3>
Markdown 可以利用反斜杠來插入一些在語法中有其它意義的符號。如:
*literal asterisks*
可用
\*literal asterisks\*
Markdown 支持以下這些符號前面加上反斜杠來幫助插入普通的符號:
\ 反斜線
` 反引號
* 星號
_ 底線
{} 花括號
[] 方括號
() 括弧
# 井字號
+ 加號
- 減號
. 英文句點(diǎn)
! 驚嘆號
<h3 id="autolink">自動鏈接</h3>

-
網(wǎng)址自動鏈接
<https://huihut.github.io/> -
電子郵件自動鏈接
<huihut@outlook.com>
<h2 id="reference">參考</h2>
我的博客:https://blog.huihut.com/
轉(zhuǎn)載請注明出處:https://blog.huihut.com/2017/01/25/MarkdownTutorial/














