這里有各種炫酷的链方。你需要的或是將來需要的各種android頁面動(dòng)效牵现,持續(xù)更新中铐懊。。瞎疼。
合集
那些年收藏的Android開源庫集合(UI效果)
這個(gè)里面記錄了大量的動(dòng)畫效果科乎,類型很全,適合自己研究的那些年收藏的Android開源庫集合(控件上)
很多 RN的東西贼急,不錯(cuò)正好好搞 RN
仿豌豆莢詳情頁
這是一個(gè)非常好的練手項(xiàng)目茅茂,內(nèi)容涵蓋豐富,有頁面動(dòng)畫太抓,頁面和控件滑動(dòng)堅(jiān)挺的詳細(xì)講解空闲,雖然有一點(diǎn)小bug,但是瑕不掩瑜白叩小碴倾!
強(qiáng)烈推薦,新人 ***** 5克星必備暗衾觥5啤!捶障!
高仿蘑菇街歡迎頁

閃屏頁是如何像云一樣消失的

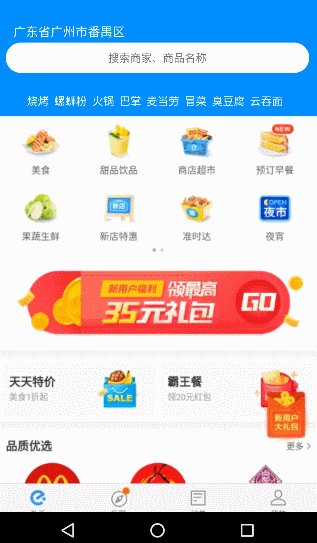
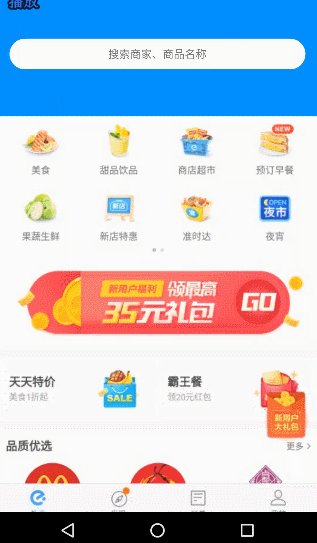
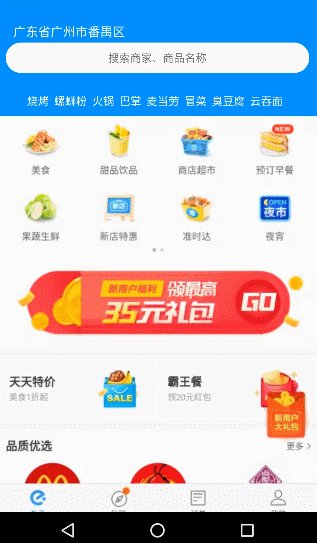
餓了么絲滑無縫過度搜索欄的實(shí)現(xiàn)

模仿餓了么詳情頁可以跟隨手指移動(dòng) viewpager變詳情頁

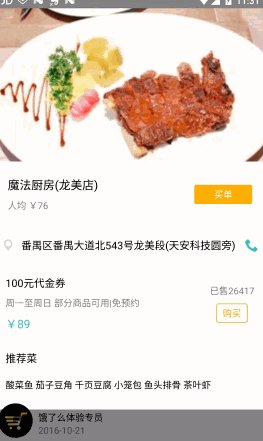
餓了么是怎么讓Image變成詳情頁的

如何讓詳情頁縮小為橫向列表

一分鐘讓你擁有微信拖拽透明返回PhotoView

一句代碼實(shí)現(xiàn)標(biāo)題欄僧须、導(dǎo)航欄滑動(dòng)隱藏

滾動(dòng)隱藏底部導(dǎo)航,全新交互

5秒讓你的View變3D,ThreeDLayout使用和實(shí)現(xiàn)
TextView + Spanned實(shí)現(xiàn)圖文混排以及點(diǎn)擊交互
來來來项炼,一起再擼一個(gè)Material風(fēng)格loadingView
CoordinatorLayout 自定義Behavior并不難
使用CoordinatorLayout打造知乎界面

Android模仿京東商品詳情 選擇規(guī)格特效

Android模仿淘寶 商品詳情拖動(dòng)查看圖文詳情效果

Android 通過自定義View實(shí)現(xiàn)縱向跑馬燈效果
