[TOC]
列表控件也算是很常見的控件了,現(xiàn)在基本都切換到RecycleView了,這邊記錄下列表控件的基本的使用以及幾種情況的處理:
RecycleView
使用上基本步驟如下:
- 設(shè)置布局管理器
// LinearLayout布局
LinearLayoutManager mLinearLayoutMgr = new LinearLayoutManager(this);
mLinearLayoutMgr.setOrientation(LinearLayoutManager.HORIZONTAL);
// Grid布局,數(shù)值表示列數(shù)
GridLayoutManager mGridLayoutMgr = new GridLayoutManager(this, 3);
// 瀑布流布局
StaggeredGridLayoutManager mStaggedGridLayoutMgr = new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.HORIZONTAL);
mRv.setLayoutManager(mLinearLayoutMgr);
- 設(shè)置適配器
適配器需要繼承RecyclerView.Adapter<? extends RecyclerView.ViewHolder>
viewHolder需要繼承RcycleViewHolder;
需要重寫幾個(gè)方法:
-
onCreateViewHolder(ViewGroup parent, int viewType)根據(jù)viewType創(chuàng)建具體的行布局 -
onBindViewHolder(PairViewHolder holder, int position)綁定數(shù)據(jù)到具體布局視圖上,并設(shè)置點(diǎn)擊事件等操作,這個(gè)比較蛋疼,不像ListView,gridView那樣直接提供了方法 -
getItemCount()共有多少個(gè)item -
getItemViewType(int position)創(chuàng)建ViewHolder時(shí)的依據(jù),只有一種布局時(shí),不需關(guān)心
"Talk is cheap. Show me the code"
public class RvAdapter extends RecyclerView.Adapter<RvAdapter.MyViewHolder> {
private final ArrayList<Integer> data;//數(shù)據(jù)源
private final LayoutInflater mInflater;//在創(chuàng)建View時(shí)需要用
private static final String TAG = "RvAdapter";
public RvAdapter(Context cxt, ArrayList<Integer> picList) {
this.data = picList;
mInflater = LayoutInflater.from(cxt);
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
// 在這里創(chuàng)建ItemView并設(shè)置ViewHolder以便復(fù)用
MyViewHolder viewHolder = new MyViewHolder(mInflater.inflate(R.layout.item_rv, parent, false));
return viewHolder;
}
@Override
public void onBindViewHolder(MyViewHolder holder, final int position) {
// 設(shè)置數(shù)據(jù)
holder.iv.setBackgroundResource(data.get(position));
holder.tv.setText(position + "");
// 設(shè)置事件
holder.iv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.i(TAG, "onClick pos:" + position);
}
});
}
@Override
public int getItemCount() {
// 設(shè)個(gè)沒啥好說的,返回總item個(gè)數(shù)
return data.size();
}
class MyViewHolder extends RecyclerView.ViewHolder {
// 復(fù)用的ViewHolder 需要繼承RecycleView
ImageView iv;
TextView tv;
public MyViewHolder(View itemView) {
super(itemView);
iv = (ImageView) itemView.findViewById(R.id.iv_item);
tv = (TextView) itemView.findViewById(R.id.tv_index);
}
}
}
還有就是設(shè)置分割線和動(dòng)畫,這兩個(gè)我沒基本沒用到,就先跳過了;
添加header
對(duì)于Grid布局管理器,如果想添加一個(gè)占據(jù)一整行的header,需要重寫指定位置的item所占的寬度:
mLayoutMgr = new GridLayoutManager(this, 3);
mRv.setLayoutManager(mLayoutMgr);
mLayoutMgr.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
return position == 0 ? mLayoutMgr.getSpanCount() : 1;
}
});
跳轉(zhuǎn)動(dòng)效
直接跳轉(zhuǎn)到指定position位置時(shí),recycleView的變化是瞬間的,體驗(yàn)不是很好,我們會(huì)希望是緩慢滑動(dòng)過去,直接想到的方法自然是 smoothScrollTo***,效果類似如下

看看RecycleView的相應(yīng)方法源碼:
public void smoothScrollToPosition(RecyclerView recyclerView, State state,
int position) {
Log.e(TAG, "You must override smoothScrollToPosition to support smooth scrolling");
}
最終還是使用smoothScrollToPosition(int position),重寫布局管理器即可:
// 控制滑動(dòng)速度的LinearLayoutManager
public class ScrollSpeedLinearLayoutManger extends LinearLayoutManager {
private float MILLISECONDS_PER_INCH = 0.3f;
private Context context;
public ScrollSpeedLinearLayoutManger(Context context) {
super(context);
this.context = context;
}
@Override
public void smoothScrollToPosition(RecyclerView recyclerView, RecyclerView.State state, int position) {
LinearSmoothScroller linearSmoothScroller =
new LinearSmoothScroller(recyclerView.getContext()) {
@Override
public PointF computeScrollVectorForPosition(int targetPosition) {
return ScrollSpeedLinearLayoutManger.this
.computeScrollVectorForPosition(targetPosition);
}
//返回滑動(dòng)一個(gè)pixel需要多少毫秒
@Override
protected float calculateSpeedPerPixel
(DisplayMetrics displayMetrics) {
return MILLISECONDS_PER_INCH / displayMetrics.density;
}
};
linearSmoothScroller.setTargetPosition(position);
startSmoothScroll(linearSmoothScroller);
}
public void setSpeedSlow() {
//自己在這里用density去乘,希望不同分辨率設(shè)備上滑動(dòng)速度相同
//0.3f是自己估摸的一個(gè)值,可以根據(jù)不同需求自己修改
MILLISECONDS_PER_INCH = context.getResources().getDisplayMetrics().density * 0.3f;
}
public void setSpeedFast() {
MILLISECONDS_PER_INCH = context.getResources().getDisplayMetrics().density * 0.03f;
}
}
下拉刷新
RecycleView也沒有了類似ListView那樣的header和footer部分,下拉刷新其實(shí)可以用系統(tǒng)提供的控件:SwipeRefreshLayout
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/srl_refresh"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/rv_load_more"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</android.support.v4.widget.SwipeRefreshLayout>
SwipeRefreshLayout mSrl = findView(R.id.srl_refresh);
// 使用系統(tǒng)控件來監(jiān)聽刷新,記得數(shù)據(jù)更新后要取消刷新動(dòng)畫
mSrl.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
// TODO: 更新數(shù)據(jù)
// 取消加載動(dòng)畫
mSrl.setRefreshing(false);
}
});
上拉加載更多
update: 現(xiàn)在我一般是用這個(gè)庫 SwipyRefreshLayout ,上拉下拉都是一個(gè)效果
類似分頁加載,由于沒有單獨(dú)提供footer,所以我們考慮通過ViewType來模擬;
在adapter中需有兩種ItemViewType,一種為底部進(jìn)度加載條樣式,我們通過判斷recycleView是否已經(jīng)滑動(dòng)到底部,來動(dòng)態(tài)添加/刪除一行標(biāo)志數(shù)據(jù)用以表示是否需要顯示進(jìn)度條的itemView,另外,數(shù)據(jù)加載完后,需要?jiǎng)h除原先的標(biāo)志數(shù)據(jù),即刪掉加載條,然后更新列表即可:
mRv.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
totalItemCount = mLayoutMgr.getItemCount();
lastVisibleItemPos = mLayoutMgr.findLastVisibleItemPosition();
// 加1是position和size的區(qū)別
if (!isLoading && totalItemCount <= (lastVisibleItemPos + 1)) {
loadMoreData();
isLoading = true;
}
}
});
// 模擬加載數(shù)據(jù)過程
private void loadMoreData() {
// 在原數(shù)據(jù)集末尾添加一條標(biāo)志數(shù)據(jù),告訴適配器顯示加載進(jìn)度條
mData.add(null);//加載什么樣的數(shù)據(jù),只要跟adapter配合能識(shí)別出來即可
mAdapter.notifyItemInserted(mData.size() - 1);
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
// 加載過程結(jié)束后,記得清除最后一個(gè)標(biāo)志位
mData.remove(mData.size() - 1);
mAdapter.notifyItemRemoved(mData.size());
// 獲取新增數(shù)據(jù)
int start = mData.size();
int end = start + 10;
for (int i = start; i < end; i++) {
mData.add("added pos: " + i);
}
// 更新列表
mAdapter.notifyDataSetChanged();
isLoading = false;
}
}, 2000);
}
// 在adapter中重寫判斷itemViewType的方法
@Override
public int getItemViewType(int position) {
// 標(biāo)志數(shù)據(jù)也可以用其他的,這里我用 null 或者 "" 來表示
if (TextUtils.isEmpty(mData.get(position))) {
return TYPE_LOADING;
} else {
return TYPE_NORMAL;
}
}

默認(rèn)添加刪除動(dòng)畫
Demo
推薦這個(gè)庫
RecyclerView自帶的一個(gè) DefaultItemAnimator 可以實(shí)現(xiàn)添加刪除item時(shí),插入移除動(dòng)畫效果
//kotlin代碼
//設(shè)置recyclerview的動(dòng)畫recyclerView.itemAnimator = DefaultItemAnimator()
//添加或刪除數(shù)據(jù)源后,要調(diào)用如下方法才有動(dòng)畫效果
recyclerView.adapter.notifyItemRangeInserted(addPos,addItemCount)
recyclerView.adapter.notifyItemRemoved(removePos)

使用ItemTouchHelper實(shí)現(xiàn)拖拽改變item順序及swipe滑動(dòng)刪除item
// kotlin
// 添加滑動(dòng)/拖拽功能
// java的匿名內(nèi)部類對(duì)應(yīng)過來就是object對(duì)象表達(dá)式了
ItemTouchHelper(object : ItemTouchHelper.Callback() {
var vh: RecyclerView.ViewHolder? = null
/**
* 設(shè)置itemView可以移動(dòng)的方向
* */
override fun getMovementFlags(recyclerView: RecyclerView?, viewHolder: RecyclerView.ViewHolder?): Int {
// 拖拽的標(biāo)記奏窑,這里允許上下左右四個(gè)方向
val dragFlags = ItemTouchHelper.UP or ItemTouchHelper.DOWN or ItemTouchHelper.LEFT or
ItemTouchHelper.RIGHT
// 滑動(dòng)的標(biāo)記锥债,這里允許左右滑動(dòng)
val swipeFlags = ItemTouchHelper.START or ItemTouchHelper.END
return makeMovementFlags(dragFlags, swipeFlags)
}
/**
* 當(dāng)一個(gè)Item被另外的Item替代時(shí)回調(diào),也就是數(shù)據(jù)集的內(nèi)容順序改變
* 返回true, onMoved()才會(huì)進(jìn)行
* */
override fun onMove(recyclerView: RecyclerView?, viewHolder: RecyclerView.ViewHolder?, target: RecyclerView.ViewHolder?): Boolean {
return true
}
/**
* 當(dāng)onMove返回true的時(shí)候回調(diào),刷新列表
* */
override fun onMoved(recyclerView: RecyclerView?, viewHolder: RecyclerView.ViewHolder?, fromPos: Int, target: RecyclerView.ViewHolder?, toPos: Int, x: Int, y: Int) {
super.onMoved(recyclerView, viewHolder, fromPos, target, toPos, x, y)
// 移動(dòng)完成后修改列表位置并刷新列表
Collections.swap(data, viewHolder!!.adapterPosition, target!!.adapterPosition)
rv_main.adapter.notifyItemMoved(viewHolder!!.adapterPosition, target!!.adapterPosition)
}
/**
* 滑動(dòng)完成時(shí)回調(diào),這里設(shè)置為滑動(dòng)刪除,刪除相應(yīng)數(shù)據(jù)后刷新列表
* */
override fun onSwiped(viewHolder: RecyclerView.ViewHolder?, direction: Int) {
data.removeAt(viewHolder!!.adapterPosition)
rv_main.adapter.notifyItemRemoved(viewHolder!!.adapterPosition)
toast("刪除成功")
}
/**
* Item是否可以滑動(dòng)
* */
override fun isItemViewSwipeEnabled() = true
/**
* Item是否可以長按
* */
override fun isLongPressDragEnabled() = true
}).attachToRecyclerView(rv_main)

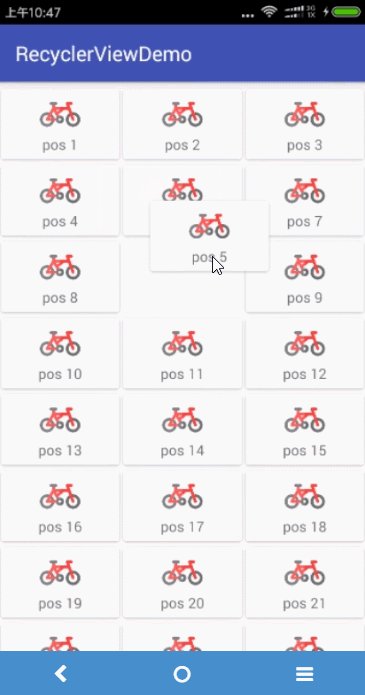
popupWindow中使用RecycleView
recycleView的高度自適應(yīng)
默認(rèn)情況下,即使設(shè)置其高度為wrap_content,其高度也是全屏的,需要重新布局管理器來計(jì)算item總高度
測試時(shí)發(fā)現(xiàn)適用于v7-23.1.1,升級(jí)到23.4.0后就會(huì)數(shù)組下標(biāo)越界,可將
View child = recycler.getViewForPosition(i);修改為View child = getChildAt(i);if (child != null) {...},但其實(shí)沒有必要,因?yàn)樵趘7-23.4.0的時(shí)候,系統(tǒng)已經(jīng)可以自適應(yīng)高度了,不需要手動(dòng)去計(jì)算
public class FixGridLayoutManager extends GridLayoutManager {
public FixGridLayoutManager(Context context, int spanCount) {
//默認(rèn)方向是VERTICAL
super(context, spanCount);
}
public FixGridLayoutManager(Context context, int spanCount, int orientation, boolean reverseLayout) {
super(context, spanCount, orientation, reverseLayout);
}
@Override
public void onMeasure(RecyclerView.Recycler recycler, RecyclerView.State state, int widthSpec, int heightSpec) {
int height = 0;
int childCount = getItemCount();
for (int i = 0; i < childCount; i++) {
View child = recycler.getViewForPosition(i);
// measureChild(child, widthSpec, heightSpec);
ViewGroup.MarginLayoutParams lp = (ViewGroup.MarginLayoutParams) child.getLayoutParams();
// 奇怪,最近測試發(fā)現(xiàn),上面的measureChild方法好像不太管用,換成下面
int childHeightSpec = ViewGroup.getChildMeasureSpec(heightSpec, getPaddingTop() + getPaddingBottom(), lp.height);
child.measure(widthSpec, childHeightSpec);
if (i % getSpanCount() == 0) {
int measuredHeight = child.getMeasuredHeight() + getDecoratedBottom(child) + lp.topMargin + lp.bottomMargin;
height += measuredHeight;
}
}
setMeasuredDimension(View.MeasureSpec.getSize(widthSpec), height);
}
}
點(diǎn)擊事件中使用itemNotify時(shí)FC
使用自定義的布局管理器后,點(diǎn)擊事件會(huì)報(bào)錯(cuò):
java.lang.IllegalArgumentException: Tmp detached view should be removed from RecyclerView before it can be recycled: ViewHolder
沒去細(xì)究為啥,我在adapter中使用的是 notifyItemChanged(position); 改成普通的全量刷新就可以了
notifyDataSetChanged();
GridView
gridView基本沒再用了,不過之前碰到過幾個(gè)坑,在此也一并記錄下:
// 基本使用方法
GridView mGv = findViewById(R.id.gv_basic);
mGv.setNumColumns(3);//設(shè)置列數(shù),也可在xml中設(shè)定
// 適配器同樣與ListView類似,繼承自BaseAdapter
GvAdapter gvAdapter = new GvAdapter(this, mData, true);
mGv.setAdapter(gvAdapter);
//添加點(diǎn)擊監(jiān)聽
mGv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Log.i(TAG, "onItemClick 您點(diǎn)擊了第 position: " + position + " 個(gè)item");
}
});
1. 固定item高度
之前有個(gè)需求是在一個(gè)頁面顯示9個(gè)item,填滿屏幕:
@Override
public View getView(int position, View convertView, ViewGroup parent) {
......
//固定item高度,這里使用3*3填滿整個(gè)屏幕/gridView
convertView.setLayoutParams(new AbsListView.LayoutParams(parent.getWidth() / 3, parent.getHeight() / 3));
// 恢復(fù)默認(rèn)的話設(shè)置高度為wrap_content就可以了
// convertView.setLayoutParams(new AbsListView.LayoutParams(parent.getWidth() / 3,ViewGroup.LayoutParams.WRAP_CONTENT));
......
return convertView;
}
2. ListView中嵌套GridView
- gridView只顯示一行的問題
//重寫GridView的onMeasure()方法
public void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,
MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
- 同時(shí)設(shè)置ListView和GridView的點(diǎn)擊事件,只有GridView的有響應(yīng)
需要在ListView的item布局頂層屏蔽子元素焦點(diǎn)事件
<LinearLayout
......
android:descendantFocusability="blocksDescendants">
<org.lynxz.androiddemos.widget.FixGridView
....../>
</LinearLayout>
這樣listView的item點(diǎn)擊事件就能被觸發(fā)了,同時(shí)若是點(diǎn)擊到GridView的item會(huì)觸發(fā)GridView的事件;
同理,若是GridView的item中有搶焦點(diǎn)的控件導(dǎo)致其點(diǎn)擊事件失效,也同樣在其item布局頂層添加該屬性;