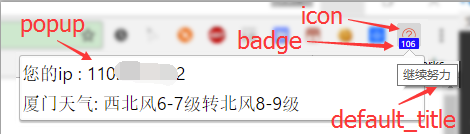
先上一張效果圖:

結(jié)構(gòu)

幾個(gè)概念

從上圖可以看出圍繞在extension中的幾個(gè)可見(jiàn)UI元素:
icon : extension的默認(rèn)圖標(biāo)
badge : 標(biāo)記,可以顯示最多4個(gè)字符的信息,類(lèi)似于手機(jī)軟件中的未讀消息數(shù)目
toolTip : 右圖中當(dāng)鼠標(biāo)懸浮在 icon 上方時(shí)彈出的提示信息
popup : 用戶(hù)點(diǎn)擊 icon 時(shí),extension 展示給用戶(hù)看的頁(yè)面
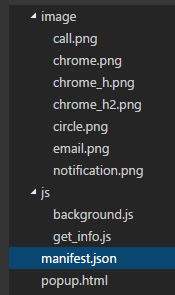
一個(gè)擴(kuò)展需要這么幾個(gè)文件:
manifest.json , popup.html , background.js, icon.png
manifest.json
清單文件,用于聲明一些元數(shù)據(jù)的json格式文件,可以包含擴(kuò)展名,描述,版本號(hào),權(quán)限等,
另外, manifest.json 還指明了兩個(gè)主要文件: default_popup 和 background -> scripts:
{
"manifest_version": 2, // 若是是app的話(huà),目前只能固定為2
// 以下是顯示在 `chrome-settings-extensions` 中的信息
"name": "my_extension",
"version": "1.0",
"description": "學(xué)習(xí)js,學(xué)習(xí)chrome插件制作demo",
// 默認(rèn)圖標(biāo),可以設(shè)置不同尺寸,chrome會(huì)根據(jù)實(shí)際情況適配
"icons": {
"16": "image/chrome.png"
},
// 根據(jù)google給出的tip,若是在大多數(shù)頁(yè)面可見(jiàn)的話(huà)就用browserAction,否則推薦page_action
"browser_action": {
"default_icon": {
"16": "image/chrome.png"
},
"default_title": "Chrome擴(kuò)展demo", //鼠標(biāo)懸浮時(shí)顯示的提示名稱(chēng)
"default_popup": "popup.html" // 點(diǎn)擊圖標(biāo)時(shí)彈出的頁(yè)面
},
// 常駐后臺(tái),可選
"background": {
// 指定后臺(tái)運(yùn)行的腳本
// 右鍵菜單功能選項(xiàng)也可以在里面添加
"scripts": [
"js/background.js"
]
},
"permissions": [ //權(quán)限限制
//允許訪(fǎng)問(wèn)的網(wǎng)站
"http://flash.weather.com.cn/",
"https://www.baidu.com/",
"http://pv.sohu.com/",
// 將擴(kuò)展加入到右鍵菜單中,需要添加 `contextMenus` 權(quán)限
// 同時(shí)還要設(shè)置 `icons` 域生命16像素尺寸的圖標(biāo)鹰晨,右鍵菜單才會(huì)顯示出擴(kuò)展的圖標(biāo)
"contextMenus",
// 添加桌面提醒
"notifications",
// 操作cookies,需要添加權(quán)限以及可操作的域(不限制: `<all_urls>`),此處會(huì)允許上面生命的幾個(gè)域數(shù)據(jù)
"cookies"
]
}
default_popup
該屬性指定了用戶(hù)點(diǎn)擊擴(kuò)展圖標(biāo)時(shí),瀏覽器會(huì)彈出的展示頁(yè)面,就是普通的html頁(yè)面;
注意: google規(guī)定腳本需要從外部引用,如下面中的 script 標(biāo)簽就是從外部導(dǎo)入了 get_info.js;
<html>
<head></head>
<body>
<div id="ip_div">正在獲取您的ip……</div>
<div id="weather_div">正在查詢(xún)天氣……</div>
<script src="js/get_info.js"></script>
</body>
</html>
background.scripts
這個(gè)屬性定義了可以在后臺(tái)運(yùn)行的腳本,腳本中可以操作 default_popup 定義的展示頁(yè)面,定時(shí)獲取數(shù)據(jù),發(fā)出notification等;
icons , browser_action.default_icon
定義顯示的圖標(biāo),可有多個(gè)尺寸定義,chrome會(huì)根據(jù)屏幕分辨率來(lái)選擇或適配;
圖標(biāo)最大可以被顯示成19dp的方形區(qū)域,更大的圖標(biāo)會(huì)動(dòng)態(tài)改變大小以適配;
可以使用普通的圖片文件也可以使用html5的 canvas element 來(lái)動(dòng)態(tài)生成;
可以使用任意WebKit支持的圖片:bmp,gif,ico,jpeg,png等,但對(duì)于未解壓的擴(kuò)展包,圖片只能使用png格式;
google tips
For the best visual impact, follow these guidelines:
- Do use browser actions for features that make sense on most pages.
- Don't use browser actions for features that make sense for only a few pages. Use page actions instead.
- Do use big, colorful icons that make the most of the 38x38-pixel space. Browser action icons should seem a little bigger and heavier than page action icons.
- Don't attempt to mimic Google Chrome's monochrome menu icon. That doesn't work well with themes, and anyway, extensions should stand out a little.
- Do use alpha transparency to add soft edges to your icon. Because many people use themes, your icon should look nice on a variety of background colors.
- Don't constantly animate your icon. That's just annoying.
常用方法:
// 設(shè)置 extension 的圖標(biāo)
chrome.browserAction.setIcon({ path: 'image/' + (ifOnline ? 'online.png' : 'offline.png') });
// 設(shè)置tooltip
chrome.browserAction.setTitle({ title: "繼續(xù)努力" });
// 設(shè)置badge背景顏色
chrome.browserAction.setBadgeBackgroundColor({ color: '#0000ff' });
// 設(shè)置badge文字
chrome.browserAction.setBadgeText({ text: "999+" });
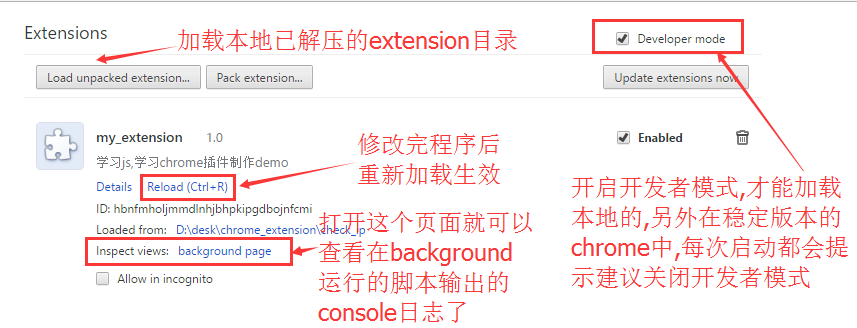
加載extension程序
- 在chrome地址欄中輸入:
chrome://extensions/或者通過(guò)settings - extensions打開(kāi)設(shè)置頁(yè)面; - 啟用
developer mode, 并通過(guò)load unpacked extension...來(lái)加載本地項(xiàng)目文件夾就可以了;
 setting_extension.png
setting_extension.png
其他操作

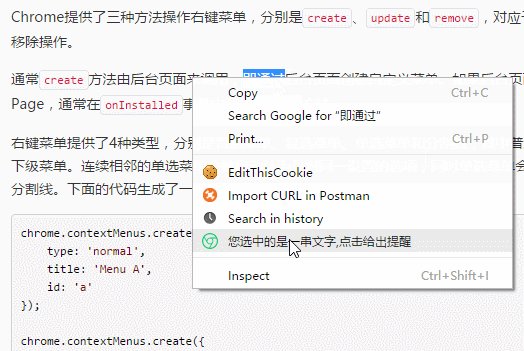
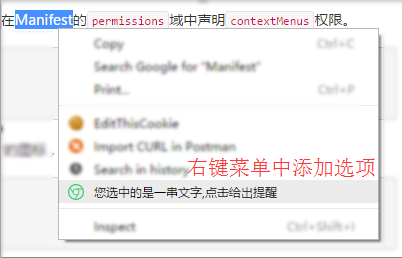
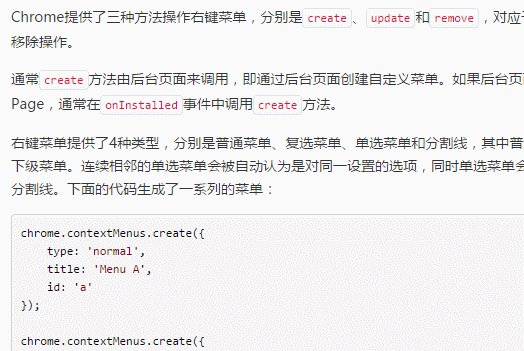
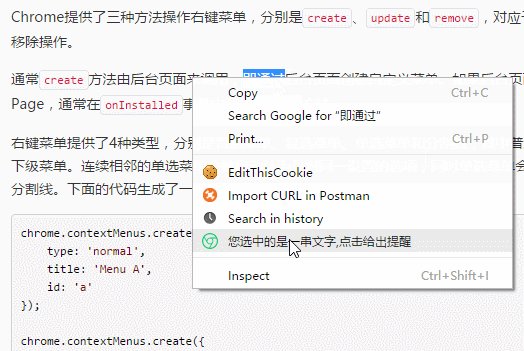
創(chuàng)建右鍵菜單選項(xiàng)

1.在
manifest.json 中聲明權(quán)限和icon圖標(biāo)
{
"icons": {
"16": "image/chrome.png"
},
"permissions": [
"contextMenus"
]
}
2.在 background.script 指定的腳本中創(chuàng)建menucontent選項(xiàng)
var link = chrome.contextMenus.create({
"title": "您選中的是一串文字,點(diǎn)擊給出提醒", // 右鍵菜單顯示信息
"contexts": ["selection"], // 鼠標(biāo)選擇文本時(shí)才生效
"onclick": genericOnClick // 點(diǎn)擊事件
});
function genericOnClick(info, tab) {
...
showNotification();
}
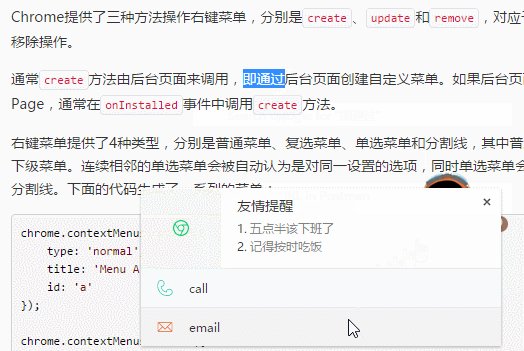
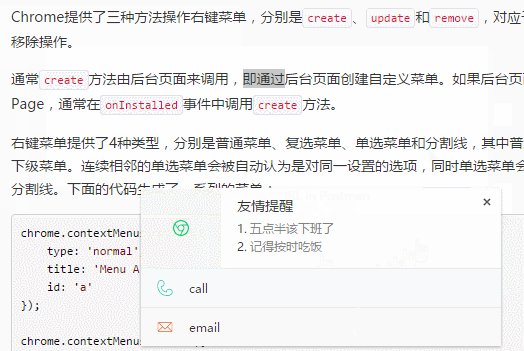
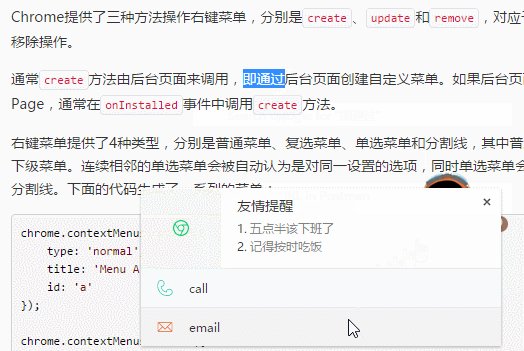
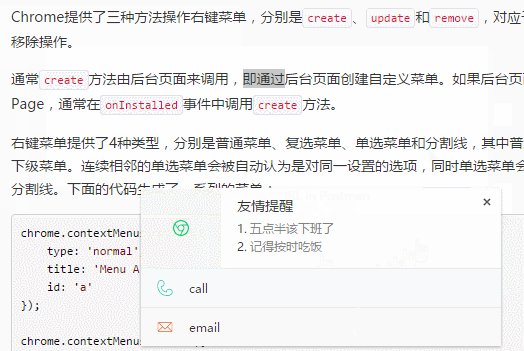
創(chuàng)建右下角通知欄

1.在 manifest.json 中生命權(quán)限
"permissions": [
"notifications"
]
2.在 background.script 指定的腳本中設(shè)置notificationId以及options:
var myNotificationId = "100";
function showNotification() {
var opt = {
type: "list",
title: "友情提醒",
message: "msg",
iconUrl: "image/chrome.png",
// 文字列表
items: [{ title: "1.", message: "五點(diǎn)半該下班了" },
{ title: "2.", message: "記得按時(shí)吃飯" }],
//按鈕功能,設(shè)置標(biāo)題和圖片
buttons: [{ title: "call", iconUrl: "image/call.png" }, { title: "email", iconUrl: "image/email.png" }]
}
//創(chuàng)建并顯示
chrome.notifications.create(myNotificationId, opt, function (id) { console.log("notifacition created ,id : " + id); })
}
3.設(shè)置按鈕點(diǎn)擊事件
chrome.notifications.onButtonClicked.addListener(function (notifId, btnIdx) {
if (notifId === myNotificationId) {
if (btnIdx === 0) {//第一個(gè)按鈕
...
} else if (btnIdx === 1) {
...
}
}
});
4.設(shè)置通知框消失監(jiān)聽(tīng)事件
chrome.notifications.onClosed.addListener(function () {
console.log("通知欄已關(guān)閉");
});
申請(qǐng)權(quán)限
確定哪些權(quán)限為可選權(quán)限后,在 manifest.json 中聲明,可選權(quán)限會(huì)彈出確認(rèn)框讓用戶(hù)確認(rèn):
"optional_permissions": [ "tabs", "http://www.reibang.com/" ],
你能聲明的optional權(quán)限有:
host permissions, background'bookmarks, clipboardRead, clipboardWrite, contentSettings, contextMenus, cookies, debugger, history, idle, management, notifications, pageCapture, tabs, topSites, webNavigation, webRequest, webRequestBlocking
然后在用戶(hù)手勢(shì)動(dòng)作事件中動(dòng)態(tài)申請(qǐng)權(quán)限:
$('#click_div').click(function () {
chrome.permissions.request({
permissions: ['tabs'],
origins: ['http://www.reibang.com/']
}, function (granted) {
// The callback argument will be true if the user granted the permissions.
alert('result : ' + granted);
});
});
// 補(bǔ)充
chrome.permissions.contains(targetPermisson,callback);// 判斷是否擁有某權(quán)限
chrome.permissions.remove(targetPermisson,callback);// 刪除權(quán)限
相關(guān)名詞匯總及資料推薦
manifest.json
browserAction
pageAction
圖靈社區(qū) : Chrome擴(kuò)展及應(yīng)用開(kāi)發(fā)
C好rome Developer's Guide
其他
查看插件源碼
-
chrome://extensions查看對(duì)應(yīng)插件的id - 在地址欄輸入:
chrome://version/,在profile path下面的extensions/id目錄中
破解vysor pro 1.7.2
免費(fèi)版本來(lái)夠用的,不過(guò)后來(lái)?yè)Q了mbp后,屏幕分辨率高了,導(dǎo)致vysor太模糊,基本上不可用狀態(tài),所以不得已就只能考慮破解了:
vysor原理以及Android同屏方案
vysor破解方案
- 找到vysor安裝目錄:
/Users/your_user_name/Library/Application Support/Google/Chrome/Default/Extensions/gidgenkbbabol****bpnhbimgjbffefm/1.7.2_0 - 打開(kāi)該目錄下的
uglify.js,修改_il:Te.a()為_il:true并保存 - 重啟vysor即可進(jìn)行pro功能設(shè)置