在 Github 上 Fork 了別人的代碼缀皱,在 package.json 中看到了很多與 Babel 有關(guān)的包毙籽,很是不解他們之間的關(guān)系。本文為 Babel 學(xué)習(xí)過程中記錄的筆記,(建議直接去 Babel 官網(wǎng) 學(xué)習(xí))主要內(nèi)容如下:
- 記錄 Babel 的基本使用方法愿险;
- 幾個最初讓我比較混淆的包的含義以及用法笛丙。
一漾脂、事件驅(qū)動
在項目中使用 ES6 語法,并可以通過 Babel 將 ES6 代碼轉(zhuǎn)換為 ES5 的代碼胚鸯,然后真正運行的是 ES5 代碼的文件骨稿。
二、轉(zhuǎn)碼器與編譯器
C語言在計算機里運行姜钳,計算機只能識別二進制數(shù)據(jù)(0和1組成的一系列數(shù)據(jù)),在運行前需要先使用編譯器將代碼編譯成二進制數(shù)據(jù)坦冠,這個過程叫做編譯。
JS 在瀏覽器中運行哥桥,瀏覽器可以識別 ES5(JS 的某個版本) 語法的 JS辙浑,而 ES6 (JS 新出的一個版本,還沒有被所有瀏覽器提供支持)語法使用起來更加精簡拟糕,我們在寫代碼的時候通常使用 ES6 語法判呕,之后使用 Babel 轉(zhuǎn)碼器 將 ES6 代碼轉(zhuǎn)換為 ES5 代碼。由于轉(zhuǎn)碼前后都是 JS 這一語言已卸,只是進行版本上的寫法不同佛玄,這個過程就叫做轉(zhuǎn)碼。
三累澡、使用 Babel
-
新建空白文件夾
babel-demo目錄結(jié)構(gòu)如下:
- babel-demo + package.json + index.js -
安裝依賴包
$ npm install --save-dev babel-cli babel-preset-envbabel-cliBabel 的命令行工具依賴包梦抢;在 Babel 上一個版本,命令行工具還是使用babel這個包愧哟,不過在新版本中將babel這個包一分為二變成了babel-cli包和babel-core包奥吩。-
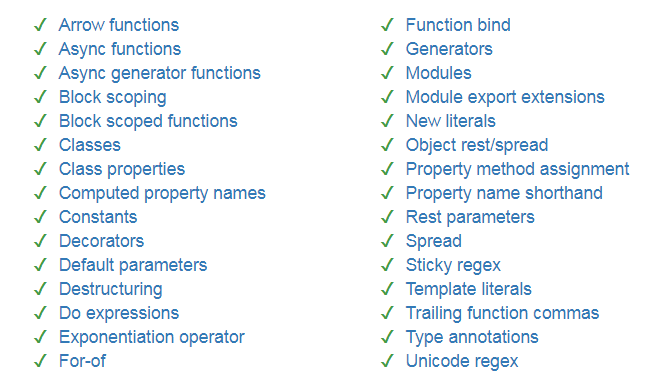
babel-preset-envBabel 的預(yù)設(shè)包哼蛆。什么是預(yù)設(shè)包?可以理解為 ES6 中有的而 ES5 中沒有的語法霞赫,Babel 如何將 ES6 語法變成 ES5 語法腮介,依賴的就是這個預(yù)設(shè)包,預(yù)設(shè)包中有很多方法端衰,每條方法對應(yīng)著 ES6 中一個新的語法叠洗,該方法的作用就是將 ES6 語法轉(zhuǎn)換為 ES5 語法的轉(zhuǎn)換機制。如第一個方法
Arrow functions作用是將 ES6 的箭頭函數(shù)轉(zhuǎn)換為 ES5 中普通的 function 函數(shù)旅东。 preset-env
preset-env
-
配置文件
在
babel-demo目錄下創(chuàng)建 Babel 的配置文件.babelrc文件灭抑,在 Windows 中直接創(chuàng)建會報錯:“不能創(chuàng)建沒有文件名的文件”,可以輸入.babelrc.(后面多個點)試試抵代,創(chuàng)建成功之后是沒有后面那個點的腾节。打開 .babelrc 文件(以記事本打開文件等),輸入內(nèi)容如下:
{ "presets": ["env"] }說明:
前面已經(jīng)介紹了預(yù)設(shè)包的概念荤牍,因為這里依賴了babel-preset-env包案腺,前綴babel-preset可以省略不寫,在配置文件中直接寫env康吵,這條配置的目的是將 Babel 與babel-preset-env聯(lián)系起來境析,在 Babel 進行轉(zhuǎn)碼的時候幌陕,知道從babel-preset-env包中找對應(yīng)的轉(zhuǎn)換機制碟嘴。 -
打開
index.js文件贮配,輸入以下內(nèi)容:[1, 2, 3].map(x => x * 2);說明:這里的
=>就是 ES6 中函數(shù)的新功能箭頭函數(shù)。 -
使用 Babel 將 ES6 語法轉(zhuǎn)換為 ES5 語法
打開 package.json 文件耍铜,修改 script 屬性如下:
"scripts": { "build": "babel index.js --out-file index.es5.js" },這里
--out-file是生成文件,將--out-file換成-d再試試會生成什么跌前。打開 DOS 黑窗口棕兼,切換到
bel-demo目錄下,敲入命令進行轉(zhuǎn)換:$ npm run build > babel-demo@1.0.0 build D:\code\node\babel-demo > babel index.js --out-file index.es5.js可以看到抵乓,敲入
npm run build伴挚,實際上在命令行中運行的是babel index.js --out-file index.es5.js,也就是在 package.json 中配置的內(nèi)容灾炭,這樣寫的用處是每次轉(zhuǎn)換可以少敲幾個字母茎芋。打開
bel-demo目錄,會發(fā)現(xiàn)新生成了一個index.es5.js文件蜈出,內(nèi)容如下田弥。可以看到箭頭函數(shù)被轉(zhuǎn)換為 ES5 中最常見的 function 函數(shù)了铡原。"use strict"; [1, 2, 3].map(function (x) { return x * 2; });
四偷厦、比較容易混淆的包
1. babel-polyfill 介紹
安裝依賴包
$ npm install --save-dev babel-polyfill
具體是誰商叹,我也不知道,暫且稱為某人吧只泼。某人把 ES6 拆分為語法和 API 兩個概念剖笙,可能聽起來有點一樣。前面介紹的 babel-preset-env 包里記錄就是 ES6 的語法请唱,如箭頭函數(shù)弥咪、for..of、module 等十绑。而 API 又指什么呢酪夷?
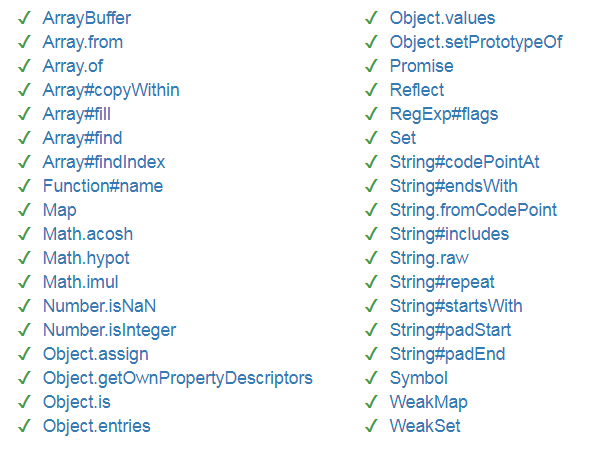
babel-polyfill 里記錄的就是 ES6 的 API,具體表現(xiàn)如下:

由上圖可以看到孽惰,API 就是指 JS 語言數(shù)據(jù)結(jié)構(gòu)(如:Object晚岭、Array)所擁有的一些新的屬性或方法,是屬于語言層面的勋功。
比如:Array.from() 用于將其它類型的值轉(zhuǎn)換為數(shù)組坦报,這在 ES5 中不存在的方法,是 ES6 新增的方法狂鞋。Set 和 Map 是 ES6 新增的數(shù)據(jù)結(jié)構(gòu)片择,這些東東都是屬于語言層面的。
使用方法:在入口文件的頂端引入
// index.js
import 'babel-polyfill'
// 或者
require('babel-polyfill');
2. babel-preset-react 介紹
安裝依賴包
$ npm install --save-dev babel-preset-react
ES5 中沒有 react 和 JSX 寫法而 ES6 中有骚揍,這個預(yù)設(shè)包就是 ES6 與 ES5 轉(zhuǎn)換 react 和 JSX 語法的機制包字管。
用法:在 .babelrc 中進行配置
{
"presets": ["env", "react"]
}
3. babel-runtime 與 babel-plugin-transform-runtime 介紹
-
安裝依賴包
$ npm install --save-dev babel-plugin-transform-runtime $ npm install --save babel-runtime-
babel-plugin-transform-runtime插件包,需要在.babelrc中配置信不,作用是在轉(zhuǎn)碼時調(diào)用babel-runtime包中的公共方法嘲叔; -
babel-runtime工具包,包內(nèi)寫了很多 ES6 轉(zhuǎn)換為 ES5 可能會用到的公共方法抽活,本身不需要做任何配置硫戈,babel-plugin-transform-runtime插件包在運行時會自動尋找該工具包。
-
-
配置文件
.babelrc{ "presets": ["env", "react"], "plugins": [ "transform-runtime" ] } -
用處
現(xiàn)在下硕,Babel 會把這樣的代碼:
class Foo { method() {} }編譯成:
// 這兩句代碼用到了 babel-runtime 中的方法 import _classCallCheck from "babel-runtime/helpers/classCallCheck"; import _createClass from "babel-runtime/helpers/createClass"; let Foo = function () { function Foo() { _classCallCheck(this, Foo); } _createClass(Foo, [{ key: "method", value: function method() {} }]); return Foo; }();如果不這么寫丁逝,每個文件中都會有
classCallCheck和createClass的具體實現(xiàn)代碼,這樣無疑會增加冗余代碼量梭姓。
引入babel-runtime工具包霜幼,將classCallCheck和createClass公共方法的代碼都寫在這個包里,這樣在用的時候直接引用即可誉尖。