iPhone的底部導(dǎo)航欄很是受歡迎,以至于在Android上面也有不少應(yīng)用模仿披摄。其實在開源界已經(jīng)有很多不錯的類似于這種導(dǎo)航欄的開源庫,不過今天介紹的這款有些許不同待讳,它有一個莫名的功能——在導(dǎo)航欄中插入一個空視圖颁虐。在這個空視圖上蛮原,你可以另外再放置其他的控件。國內(nèi)很多應(yīng)用都有一個類似的底部導(dǎo)航欄另绩,比如簡書的APP就是如此(雖然簡書的實現(xiàn)原理并不一定如此...)儒陨。
MagicTab
MagicTab是一款A(yù)ndroid導(dǎo)航欄(或者說分頁器?)笋籽,輕松實現(xiàn)兩種常見的底部導(dǎo)航樣式蹦漠。
Feature
- 支持兩種模式,普通模式和空白模式车海。在空白模式中笛园,你可以為MagicTab插入一個空視圖;
- 支持自定義MagicTab的背景和每個tab的文字顏色和大小侍芝。
Demo
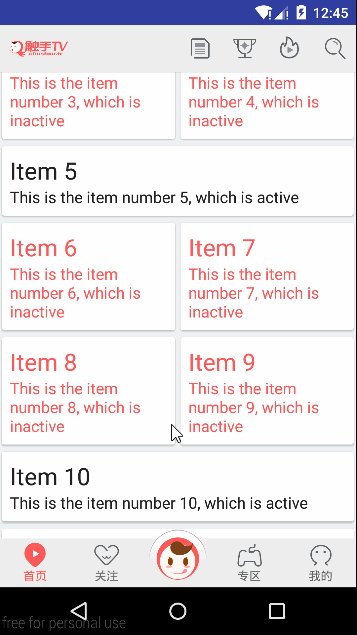
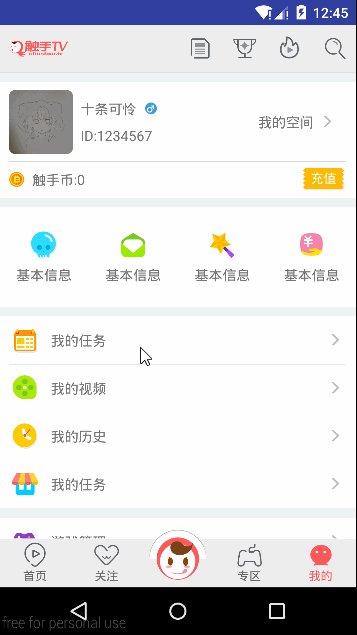
MODE_NORMAL(普通模式):

MODE_NORMAL
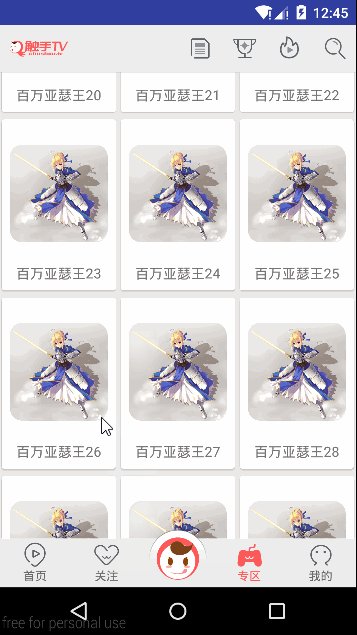
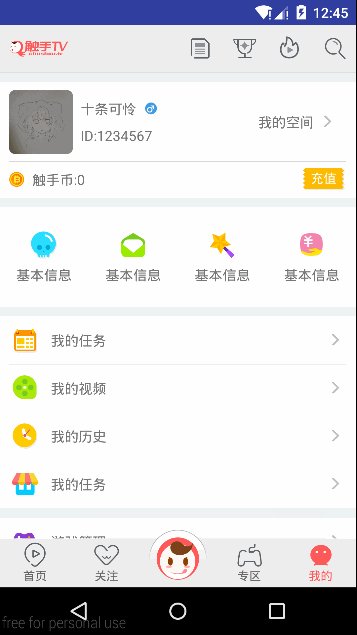
MODE_BLANK(空白模式):

MODE_BLANK
Gradle Dependency
compile 'com.lybeat:magic-tab:1.0.0'
Usage
-
STEP1:
在你的布局文件中引入MagicTab
<com.lybeat.magictab.MagicTab android:id="@+id/pager_tab_strip" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" lybeat:ptsPadding="4dp" lybeat:ptsBackground="@color/white" lybeat:ptsTextColorNormal="#ff666666" lybeat:ptsTextColorPressed="#ffff5959" lybeat:ptsTextSize="12sp"/> -
STEP2:
定義TabAdapter并且繼承MagicTab的IconTabProvider接口
-
STEP3:
關(guān)聯(lián)TabAdapter, ViewPager和MagicTab
TabAdapter tabAdapter = new TabAdapter(getSupportFragmentManager(), fragments, titles, noneIcons, pressedIcons); viewPager.setAdapter(tabAdapter); magicTab.setViewPager(viewPager); magicTab.setMode(MagicTab.MODE_BLANK); magicTab.setBlankIndex(2); // Insert blank view in third position of magictab
Thinking
目前MagicTab最基本的導(dǎo)航欄功能已經(jīng)有了研铆,不過咱發(fā)現(xiàn)它還可以添加很多功能,比如可以為每個tab增加一個顯示未讀消息的紅點之類的州叠。嘛棵红!這些功能應(yīng)該會在之后的版本中添加上去的。MagicTab的github地址咧栗,歡迎大家star~~~