這是我近期整理的比較酷炫并且我們會經常用到的custom view蜡感,也有一些不是custom view,但是也是android UI相關的,實現(xiàn)了酷炫UI效果的開源庫铸敏,合理利用這些開源庫缚忧,可以讓你的app提升一個檔次!總結的項目最后維護時間一般不會超過6個月杈笔,會持續(xù)更新闪水。博客可能不能實時同步,而且簡書好像不支持圖片尺寸參數(shù)蒙具,導致圖片很大球榆,影響閱讀,所以歡迎來我的Github查看禁筏,如果覺的不錯持钉,歡迎star。其中大部分控件我也沒有真正使用篱昔,只是感覺比較酷炫就收集過來了每强,所以如果描述有誤的話,歡迎大家指正州刽!
如果大家有好的UI相關開源項目推薦空执,歡迎在Github提issue或者發(fā)起PR,我會認真審核后合并穗椅;也歡迎在我的博客評論推薦辨绊。
最后,點擊查看Github上的本項目
閱讀器Read View
這一個分類匹表,暫時叫做Read View门坷,里面收集的都是一些方便閱讀的自定義view,例如PDFView袍镀,代碼高亮的CodeView默蚌,富文本閱讀的RichText等。
CodeView
CodeView 是一個能顯示代碼苇羡,并且能夠進行代碼高亮的一個控件敏簿。通過hightlight.js 渲染代碼,可以自動識別主流的各種語言 比如java,c++,c#,python,bash,ruby等語言 并且有很多種主題風格宣虾,可以自由選擇一種主題惯裕,然后將其顯示。
項目地址:https://github.com/Thereisnospon/CodeView
效果圖:
AndroidPdfViewer
一個android版本的PDF閱讀渲染器绣硝,可以用來閱讀PDF文檔蜻势。
項目地址:https://github.com/barteksc/AndroidPdfViewer
效果圖:

RichText
Android平臺下的富文本解析器,支持HTML和Markdown鹉胖。
項目地址:https://github.com/zzhoujay/RichText
效果圖:

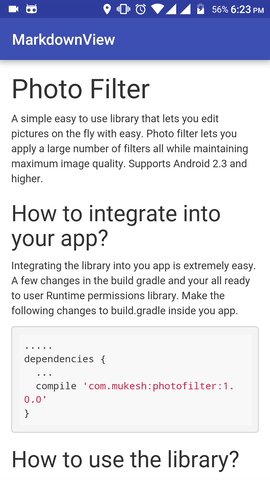
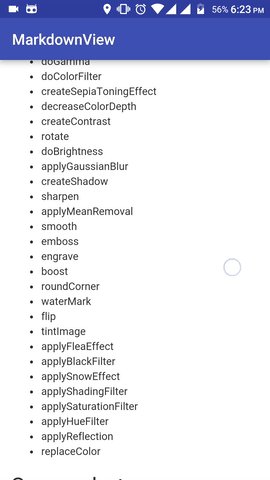
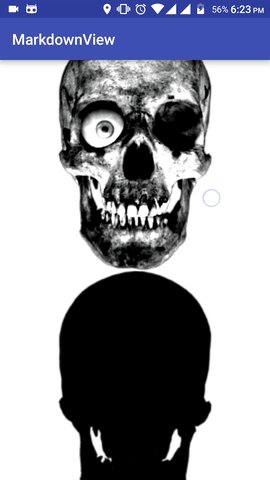
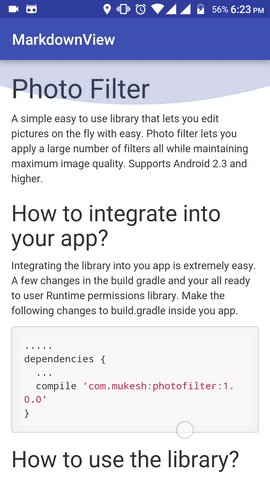
MarkdownView-Android
MarkdownView-Android是一個可以加載markdown或者普通文件并顯示成html格式握玛。
項目地址:https://github.com/mukeshsolanki/MarkdownView-Android
效果圖:

產品介紹頁Introduction
這里主要介紹幾種常見的產品引導介紹方式够傍。
GuideView
GuideView是一個遮罩式的導航頁,能夠快速為任何一個View創(chuàng)建一個遮罩層挠铲,支持單個頁面冕屯,多個引導提示,支持為高亮區(qū)域設置不同的圖形拂苹,支持引導動畫安聘,方便擴展。
項目地址:https://github.com/binIoter/GuideView
效果圖:

ShowcaseView
一個通過局部高亮達到突出重點瓢棒,實現(xiàn)引導效果的控件浴韭。
項目地址:https://github.com/amlcurran/ShowcaseView
效果圖:
| Holo | "New style" | Material |
|---|---|---|
 Holo style showcaseview
|
 new style showcaseview
|
 Material style showcaseview
|
AppIntro
一個常規(guī)的viewpager產品介紹頁。
項目地址:https://github.com/PaoloRotolo/AppIntro
效果圖:

卡片交互Card interaction
這里介紹幾種卡片交互體驗的控件脯宿。
CardStackView
非衬罹保酷炫的卡片是交互控件。
項目地址:https://github.com/loopeer/CardStackView
效果圖:


android-card-slide-panel
就是“探探”app實現(xiàn)的那種交互體驗连霉,為此我還特意下了一個探探體驗了一下榴芳,卡片上展示的全是美女!左右拖動操作頁非常nice跺撼,探探這個產品交互簡直無可挑剔窟感。
項目地址:https://github.com/xmuSistone/android-card-slide-panel
效果圖:


ExpandingPager
一個比較常規(guī)的卡片式交互控件。
項目地址:https://github.com/qs-lll/ExpandingPager
效果圖:

加載框LoadingView
主要介紹幾種很漂亮的加載框财边,
Android-SpinKit
基于非常火爆的css庫SpinKit實現(xiàn)的android加載庫点骑,動畫效果非常棒酣难。
項目地址:https://github.com/ybq/Android-SpinKit
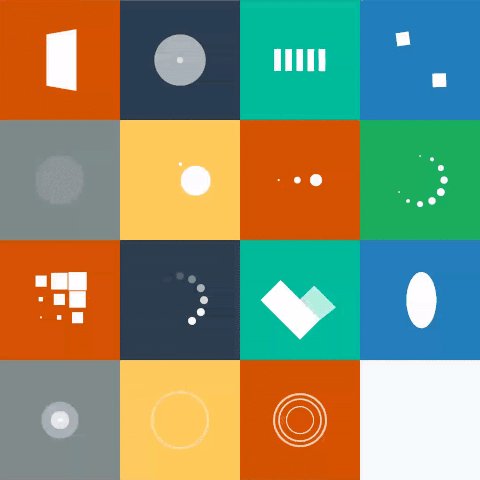
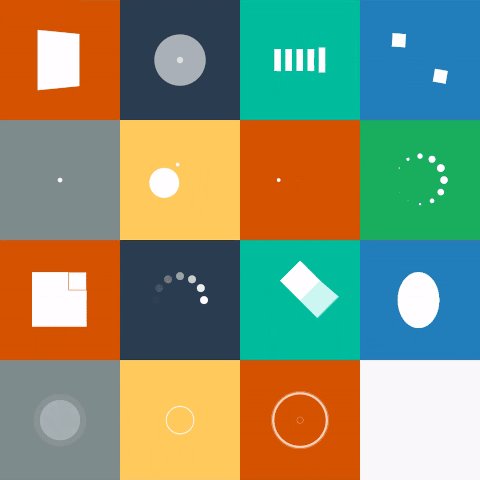
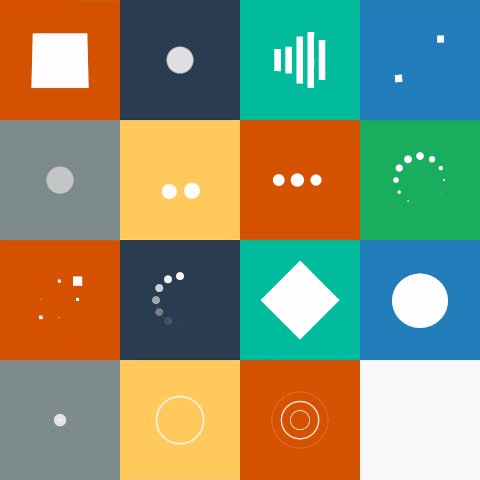
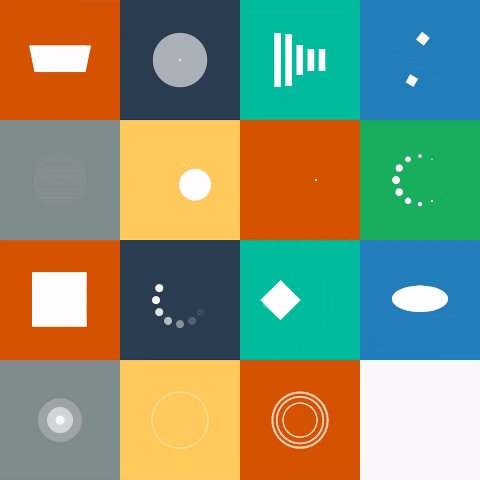
效果圖:


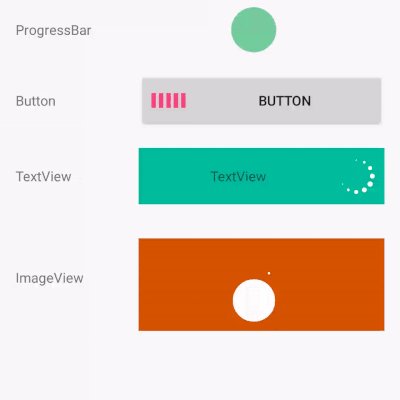
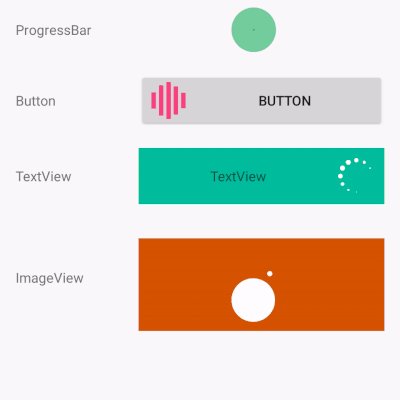
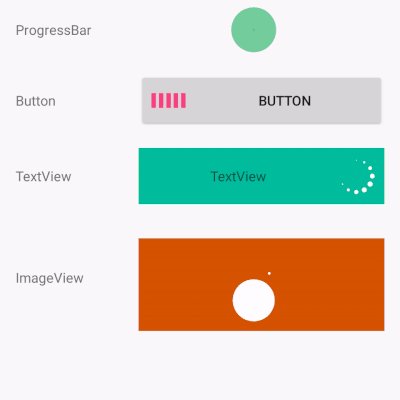
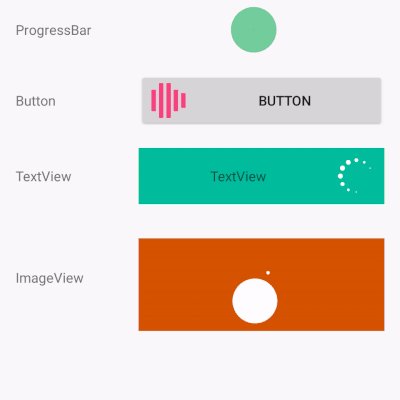
LoadingDrawable
這個項目重要介紹一些酷炫的加載動畫, 可以與任何View配合使用黑滴,作為加載動畫或者Progressbar, 此外很適合與RecyclerRefreshLayout 配合使用作為刷新的loading 動畫憨募。
項目地址:https://github.com/dinuscxj/LoadingDrawable
效果圖:



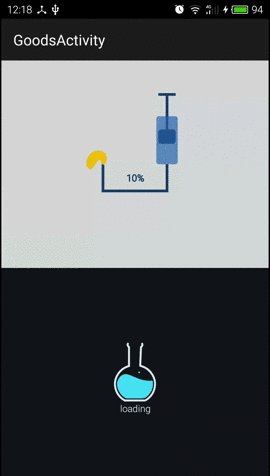
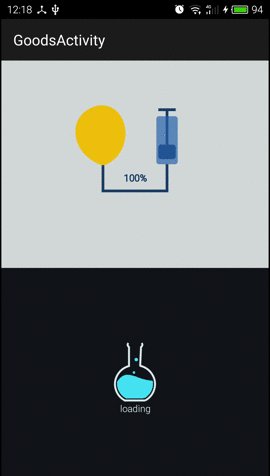
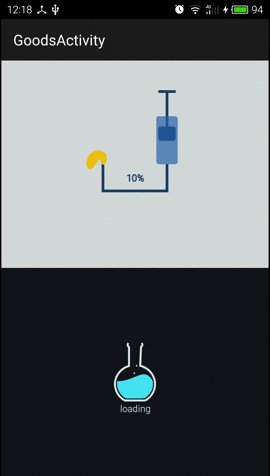
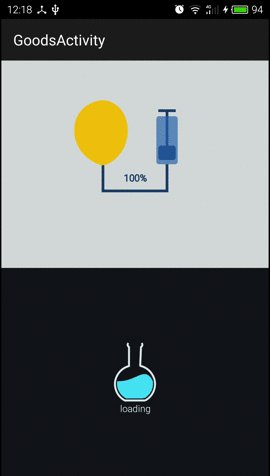
LiquidButton
一個實現(xiàn)液體填充效果的加載提示view
項目地址:https://github.com/yoruriko/LiquidButton
效果圖:
LoadingView
哈哈,不多說袁辈,主要看動效菜谣,好看最重要。
項目地址:https://github.com/ldoublem/LoadingView
效果圖:

MetaballLoading
一個有貝塞爾曲線動畫的加載提示框
項目地址:https://github.com/dodola/MetaballLoading
效果圖:

提示框Dialog
提示框通常沒有加載框那么酷炫的動效晚缩,一般以簡潔為主要風格尾膊。
material-dialogs
一個簡單易用的material風格的dialog
項目地址:https://github.com/afollestad/material-dialogs
效果圖:

sweet-alert-dialog
這個項目最后維護時間是兩年前,現(xiàn)在可能都沒人維護了荞彼,但是實現(xiàn)的效果還是挺好的
項目地址:[https://github.com/pedant/sweet-alert-dialog]](https://github.com/pedant/sweet-alert-dialog])
效果圖:

指示器Indicator
指示器用來提示用戶當前操作到了哪一步冈敛。
StepView
提示操作步驟的巔峰之作,非常符合我的審美鸣皂。
項目地址:https://github.com/baoyachi/StepView
效果圖:

</img>

stepper-indicator
一個和StepView差不多效果的步驟指示器抓谴。
項目地址:https://github.com/badoualy/stepper-indicator
效果圖:

SpringIndicator
一個切換使用了貝塞爾曲線的indicator暮蹂,說實話作者給的示例圖很丑,我不是很喜歡癌压,但是我很喜歡貝塞爾曲線仰泻,所以這個也拿來放在這里,學習用滩届,實際使用我還是會使用上面兩個集侯。
項目地址:https://github.com/chenupt/SpringIndicator
效果圖:

貝塞爾曲線
貝塞爾曲線,原來不知道是什么東西丐吓,后來發(fā)現(xiàn)這個東西太神奇了浅悉,很多地方都有用,類似QQ未讀消息券犁,拖動消失那個效果术健,拖動到斷裂之前,就是二階貝塞爾曲線的效果粘衬,小面匯總了一個演示1-7階貝塞爾曲線形成動畫的庫荞估,和三個使用二階貝塞爾曲線實現(xiàn)類似qq未讀消息小紅點拖動消失效果的控件。
BezierMaker
這個開源庫演示了1-7階貝塞爾曲線的形成過程稚新,讓我們直觀的看到1-7階貝塞爾曲線的形成動畫勘伺,相當牛逼
項目地址:https://github.com/venshine/BezierMaker
效果圖:

Bubble-Notification
一個模仿qq未讀消息小紅點拖動消失效果的控件。
項目地址:https://github.com/dkmeteor/Bubble-Notification
效果圖:

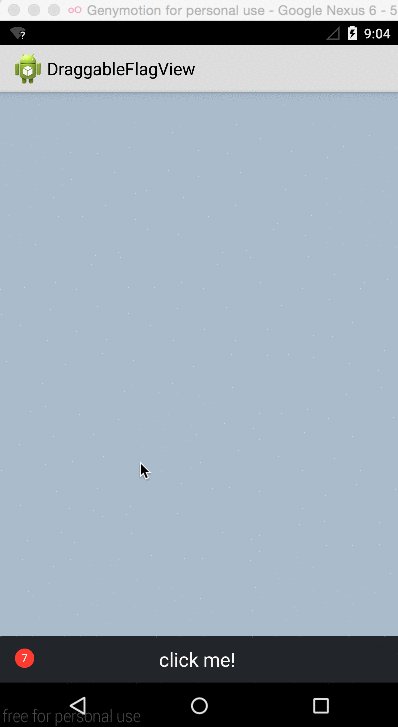
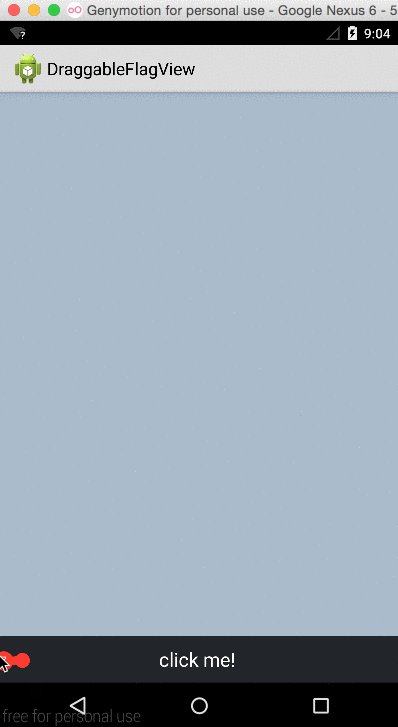
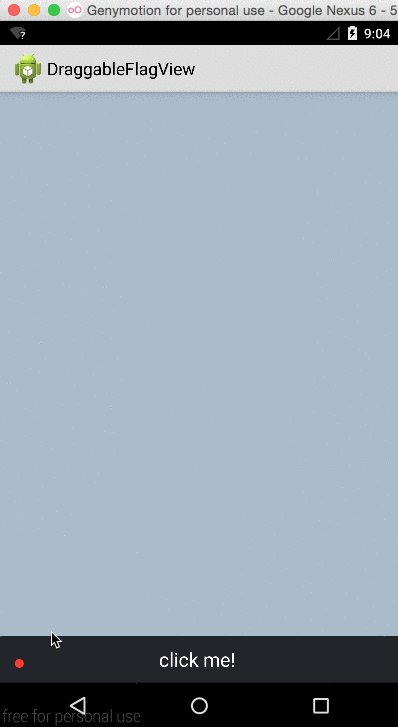
DraggableFlagView
另一個模仿qq未讀消息小紅點拖動消失效果的控件褂删。
項目地址:https://github.com/wangjiegulu/DraggableFlagView
效果圖:

BezierDemo
又一個模仿qq未讀消息小紅點拖動消失效果的控件飞醉。
項目地址:https://github.com/chenupt/BezierDemo
效果圖:

昨天才開始整理,目前就整理的這么多屯阀,這個項目我回持續(xù)更新缅帘,歡迎在我的Github watch/star。最后歡迎大家討論难衰,如果覺得不錯钦无,隨手點個喜歡,或者去我的Github點個star盖袭,我可能會開心好幾天 Y(_)Y失暂,謝謝大家!
如果喜歡本系列文章鳄虱,歡迎閱讀我的下一片文章-拉升顏值-android優(yōu)雅酷炫的圖片處理