轉(zhuǎn)載請注明出處
本文轉(zhuǎn)載至我的blog
目錄
- 前言
- virtual dom
- 分析diff
- 總結(jié)
前言
vue2.0加入了virtual dom,有向react靠攏的意思。vue的diff位于patch.js文件中膛锭,我的一個小框架aoy也同樣使用此算法,該算法來源于snabbdom卖哎,復(fù)雜度為O(n)筐骇。
了解diff過程可以讓我們更高效的使用框架。
本文力求以圖文并茂的方式來講明這個diff的過程扩劝。
virtual dom
如果不了解virtual dom庸论,要理解diff的過程是比較困難的。虛擬dom對應(yīng)的是真實dom棒呛, 使用document.CreateElement 和 document.CreateTextNode創(chuàng)建的就是真實節(jié)點聂示。
我們可以做個試驗。打印出一個空元素的第一層屬性簇秒,可以看到標(biāo)準(zhǔn)讓元素實現(xiàn)的東西太多了鱼喉。如果每次都重新生成新的元素,對性能是巨大的浪費趋观。
var mydiv = document.createElement('div');
for(var k in mydiv ){
console.log(k)
}
virtual dom就是解決這個問題的一個思路扛禽,到底什么是virtual dom呢?通俗易懂的來說就是用一個簡單的對象去代替復(fù)雜的dom對象拆内。
舉個簡單的例子旋圆,我們在body里插入一個class為a的div。
var mydiv = document.createElement('div');
mydiv.className = 'a';
document.body.appendChild(mydiv);
對于這個div我們可以用一個簡單的對象mydivVirtual代表它麸恍,它存儲了對應(yīng)dom的一些重要參數(shù)灵巧,在改變dom之前,會先比較相應(yīng)虛擬dom的數(shù)據(jù)抹沪,如果需要改變刻肄,才會將改變應(yīng)用到真實dom上。
//偽代碼
var mydivVirtual = {
tagName: 'DIV',
className: 'a'
};
var newmydivVirtual = {
tagName: 'DIV',
className: 'b'
}
if(mydivVirtual.tagName !== newmydivVirtual.tagName || mydivVirtual.className !== newmydivVirtual.className){
change(mydiv)
}
// 會執(zhí)行相應(yīng)的修改 mydiv.className = 'b';
//最后 <div class='b'></div>
讀到這里就會產(chǎn)生一個疑問融欧,為什么不直接修改dom而需要加一層virtual dom呢敏弃?
很多時候手工優(yōu)化dom確實會比virtual dom效率高,對于比較簡單的dom結(jié)構(gòu)用手工優(yōu)化沒有問題噪馏,但當(dāng)頁面結(jié)構(gòu)很龐大麦到,結(jié)構(gòu)很復(fù)雜時绿饵,手工優(yōu)化會花去大量時間,而且可維護(hù)性也不高瓶颠,不能保證每個人都有手工優(yōu)化的能力拟赊。至此,virtual dom的解決方案應(yīng)運而生粹淋,virtual dom很多時候都不是最優(yōu)的操作吸祟,但它具有普適性,在效率桃移、可維護(hù)性之間達(dá)平衡屋匕。
virtual dom 另一個重大意義就是提供一個中間層,js去寫ui借杰,ios安卓之類的負(fù)責(zé)渲染过吻,就像reactNative一樣。
分析diff
一篇相當(dāng)經(jīng)典的文章React’s diff algorithm中的圖蔗衡,react的diff其實和vue的diff大同小異疮装。所以這張圖能很好的解釋過程。比較只會在同層級進(jìn)行, 不會跨層級比較粘都。

舉個形象的例子廓推。
<!-- 之前 -->
<div> <!-- 層級1 -->
<p> <!-- 層級2 -->
<b> aoy </b> <!-- 層級3 -->
<span>diff</Span>
</P>
</div>
<!-- 之后 -->
<div> <!-- 層級1 -->
<p> <!-- 層級2 -->
<b> aoy </b> <!-- 層級3 -->
</p>
<span>diff</Span>
</div>
我們可能期望將<span>直接移動到<p>的后邊,這是最優(yōu)的操作翩隧。但是實際的diff操作是移除<p>里的<span>在創(chuàng)建一個新的<span>插到<p>的后邊樊展。
因為新加的<span>在層級2,舊的在層級3堆生,屬于不同層級的比較专缠。
源碼分析
文中的代碼位于aoy-diff中,已經(jīng)精簡了很多代碼淑仆,留下最核心的部分涝婉。
diff的過程就是調(diào)用patch函數(shù),就像打補丁一樣修改真實dom蔗怠。
function patch (oldVnode, vnode) {
if (sameVnode(oldVnode, vnode)) {
patchVnode(oldVnode, vnode)
} else {
const oEl = oldVnode.el
let parentEle = api.parentNode(oEl)
createEle(vnode)
if (parentEle !== null) {
api.insertBefore(parentEle, vnode.el, api.nextSibling(oEl))
api.removeChild(parentEle, oldVnode.el)
oldVnode = null
}
}
return vnode
}
patch函數(shù)有兩個參數(shù)墩弯,vnode和oldVnode,也就是新舊兩個虛擬節(jié)點寞射。在這之前渔工,我們先了解完整的vnode都有什么屬性,舉個一個簡單的例子:
// body下的 <div id="v" class="classA"><div> 對應(yīng)的 oldVnode 就是
{
el: div //對真實的節(jié)點的引用桥温,本例中就是document.querySelector('#id.classA')
tagName: 'DIV', //節(jié)點的標(biāo)簽
sel: 'div#v.classA' //節(jié)點的選擇器
data: null, // 一個存儲節(jié)點屬性的對象引矩,對應(yīng)節(jié)點的el[prop]屬性,例如onclick , style
children: [], //存儲子節(jié)點的數(shù)組,每個子節(jié)點也是vnode結(jié)構(gòu)
text: null, //如果是文本節(jié)點旺韭,對應(yīng)文本節(jié)點的textContent氛谜,否則為null
}
需要注意的是,el屬性引用的是此 virtual dom對應(yīng)的真實dom区端,patch的vnode參數(shù)的el最初是null混蔼,因為patch之前它還沒有對應(yīng)的真實dom。
來到patch的第一部分珊燎,
if (sameVnode(oldVnode, vnode)) {
patchVnode(oldVnode, vnode)
}
sameVnode函數(shù)就是看這兩個節(jié)點是否值得比較,代碼相當(dāng)簡單:
function sameVnode(oldVnode, vnode){
return vnode.key === oldVnode.key && vnode.sel === oldVnode.sel
}
兩個vnode的key和sel相同才去比較它們遵湖,比如p和span悔政,div.classA和div.classB都被認(rèn)為是不同結(jié)構(gòu)而不去比較它們。
如果值得比較會執(zhí)行patchVnode(oldVnode, vnode)延旧,稍后會詳細(xì)講patchVnode函數(shù)谋国。
當(dāng)節(jié)點不值得比較,進(jìn)入else中
else {
const oEl = oldVnode.el
let parentEle = api.parentNode(oEl)
createEle(vnode)
if (parentEle !== null) {
api.insertBefore(parentEle, vnode.el, api.nextSibling(oEl))
api.removeChild(parentEle, oldVnode.el)
oldVnode = null
}
}
過程如下:
- 取得
oldvnode.el的父節(jié)點迁沫,parentEle是真實dom -
createEle(vnode)會為vnode創(chuàng)建它的真實dom芦瘾,令vnode.el=真實dom -
parentEle將新的dom插入,移除舊的dom
當(dāng)不值得比較時集畅,新節(jié)點直接把老節(jié)點整個替換了
最后
return vnode
patch最后會返回vnode近弟,vnode和進(jìn)入patch之前的不同在哪?
沒錯挺智,就是vnode.el祷愉,唯一的改變就是之前vnode.el = null, 而現(xiàn)在它引用的是對應(yīng)的真實dom。
var oldVnode = patch (oldVnode, vnode)
至此完成一個patch過程赦颇。
patchVnode
兩個節(jié)點值得比較時二鳄,會調(diào)用patchVnode函數(shù)
patchVnode (oldVnode, vnode) {
const el = vnode.el = oldVnode.el
let i, oldCh = oldVnode.children, ch = vnode.children
if (oldVnode === vnode) return
if (oldVnode.text !== null && vnode.text !== null && oldVnode.text !== vnode.text) {
api.setTextContent(el, vnode.text)
}else {
updateEle(el, vnode, oldVnode)
if (oldCh && ch && oldCh !== ch) {
updateChildren(el, oldCh, ch)
}else if (ch){
createEle(vnode) //create el's children dom
}else if (oldCh){
api.removeChildren(el)
}
}
}
const el = vnode.el = oldVnode.el 這是很重要的一步,讓vnode.el引用到現(xiàn)在的真實dom媒怯,當(dāng)el修改時订讼,vnode.el會同步變化。
節(jié)點的比較有5種情況
if (oldVnode === vnode)扇苞,他們的引用一致欺殿,可以認(rèn)為沒有變化。if(oldVnode.text !== null && vnode.text !== null && oldVnode.text !== vnode.text)鳖敷,文本節(jié)點的比較祈餐,需要修改,則會調(diào)用Node.textContent = vnode.text哄陶。if( oldCh && ch && oldCh !== ch ), 兩個節(jié)點都有子節(jié)點帆阳,而且它們不一樣,這樣我們會調(diào)用updateChildren函數(shù)比較子節(jié)點,這是diff的核心蜒谤,后邊會講到山宾。else if (ch),只有新的節(jié)點有子節(jié)點鳍徽,調(diào)用createEle(vnode)资锰,vnode.el已經(jīng)引用了老的dom節(jié)點,createEle函數(shù)會在老dom節(jié)點上添加子節(jié)點阶祭。else if (oldCh)绷杜,新節(jié)點沒有子節(jié)點,老節(jié)點有子節(jié)點濒募,直接刪除老節(jié)點鞭盟。
updateChildren
updateChildren (parentElm, oldCh, newCh) {
let oldStartIdx = 0, newStartIdx = 0
let oldEndIdx = oldCh.length - 1
let oldStartVnode = oldCh[0]
let oldEndVnode = oldCh[oldEndIdx]
let newEndIdx = newCh.length - 1
let newStartVnode = newCh[0]
let newEndVnode = newCh[newEndIdx]
let oldKeyToIdx
let idxInOld
let elmToMove
let before
while (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) {
if (oldStartVnode == null) { //對于vnode.key的比較,會把oldVnode = null
oldStartVnode = oldCh[++oldStartIdx]
}else if (oldEndVnode == null) {
oldEndVnode = oldCh[--oldEndIdx]
}else if (newStartVnode == null) {
newStartVnode = newCh[++newStartIdx]
}else if (newEndVnode == null) {
newEndVnode = newCh[--newEndIdx]
}else if (sameVnode(oldStartVnode, newStartVnode)) {
patchVnode(oldStartVnode, newStartVnode)
oldStartVnode = oldCh[++oldStartIdx]
newStartVnode = newCh[++newStartIdx]
}else if (sameVnode(oldEndVnode, newEndVnode)) {
patchVnode(oldEndVnode, newEndVnode)
oldEndVnode = oldCh[--oldEndIdx]
newEndVnode = newCh[--newEndIdx]
}else if (sameVnode(oldStartVnode, newEndVnode)) {
patchVnode(oldStartVnode, newEndVnode)
api.insertBefore(parentElm, oldStartVnode.el, api.nextSibling(oldEndVnode.el))
oldStartVnode = oldCh[++oldStartIdx]
newEndVnode = newCh[--newEndIdx]
}else if (sameVnode(oldEndVnode, newStartVnode)) {
patchVnode(oldEndVnode, newStartVnode)
api.insertBefore(parentElm, oldEndVnode.el, oldStartVnode.el)
oldEndVnode = oldCh[--oldEndIdx]
newStartVnode = newCh[++newStartIdx]
}else {
// 使用key時的比較
if (oldKeyToIdx === undefined) {
oldKeyToIdx = createKeyToOldIdx(oldCh, oldStartIdx, oldEndIdx) // 有key生成index表
}
idxInOld = oldKeyToIdx[newStartVnode.key]
if (!idxInOld) {
api.insertBefore(parentElm, createEle(newStartVnode).el, oldStartVnode.el)
newStartVnode = newCh[++newStartIdx]
}
else {
elmToMove = oldCh[idxInOld]
if (elmToMove.sel !== newStartVnode.sel) {
api.insertBefore(parentElm, createEle(newStartVnode).el, oldStartVnode.el)
}else {
patchVnode(elmToMove, newStartVnode)
oldCh[idxInOld] = null
api.insertBefore(parentElm, elmToMove.el, oldStartVnode.el)
}
newStartVnode = newCh[++newStartIdx]
}
}
}
if (oldStartIdx > oldEndIdx) {
before = newCh[newEndIdx + 1] == null ? null : newCh[newEndIdx + 1].el
addVnodes(parentElm, before, newCh, newStartIdx, newEndIdx)
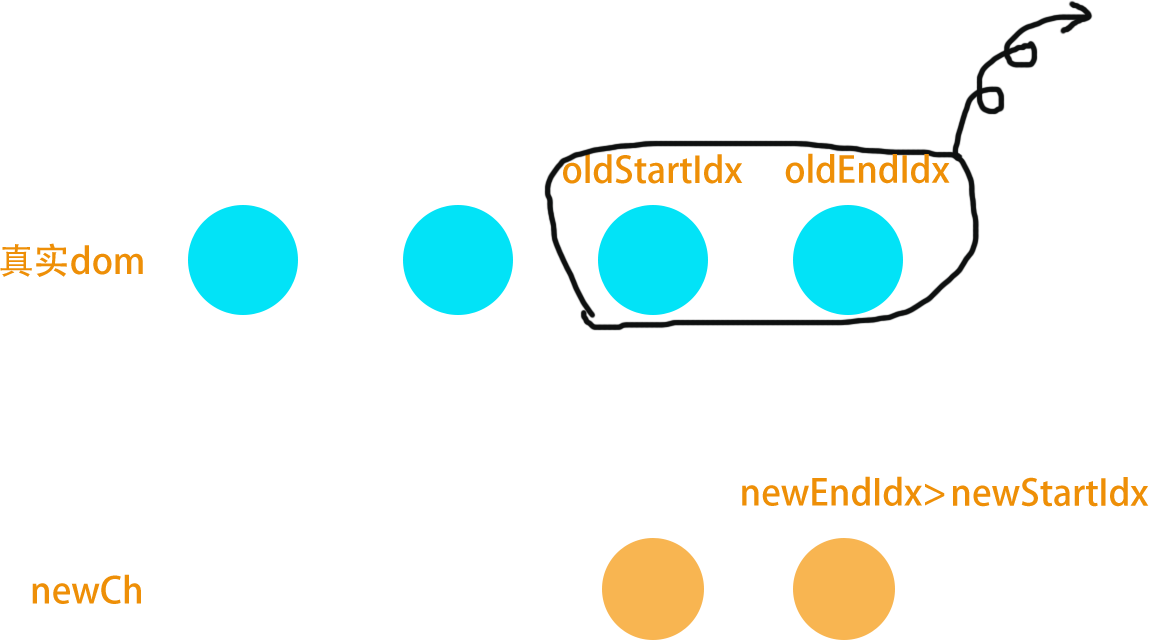
}else if (newStartIdx > newEndIdx) {
removeVnodes(parentElm, oldCh, oldStartIdx, oldEndIdx)
}
}
代碼很密集瑰剃,為了形象的描述這個過程齿诉,可以看看這張圖。
<div align=“center”>

</div>
過程可以概括為:oldCh和newCh各有兩個頭尾的變量StartIdx和EndIdx晌姚,它們的2個變量相互比較粤剧,一共有4種比較方式。如果4種比較都沒匹配挥唠,如果設(shè)置了key抵恋,就會用key進(jìn)行比較,在比較的過程中宝磨,變量會往中間靠馋记,一旦StartIdx>EndIdx表明oldCh和newCh至少有一個已經(jīng)遍歷完了,就會結(jié)束比較懊烤。
具體的diff分析
設(shè)置key和不設(shè)置key的區(qū)別:
不設(shè)key梯醒,newCh和oldCh只會進(jìn)行頭尾兩端的相互比較,設(shè)key后腌紧,除了頭尾兩端的比較外茸习,還會從用key生成的對象oldKeyToIdx中查找匹配的節(jié)點,所以為節(jié)點設(shè)置key可以更高效的利用dom壁肋。
diff的遍歷過程中号胚,只要是對dom進(jìn)行的操作都調(diào)用api.insertBefore,api.insertBefore只是原生insertBefore的簡單封裝浸遗。
比較分為兩種猫胁,一種是有vnode.key的,一種是沒有的跛锌。但這兩種比較對真實dom的操作是一致的弃秆。
對于與sameVnode(oldStartVnode, newStartVnode)和sameVnode(oldEndVnode,newEndVnode)為true的情況,不需要對dom進(jìn)行移動。
總結(jié)遍歷過程菠赚,有3種dom操作:
- 當(dāng)
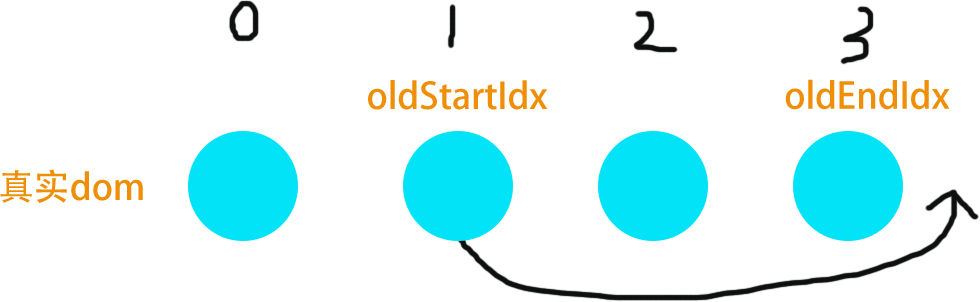
oldStartVnode脑豹,newEndVnode值得比較,說明oldStartVnode.el跑到oldEndVnode.el的后邊了衡查。
圖中假設(shè)startIdx遍歷到1瘩欺。

- 當(dāng)
oldEndVnode,newStartVnode值得比較拌牲,說明oldEndVnode.el跑到了newStartVnode.el的前邊俱饿。

- newCh中的節(jié)點oldCh里沒有, 將新節(jié)點插入到
oldStartVnode.el的前邊塌忽。

在結(jié)束時拍埠,分為兩種情況:
-
oldStartIdx > oldEndIdx,可以認(rèn)為oldCh先遍歷完砚婆。當(dāng)然也有可能newCh此時也正好完成了遍歷,統(tǒng)一都?xì)w為此類突勇。此時newStartIdx和newEndIdx之間的vnode是新增的装盯,調(diào)用addVnodes,把他們?nèi)坎暹M(jìn)before的后邊甲馋,before很多時候是為null的埂奈。addVnodes調(diào)用的是insertBefore操作dom節(jié)點,我們看看insertBefore的文檔:parentElement.insertBefore(newElement, referenceElement)
如果referenceElement為null則newElement將被插入到子節(jié)點的末尾定躏。如果newElement已經(jīng)在DOM樹中账磺,newElement首先會從DOM樹中移除。所以before為null痊远,newElement將被插入到子節(jié)點的末尾垮抗。

-
newStartIdx > newEndIdx,可以認(rèn)為newCh先遍歷完碧聪。此時oldStartIdx和oldEndIdx之間的vnode在新的子節(jié)點里已經(jīng)不存在了冒版,調(diào)用removeVnodes將它們從dom里刪除。

下面舉個例子逞姿,畫出diff完整的過程辞嗡,每一步dom的變化都用不同顏色的線標(biāo)出。
- a,b,c,d,e假設(shè)是4個不同的元素滞造,我們沒有設(shè)置key時续室,b沒有復(fù)用,而是直接創(chuàng)建新的谒养,刪除舊的挺狰。

- 當(dāng)我們給4個元素加上唯一key時,b得到了的復(fù)用。

這個例子如果我們使用手工優(yōu)化她渴,只需要3步就可以達(dá)到达址。
總結(jié)
- 盡量不要跨層級的修改dom
- 設(shè)置key可以最大化的利用節(jié)點
- 不要盲目相信diff的效率,在必要時可以手工優(yōu)化