由于種種原因炕吸,項(xiàng)目需要使用 Drupal8 來(lái)進(jìn)行開(kāi)發(fā)蹄皱,Drupal8 的中文資料又非常少旧噪,于是將這段時(shí)間的學(xué)習(xí)收獲分享出來(lái),若有錯(cuò)誤歡迎指正麻顶。本教程針對(duì)初次接觸 Drupal8 的開(kāi)發(fā)者赦抖,并不涉及二次開(kāi)發(fā)(因?yàn)槲乙膊淮髸?huì)= =)
Drupal 組成
模塊
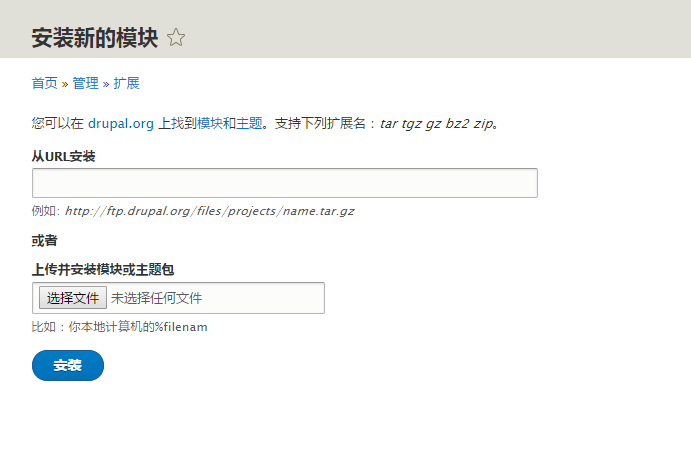
前面提到 Drupal 僅僅提供了一系列底層功能,其他的功能都是通過(guò)模塊來(lái)實(shí)現(xiàn)的辅肾,在安裝 Drupal 的時(shí)候會(huì)自帶一些實(shí)用的模塊队萤。另外需要模塊的話可以直接在 Drupal 官網(wǎng)上搜索,在模塊(擴(kuò)展)選項(xiàng)中安裝矫钓。

主題
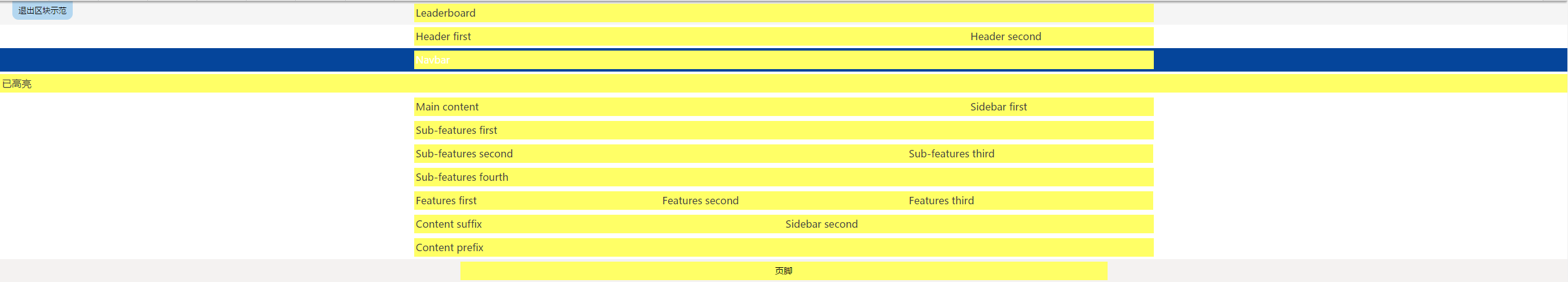
樣式以及 HTML 結(jié)構(gòu)都是由主題定義的要尔,在 Drupal 中的配置文件中可以打開(kāi)調(diào)試模式,可以讓我們清楚地看到一個(gè)頁(yè)面的組成過(guò)程新娜。
區(qū)塊
Drupal 中的頁(yè)面是通過(guò)區(qū)域來(lái)呈現(xiàn)的赵辕,每一個(gè)頁(yè)面中都擁有所有的區(qū)域。區(qū)域的數(shù)量杯活、順序和名稱都是由主題定義的匆帚,只能夠通過(guò)修改 yml 文件來(lái)修改熬词,但是某些主題能夠可視化地調(diào)整區(qū)塊的順序旁钧,這是通過(guò) JavaScript 實(shí)現(xiàn)的吸重,它的 HTML 源文件依然不會(huì)改變。

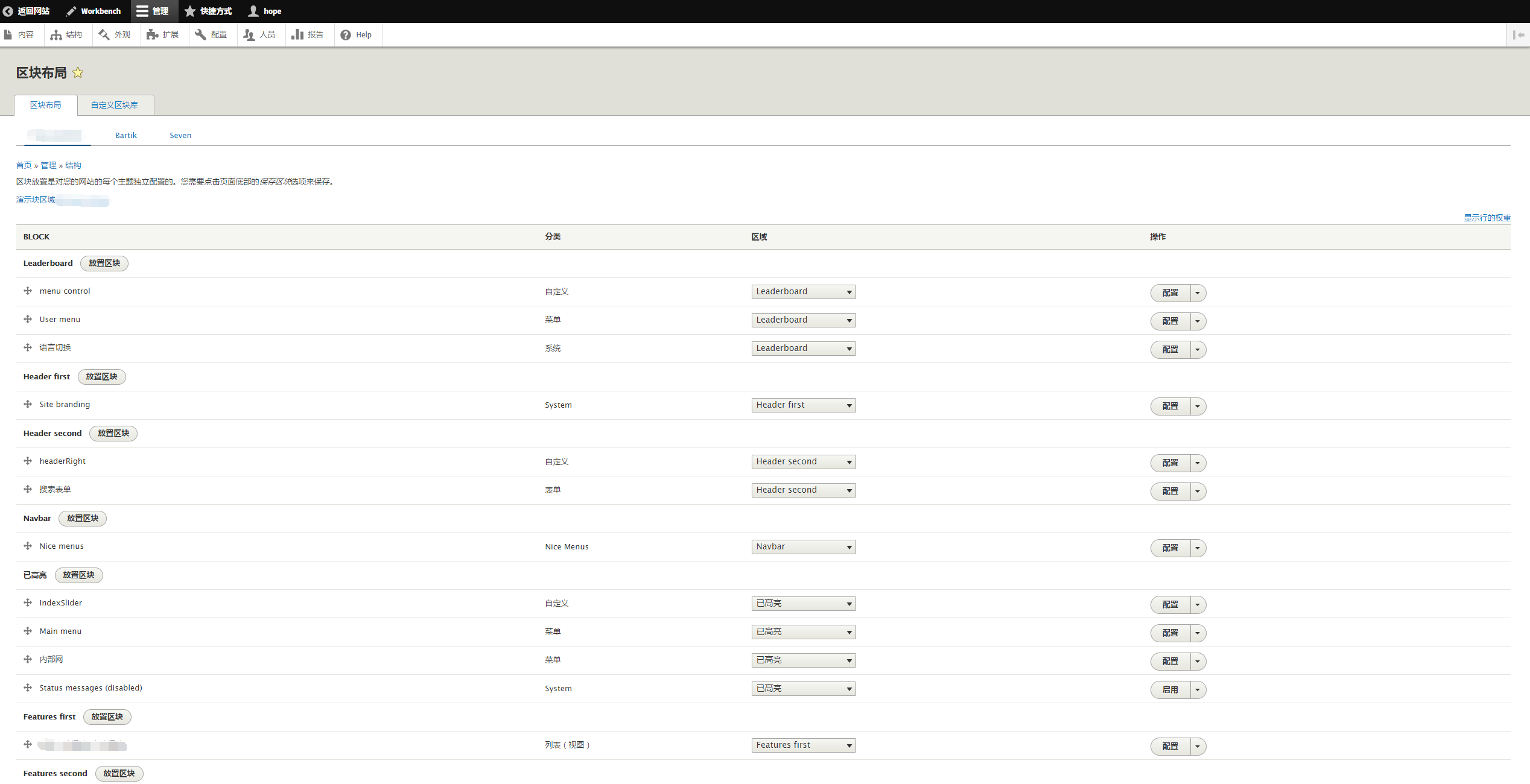
每個(gè)區(qū)域中都可以放置區(qū)塊歪今,區(qū)塊可以自己定義嚎幸,系統(tǒng)也會(huì)提供一些實(shí)用的區(qū)塊(比如 main menu),用戶也可以通過(guò)模塊來(lái)生成區(qū)塊(比如視圖模塊)寄猩。

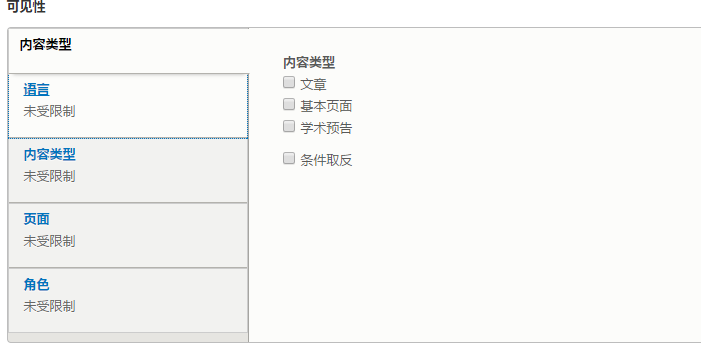
區(qū)塊可以設(shè)置僅對(duì)某些頁(yè)面嫉晶、某些人、某些語(yǔ)言可見(jiàn)田篇,靈活地設(shè)置可見(jiàn)性就能夠方便快捷地組合出多姿多彩的頁(yè)面替废。

視圖
在 Drupal 建站,視圖是主要的動(dòng)態(tài)元素泊柬。Drupal 中視圖的作用跟 SQL 中的 VIEW 作用類似椎镣,即自定義一個(gè)查詢保存為視圖,嵌在頁(yè)面中日后可以直接調(diào)用兽赁。方便的是我們可以通過(guò)可視化的操作來(lái)定義這個(gè)查詢状答。
配置視圖
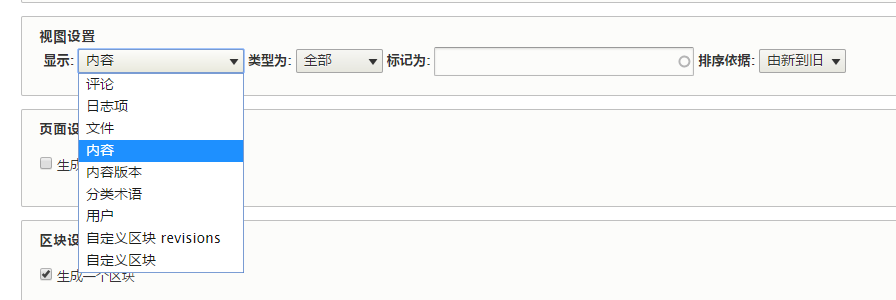
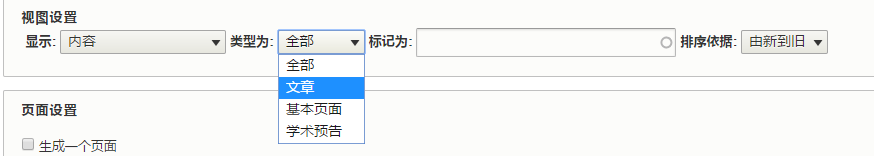
首先選擇數(shù)據(jù)的來(lái)源,相當(dāng)于 FROM 子句刀崖,現(xiàn)在我們需要一個(gè)文章列表的區(qū)塊惊科,于是選擇“內(nèi)容”和“文章”×燎眨“用戶”和“評(píng)論”也是日常使用可能用到的馆截,至于其他的選項(xiàng)主要作用就是搭建管理員界面了。


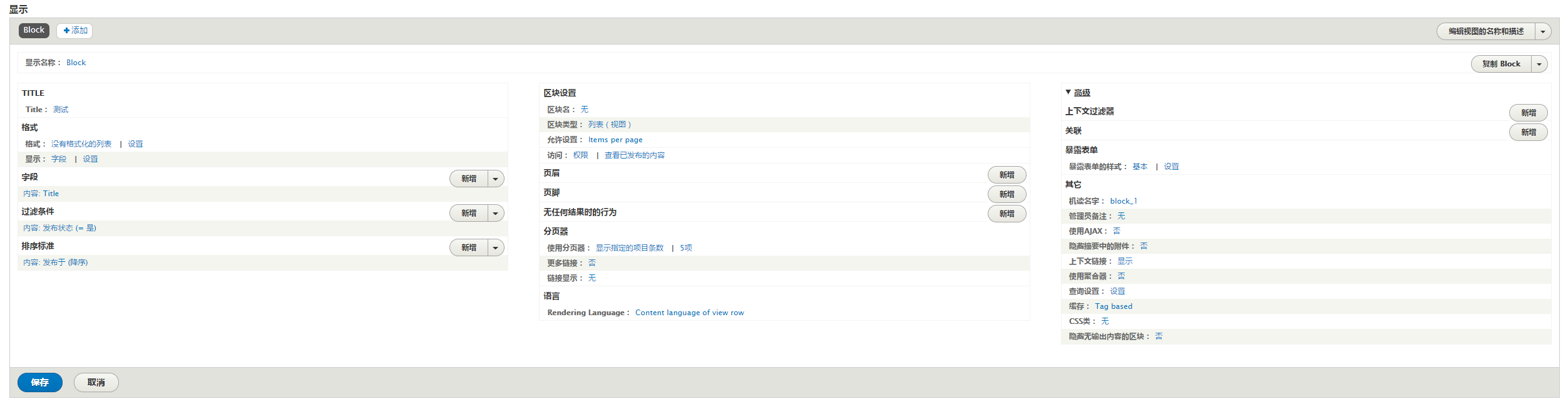
這是一個(gè)視圖的設(shè)置界面蜂莉,下面將介紹每個(gè)選項(xiàng)的作用孙咪。

-
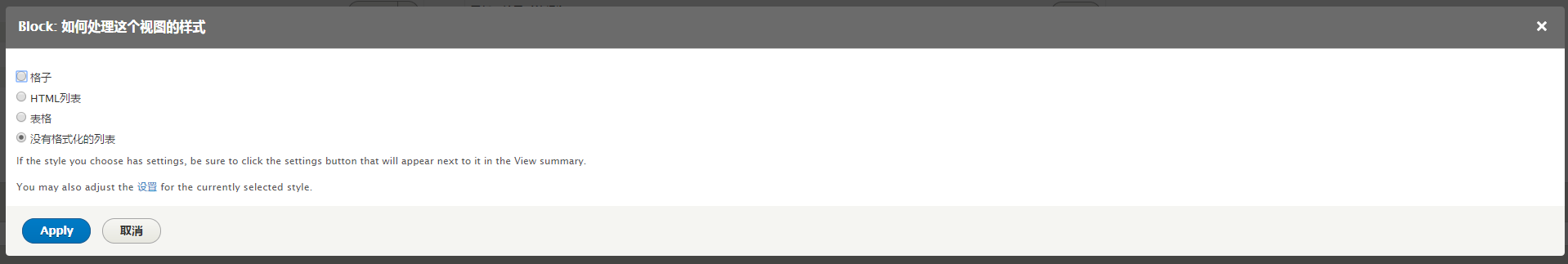
格式:選擇查詢結(jié)果的輸出格式⊙灿铮“格子”指的是以類似表格的形式輸出翎蹈,行列均表示條目,可以自己設(shè)置行列數(shù)男公』缈埃“HTML列表”就是以 ul 標(biāo)簽或者 ol 標(biāo)簽加上 li 標(biāo)簽包裹∈嗯猓“表格”是以表格行社輸出澄阳,表格中的行表示條目,列表示字段踏拜∷橛“未格式化的HTML”是以 div 標(biāo)簽包裹,沒(méi)有任何樣式地排列速梗。
 視圖格式
視圖格式 - 字段:相當(dāng)于 SELECT 的字段列表肮塞,既可以是系統(tǒng)字段也可以是用戶字段襟齿,在樣式設(shè)定中可以自定義字段的 HTML 標(biāo)簽。點(diǎn)擊小箭頭選擇 Rerrange 可以調(diào)整字段的輸出順序枕赵。
-
過(guò)濾條件:相當(dāng)于 WHERE 子句猜欺,僅輸出符合條件的條目,既可以根據(jù)系統(tǒng)字段過(guò)濾拷窜,也可以根據(jù)用戶字段過(guò)濾开皿。點(diǎn)擊小箭頭,選擇與/或關(guān)系調(diào)整還可以自定義過(guò)濾條件之間的與或關(guān)系篮昧。
 過(guò)濾條件
過(guò)濾條件 - 排序標(biāo)準(zhǔn):相當(dāng)于 ORDER BY 子句赋荆,點(diǎn)擊小箭頭選擇 Rerrange 可以調(diào)整各個(gè)條件的優(yōu)先級(jí)。
- 區(qū)塊設(shè)置:前文已經(jīng)介紹過(guò)了懊昨,不再贅述糠睡。
-
頁(yè)眉頁(yè)腳:這里指的是區(qū)塊的頁(yè)眉和頁(yè)腳,系統(tǒng)提供了一系列與頁(yè)面或者查詢相關(guān)的變量疚颊,請(qǐng)大家自行探索狈孔。
 可選變量
可選變量 - 無(wú)任何結(jié)果時(shí)的行為:可以指定查詢沒(méi)有結(jié)果時(shí)的輸出內(nèi)容,提供的變量和頁(yè)眉頁(yè)腳相同材义。
- 分頁(yè)器:可以指定分頁(yè)器的形式均抽,比如顯示的頁(yè)數(shù)、偏移量其掂、文本等等油挥。
- 更多鏈接:選擇之后區(qū)塊會(huì)創(chuàng)建一個(gè)“更多”的鏈接。
- 鏈接顯示:指定“更多”鏈接的指向款熬。
- 上下文過(guò)濾器:下文再做介紹深寥。
- 關(guān)聯(lián):大概是相當(dāng)于 JOIN,但是目前還不清楚有什么用贤牛。
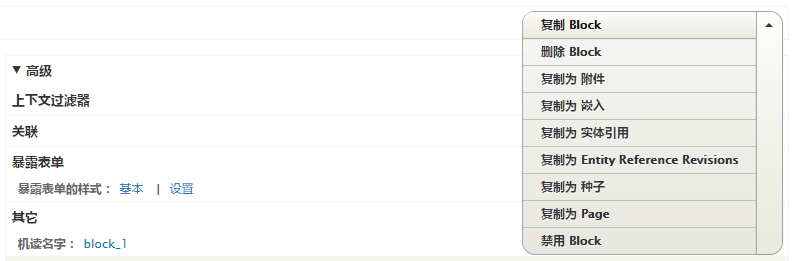
- 暴露表單:在字段中可以設(shè)置將某個(gè)字段暴露給用戶來(lái)自己選擇惋鹅,這個(gè)選項(xiàng)設(shè)置的是暴露字段的樣式(比如下拉或者鍵入等等)。
- 機(jī)讀名字:這個(gè)視圖在數(shù)據(jù)庫(kù)中的名字殉簸。
- 管理員備注:注釋闰集。
- 使用 AJAX:選擇之后這個(gè)視圖會(huì)通過(guò) AJAX 來(lái)呈現(xiàn)。
- 隱藏摘要中的附件:不太清楚般卑,有待研究武鲁。
-
上下文鏈接:選擇這個(gè)視圖是否顯示上下文鏈接,以下就是上下文鏈接蝠检,上下文鏈接只有在管理員界面下才會(huì)有沐鼠。
 上下文鏈接
上下文鏈接 - 使用聚合器:當(dāng)需要將這個(gè)視圖作為 RSS 源的時(shí)候勾選。
- 查詢?cè)O(shè)置:包含一些比較底層的查詢?cè)O(shè)置。
- 緩存:選擇緩存方式饲梭。
- CSS 類:設(shè)置這個(gè)視圖在 HTML 中的命名空間乘盖。
- 隱藏?zé)o輸出內(nèi)容的區(qū)塊:字面意思。
種子
選擇右上角的下拉菜單可以將這個(gè)視圖復(fù)制成各種其他形式排拷。

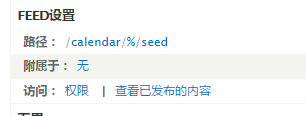
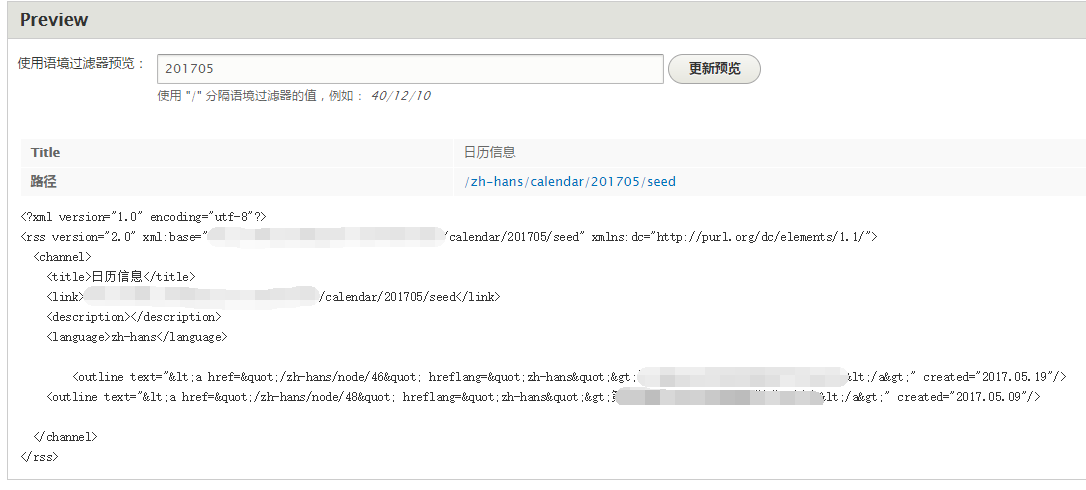
單獨(dú)介紹一下“種子”,將視圖復(fù)制為種子锅尘,這個(gè)視圖的輸出內(nèi)容就會(huì)變?yōu)?xml 格式监氢,就可以用于 AJAX 請(qǐng)求。種子的路徑不同于頁(yè)面藤违,種子的路徑中可以插入占位符浪腐。比如這樣:

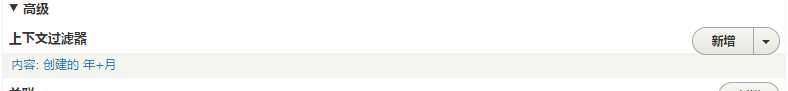
其中插入了一個(gè)“%”作為占位符,在上下文過(guò)濾器中可以為這個(gè)占位符賦予含義顿乒。

比如我這里將這個(gè)占位符設(shè)置為了“創(chuàng)建的年+月”议街,這樣我就可以通過(guò)請(qǐng)求“/calendar/201705/seed”來(lái)獲取 2017 年 5 月發(fā)布的所有文章的數(shù)據(jù),之前設(shè)置的過(guò)濾條件璧榄、字段和排序標(biāo)準(zhǔn)在這里也都是適用的特漩。

路徑中可以設(shè)置多個(gè)占位符,這些占位符與上下文過(guò)濾器按照順序一一對(duì)應(yīng)骨杂。
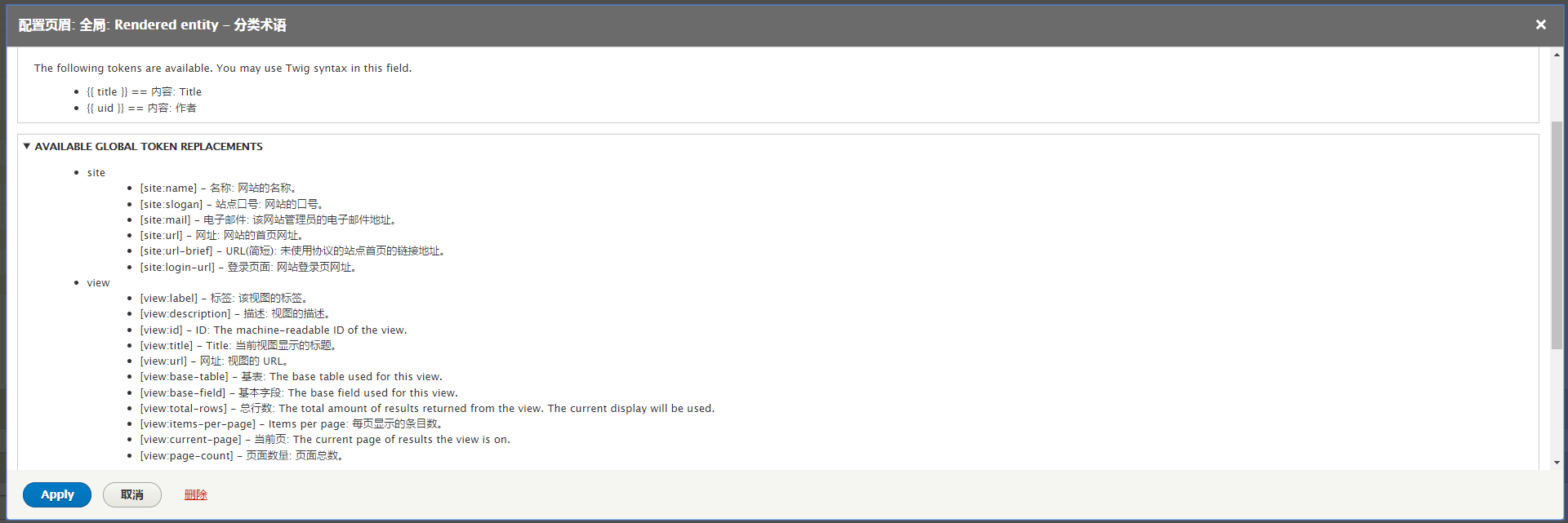
分類術(shù)語(yǔ)
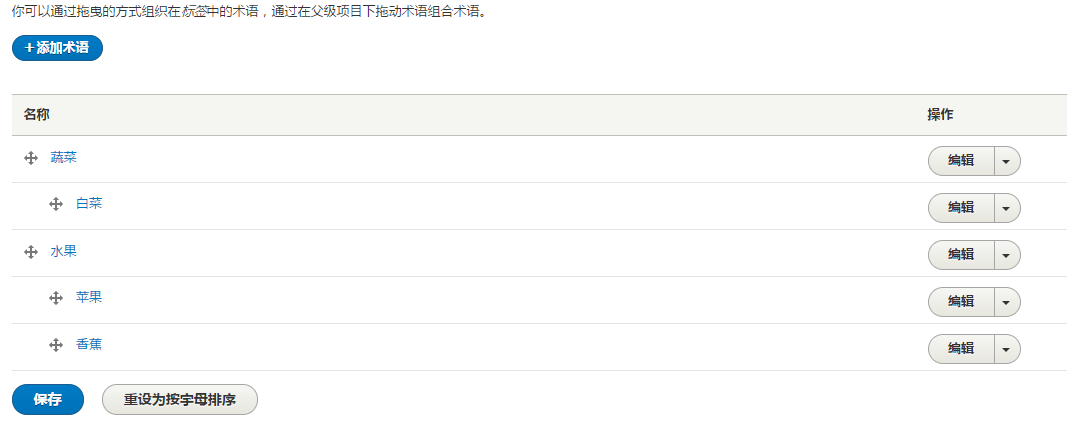
分類術(shù)語(yǔ)可以認(rèn)為是一種特殊的數(shù)據(jù)類型涂身,這種數(shù)據(jù)類型擁有樹(shù)形結(jié)構(gòu)。下面創(chuàng)建了一個(gè)簡(jiǎn)單的術(shù)語(yǔ)表搓蚪。

利用術(shù)語(yǔ)表可以有效地對(duì)各種數(shù)據(jù)進(jìn)行分類蛤售,比如文章和用戶。將術(shù)語(yǔ)表用在文章上妒潭,就可以達(dá)到類似欄目和子欄目的效果悴能。將術(shù)語(yǔ)表用在用戶上,就可以達(dá)到用戶組和子用戶組的效果雳灾。
菜單
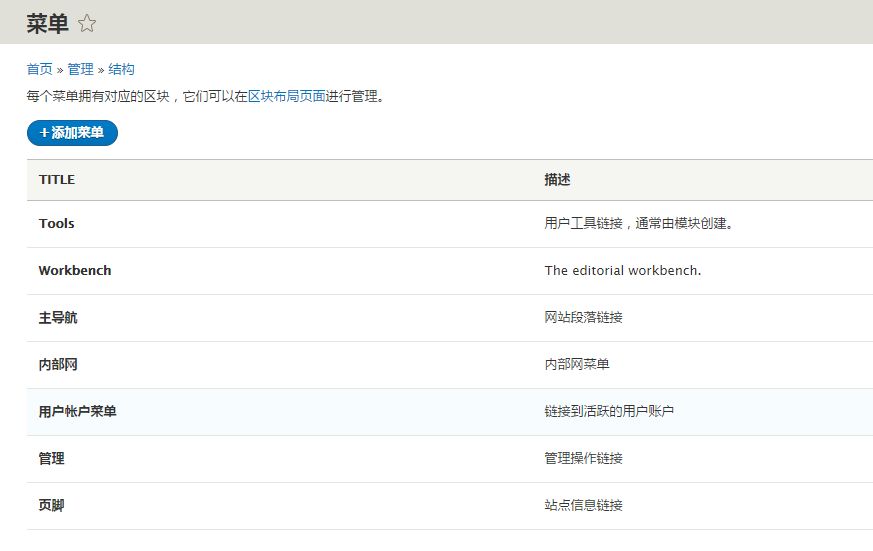
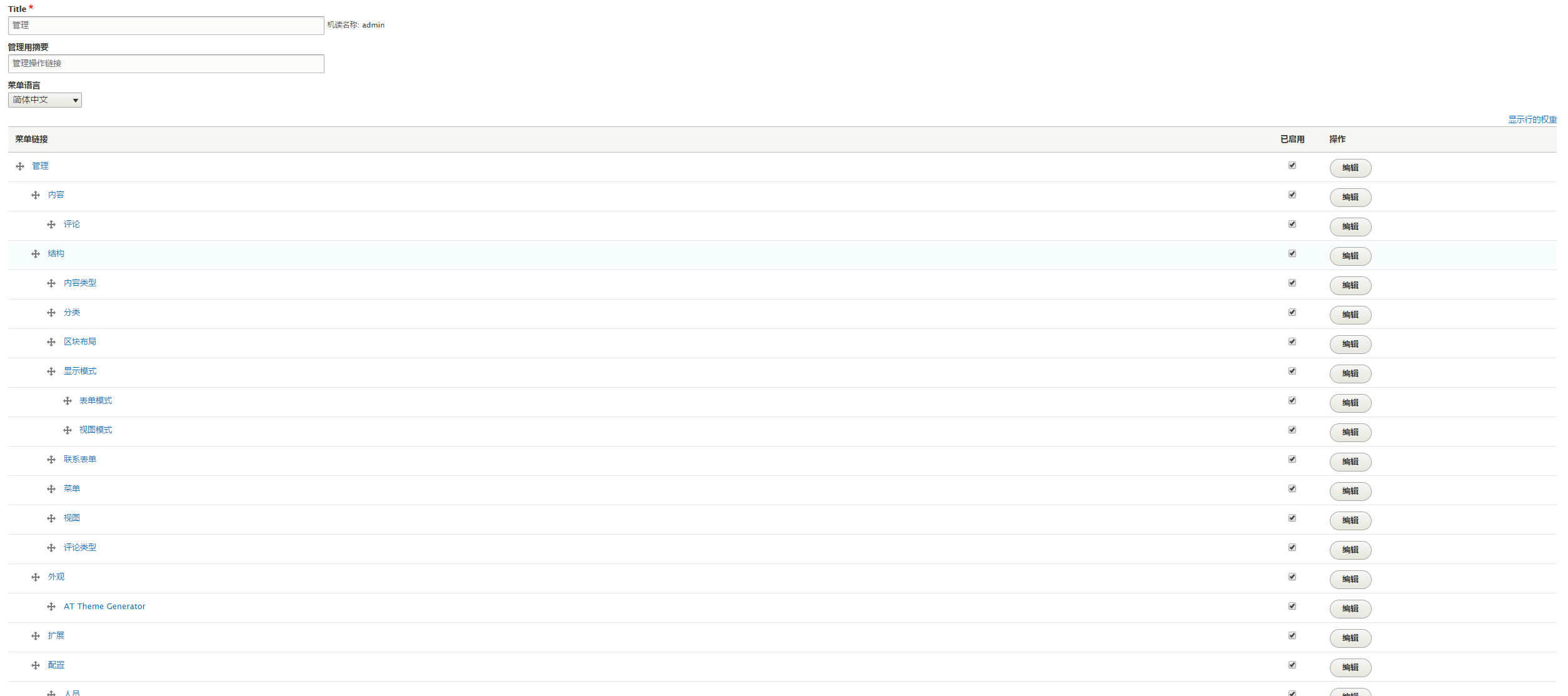
在菜單頁(yè)面可以創(chuàng)建各種菜單漠酿。

以管理員菜單為例,菜單中的內(nèi)容如圖所示谎亩,結(jié)構(gòu)與分類術(shù)語(yǔ)十分相似记靡,用戶可以在其中添加自定義的條目指向自定義的 URL。

其中的格式類似于術(shù)語(yǔ)表团驱,將菜單的鏈接與術(shù)語(yǔ)節(jié)點(diǎn)的鏈接一一對(duì)應(yīng)就可以實(shí)現(xiàn)欄目的效果摸吠。在區(qū)塊頁(yè)面中可以添加指定的菜單作為區(qū)塊。

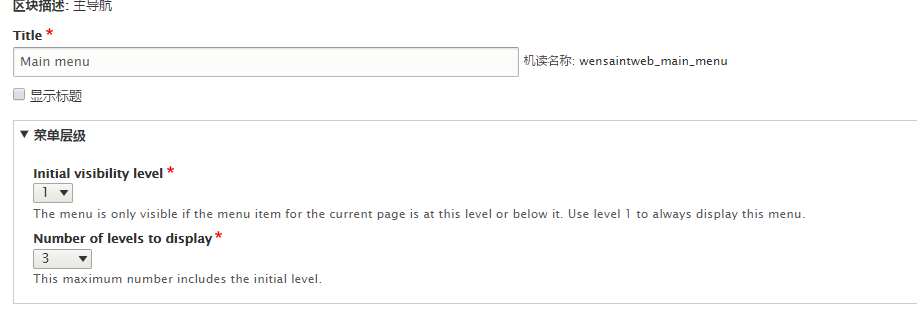
但是 Drupal8 自帶的菜單有一個(gè)特性嚎花,它只會(huì)顯示你所處欄目的子欄目寸痢,其他欄目都只有一級(jí)欄目,這一點(diǎn)是需要注意的紊选。如果需要顯示完整的子欄目可以使用 nice menu 模塊啼止。
引入用戶 css 和 js 文件
在所使用的主題的 libraries.yml 文件下新建一個(gè)庫(kù)道逗,假設(shè)我們的主題叫做 mysite,那么就是 mysite.libraries.yml献烦,路徑是相對(duì)路徑滓窍。
custom_js_file:
version: 8.x-1.0
js:
scripts/main.js: {}
在 mysite.info.yml 中引入這個(gè)庫(kù)
libraries:
- mysite/jquery
- mysite/custom_js_file