在上一篇文章中,我們自己手動搭建了Ghost博客寇蚊,但是不是覺得官方默認的主題不是那么好看笔时。自己搭建博客玩的就是個性化,可以隨心所欲仗岸,所以我們的主題也要替換了允耿。這篇文章就是教大家去主題市場找到一款適合自己的主題并替換。
Ghost主題下載
Ghost的主題放在content/themes里面扒怖,我們之前下載的那個版本里面是默認有兩個主題的较锡。
如果想用其他的主題替換默認的Casper主題,可以下載解壓至content/themes里即可
我這里使用的是Ghost中文網推薦的Ghostium主題盗痒,點擊下載
切換到新添加的主題
重啟Ghost蚂蕴。往
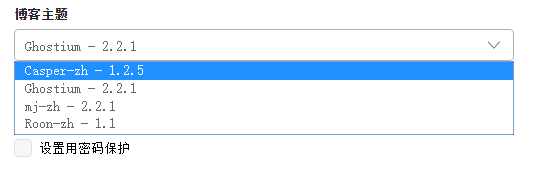
content/themes里面添加了新的主題文件夾,Ghost不會立即發(fā)現(xiàn)俯邓,需要重啟登錄后臺管理頁面骡楼,在全局設置里面有博客主題選項,點擊后可以看到剛下載的主題稽鞭。選擇后點擊保存即可鸟整。
-
進入博客前臺頁面,可以看到已經換成了新的主題樣式
 QQ截圖20160909131728.png-3.7kB
QQ截圖20160909131728.png-3.7kB
主題介紹
1.Ghost主題文件結構
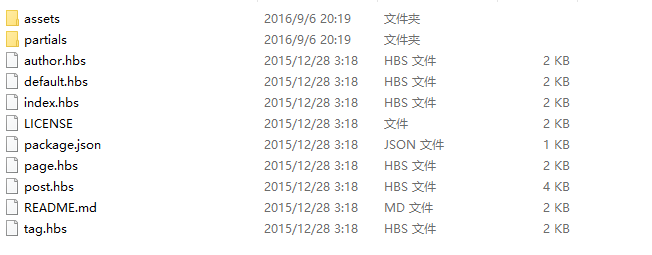
一個完整的Ghost主題包括哪些內容呢朦蕴,我們可以參考一下默認的casper主題

QQ截圖20160909133346.png-25.4kB
里面
index.hbs,post.hbs,package.json文件是必須的篮条,官方文檔里面有很詳細的解釋,英文不吃力的話可以閱讀下吩抓。中文文檔其實也有涉茧,不過這個網站用的
fonts.useso.com字體老是加載失敗,導致網站打不開疹娶。這里教大家一個辦法降瞳,谷歌瀏覽器F12打開調試模式,找到引入這個字體的語句,如下挣饥,直接按Delete刪掉即可除师。
QQ截圖20160909135017.png-87.8kB
官方推薦的架構如下:
├── /assets
├── /css
├── screen.css
├── /fonts
├── /images
├── /js
├── /partials
├── list-post.hbs
├── default.hbs
├── index.hbs [required]
└── post.hbs [required]
└── package.json [required]
每個文件具體做什么用的,我就不多說了扔枫,文檔介紹的很詳細汛聚。這里講一下package.json文件,玩過node.js的同學都知道這是什么短荐,這里至少包含主題的名字和版本號倚舀,如下,你在后臺主題列表看到的主題名字就是在這個文件里定義的忍宋,而不是你主題的文件夾名痕貌。
{
"name": "Casper-zh",
"version": "1.2.5"
}
2.Handlebars介紹
Handlebars是Ghost使用的模板語言,想了解的可以去看一下handlebars文檔
我們博客里面用到的在Helper Overview里面都列出來了糠排,不懂得可以參考這里舵稠。