本文節(jié)選自http://designmodo.com/廊遍,原作者為Nataly Birch踪旷,本人僅作翻譯植捎。
簡單而有效的導(dǎo)航菜單對用戶體驗及搜索效率有著明顯的幫助衙解。今天,我們將演示一些讓人印象深刻導(dǎo)航方案焰枢,包括有趣的蚓峦,原創(chuàng)的,甚至十分超前的設(shè)計济锄。這些方案中暑椰,部分比你平常對導(dǎo)航的認識要復(fù)雜的多。
我們不只是出于設(shè)計的原創(chuàng)性才列出了這份清單荐绝。清單中的多數(shù)示例對技術(shù)有著大膽的使用一汽,使我們的清單更加有啟發(fā)性、教育性低滩。
JOVA

Jova的導(dǎo)航菜單干凈召夹、純粹,并且在菜單結(jié)構(gòu)上也很恰當恕沫,感覺相當和諧监憎。
細而直的線條,網(wǎng)格布局昏兆,黑與白的配色枫虏,干脆而鋒利的排版,幾何風格的文本爬虱,這些導(dǎo)航元素的組合使網(wǎng)站給人以精致的感覺隶债,在淡化過的圖片背景下效果更為突出。
Beloesuhoe
注:翻譯者最愛跑筝,整個網(wǎng)站都炫酷到?jīng)]朋友死讹。

這支團隊的設(shè)計巧妙并且獨具一格,在打開網(wǎng)站后你就會感受到強烈的視覺沖擊曲梗。乍一眼看上去赞警,首頁就只有一張背景圖片,但在菜單title旁像脈搏一樣跳動的紅點暗示著這一切并不是那么簡單虏两。準確的說愧旦,這些菜單不是無趣的平鋪直敘,而是本身就具有交互效果定罢,引導(dǎo)你點擊前往你所需要的頁面笤虫。
這項與實物圖片結(jié)合的設(shè)計其實帶有一絲虛擬現(xiàn)實的味道。
First Person

First Person創(chuàng)造了一個復(fù)雜而超現(xiàn)實的立方體,認真嚴謹?shù)耐敢曅Ч喈斢腥で眚牵⒎襟w還有白天和黑夜兩種狀態(tài)酬凳。但這種方式還是難以作為主導(dǎo)航來使用,吸引用戶的作用更加明顯遭庶。無論怎樣宁仔,這種使用動效技術(shù),展示一個物體深入細節(jié)的創(chuàng)意簡直可以用天馬行空來形容峦睡。
Mint Design Company

Mint Design Company : Melding Art With Technology
Mint Design有種讓人難以置信(譯者:為什么英文寫作好愛用incredible翎苫,別這么dramatic好嗎...)的設(shè)計。網(wǎng)站使用了手繪的插圖榨了,并且配合合理的動效拉队,讓該網(wǎng)站充滿了生氣。得益于是藝術(shù)項目的原因阻逮,所有元素,包括導(dǎo)航風格都相當統(tǒng)一秩彤。每個菜單項都有黑白和彩色兩種狀態(tài)叔扼,通過這種設(shè)定,狀態(tài)之間的不停切換帶來了活潑的感覺漫雷。
Vive Latino

這只團隊試圖用涂鴉的方式讓自己的首頁更加突出瓜富。干凈的單色方案、手繪排版設(shè)計降盹、動態(tài)的小人物与柑,這些元素不僅為了渲染一種節(jié)日氛圍,也使得菜單導(dǎo)航看起來非常動感蓄坏。
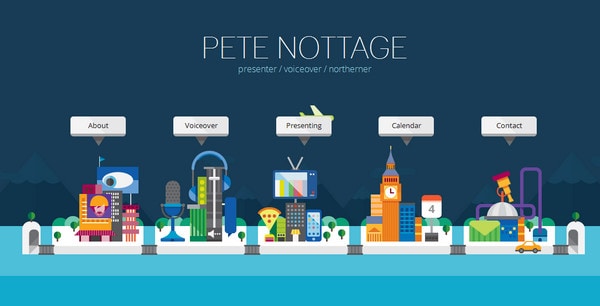
Pete Nottage

對色彩的放縱价捧、肆意的使用使得網(wǎng)站新奇而跳動。網(wǎng)頁上的城市由充滿生氣的扁平化元素組成涡戳,整個城市好像一個游樂場结蟋,而主導(dǎo)航也融入其中。
開發(fā)者不僅對諸如轎車和快艇的一些細節(jié)添加了動效渔彰,通過點擊還可以使一些元素以有趣的方式消失嵌屎。這些設(shè)計細節(jié)相當逗比又迷人。
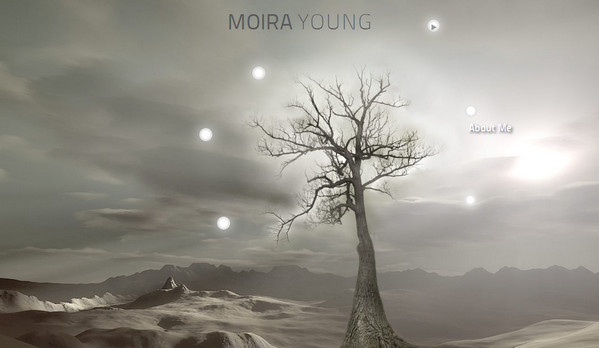
Moira Young

Moira Young自然又略帶夢幻的主題使網(wǎng)頁變得高雅而精致恍涂。導(dǎo)航不像平常一樣顯眼宝惰,每個鏈接都隱藏在大樹旁跳動的微光里。
Mathilde Jacon

Mathilde Jaco的首頁只有一個主體——一個可交互的再沧、圓形的菜單導(dǎo)航尼夺,出乎尋常而又有趣。最重要的是,每個不同想小分塊代表了不同的鏈接汞斧,通過組合的方式實現(xiàn)了風格獨特的導(dǎo)航設(shè)計夜郁。
Bancolombia

和上訴部分例子很像,主頁在風景畫融入了動態(tài)元素粘勒。不過要特別提到的是該網(wǎng)頁需要flash竞端,這些亮點在H5的情況下將不復(fù)存。
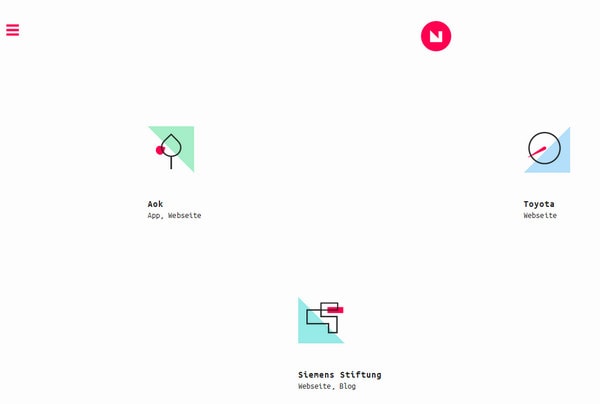
Nat-Ant

對極簡主義有所體現(xiàn)的設(shè)計一向值得關(guān)注庙睡,該網(wǎng)站的設(shè)計和結(jié)構(gòu)恰是如此事富。整個網(wǎng)頁從整體看上去非常簡潔與純粹,并有大量的留白乘陪,僅有的一些元素也是精致的分散在頁面上统台。他們用一種不平庸的方式展現(xiàn)了菜單導(dǎo)航。
總結(jié):
非傳統(tǒng)的啡邑、不陳腐的導(dǎo)航方式總能引起用戶關(guān)注贱勃,激發(fā)他們的興趣。好的導(dǎo)航設(shè)計能夠使一個原本普通的頁面得到升華谤逼。
無論怎樣贵扰,知道什么時候提醒自己別再讓網(wǎng)頁變得喧鬧和擁擠是至關(guān)重要的,因為在多數(shù)情況下這對用戶非常關(guān)鍵流部,即使你的網(wǎng)頁看起來是多么有趣或不平常戚绕。