本文是《巧用UIView輔助開發(fā)》文集的第一篇锻全,從最簡(jiǎn)單的UIView開始亮蒋,學(xué)習(xí)iOS開發(fā)中的一些經(jīng)驗(yàn)技巧绪氛。
原文鏈接:http://www.reibang.com/p/3469ceafd089
UIView簡(jiǎn)介
在iOS當(dāng)中揍鸟,所有的視圖都從一個(gè)叫做UIView的基類派生而來(lái)楞黄,UIView可以處理觸摸事件池凄,可以支持基于Core Graphics繪圖,可以做仿射變換(例如旋轉(zhuǎn)或者縮放)鬼廓,或者簡(jiǎn)單的類似于滑動(dòng)或者漸變的動(dòng)畫肿仑。
打個(gè)不是十分恰當(dāng)?shù)谋确剑形醋宇惢腢IView就像一塊未經(jīng)雕琢的木頭碎税,你可以根據(jù)自己的需求打造成你想要的樣子尤慰。
舉第一個(gè)栗子。
現(xiàn)階段同時(shí)繪制圓角和陰影會(huì)遇到的問題
添加陰影
直接上代碼雷蹂,給shadowView添加陰影的代碼如下
(本文中的代碼均在XCode Playground下測(cè)試伟端,canvasView用來(lái)充當(dāng)背景畫布,你可以想象成一塊白紙):
let canvasView = UIView(frame: CGRect(x: 0, y: 0, width: 300, height: 300))
let shadowView = UIView(frame: CGRect(x: 50, y: 50, width: 200, height: 200))
shadowView.layer.shadowRadius = 20
shadowView.layer.shadowOpacity = 0.8
shadowView.layer.shadowOffset = CGSize(width: 0, height: 0)
shadowView.layer.masksToBounds = false
shadowView.backgroundColor = UIColor.brownColor()
canvasView.addSubview(shadowView)
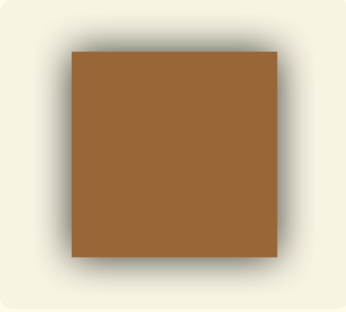
效果如圖:

繪制圓角
let canvasView = UIView(frame: CGRect(x: 0, y: 0, width: 300, height: 300))
let roundCornerView = UIView(frame: CGRect(x: 50, y: 50, width: 200, height: 200))
roundCornerView.layer.cornerRadius = 10.0
roundCornerView.layer.masksToBounds = true
//上句同樣可寫成 roundCornerView.clipToBounds = true
roundCornerView.backgroundColor = UIColor.brownColor()
canvasView.addSubview(shadowView)
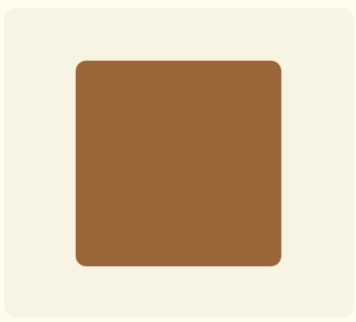
效果如圖:

嗯萎河,圓角和陰影還不錯(cuò)荔泳,但如果是帶陰影的圓角呢?
同時(shí)添加陰影和圓角
我們知道虐杯,添加陰影喝圓角都是在視圖的圖層上進(jìn)行的玛歌,添加陰影時(shí)需要設(shè)定 shadowView.layer.masksToBounds = false,而添加圓角時(shí)需要設(shè)定
roundCornerView.layer.masksToBounds = true擎椰。
因此支子,如果想直接在一個(gè)UIView上同時(shí)做上述兩件事,是不能達(dá)到我們預(yù)期的目的的达舒。
所以值朋,我們可以巧用UIView來(lái)輔助:
將一個(gè)實(shí)現(xiàn)圓角(layer.masksToBounds = YES)的insideView放入添加陰影(layer.masksToBounds = NO)的outsideView中叹侄,再將二者的frame設(shè)置成相同大小,即可達(dá)到目的昨登。
let canvasView = UIView(frame: CGRect(x: 0, y: 0, width: 300, height: 300))
let outsideView = UIView(frame: CGRect(x: 50, y: 50, width: 200, height: 200))
outsideView.layer.shadowOpacity = 0.8
outsideView.layer.shadowOffset = CGSize(width: 0, height: 0)
outsideView.layer.shadowRadius = 10
outsideView.layer.masksToBounds = false
let insideView = UIView(frame: outsideView.bounds)
insideView.backgroundColor = UIColor.brownColor()
insideView.layer.cornerRadius = 10
insideView.layer.masksToBounds = true
outsideView.addSubview(insideView)
canvasView.addSubview(outsideView)
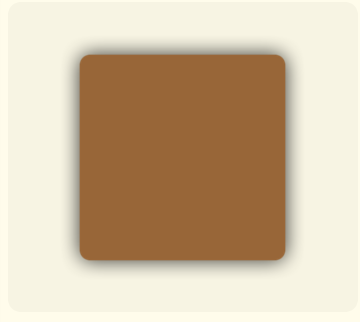
效果圖:

有沒有別的方法趾代?
經(jīng) @沒故事的卓同學(xué) 提示,我們也可以在一個(gè)視圖上再添加一個(gè)layer來(lái)實(shí)現(xiàn)同時(shí)添加陰影和圓角的效果丰辣。
代碼如下:
let canvasView = UIView(frame: CGRect(x: 0, y: 0, width: 300, height: 300))
let outsideView = UIView(frame: CGRect(x: 50, y: 50, width: 200, height: 200))
outsideView.layer.shadowOpacity = 0.8
outsideView.layer.shadowOffset = CGSize(width: 0, height: 0)
outsideView.layer.shadowRadius = 10
outsideView.layer.backgroundColor = UIColor.clearColor().CGColor
outsideView.layer.masksToBounds = false
let layer = CALayer()
layer.frame = outsideView.bounds
layer.cornerRadius = 10
layer.masksToBounds = true
layer.backgroundColor = UIColor.brownColor().CGColor
outsideView.layer.addSublayer(layer)
canvasView.addSubview(outsideView)
目前仍存在的一個(gè)問題
經(jīng) iOS_饒志臻 指出撒强,在我們上述對(duì) layer 層的操作中會(huì)觸發(fā)離屏渲染(的確如此),從而在實(shí)際頁(yè)面中很容易會(huì)卡起來(lái)笙什。關(guān)于這部分飘哨,暫時(shí)不單獨(dú)寫文章了,請(qǐng)關(guān)注 我的微博 了解最新琐凭。
參考鏈接
巧用UIView系列第一篇就寫到這里芽隆,有空更新第二篇。