
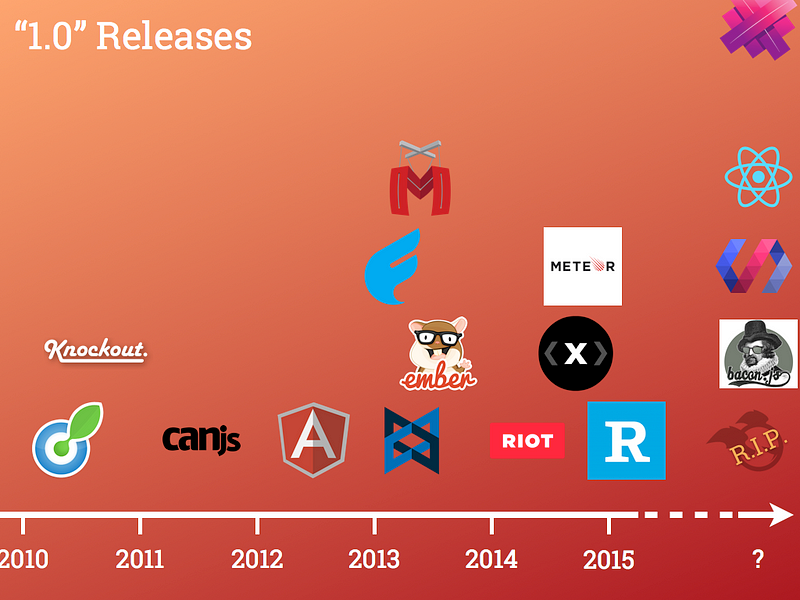
圖片來(lái)源: Ember.js: 解決你框架疲勞的良藥
過(guò)去七年來(lái),前端框架生態(tài)系統(tǒng)發(fā)展蓬勃典予。我們已經(jīng)學(xué)了很多關(guān)于構(gòu)建和維護(hù)大型應(yīng)用的知識(shí)甜滨。我們看到了很多新想法的出現(xiàn)。其中一些新想法改變了我們構(gòu)建 Web 應(yīng)用的方式瘤袖,而其他想法被廢棄衣摩,因?yàn)樗鼈兤鸩坏绞裁醋饔谩?/p>
在這個(gè)過(guò)程中,我們看到很多炒作和沖突的觀點(diǎn)捂敌,選擇一個(gè)框架變得困難重重艾扮。當(dāng)您為長(zhǎng)期維護(hù)一個(gè)應(yīng)用的組織挑選框架時(shí),更是難上加難占婉。
在本文中泡嘴,我想描述我們對(duì)如何構(gòu)建現(xiàn)代 Web 應(yīng)用的理解的演變,并提出一種如何在多種技術(shù)中進(jìn)行選擇的方法逆济。
在開始前酌予,我想先回顧一下,回到第一個(gè)使構(gòu)建網(wǎng)絡(luò)應(yīng)用更像編程的庫(kù)奖慌。 Backbone.js 于 2010 年 10 月發(fā)布抛虫,2013 年 3 月達(dá)到 1.0 版本。它是第一個(gè)廣泛使用的采用模型與視圖之間相分離的 JavaScript 庫(kù)升薯。

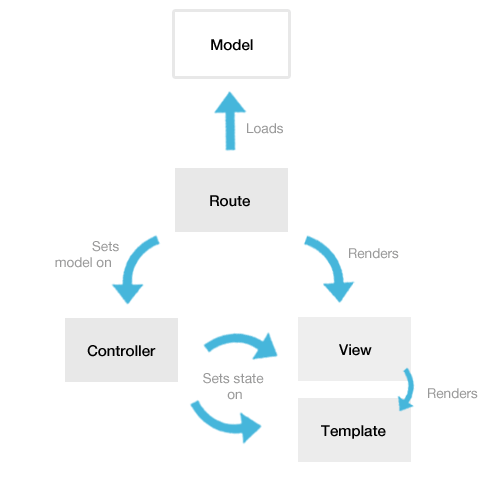
圖片來(lái)源:Angular Model 和 View 之間的關(guān)系?—— http://backbonejs.org
Backbone.js 的 Model 表示數(shù)據(jù)和業(yè)務(wù)邏輯莱褒。它們觸發(fā)視圖層的變化。當(dāng)改變事件觸發(fā)的時(shí)候涎劈,顯示模型數(shù)據(jù)的視圖負(fù)責(zé)將該更改應(yīng)用于 DOM。Backbone 并不知道您首選 HTML 模板的方法阅茶,需要開發(fā)者自行編寫 render 函數(shù)解決如何更新 View 到 DOM蛛枚。
在 Backbone 1.0 誕生的時(shí)候,Angular.js 被發(fā)布并開始普及脸哀。它不像 Backbone 那樣側(cè)重于模型蹦浦,而是側(cè)重于使視圖做的更好。
Angular.js 采用了編譯模型以使 HTML 動(dòng)態(tài)化的想法撞蜂。它允許使用指令將行為注入到 HTML 元素中盲镶。您可以將模型與視圖進(jìn)行綁定,并且當(dāng)模板改變的時(shí)候蝌诡,視圖會(huì)自動(dòng)更新溉贿。
Angular.js 的流行度迅速增長(zhǎng),因?yàn)槟愫苋菀讓?Angular.js 添加到任何項(xiàng)目中浦旱,并且上手簡(jiǎn)單宇色。許多開發(fā)人員被 Angular.js 所吸引,因?yàn)樗怯?Google 開發(fā)的,這賦予 Angular.js 天生的可靠度宣蠕。
大約在同一時(shí)間例隆,Web 組件規(guī)范承諾使開發(fā)人員可以創(chuàng)建與其上下文分離的,并且易于與其他組件進(jìn)行組合的可重用組件抢蚀。
Web Components 規(guī)范是由四個(gè)獨(dú)立的規(guī)范組合而成的镀层。
- HTML 模板?—?為組件提供 HTML 標(biāo)記
- 自定義元素?—?提供了一種創(chuàng)建自定義 HTML 元素的機(jī)制
- Shadow DOM?—?將組件的內(nèi)部與渲染它的上下文隔進(jìn)行離
- HTML 導(dǎo)入?—?使將 Web 組件加載到頁(yè)面中成為可能
Google 的一個(gè)團(tuán)隊(duì)創(chuàng)建了一個(gè)補(bǔ)丁庫(kù),為當(dāng)時(shí)所有瀏覽器提供 Web Components 支持皿曲。這個(gè)庫(kù)被稱為 Polymer唱逢,并于 2013 年 11 月開源。
Polymer 是第一個(gè)使通過(guò)組合組件構(gòu)建交互式應(yīng)用成為可能的庫(kù)谷饿。早期使用者受益于可組合性惶我,但發(fā)現(xiàn)性能問題還是需要用框架來(lái)解決。
同時(shí)博投,一小群開發(fā)人員受到 Ruby on Rails 思想的啟發(fā)绸贡,希望創(chuàng)建一個(gè)基于約定的社區(qū)驅(qū)動(dòng)的開源框架來(lái)構(gòu)建大型 Web 應(yīng)用。
他們開始基于 SproutCore 2.0 進(jìn)行開發(fā)毅哗。SproutCore 2.0 是一個(gè)基于 MVC 的框架听怕,在模型、控制器和視圖之間有明顯的分隔虑绵。這個(gè)新框架叫做 Ember.js尿瞭。
創(chuàng)建基于約定的框架的第一個(gè)挑戰(zhàn)是找到大型 Web 應(yīng)用的通用模式。 Ember.js 團(tuán)隊(duì)查看了大型 Backbone 應(yīng)用翅睛,以找到相似之處声搁。
他們發(fā)現(xiàn)應(yīng)用的某些部分是一致的,而其他部分會(huì)有些改動(dòng)捕发。在這種地方就需要嵌套視圖疏旨。
他們還將 URL 視為 Web 應(yīng)用架構(gòu)中的關(guān)鍵角色。他們結(jié)合了嵌套視圖的想法和 URL 的重要性扎酷,創(chuàng)建一個(gè)路由系統(tǒng)檐涝,作為入口點(diǎn)進(jìn)入應(yīng)用并控制初始視圖呈現(xiàn)。

Ember.js?的元素 —— 原文 Ember JS?深入介紹
Ember 社區(qū)在 Ember.js 核心團(tuán)隊(duì)的領(lǐng)導(dǎo)下法挨,于 2013 年 8 月發(fā)布了 Ember.js 1.0谁榜。它具有 MVC 架構(gòu),強(qiáng)大的路由系統(tǒng)和可編譯模板的組件凡纳。像 Angular.js 和 Polymer 一樣窃植,Ember.js 主要依靠雙向綁定來(lái)保持視圖與狀態(tài)同步。
在 2014 年的年中惫企,一個(gè)新的庫(kù)開始引起開發(fā)者的注意撕瞧。Facebook 為他們的平臺(tái)創(chuàng)建了一個(gè)框架陵叽,并以 “React” 的命名發(fā)布。
在其他的框架都依賴于對(duì)象突變和屬性綁定的時(shí)候丛版,React 引入了將諸如純函數(shù)和組件參數(shù)之類的組件作為函數(shù)參數(shù)來(lái)處理的想法巩掺。

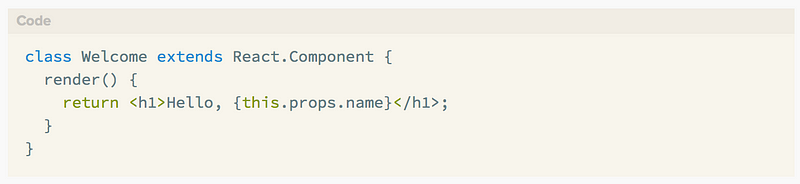
組件是返回 DOM 的函數(shù)?——?原文 https://facebook.github.io/react/docs/components-and-props.html#functional-and-class-components
當(dāng)一個(gè)參數(shù)的值改變時(shí),組件的 render 函數(shù)被調(diào)用并返回一個(gè)新的組件樹页畦。 React 將返回的組件樹與虛擬 DOM 樹進(jìn)行比較胖替,以確定如何更新真實(shí)的DOM。這種重新渲染所有內(nèi)容并將結(jié)果與虛擬 DOM 進(jìn)行比較的技術(shù)經(jīng)實(shí)踐證明是非常有效的豫缨。

Angular.js 開發(fā)人員面臨著 Angular.js 變更檢測(cè)機(jī)制引發(fā)的性能問題独令。Ember 社區(qū)正在學(xué)習(xí)如何解決維護(hù)依賴于雙向綁定和觀察者模式的大型應(yīng)用的挑戰(zhàn)。
React 主攻的是 Polymer 所未能解決的問題好芭。React 顯示了如何提高組件架構(gòu)的性能燃箭。 React 在基準(zhǔn)測(cè)試中打敗了 Ember 和 Angular.js。一些較有嘗試新技術(shù)精神的 Backbone 開發(fā)人員將 React 作為視圖添加到其應(yīng)用中舍败,以解決他們遇到的性能問題招狸。
為了應(yīng)對(duì) React 的威脅,Ember 核心團(tuán)隊(duì)制定了一項(xiàng)計(jì)劃邻薯,將 React 提出的想法納入 Ember 框架裙戏。他們認(rèn)識(shí)到需要提升向后兼容性,并創(chuàng)建了一個(gè)版本升級(jí)的途徑厕诡,允許現(xiàn)有應(yīng)用升級(jí)到包含新 的 React-inspired 渲染引擎的 Ember 版本累榜。
在 4 個(gè)次要版本的更新過(guò)程中,Ember.js 已棄用 Views灵嫌,將社區(qū)遷移到基于 CLI 的構(gòu)建過(guò)程壹罚,并將基于組件的架構(gòu)作為 Ember 應(yīng)用開發(fā)的基礎(chǔ)。逐漸對(duì)框架進(jìn)行重要的重構(gòu)的過(guò)程被稱為“穩(wěn)定無(wú)停滯”寿羞,成為 Ember 社區(qū)的基本宗旨渔嚷。
當(dāng) Ember 正在向 React 學(xué)習(xí)時(shí),React 社區(qū)正在采用由 Ember 推廣的路由稠曼。 大型 React 應(yīng)用是使用 React Router 編寫的,該路由器是從用于 Ember 路由的 router.js 分支發(fā)展而來(lái)的客年。
Ember 對(duì)我們構(gòu)建現(xiàn)代 Web 應(yīng)用最大的貢獻(xiàn)之一是他們?cè)谑褂妹钚泄ぞ咦鳛闃?gòu)建和部署 Web 應(yīng)用的默認(rèn)界面上的領(lǐng)導(dǎo)力和普及霞幅。此工具稱為 EmberCLI。它啟發(fā)了 React 的 create-react-app 和 AngularCLI×抗希現(xiàn)在的每個(gè) Web 框架都提供了一個(gè)命令行工具來(lái)簡(jiǎn)化 Web 應(yīng)用的開發(fā)司恳。
在 2015 年上半年,Angular.js 的核心團(tuán)隊(duì)得出結(jié)論绍傲,他們的框架正在進(jìn)入一個(gè)進(jìn)化的死胡同扔傅。Google 需要一個(gè)開發(fā)人員可以用來(lái)構(gòu)建強(qiáng)大的應(yīng)用的工具耍共,而 Angular.js 不能成為這個(gè)工具。他們開始研究一個(gè)新的框架猎塞,這將是 Angular.js 的精神繼承者试读。 Angular.js 是在谷歌不是很支持的情況下流行起來(lái)的,而這個(gè)新框架則與 Angular.js 不同荠耽,得到了 Google 的全力支持钩骇。Google 分出了超過(guò) 30 多位開發(fā)人員,來(lái)開發(fā)這個(gè)被稱為 Angular.js 精神繼承者的框架铝量。
新框架的范圍遠(yuǎn)遠(yuǎn)大于 Angular.js倘屹。Angular 團(tuán)隊(duì)將新框架稱為平臺(tái),因?yàn)樗麄冇?jì)劃提供專業(yè)開發(fā)人員構(gòu)建 Web 應(yīng)用所需的一切慢叨。像 Ember 和 React 一樣纽匙,Angular 使用基于組件的架構(gòu),但它是使 TypeScript 成為其默認(rèn)編程語(yǔ)言的第一個(gè)框架拍谐。

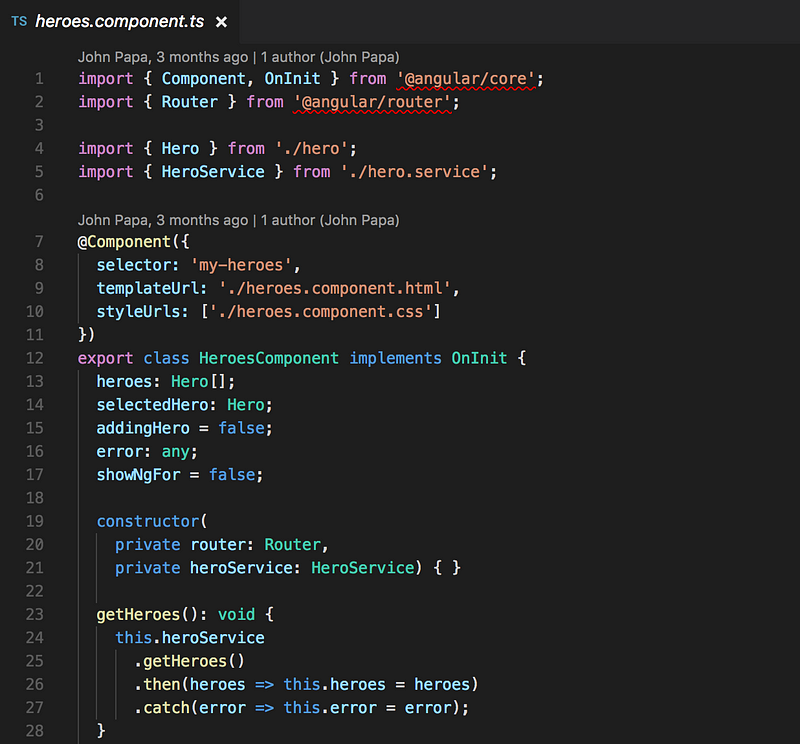
具有 TypeScript 的?Angular 組件 ——?https://github.com/johnpapa/angular-tour-of-heroes/blob/master/src/app/heroes.component.ts
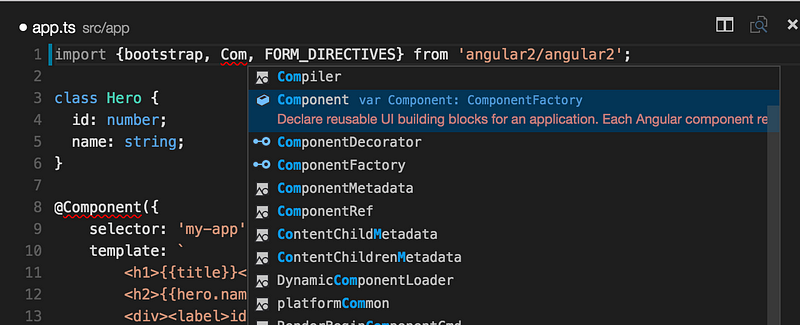
TypeScript 提供類烛缔、模塊和接口。它支持可選的靜態(tài)類型檢查赠尾,它對(duì) Java 和 C# 的開發(fā)人員來(lái)說(shuō)是一個(gè)非常棒的語(yǔ)言力穗。具有 Visual Studio Code 編輯器對(duì) TypeScript 代碼提供了很棒的智能支持功能。

對(duì) Angular Apps?的智能支持 ——?原文:http://rafaelaudy.github.io/simple-angular-2-app/
Angular 是高度結(jié)構(gòu)化和以公共標(biāo)準(zhǔn)為基礎(chǔ)的气嫁,然而仍然存在配置機(jī)制的問題当窗。它有一個(gè)強(qiáng)大的路由器。Angular 團(tuán)隊(duì)正在努力為 Google 開發(fā)人員從專業(yè)開發(fā)環(huán)境的角度提供一個(gè)全新的框架寸宵。對(duì)完整性的關(guān)注對(duì)整個(gè) Angular 社區(qū)都非常有好處崖面。
在 2017 年 5 月,Polymer 2.0 改進(jìn)了綁定系統(tǒng)梯影,減少了對(duì) heavy polyfills 的依賴巫员,并與最新的 JavaScript 標(biāo)準(zhǔn)保持一致。新版本引入了一些突破性變化甲棍,并為用戶升級(jí)到新版本提供了詳細(xì)的計(jì)劃简识。新的 Polymer 配備了一個(gè)命令行工具來(lái)幫助構(gòu)建和部署 Polymer 項(xiàng)目。
截至 2017 年 6 月感猛,所有頂級(jí)框架都將組件架構(gòu)作為開發(fā)范例七扰。每個(gè)框架都提供路由作為將應(yīng)用分解為邏輯塊的一種手段。所有框架都可以使用像 Redux 這樣的狀態(tài)管理技術(shù)陪白。React颈走、Ember 和 Angular 都允許服務(wù)器端渲染 SEO 和快速初始啟動(dòng)。
那么你怎么知道用什么工具來(lái)構(gòu)建一個(gè)現(xiàn)代的 Web 應(yīng)用呢咱士?我建議你看看各個(gè)組織的人口統(tǒng)計(jì)數(shù)據(jù)立由,以確定哪個(gè)框架最適合轧钓。
React 是一個(gè)類似于一大張拼圖中的一塊的庫(kù)。React 提供一個(gè)輕量級(jí)的視圖層锐膜,并將其留給開發(fā)人員選擇其余的架構(gòu)毕箍。盒子里沒有任何東西,所以你的團(tuán)隊(duì)可以完全控制你使用的一切枣耀。如果你有一個(gè)經(jīng)驗(yàn)豐富的 JavaScript 開發(fā)人員團(tuán)隊(duì)霉晕,他們對(duì)于功能編程和不可變數(shù)據(jù)結(jié)構(gòu)都很滿意,那么 React 是一個(gè)不錯(cuò)的選擇 React 社區(qū)在使用 Web 技術(shù)方面處于創(chuàng)新的前沿捞奕。如果你的組織需要使用相同的代碼庫(kù)來(lái)跨平臺(tái)牺堰,那么你應(yīng)該知道 React 允許你使用 React Native 編寫本地的 Web,使用 ReactVR 編寫 VR 設(shè)備颅围。
Angular 是一個(gè)非常適合有 Java 或 C# 背景的企業(yè)開發(fā)人員的平臺(tái)伟葫。TypeScript 和 Intellisense 的支持將使這些開發(fā)人員感覺到非常熟悉。雖然 Angular 是新的院促,但它已經(jīng)有很多第三方組件庫(kù)了筏养,公司可以立即購(gòu)買并立即開始使用。Angular 團(tuán)隊(duì)承諾要快速迭代框架常拓,使之更好渐溶,且不會(huì)再次破壞向后兼容性。Angular 可用于使用 NativeScript 構(gòu)建高性能原生應(yīng)用弄抬。
Ember.js 是一個(gè)優(yōu)化小團(tuán)隊(duì)和技能水平較高的獨(dú)立開發(fā)者的生產(chǎn)力框架茎辐。其對(duì)配置上的約定,為新開發(fā)人員和組織長(zhǎng)期維護(hù)大型項(xiàng)目提供了極好的起點(diǎn)掂恕。承諾的“穩(wěn)定無(wú)停滯”已被證明是維護(hù)大型應(yīng)用的有效方法拖陆,而不需要在最佳實(shí)踐改變時(shí)進(jìn)行重寫。穩(wěn)定性懊亡、成熟度和致力于創(chuàng)造共享代碼依啰,促生了一個(gè)生態(tài)系統(tǒng),這個(gè)生態(tài)系統(tǒng)使得大多數(shù)開發(fā)的簡(jiǎn)易程度讓人驚訝店枣。如果您正在尋找一個(gè)長(zhǎng)期項(xiàng)目的可靠框架速警,Ember 是一個(gè)很好的選擇。
Polymer 是一個(gè)對(duì)于希望創(chuàng)建單一樣式指南鸯两,和要在整個(gè)組織中使用的組件集合的大型組織而言特別適合的框架坏瞄。該框架提供可比較的開發(fā)工具。如果你想將一些現(xiàn)代化的功能應(yīng)用在你的程序上甩卓,而不需要編寫大量 JavaScript,那么 Polymer 是你們很不錯(cuò)的選擇蕉斜。
我們正在了解如何為瀏覽器構(gòu)建應(yīng)用逾柿,并匯集好的想法缀棍。 所有框架的制作者都非常關(guān)心使用他們的庫(kù)的人。 問題是哪個(gè)社區(qū)和生態(tài)系統(tǒng)是你的組織和用例的最佳選擇机错。
我希望這篇文章有助于揭示現(xiàn)代網(wǎng)絡(luò)生態(tài)系統(tǒng)的發(fā)展爬范,并幫助您構(gòu)建下一代現(xiàn)代 Web 應(yīng)用。
在評(píng)論區(qū)留下你的看法吧弱匪。
- 原文地址:Choosing a frontend framework in 2017
- 原文作者:Taras Mankovski
- 譯者:LeviDing
- 校對(duì)者:sunui, warcryDoggie
歡迎大家關(guān)注知乎專欄:全棧成長(zhǎng)之路
文章保質(zhì)保量 (づ ̄3 ̄)づ╭?~
也歡迎大家加入學(xué)習(xí)交流QQ群:637481811

本文首發(fā)于我的 個(gè)人網(wǎng)站 LeviDing 青瀑,更多內(nèi)容歡迎關(guān)注我的個(gè)人網(wǎng)站。
歡迎掃描上方二維碼關(guān)注 公眾號(hào): LeviDing 訂閱實(shí)時(shí)動(dòng)態(tài)萧诫。