微信一向是android開發(fā)者們模仿的對象,上篇文章中,我介紹了一個和微信圖片壓縮胰锌,壓縮效果差不多的庫Luban衩茸,這篇文章還會介紹高仿微信從文件系統(tǒng)選擇圖片芹血。此外微博加載超長大圖功能也很酷炫(其實(shí)微信朋友圈也有),這篇文章也給出了實(shí)現(xiàn)這種效果的功能庫楞慈,當(dāng)然幔烛,除此之外還有很多其他酷炫效果的介紹,讓我們的app逼格逐漸高起來吧囊蓝!
我的上篇文章-拉升App顏值-android優(yōu)雅酷炫的圖片處理留下了一個TODO列表饿悬,這篇文章主要就是為了完成上篇文章的TODO事件的,自己挖的坑聚霜,跪著也要填上_狡恬!珠叔,如果你還沒有讀過上篇文章,歡迎點(diǎn)擊傳送門閱讀弟劲,純干貨呦祷安。
如果覺得不錯,歡迎隨手點(diǎn)個喜歡兔乞,我會開心很長時間的_汇鞭。
如果大家有好的UI相關(guān)開源項(xiàng)目推薦,歡迎在Github提issue或者發(fā)起PR庸追,我會認(rèn)真審核后合并霍骄;也歡迎在我的博客評論推薦。
最后淡溯,點(diǎn)擊查看Github上的本系列博客完整版總結(jié)读整,如果覺得不錯,歡迎star _咱娶。
這篇文章主要介紹如何優(yōu)雅的對圖片進(jìn)行如下處理:
- 給圖片添加毛玻璃效果米间;
- 剪裁;
- 實(shí)現(xiàn)類似網(wǎng)頁圖片輪播效果豺总;
- 仿微信從文件系統(tǒng)進(jìn)行圖片選擇车伞;
- 仿微博加載超長大圖;
- 加載動態(tài)圖喻喳。
- 其它圖片處理黑科技
毛玻璃模糊效果Blur
毛玻璃效果以前都是默默無聞的另玖,直到微信在朋友圈搞了一個付費(fèi)看圖的功能之后,毛玻璃效果就流行了起來表伦,下面介紹一些簡單易用的實(shí)現(xiàn)毛玻璃效果的庫谦去。
Blurry
Blurry沒什么好介紹的,看效果圖就行蹦哼。
項(xiàng)目地址:https://github.com/wasabeef/Blurry/raw/master/art/blurry.gif
效果圖:

ImageBlurring
ImageBlurring的特點(diǎn)是使用多種手段實(shí)現(xiàn)對圖片的模糊處理鳄哭,并比較了處理效率,可以了解使用哪種方式處理圖片效率更高纲熏。
項(xiàng)目地址:https://github.com/qiujuer/ImageBlurring
效果圖:

圖片裁剪
圖片裁剪功能很常用妆丘,如果你做一個app,有上傳用戶頭像的功能局劲,基本都要對原始圖片進(jìn)行剪裁勺拣,系統(tǒng)內(nèi)置有剪裁功能,可通過特定intent觸發(fā)鱼填,但是功能有限药有,不方便定制,這里介紹幾個效果更好的圖片剪裁庫。
uCrop
uCrop這個項(xiàng)目的目標(biāo)是:提供終極的愤惰、靈活的圖片剪裁體驗(yàn)苇经!聽著就很厲害的樣子,事實(shí)上也確實(shí)非常厲害宦言,個人認(rèn)為這應(yīng)該是史上體驗(yàn)最好的剪裁庫扇单。
項(xiàng)目地址:https://github.com/Yalantis/uCrop
效果圖:

android-crop
android-crop看起來更像一個單純的剪裁庫,沒有uCrop提供的那么多效果蜡励,但是就剪裁功能來說令花,還是很好的。
項(xiàng)目地址:https://github.com/jdamcd/android-crop
效果圖:

圖片輪播
圖片輪播效果再網(wǎng)頁上比較常見凉倚,通常網(wǎng)頁首頁最頂部就是幾個大大的輪播圖,當(dāng)我們還在羨慕那種效果的時候嫂沉,厲害的人已經(jīng)在android上實(shí)現(xiàn)了類似功能稽寒。
AndroidImageSlider
AndroidImageSlider是代碼家大神開源的圖片輪播庫,支持從網(wǎng)絡(luò)/drawable/文件夾在圖片進(jìn)行輪播展示趟章,并且有很多酷炫的動畫杏糙。
項(xiàng)目地址:https://github.com/daimajia/AndroidImageSlider
效果圖:
DecentBanner
DecentBanner是另一個支持圖片自動滾動輪播,并支持友好動畫的圖片輪播庫蚓土,話不多說宏侍,看效果圖!
項(xiàng)目地址:https://github.com/chengdazhi/DecentBanner
效果圖:

仿微信從文件系統(tǒng)加載圖片
是不是還在羨慕微信發(fā)朋友圈的時候的圖片選擇效果蜀漆,從現(xiàn)在起不用了谅河,你也可以擁有那種效果了!
MultiImageSelector
MultiImageSelector是一個高仿微信朋友圈圖片選擇的功能庫确丢,提供多種選擇绷耍,例如可以配置選單張還是多張,可以配置最多選幾張鲜侥,還可以配置是否顯示拍照按鈕等褂始。
項(xiàng)目地址:https://github.com/lovetuzitong/MultiImageSelector
效果圖:


仿微博加載超長大圖
用微博的時候,你一定見過那種點(diǎn)開長的不得了的大圖描函,如果不做處理加載那么大的圖片崎苗,早就不知道oom到那里去了,現(xiàn)在出現(xiàn)了一個實(shí)現(xiàn)類似微博加載超長大圖的良心之作舀寓。
LargeImage
LargeImage庫胆数,可以讓你高清顯示10000*10000像素的圖片,輕松實(shí)現(xiàn)微博長圖功能基公,怎么實(shí)現(xiàn)的也非常值得我們學(xué)習(xí)幅慌。
項(xiàng)目地址:https://github.com/LuckyJayce/LargeImage
效果圖:

加載動態(tài)圖
動態(tài)圖和上面介紹的長圖,除了在特定的應(yīng)用轰豆,其實(shí)用的不是很多胰伍,但是齿诞,如果用到,我們一定要能夠優(yōu)雅的處理骂租。
GifView
GifView是一個可以播放GIF圖片的自定義view祷杈,并且提供了開始/暫停/停止播放的功能。
項(xiàng)目地址:https://github.com/Cutta/GifView
效果圖:
GifImageView
GifImageView的特點(diǎn)是你可以針對每一幀進(jìn)行操作渗饮,例如添加模糊效果等但汞。
項(xiàng)目地址:https://github.com/felipecsl/GifImageView
效果圖:

其它黑科技
出了常規(guī)使用的效果之外,總有一些人互站,實(shí)現(xiàn)了一些意想不到的效果私蕾。
android-shape-imageview
這個項(xiàng)目簡直把ImageView玩壞了-_-#,可以把圖片蹂躪成各種形狀胡桃,然而項(xiàng)目中出了圓圖和矩形/圓角矩形外踩叭,其它的基本用不到。
項(xiàng)目地址:https://github.com/siyamed/android-shape-imageview
效果圖:

FabricView
這個控件就相當(dāng)于是一個playground翠胰,可以讓人玩的很開心容贝,你可以在上面寫文本,加載圖片之景,甚至可以在上面用手指亂寫亂畫斤富,挺好玩呢!
項(xiàng)目地址:https://github.com/antwankakki/FabricView
效果圖:


SimpleTagImageView
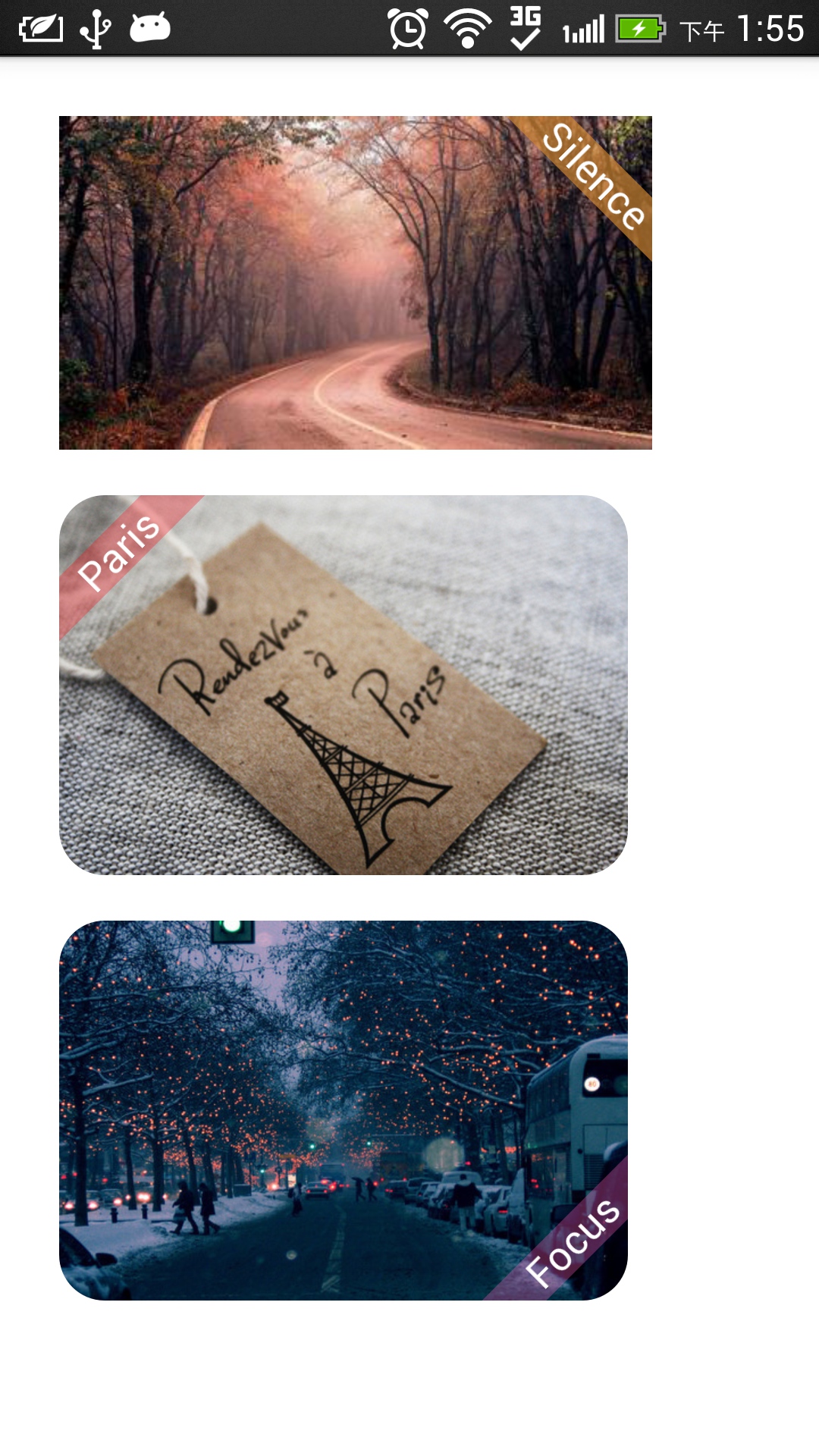
這個庫相對于上面的兩個庫锻狗,就正常了很多满力,也比較實(shí)用。實(shí)現(xiàn)的是給圖片角上打傾斜的tag屋谭。
項(xiàng)目地址:https://github.com/wujingchao/SimpleTagImageView
效果圖:

MovingImageView
這個控件可以加載一個超出屏幕大小的圖片脚囊,然后讓這個圖片在屏幕范圍內(nèi)四處逛蕩,也比較實(shí)用桐磁。
項(xiàng)目地址:https://github.com/AlbertGrobas/MovingImageView
效果圖:

這次先介紹這么多悔耘,這個項(xiàng)目我會持續(xù)更新,歡迎在我的Github watch/star我擂。最后歡迎大家討論衬以,如果覺得不錯,隨手點(diǎn)個喜歡校摩,或者去我的Github點(diǎn)個star看峻,我可能會開心好幾天 Y(_)Y,謝謝大家衙吩!