標(biāo)簽(空格分隔): ajax
用JavaScript寫(xiě)AJAX前面已經(jīng)介紹過(guò)了仿贬,主要問(wèn)題就是不同瀏覽器需要寫(xiě)不同代碼,并且狀態(tài)和錯(cuò)誤處理寫(xiě)起來(lái)很麻煩隶症。
用jQuery的相關(guān)對(duì)象來(lái)處理AJAX,不但不需要考慮瀏覽器問(wèn)題,代碼也能大大簡(jiǎn)化辑莫。
下面開(kāi)始介紹主要的幾個(gè) jQuery AJAX 方法:
-
$.ajax()使用ajax()方法加載服務(wù)器數(shù)據(jù) -
$.get()使用get()方法以GET方式從服務(wù)器獲取數(shù)據(jù) -
$.post()使用post()方法以POST方式從服務(wù)器發(fā)送數(shù)據(jù) -
$.getJSON使用getJSON()方法異步加載JSON格式數(shù)據(jù) -
load()使用load()方法異步請(qǐng)求數(shù)據(jù) -
$.getScript()使用getScript()方法異步加載并執(zhí)行js文件 -
serialize()使用serialize()方法序列化表單元素值 -
$.ajaxSetup()使用ajaxSetup()方法設(shè)置全局Ajax默認(rèn)選項(xiàng) -
ajaxStart()和ajaxStop()使用ajaxStart()和ajaxStop()方法
$.ajax() 使用ajax()方法加載服務(wù)器數(shù)據(jù)
ajax()介紹
使用ajax()方法是最底層、功能最強(qiáng)大的請(qǐng)求服務(wù)器數(shù)據(jù)的方法罩引,它不僅可以獲取服務(wù)器返回的數(shù)據(jù)各吨,還能向服務(wù)器發(fā)送請(qǐng)求并傳遞數(shù)值,它的調(diào)用格式如下:
jQuery.ajax([settings])或$.ajax([settings])
其中參數(shù)settings為發(fā)送ajax請(qǐng)求時(shí)的配置對(duì)象袁铐,在該對(duì)象中揭蜒,,data為請(qǐng)求時(shí)傳遞的數(shù)據(jù)剔桨,屉更,
- url表示服務(wù)器請(qǐng)求的路徑
- data:發(fā)送的數(shù)據(jù),可以是字符串洒缀、數(shù)組或object瑰谜。如果是GET請(qǐng)求,data將被轉(zhuǎn)換成query附加到URL上,如果是POST請(qǐng)求似舵,根據(jù)contentType把data序列化成合適的格式脚猾;
- dataType:接收的數(shù)據(jù)格式(服務(wù)器返回的數(shù)據(jù)類(lèi)型),可以指定為'html'砚哗、'xml'龙助、'json'、'text'等蛛芥,缺省情況下根據(jù)響應(yīng)的Content-Type猜測(cè)提鸟。
- success為請(qǐng)求成功的執(zhí)行的回調(diào)函數(shù)
- type為發(fā)送數(shù)據(jù)請(qǐng)求的方式,默認(rèn)為get仅淑。
- async:是否異步執(zhí)行AJAX請(qǐng)求称勋,默認(rèn)為true,千萬(wàn)不要指定為false涯竟;
- method:發(fā)送的Method赡鲜,缺省為'GET',可指定為'POST'庐船、'PUT'等银酬;
- contentType:發(fā)送POST請(qǐng)求的格式,默認(rèn)值為'application/x-www-form-urlencoded;
- charset=UTF-8'筐钟,也可以指定為text/plain揩瞪、application/json;
- headers:發(fā)送的額外的HTTP頭篓冲,必須是一個(gè)object李破;
ajax()使用
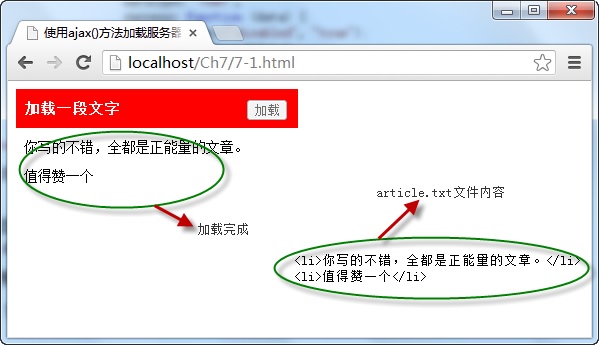
例如,點(diǎn)擊頁(yè)面中的“加載”按鈕壹将,調(diào)用ajax()方法向服務(wù)器請(qǐng)求加載一個(gè)txt文件嗤攻,并將返回的文件中的內(nèi)容顯示在頁(yè)面,如下圖所示:

在瀏覽器中顯示的效果:

從圖中可以看出瞭恰,當(dāng)點(diǎn)擊“加載”按鈕時(shí)屯曹,調(diào)用$.ajax()方法請(qǐng)求服務(wù)器中txt文件,當(dāng)請(qǐng)求成功時(shí)調(diào)用success回調(diào)函數(shù)惊畏,獲取傳回的數(shù)據(jù),并顯示在頁(yè)面中密任。
$.get() 使用get()方法以GET方式從服務(wù)器獲取數(shù)據(jù)
get()介紹
使用get()方法時(shí)颜启,采用GET方式向服務(wù)器請(qǐng)求數(shù)據(jù),并通過(guò)方法中回調(diào)函數(shù)的參數(shù)返回請(qǐng)求的數(shù)據(jù)浪讳,它的調(diào)用格式如下
$.get(url,[callback])
參數(shù)url為服務(wù)器請(qǐng)求地址缰盏,可選項(xiàng)callback參數(shù)為請(qǐng)求成功后執(zhí)行的回調(diào)函數(shù)。
get()使用
例如,當(dāng)點(diǎn)擊“加載”按鈕時(shí)口猜,調(diào)用get()方法向服務(wù)器中的一個(gè).php文件以GET方式請(qǐng)求數(shù)據(jù)负溪,并將返回的數(shù)據(jù)內(nèi)容顯示在頁(yè)面中,如下圖所示:

在瀏覽器中顯示的效果:

從圖中可以看出济炎,通過(guò)$.get()方法向服務(wù)器成功請(qǐng)求數(shù)據(jù)后川抡,在回調(diào)函數(shù)中通過(guò)data參數(shù)傳回請(qǐng)求的數(shù)據(jù),并以data.name格式訪問(wèn)數(shù)據(jù)中各項(xiàng)的內(nèi)容须尚。
$.post() 使用post()方法以GET方式從服務(wù)器獲取數(shù)據(jù)
post()介紹
與get()方法相比崖堤,post()方法多用于以POST方式向服務(wù)器發(fā)送數(shù)據(jù),服務(wù)器接收到數(shù)據(jù)之后耐床,進(jìn)行處理密幔,并將處理結(jié)果返回頁(yè)面,調(diào)用格式如下:
$.post(url,[data],[callback])
參數(shù)url為服務(wù)器請(qǐng)求地址撩轰,可選項(xiàng)data為向服務(wù)器請(qǐng)求時(shí)發(fā)送的數(shù)據(jù)胯甩,可選項(xiàng)callback參數(shù)為請(qǐng)求成功后執(zhí)行的回調(diào)函數(shù)。
post()使用
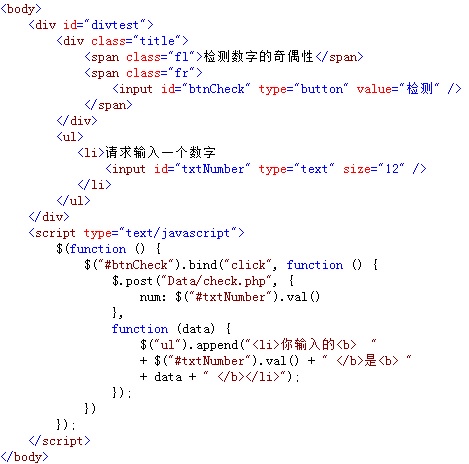
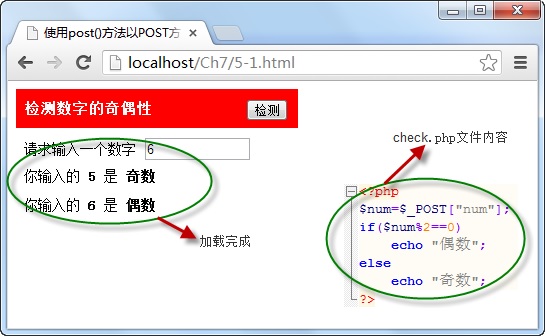
例如堪嫂,在輸入框中錄入一個(gè)數(shù)字蜡豹,點(diǎn)擊“檢測(cè)”按鈕,調(diào)用post()方法向服務(wù)器以POST方式發(fā)送請(qǐng)求溉苛,檢測(cè)輸入值的奇偶性镜廉,并顯示在頁(yè)面中,如下圖所示:

在瀏覽器中顯示的效果:

從圖中可以看出愚战,當(dāng)點(diǎn)擊“檢測(cè)”按鈕時(shí)娇唯,獲取輸入框中的值,并將該值使用$.post()方法一起發(fā)送給服務(wù)器寂玲,服務(wù)器接收該值后并進(jìn)行處理塔插,最后返回處理結(jié)果。
$.getJSON() 使用getJSON()方法以GET方式從服務(wù)器獲取數(shù)據(jù)
getJSON()介紹
使用getJSON()方法可以通過(guò)Ajax異步請(qǐng)求的方式拓哟,獲取服務(wù)器中的數(shù)據(jù)想许,并對(duì)獲取的數(shù)據(jù)進(jìn)行解析,顯示在頁(yè)面中断序,它的調(diào)用格式為:
jQuery.getJSON(url,[data],[callback])或$.getJSON(url,[data],[callback])
其中流纹,url參數(shù)為請(qǐng)求加載json格式文件的服務(wù)器地址,可選項(xiàng)data參數(shù)為請(qǐng)求時(shí)發(fā)送的數(shù)據(jù)违诗,callback參數(shù)為數(shù)據(jù)請(qǐng)求成功后漱凝,執(zhí)行的回調(diào)函數(shù)。
getJSON()使用
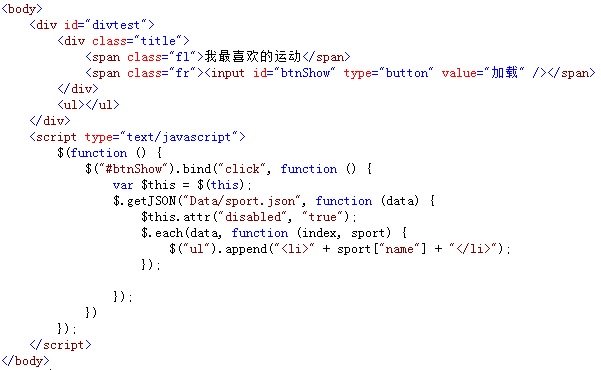
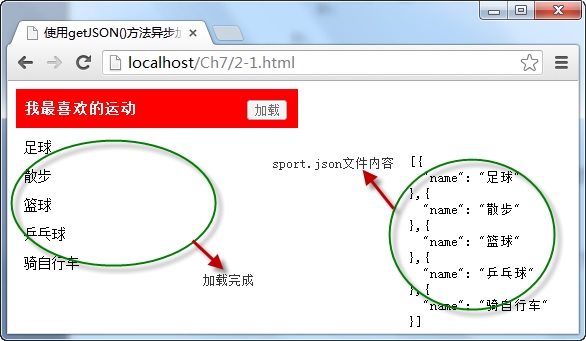
例如诸迟,點(diǎn)擊頁(yè)面中的“加載”按鈕茸炒,調(diào)用getJSON()方法獲取服務(wù)器中JSON格式文件中的數(shù)據(jù)愕乎,并遍歷數(shù)據(jù),將指定的字段名內(nèi)容顯示在頁(yè)面中壁公。如下圖所示:

在瀏覽器中顯示的效果:

從圖中可以看出感论,當(dāng)點(diǎn)擊“加載”按鈕時(shí),通過(guò)getJSON()方法調(diào)用服務(wù)器中的sport.json文件紊册,獲取返回的data文件數(shù)據(jù)比肄,并遍歷該數(shù)據(jù)對(duì)象,以data[“name”]取出數(shù)據(jù)中指定的內(nèi)容湿硝,顯示在頁(yè)面中薪前。
load() 使用load()方法異步請(qǐng)求數(shù)據(jù)
load()介紹
使用load()方法通過(guò)Ajax請(qǐng)求加載服務(wù)器中的數(shù)據(jù),并把返回的數(shù)據(jù)放置到指定的元素中关斜,它的調(diào)用格式為:
load(url,[data],[callback])
參數(shù)url為加載服務(wù)器地址示括,可選項(xiàng)data參數(shù)為請(qǐng)求時(shí)發(fā)送的數(shù)據(jù),callback參數(shù)為數(shù)據(jù)請(qǐng)求成功后痢畜,執(zhí)行的回調(diào)函數(shù)垛膝。
load()使用
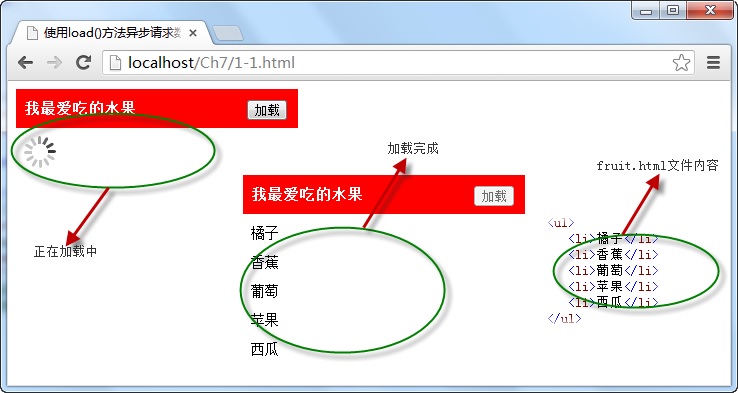
例如,點(diǎn)擊“加載”按鈕時(shí)丁稀,向服務(wù)器請(qǐng)求加載一個(gè)指定頁(yè)面的內(nèi)容吼拥,加載成功后,將數(shù)據(jù)內(nèi)容顯示在<div>元素中线衫,并將加載按鈕變?yōu)椴豢捎迷淇伞H缦聢D所示:

在瀏覽器中顯示的效果: