大家好栖雾,我是IT修真院鄭州分院第一期的學員胡嘉杰,一枚正直純潔善良的WEB前端程序員伟众。
今天給大家分享一下析藕,修真院官網(wǎng)CSS任務3,深度思考中的知識點——手機分辨率和網(wǎng)頁中的PX是一回事嗎凳厢?
1.背景介紹
在我們從設(shè)計人員那里拿到網(wǎng)頁模板時經(jīng)常要按照模板的尺寸進行網(wǎng)頁的代碼編寫账胧,
做出模板的樣子來顯示到不同的分辨率的設(shè)備上,
我們通常使用像素這個單位作為我們進行網(wǎng)頁制作的單位先紫,那么像素(px)和設(shè)備的分辨率之間是一樣的概念嗎治泥?
又或者有什么不同?
2.知識剖析
2.1 分辨率的概念
分辨率(Resolution)遮精,是一個表示平面圖像精細程度的概念居夹,它通常是以橫向和縱向點的數(shù)量來衡量的,
表示為水平點數(shù)垂直點數(shù)的形式,例如1366px768px吮播。
分辨率的概念在具體的劃分中,有分為顯示分辨率眼俊、打印分辨率意狠、掃描分辨率等概念。
顯示分辨率:-
顯示器在顯示圖像時的分辨率疮胖,用點來衡量环戈,在這里,點的概念其實就是物理像素澎灸。跟屏幕大小和顯示部件的技術(shù)有關(guān)院塞。
不同的設(shè)備,其圖像基本單位是不同的性昭,比如顯示器的點距拦止,可以認為是顯示器的物理像素。 現(xiàn)在的液晶顯示器的點距一般在0.25mm到0.29mm之間糜颠。而打印機的墨點汹族, 也可以認為是打印機的物理像素,300DPI就是0.085mm其兴,600DPI就是0.042mm顶瞒。
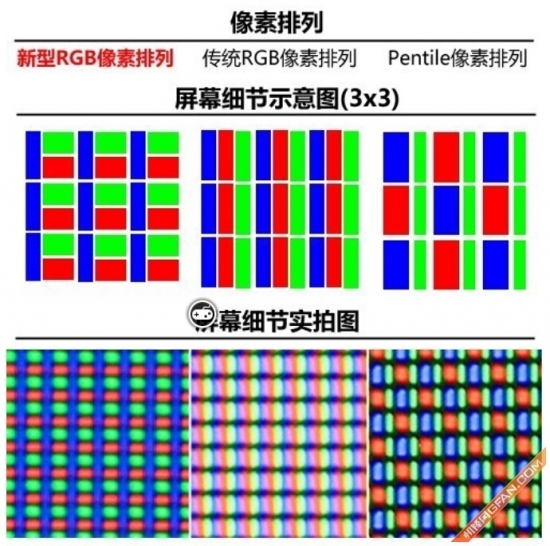
 不同屏幕的像素排列
不同屏幕的像素排列
注意: 我們通常所說的顯示器分辨率,其實是指桌面設(shè)定的分辨率元旬,而不是顯示器的物理分辨率榴徐。 只不過現(xiàn)在液晶顯示器成為主流,由于液晶的顯示原理與CRT(陰極射線顯像管)不同匀归, 只有在桌面分辨率與物理分辨率一致的情況下坑资,顯示效果最佳,所以現(xiàn)在我們的桌面分辨率幾乎總是與顯示器的物理分辨率一致了穆端。
打印分辨率:直接關(guān)系到輸出打印的圖像或者文字質(zhì)量的概念盐茎,
用DPI(dot per inch,每英寸點數(shù)徙赢,1英寸換算到公制是2.54cm)表示字柠,即每英寸能夠打印多少個點。 DPI原來是印刷上的記量單位狡赐,但隨著數(shù)字輸入窑业,輸出設(shè)備快速發(fā)展,大多數(shù)的人也將數(shù)字影像的解析度用DPI表示枕屉,但較為嚴謹?shù)娜丝赡茏⒁獾剑?印刷時計算的網(wǎng)點(Dot)和電腦顯示器的顯示像素(Pixel)并非相同常柄, 所以較專業(yè)的人士,會用PPI(Pixel Per Inch)表示數(shù)字影像的解析度,以區(qū)分二者西潘。我們通常講的打印機分辨率是多少DPI卷玉,指的是"在該打印機最高分辨率模式下,每英寸所能打印的最多"理論"墨點數(shù)"。
掃描分辨率:-
掃描分辨率是一種輸入分辨率喷市,而顯示分辨率和打印分辨率都是輸出分辨率相种。
我們在使用掃描儀掃描圖形時可以根據(jù)需要調(diào)節(jié)掃描的精度,不像顯示分辨率和打印分辨率是固定的或只有幾種可選品姓。 掃描分辨率也用dpi來表示寝并,但它不像打印機那樣垂直分辨率和水平分辨率是一致的,掃描儀的水平分辨率是垂直分辨率的一半腹备。
PPI:Pixel per Inch衬潦,每英寸的像素數(shù),衡量圖像分辨率植酥,也就是顯示分辨率镀岛。
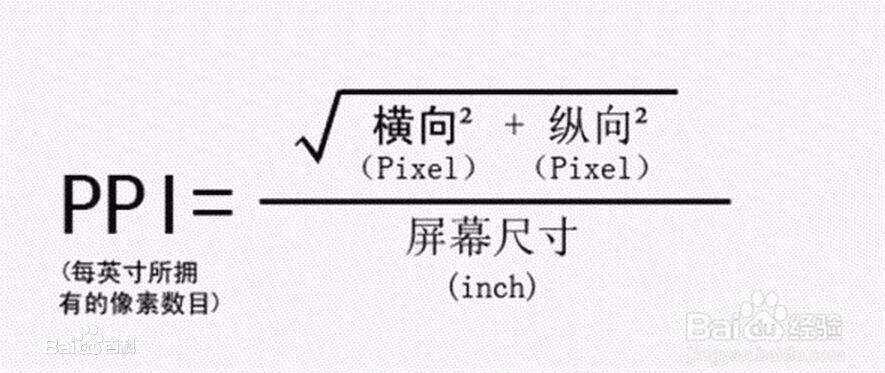
 ppi計算公式
ppi計算公式

2.2 像素的概念
px,對于許多網(wǎng)頁設(shè)計者來說友驮,是最常用的CSS長度單位哎媚。然而,1px到底多長喊儡,恐怕沒有多少人回答得上來拨与。
CSS長度本身有絕對長度和相對長度的區(qū)分。
絕對長度:
cm——1cm是1/100米艾猜,而1米則大約是光在1秒鐘內(nèi)跑過距離的3億分之一
pt——1pt是1/72英寸买喧,而1英寸換算到公制是2.54cm。
相對長度:
em匆赃、ex淤毛,以及百分比,是相對長度算柳。比如em相對于當前字體大小低淡, 百分比則根據(jù)屬性定義不同有不同涵義,例如margin的值如果是百分比瞬项,表示是相對于父元素的width蔗蹋。
然而,PX是什么囱淋?
一般而言猪杭,pixel(像素)是圖像的基本采樣單位。詳細解釋見維基像素條目妥衣。 所以它不是一個確定的物理量皂吮,也不是一個具體的點或者小方塊(盡管可以用點和小方塊來呈現(xiàn))戒傻,而是一個 抽象概念。
按照CSS規(guī)范的定義蜂筹,CSS中的px是一個相對長度需纳,它相對的,是viewing device的分辨率艺挪。 這個viewing device不翩,通常就是電腦顯示器。典型的電腦顯示器的分辨率是96DPI闺属,也就是1像素為1/96英寸 (實際上,假設(shè)我們的顯示器分辨率都與物理分辨率一致周霉,而液晶點距其實是0.25mm到0.29mm之間掂器, 所以不太可能是正好1/96英寸,而只是接近)俱箱。
一般來說国瓮,px就是對應設(shè)備的物理像素,然而如果輸出設(shè)備的解析度與電腦顯示器大不相同狞谱, 輸出效果就會有問題乃摹。例如打印機輸出到紙張上, 其解析度比電腦屏幕要高許多跟衅,如果不縮放孵睬,直接使用設(shè)備的物理像素, 那電腦上的照片由600DPI的打印機打出來就比用顯示器看小了約6倍伶跷。
所以CSS規(guī)定掰读,在這種情況下,瀏覽器應該對像素值進行縮放調(diào)節(jié)叭莫,以保持閱讀體驗的大體一致蹈集。 也就是要保持一定像素的長度在不同設(shè)備輸出上看上去的大小總是差不多。
怎樣確保這一點呢雇初?直接按照設(shè)備物理像素的大小進行換算當然是一個方式拢肆, 但是CSS考慮得更多,它建議靖诗,轉(zhuǎn)換應按照 “參考像素”(reference pixel) 來進行郭怪。
眼睛看到的大小,取決于可視角度刊橘。因此CSS規(guī)范使用視角來定義“參考像素”移盆, 1參考像素即為從一臂之遙看解析度為96DPI的設(shè)備輸出(即1英寸96點)時,1點(即1/96英寸)的視角伤为。
請注意這個差別——CSS規(guī)范定義的參考像素并不是1/96英寸咒循,而是1/96英寸在一臂之遙的看起來的視角据途。 通常認為常人臂長為28英寸,所以其視角可以計算出來是0.0213度叙甸。(即(1/96)in / (28in * 2 * PI / 360deg) )
我們在使用不同設(shè)備輸出時颖医,眼睛與設(shè)備輸出的典型距離是不同的。比如電腦顯示器裆蒸, 通常是一臂之距熔萧,而看書和紙張時(對應于打印機的設(shè)備輸出),則通常會更近一些僚祷》鹬拢看電視時則會更遠, 比如一般建議是電視機屏幕對角線的2.5到3倍長——如果你是個42'彩電辙谜,那就差不多是3米遠俺榆。看電影的話……我就不知道多遠了装哆,您自己量吧罐脊。
因此,1參考像素: 對于電腦顯示器是0.26mm(即1/96英寸)蜕琴; 對于激光打印機是0.20mm(假設(shè)閱讀距離通常為55cm萍桌,即21英寸);
而換算時凌简,對于300DPI的打印機(即每個點是1/300英寸)上炎, 1px通常會四舍五入到3dots,也就是0.25mm左右雏搂;而對于600DPI的打印機反症,則可能四舍五入到5dots,也就是0.21mm畔派。
綜上铅碍,px是一個相對單位,而且在特定設(shè)備上總是一個近似值(原則是盡量接近參考像素)线椰。
3.常見問題
問題: 用代碼編寫的網(wǎng)頁大小是如何顯示到設(shè)備上的胞谈,展現(xiàn)相同效果的?
4.解決方案
這里要引入設(shè)備像素比(dpr)的概念憨愉,它定義了物理像素和設(shè)備獨立像素之間的關(guān)系烦绳。
其公式表述為:設(shè)備像素比=物理像素/設(shè)備獨立像素(在某一方向上,x方向或者y方向)配紫。
我們還可以通過PPI/160來獲得設(shè)備像素比径密。對于真實像素密度等于像素密度等級上的邏輯值的設(shè)備,1dp = 1/160 inch躺孝,對于不等于邏輯值的設(shè)備享扔,比如上述表格第二個設(shè)備底桂,180.27 != 160 這個差值 android 操作系統(tǒng)會進行等比縮放來彌補。比如在這個設(shè)備上用的 160dp 到最后真正在屏幕上用多少個像素表示呢惧眠,這其實經(jīng)過了 2 個步驟:
dp 轉(zhuǎn)程序中的 px籽懦,按照 dp 轉(zhuǎn) px 的公式,在設(shè)備上如果 160dp=160px氛魁,160dp 和我們程序里面用 160px 完全等價暮顺。
程序中的 px 轉(zhuǎn)顯示屏上的 px,程序中160px 在設(shè)備顯示屏上用的是 180 px秀存。160px -> 180px 這個過程是android操作系統(tǒng)自動完成的捶码,我們不需要關(guān)心
5.編碼實戰(zhàn)
6.擴展思考
手機網(wǎng)頁做成多大的比較合適?
7.參考文獻
參考一:“像素”和“分辨率”的概念是什么或链?
參考二:屏幕尺寸惫恼,分辨率,像素株扛,PPI之間到底什么關(guān)系尤筐?
參考三:android 手機屏幕密度等級和屏幕邏輯尺寸
參考四:像素(px)到底是個什么單位汇荐?
8.更多討論
討論點:
<meta name="viewport">
```
的工作原理洞就?
騰訊視頻:[https://v.qq.com/x/page/k05191yzgup.html](https://v.qq.com/x/page/k05191yzgup.html)
-----------------------------------------
技能樹.IT修真院
“我們相信人人都可以成為一個工程師,現(xiàn)在開始掀淘,找個師兄旬蟋,帶你入門,掌控自己學習的節(jié)奏革娄,學習的路上不再迷们惴。”。
這里是技能樹.IT修真院拦惋,成千上萬的師兄在這里找到了自己的學習路線匆浙,學習透明化,成長可見化厕妖,師兄1對1免費指導首尼。快來與我一起學習吧~
我的邀請碼:[64290793](http://www.jnshu.com/login/1/90118367)言秸,或者你可以直接點擊此鏈接:[http://www.jnshu.com/login/1/64290793](http://www.jnshu.com/login/1/90118367)