開發(fā)過程
在開發(fā)過程中我經(jīng)歷了從 magic number -> size mask -> autolayout 的過程。其中項目過程從純代碼編寫過渡到了代碼結(jié)合xib文件布局編寫。最近一個項目完全采用StoryBoard來編寫市咽。
但是完全使用 StoryBoard + AutoLayout 布局形式完成界面開發(fā)宇挫,在高效的同時存在一些弊端萄涯,就是無法精確控制加載時機副编,仍舊需要在一些時間針對不同的界面數(shù)據(jù)元素來進行約束條件的更新,代碼會顯的有些混亂虹蓄。也從一些資料中得到 StoryBoard 在多人協(xié)作開發(fā)時容易產(chǎn)生沖突的問題。正好項目部分功能界面要進行較大的改動幸撕。決定采取 AutoLayout 純代碼手寫布局薇组,并使用了Masonry。在此做一個記錄坐儿。
有關(guān)AutoLayout的一些事
AutoLayout核心是加在view上的約束律胀,這項技術(shù)會根據(jù)加載在view上的約束來動態(tài)計算view在整個窗口系統(tǒng)中的大小和位置。例如登陸界面想防治一個logo貌矿,你可以讓這個logo的圖片垂直水平居中炭菌。然后放置一個輸入框在距離logo底部10dp的地方,然后讓輸入框和logo水平中心一致逛漫。
這種方式能夠讓你一次編寫的界面布局在內(nèi)部黑低、外部變化中都有良好的表現(xiàn):
外部變化
外部變化發(fā)生在當你布局的superview的大小和形狀發(fā)生變化的時候。下面的每一種變化都會要求我們的界面布局合理的更新內(nèi)容的大小彼此間的留白酌毡。這樣的界面布局才能說的上強壯的界面布局克握。
- 用戶改變了窗口大小(OS X)
- 用戶進入或離開Split View的時候(iPad)
- 設(shè)備旋轉(zhuǎn)的時候(iOS)
- 通話和音頻錄制狀態(tài)條出現(xiàn)和消失的時候(iOS)
- 想要支持不同size classes
- 想要支持不同的屏幕尺寸
這其中的多數(shù)變化都是發(fā)生在運行的時候。需要開發(fā)出的App能夠動態(tài)的響應(yīng)阔馋。
內(nèi)部變化
內(nèi)部變化來自用戶交互引起的界面變化玛荞。
- app內(nèi)容的顯示區(qū)域變化了
這種情況會經(jīng)常發(fā)生,比如本來顯示圖片的區(qū)域由于沒有圖片顯示文字了呕寝。比如一個標題Lable要根據(jù)標題內(nèi)容開調(diào)整位置勋眯。 - 應(yīng)用支持國際化
不同語言表達相同意思所占字長可能有很大區(qū)別。
針對不同的地域文化可能在開發(fā)中要采用完全不同的界面布局下梢。 - 應(yīng)用支持動態(tài)類型(Dynamic Type)
如果應(yīng)用支持Dynamic Type客蹋,那系統(tǒng)字體會根據(jù)用戶的設(shè)置而改變。
深入理解Constraint
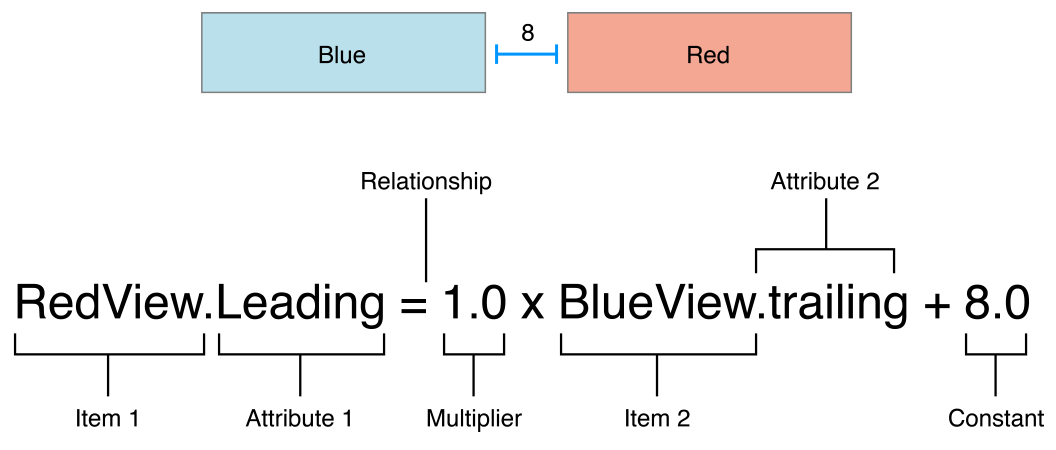
其實視圖約束就是一些列等式構(gòu)成的孽江,他們一起構(gòu)成了這種布局的一種可能方案讶坯,并展示出來。比如下面的例子:

這個約束的意思是紅色view的leading edge必須在距離藍色view的trailing view 8points的地方岗屏。他的方程會有很多本分組成:
- item1 這是方程的第一個參數(shù)辆琅,他必須是一個view或者一個layout guide漱办,比如top的,或者bottom的婉烟。
- attribute 1 這是約束會加在item1上娩井,在圖中的例子里是leading edge。
- relationship 這個方程的左右兩邊之間的relationship可以有三種取值似袁,包括(=洞辣,>=,<=)。
- multiplier attribute2的一個乘數(shù)
- item2 第二個參數(shù)昙衅,這個可以是空扬霜,比如設(shè)置redview的高度約束
- attrite2 當item2是空的時候,這里也就沒有屬性的概念了
- constant 偏移量
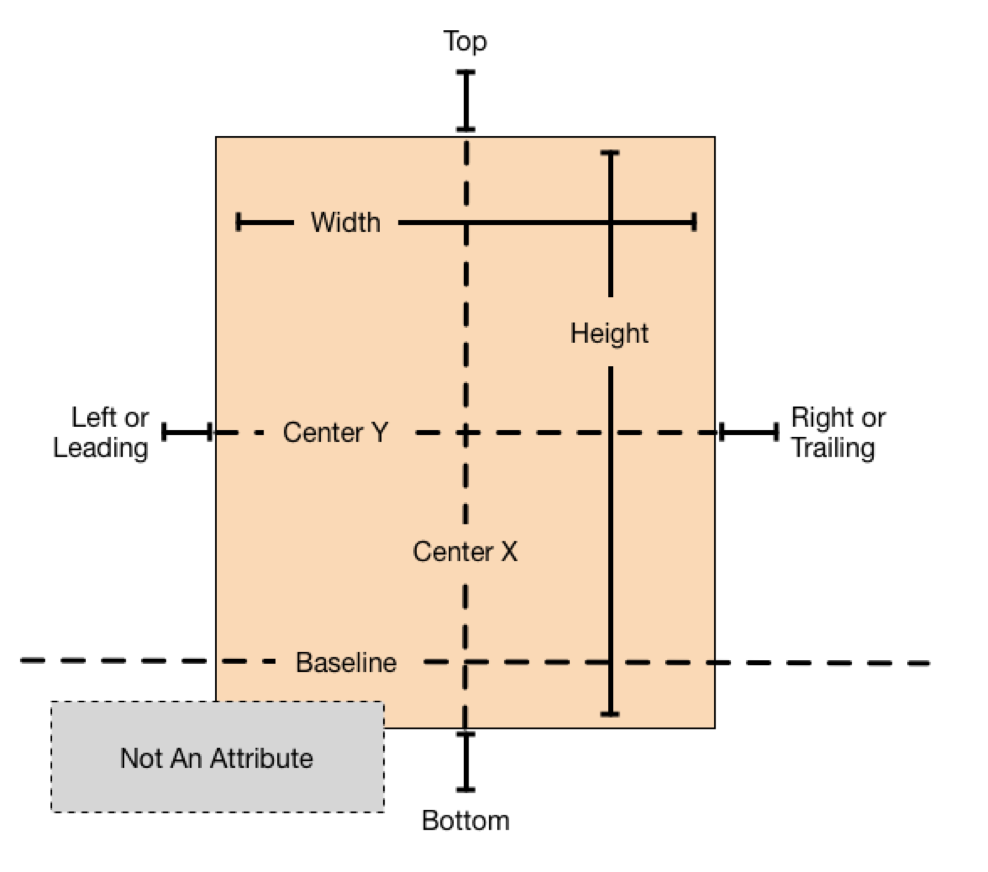
AutoLayout的Attributes
Attribute通常定義一個可以被約束的屬性而涉。通常來說著瓶,包括四條邊(Top、Bottom婴谱、Leading蟹但、Trailing)。還有高度(height)谭羔、寬度(width)华糖,水平垂直中心,文本對象還會有baseLine瘟裸。

可以翻看NSLayoutAttribute來了解一下詳細內(nèi)容客叉。