display:table-cell;絕對(duì)是一個(gè)現(xiàn)代的布局神器哗脖。
用float來做布局觸發(fā)的問題比較多糊肠,例如要清除浮動(dòng),元素浮動(dòng)后還會(huì)導(dǎo)致該元素脫離文檔流悯辙,即使你清除float琳省,該元素依舊是脫離文檔流。
左右布局能用display:inline-block;布局我就用它來布局躲撰,但是還是無法完全不使用它针贬,很多布局例如需要靠左和靠右的布局場景下就沒辦法不去使用float來布局。
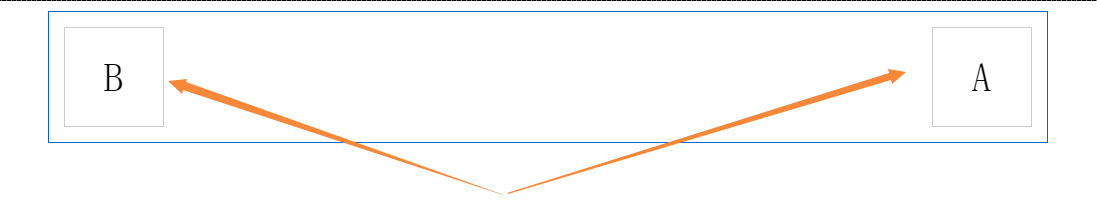
元素兩端對(duì)齊
第一個(gè)案例是讓兩個(gè)元素分別向左和向右對(duì)齊拢蛋,如果是過去桦他,我一定會(huì)用float來實(shí)現(xiàn),但其實(shí)用table可以這么做:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
box-sizing:border-box;
}
.content{
display: table;
border:1px solid #06c;
padding:15px 15px;
max-width: 1000px;
margin:10px auto;
min-width: 320px;
width:100%;
}
.box{
width:100px;
height:100px;
border:1px solid #ccc;
text-align: center;
display: inline-block;
font-size: 40px;
line-height: 100px;
}
.right{
text-align: right;
display: table-cell;
}
.left{
text-align: left;
display: table-cell;
}
</style>
</head>
<body>
<div class="content">
<div class="left">
<div class="box">B</div>
</div>
<div class="right">
<div class="box">A</div>
</div>
</div>
</body>
</html>
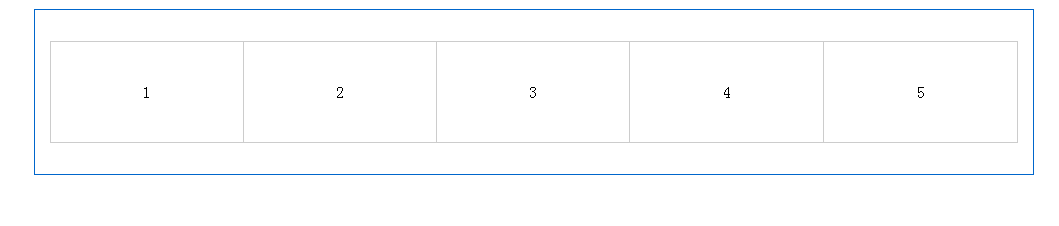
自動(dòng)平均劃分每個(gè)小模塊瓤狐,使其一行顯示
第二個(gè)案例我們先看看圖:

遇到上面這種布局瞬铸,一般會(huì)用float來做批幌,或者把每個(gè)li設(shè)置成display:inline-block;來做,并且都要設(shè)置給他們?cè)O(shè)置一個(gè)寬度嗓节,而且最痛苦的是5個(gè)li如果你設(shè)置width:20%;他們一定會(huì)掉下來荧缘,如果li都設(shè)置成display:table-cell;就不會(huì)出現(xiàn)這種情況拦宣,即使不設(shè)置寬度他們也會(huì)在一行顯示截粗,你在加多一行他也不會(huì)掉下來,依舊會(huì)在一樣顯示鸵隧。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
box-sizing:border-box;
}
.content{
display: table;
border:1px solid #06c;
padding:15px 15px;
max-width: 1000px;
margin:10px auto;
min-width:320px;
width:100%;
}
.content ul{
display: table;
width:100%;
padding:0;
border-right:1px solid #ccc;
}
.content ul li{
display: table-cell;
border:1px solid #ccc;
text-align: center;
height:100px;
border-right: none;
line-height: 100px;
}
</style>
</head>
<body>
<div class="content">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</body>
</html>
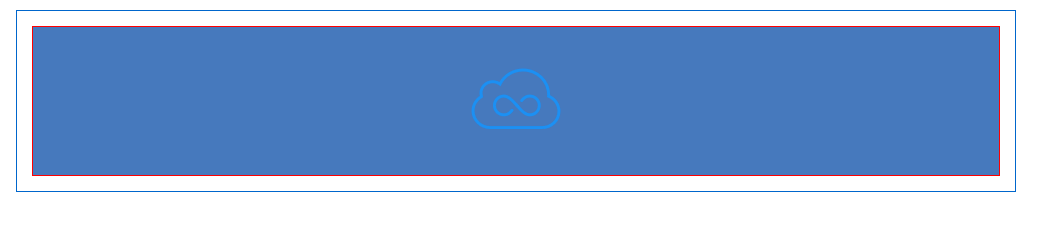
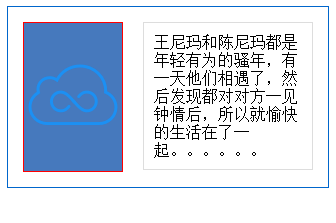
圖片垂直居中于元素

有時(shí)候我們需要讓圖片垂直水平都居中于某個(gè)元素绸罗,用常規(guī)寫法比較復(fù)雜,但用table-cell則相對(duì)簡單:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
box-sizing:border-box;
}
.content{
display: table;
border:1px solid #06c;
padding:15px 15px;
max-width: 1000px;
margin:10px auto;
min-width:320px;
width:100%;
}
.img-box{
height:150px;
width:100px;
border:1px solid red;
display: table-cell;
vertical-align: middle;
text-align: center;
background-color: #4679bd;
}
</style>
</head>
<body>
<div class="content">
<div class="img-box">

</div>
</div>
</body>
</html>
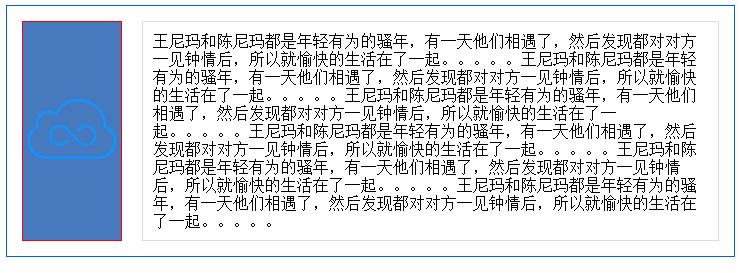
兩box實(shí)現(xiàn)等高對(duì)齊
上圖中的左側(cè)的box的高度始終跟隨右側(cè)的box的高度變化而變化


上面的案例我故意不對(duì)右側(cè)的box設(shè)置display:table-cell豆瘫,只對(duì)左側(cè)珊蟀,所以就會(huì)出現(xiàn)左側(cè)跟隨右側(cè)高度變化而變化,如果要實(shí)現(xiàn)不管兩個(gè)box哪個(gè)高度產(chǎn)生變化另一個(gè)就跟隨外驱,只需要把右側(cè)的box也設(shè)置成display:table-cell就可以實(shí)現(xiàn)了育灸。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
box-sizing:border-box;
}
.content{
display: table;
border:1px solid #06c;
padding:15px 15px;
max-width: 1000px;
margin:10px auto;
min-width:320px;
width:100%;
}
.img-box{
height:150px;
width:100px;
border:1px solid red;
display: table-cell;
vertical-align: middle;
text-align: center;
background-color: #4679bd;
}
.text-box{
margin-left: 20px;
border:1px solid #ddd;
padding:10px;
}
</style>
</head>
<body>
<div class="content">
<div class="img-box">

</div>
<div class="text-box">
<span>
王尼瑪和陳尼瑪都是年輕有為的騷年,有一天他們相遇了昵宇,然后發(fā)現(xiàn)都對(duì)對(duì)方一見鐘情后磅崭,所以就愉快的生活在了一起。瓦哎。砸喻。。蒋譬。王尼瑪和陳尼瑪都是年輕有為的騷年割岛,有一天他們相遇了,然后發(fā)現(xiàn)都對(duì)對(duì)方一見鐘情后羡铲,所以就愉快的生活在了一起蜂桶。。也切。扑媚。。王尼瑪和陳尼瑪都是年輕有為的騷年雷恃,有一天他們相遇了疆股,然后發(fā)現(xiàn)都對(duì)對(duì)方一見鐘情后,所以就愉快的生活在了一起倒槐。旬痹。。。两残。王尼瑪和陳尼瑪都是年輕有為的騷年永毅,有一天他們相遇了,然后發(fā)現(xiàn)都對(duì)對(duì)方一見鐘情后人弓,所以就愉快的生活在了一起沼死。。崔赌。意蛀。。王尼瑪和陳尼瑪都是年輕有為的騷年健芭,有一天他們相遇了县钥,然后發(fā)現(xiàn)都對(duì)對(duì)方一見鐘情后,所以就愉快的生活在了一起慈迈。若贮。。吩翻。兜看。王尼瑪和陳尼瑪都是年輕有為的騷年,有一天他們相遇了狭瞎,然后發(fā)現(xiàn)都對(duì)對(duì)方一見鐘情后,所以就愉快的生活在了一起搏予。熊锭。。雪侥。碗殷。
</span>
</div>
</div>
</body>
</html>
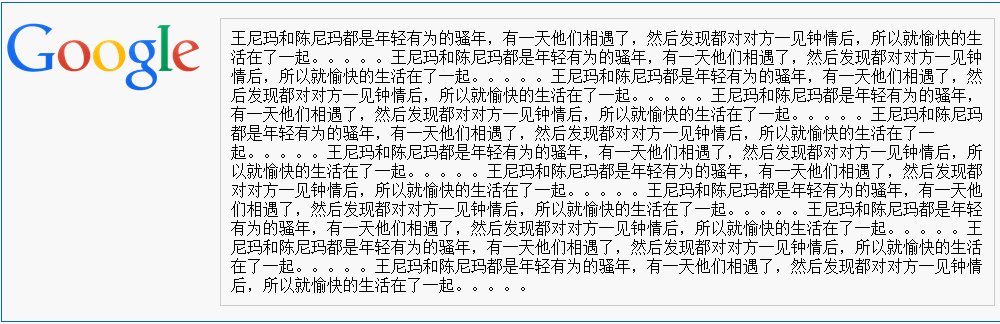
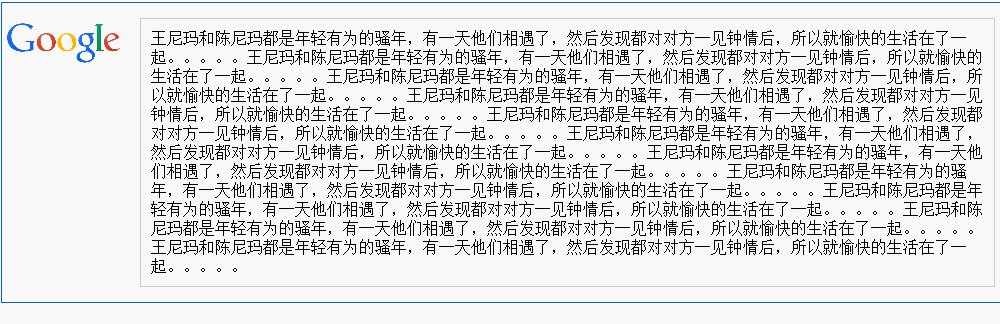
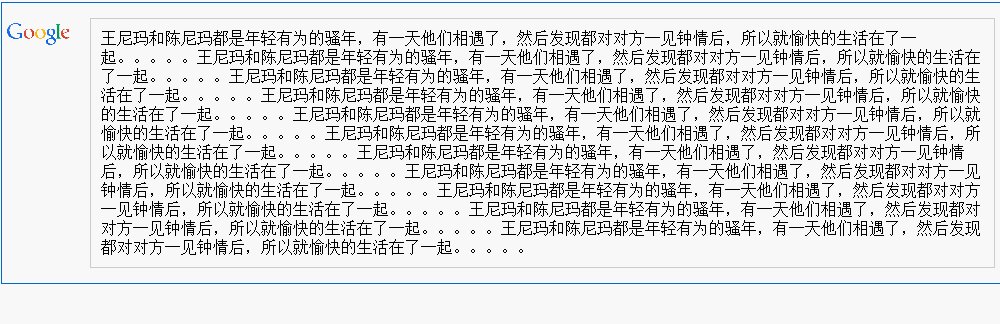
彈性、響應(yīng)式布局

</img>
上面的demo中大家只要改變?yōu)g覽器寬度就會(huì)發(fā)現(xiàn)他們其實(shí)都是會(huì)隨高度變化自動(dòng)變化高度的速缨,其實(shí)上面內(nèi)容我大部分沒有設(shè)置絕對(duì)單位锌妻,即使設(shè)置了也只設(shè)置其中一個(gè)box另一個(gè)就讓他去自適應(yīng)父元素的剩余留下來的寬度,其實(shí)布局的時(shí)候設(shè)置寬度是一件很痛苦的事情旬牲,因?yàn)槌舜罅坑?jì)算有時(shí)候可能在多瀏覽器下還算不準(zhǔn)仿粹,可能你在chrome設(shè)好的寬度在ie下就坑爹了,要寫hack才能解決原茅。最后一個(gè)案例吭历,據(jù)不靠譜的傳言faceboox曾經(jīng)也這么使用過:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
box-sizing:border-box;
}
.content{
display: table;
border:1px solid #06c;
padding:15px 15px;
max-width: 1000px;
margin:10px auto;
min-width:320px;
width:100%;
}
.left-box{
float:left;
margin-right: 10px;
padding-top: 5px;
}
.right-box{
display: table-cell;
padding:10px;
border:1px solid #ccc;
margin-right: 10px;
vertical-align: top;
}
</style>
</head>
<body>
<div class="content">
<div class="img-box">

</div>
<div class="right-box">
<span>王尼瑪和陳尼瑪都是年輕有為的騷年,有一天他們相遇了擂橘,然后發(fā)現(xiàn)都對(duì)對(duì)方一見鐘情后晌区,所以就愉快的生活在了一起。。朗若。恼五。。王尼瑪和陳尼瑪都是年輕有為的騷年哭懈,有一天他們相遇了唤冈,然后發(fā)現(xiàn)都對(duì)對(duì)方一見鐘情后,所以就愉快的生活在了一起银伟。你虹。。彤避。傅物。王尼瑪和陳尼瑪都是年輕有為的騷年,有一天他們相遇了琉预,然后發(fā)現(xiàn)都對(duì)對(duì)方一見鐘情后董饰,所以就愉快的生活在了一起。圆米。卒暂。。娄帖。王尼瑪和陳尼瑪都是年輕有為的騷年也祠,有一天他們相遇了,然后發(fā)現(xiàn)都對(duì)對(duì)方一見鐘情后近速,所以就愉快的生活在了一起诈嘿。。削葱。奖亚。。王尼瑪和陳尼瑪都是年輕有為的騷年析砸,有一天他們相遇了昔字,然后發(fā)現(xiàn)都對(duì)對(duì)方一見鐘情后,所以就愉快的生活在了一起首繁。作郭。。蛮瞄。所坯。王尼瑪和陳尼瑪都是年輕有為的騷年,有一天他們相遇了挂捅,然后發(fā)現(xiàn)都對(duì)對(duì)方一見鐘情后芹助,所以就愉快的生活在了一起堂湖。。状土。无蜂。。王尼瑪和陳尼瑪都是年輕有為的騷年蒙谓,有一天他們相遇了斥季,然后發(fā)現(xiàn)都對(duì)對(duì)方一見鐘情后,所以就愉快的生活在了一起累驮。酣倾。。谤专。躁锡。王尼瑪和陳尼瑪都是年輕有為的騷年,有一天他們相遇了置侍,然后發(fā)現(xiàn)都對(duì)對(duì)方一見鐘情后映之,所以就愉快的生活在了一起。蜡坊。杠输。。秕衙。王尼瑪和陳尼瑪都是年輕有為的騷年蠢甲,有一天他們相遇了,然后發(fā)現(xiàn)都對(duì)對(duì)方一見鐘情后灾梦,所以就愉快的生活在了一起峡钓。。若河。。寞宫。王尼瑪和陳尼瑪都是年輕有為的騷年萧福,有一天他們相遇了,然后發(fā)現(xiàn)都對(duì)對(duì)方一見鐘情后辈赋,所以就愉快的生活在了一起鲫忍。。钥屈。悟民。。王尼瑪和陳尼瑪都是年輕有為的騷年篷就,有一天他們相遇了射亏,然后發(fā)現(xiàn)都對(duì)對(duì)方一見鐘情后,所以就愉快的生活在了一起。智润。及舍。。窟绷。</span>
</div>
</div>
</body>
</html>
移動(dòng)端布局因?yàn)橛衐isplay:box這等屬性锯玛,所以table-cell相對(duì)就排不上什么大用場,不過在移動(dòng)端你要用table-cell也不是不可以兼蜈,根據(jù)自己對(duì)屬性的理解去使用就可以了攘残。
PS:張鑫旭--我所知道的幾種display:table-cell的應(yīng)用