一耀找、DOM簡(jiǎn)介
- DOM就是HTML頁(yè)面的模型脂倦,將每個(gè)標(biāo)簽都作為一個(gè)對(duì)象。
- javascript通過(guò)調(diào)用DOM中的屬性冯痢、方法就可以對(duì)網(wǎng)頁(yè)中的文本框氮昧、層等元素進(jìn)行編程控制。
- 比如通過(guò)操作文本框的DOM對(duì)象浦楣,就可以讀取文本框中的值袖肥、設(shè)置文本框中的值。
- javascript->Dom相當(dāng)于C#->.Net Framwork振劳。
- CSS+javascript+DOM=DHTML椎组。
二、事件
2.1澎迎、直接寫(xiě)到標(biāo)簽中
例如:
<body onmousedown="alert('點(diǎn)擊');alert('哈哈')">
2.2庐杨、有時(shí)事件響應(yīng)的代碼太多,就放到單獨(dú)的函數(shù)中
例如:
<script type="text/javascript">
function bodymousedown(){
alert("網(wǎng)頁(yè)被點(diǎn)壞了夹供!");
alert("呵呵");
}
</script>
<body onmousedown="bodymousedown()">
注意:bodymousedown后的括號(hào)不能丟,表示調(diào)用bodymousedown函數(shù)仁堪。
2.3哮洽、動(dòng)態(tài)設(shè)置事件
例如:
<script type="text/javascript">
function f1(){
alert("我是f1");
}
function f2(){
alert("我是f2");
}
</script>
<body >
<!--注意這里f1后面不能加括號(hào)-->
<input type="button" onclick="document.ondblclick=f1" value="關(guān)聯(lián)事件1"/>
<input type="button" onclick="document.ondblclick=f2" value="關(guān)聯(lián)事件2"/>
</body>
2.4、其他事件
- onload:網(wǎng)頁(yè)加載完畢時(shí)觸發(fā)弦聂,瀏覽器是一邊下載文檔鸟辅、一邊解析執(zhí)行氛什,可能會(huì)出現(xiàn)Javascript執(zhí)行時(shí)需要操作某個(gè)元素,而這個(gè)元素還沒(méi)有加載匪凉,如果這樣就要把操作代碼放到body的onload事件中枪眉,或者可以把javascript放到元素之后。元素的onload事件是元素自己加載完成時(shí)觸發(fā)再层,body onload才是全部加載完成贸铜。
- onunload:網(wǎng)頁(yè)關(guān)閉(或者離開(kāi))后觸發(fā)。
- onbeforeunload:在網(wǎng)頁(yè)準(zhǔn)備關(guān)閉(或者離開(kāi))時(shí)觸發(fā)聂受。
用法:在事件中為
window.event.returnValue賦值(要顯示的警告消息)蒿秦,這樣窗口離開(kāi)(比如前進(jìn)、后退蛋济、關(guān)閉)就會(huì)彈出確認(rèn)消息棍鳖。
例如:
<body onbeforeunload="window.event.returnValue='真的要放棄發(fā)帖退出嗎?'">

- 通用的HTML元素的事件:onclick(單擊)碗旅、ondbclick(雙擊)渡处、onkeydown(按鍵按下)、onkeypress(點(diǎn)擊按鍵)祟辟、onkeyup(按鍵釋放)医瘫、onmousedown(鼠標(biāo)按下)、onmousemove(鼠標(biāo)移動(dòng))川尖、onmouseout(鼠標(biāo)離開(kāi)元素范圍)登下、onmouseover(鼠標(biāo)移動(dòng)到元素范圍)、onmouseup(鼠標(biāo)按鍵釋放)等叮喳。
三被芳、Window對(duì)象
window對(duì)象代表當(dāng)前窗口,使用window對(duì)象的屬性馍悟、方法的時(shí)候可以省略window畔濒。
例如:window.alert('a')可以省略成alert('a')。
3.1锣咒、confirm方法
顯示“確定”侵状、“取消”對(duì)話框,如果按了【確定】按鈕毅整,就返回true趣兄,否則返回【false】。
例如:
<script type="text/javascript">
function confirmtest(){
if (confirm("是否繼續(xù)")) {
alert("繼續(xù)");
}
else{
alert("取消");
}
}
</script>
<body >
<input type="button" onclick="confirmtest()" value="confirm測(cè)試" />
</body>
3.2悼嫉、navigate方法
導(dǎo)航到指定的地址艇潭。
例如:
<input type="button" onclick="navigate('http://www.cnblogs.com/liujf5566')" value="navigate測(cè)試" />
3.3、setInterval方法
- 每隔一段時(shí)間執(zhí)行指定的代碼。第一個(gè)參數(shù)為代碼字符串蹋凝,第二個(gè)參數(shù)為間隔時(shí)間(單位毫秒)鲁纠,返回值為定時(shí)器的標(biāo)識(shí)。
例如:
setInterval("alert('hello')",5000)
- clearInterval取消setInterval的定時(shí)執(zhí)行鳍寂,相當(dāng)于Timer中的Enabled=false改含。因?yàn)閟etInterval可以設(shè)定多個(gè)定時(shí),所以clearInterval要指定清楚那個(gè)定時(shí)器的標(biāo)識(shí)迄汛,即setInterval的返回值捍壤。
例如:
var intervalld= setInterval("alert('hello')",5000);
clearInterval(intervalld );
- Demo-跑馬燈效果
跑馬燈
<script type="text/javascript">
function rool(){
var title=document.title;
var firstchar=title.charAt(0);
var leftoverchar=title.substring(1,title.length);
document.title=leftoverchar+firstchar;
}
setInterval("rool()",500);
</script>
<!--使用控制-->
<!--注意這里每點(diǎn)擊一次都會(huì)創(chuàng)建一個(gè)新的定時(shí)器;所以點(diǎn)擊次數(shù)越多,滾動(dòng)的就越快隔心。-->
<input type="button" value="滾動(dòng)" onclick="timeId=setInterval('rool()',500)"/>
<!--停止-->
<input type="button" value="停止" onclick="clearInterval(timeId)"/>
3.4白群、location屬性
重新導(dǎo)向新的地址,和navigate方法效果一樣硬霍。window.location.reload刷新頁(yè)面帜慢。
例如:window.location.href=http://www.cnblogs.com/liujf5566。
3.5唯卖、event屬性
window.event是非常重要的屬性粱玲,用來(lái)獲得發(fā)生事件的消息,事件不局限于window對(duì)象的事件拜轨,所有元素的事件都可以通過(guò)event屬性取到相關(guān)信息抽减,類(lèi)似于winform中的e(EventAgr)。
3.6橄碾、 altKey屬性
bool類(lèi)型卵沉,表示發(fā)生事件時(shí)alt鍵是否被按下,類(lèi)似的還有ctrlKey法牲、shiftKey屬性史汗。
例如:
`<input type="button" value="點(diǎn)擊" onclick="if(event.ctrlKey){alert('Ctrl點(diǎn)擊')}else{alert('普通點(diǎn)擊')}" />`
3.7、坐標(biāo)相關(guān)的屬性
clientX拒垃、clientY發(fā)生事件時(shí)鼠標(biāo)在客戶區(qū)域的坐標(biāo)停撞;screenX、screenY發(fā)生事件時(shí)鼠標(biāo)在屏幕上的坐標(biāo)悼瓮;offsetX戈毒、offsetY發(fā)生事件時(shí)鼠標(biāo)相對(duì)于事件源(比如點(diǎn)擊按鈕時(shí)觸發(fā)onclick)的坐標(biāo)。
3.8横堡、 returnValue屬性
如果將returnValue設(shè)置為false埋市,就會(huì)取消默認(rèn)事件的處理。例如:在超鏈接的onclick里面禁止訪問(wèn)href的頁(yè)面命贴;在表單校驗(yàn)的時(shí)候禁止提交表單到服務(wù)器恐疲。
例如:
<a onclick="alert('禁止訪問(wèn)腊满!');window.event.returnValue=false ">百度</a>
<form action="a.aspx">
<input type="submit" value="提交" onclick="alert('數(shù)據(jù)有問(wèn)題套么,禁止提交培己!');window.event.returnValue=false;"/>
</form>
3.9、screen屬性
屏幕的信息
3.10胚泌、 clipboardData屬性
對(duì)粘貼板的操作省咨。
clearData("Text")清空粘貼板;getData("Text")讀取粘貼板的值玷室,返回值為粘貼板中的內(nèi)容零蓉;setData("Text",val)設(shè)置粘貼板中的值。例如:
<input type="button" value="分享本頁(yè)給好友" onclick="clipboardData.setData('Text','我發(fā)現(xiàn)一個(gè)好玩的網(wǎng)址穷缤,很黃很暴力敌蜂!'+location.href);alert('已經(jīng)將地址放到粘貼板中,趕快通過(guò)QQ粘貼給你的好友吧津肛!');" />
注:當(dāng)復(fù)制的時(shí)候body的oncopy方法被觸發(fā)章喉,直接return false就是禁止復(fù)制。
例如:<body oncopy="alert('禁止復(fù)制身坐!');return false">秸脱。禁止粘貼也一樣。很多元素也有oncopy部蛇、onpaste事件摊唇。在網(wǎng)頁(yè)中復(fù)制文章的時(shí)候,為防止那些拷貝黨不添加文章來(lái)源涯鲁,自動(dòng)在復(fù)制的內(nèi)容后添加版權(quán)聲明巷查。
例如:
<script type="text/javascript">
function modifyClipboard(){
clipboardData.setData('Text',clipboardData.getData('Text')+'本文來(lái)自XX博客技術(shù)專(zhuān)區(qū),轉(zhuǎn)載請(qǐng)注明來(lái)源抹腿。'+location.href);
}
</script>
<body oncopy="setTimeout('modifyClipboard',100)">
注:不能直接在oncopy中執(zhí)行對(duì)粘貼板的操作岛请,因此設(shè)定定時(shí)器0.1秒后執(zhí)行,這樣就不再oncopy的執(zhí)行調(diào)用棧上了幢踏。100ms只是一個(gè)經(jīng)常取值髓需,寫(xiě)1000、10房蝉、50僚匆、200...都行。
3.11搭幻、history屬性
history操作歷史記錄咧擂。
window.history.back()后退;window.history.forward前進(jìn)檀蹋。也可以用window.history.go(-1)松申,window.history.go(1)。例如:
<a href="javascript:window.history.back()">后退</a>
<input type="button" value="后退" onclick="window.history.back()">
3.12、document屬性
document是window對(duì)象的一個(gè)屬性贸桶,因?yàn)槭褂脀indow對(duì)象成員的時(shí)候可以省略window.舅逸,所以一般直接寫(xiě)document。
document的方法
- write:向文檔中寫(xiě)入內(nèi)容皇筛。writeln琉历,和write差不多,只不過(guò)最后添加一個(gè)回車(chē)水醋。
注: 在onclick等事件中寫(xiě)的代碼會(huì)沖掉頁(yè)面中的內(nèi)容旗笔,只有在頁(yè)面加載過(guò)程中write才會(huì)與原有內(nèi)容融合在一起。
例如:
<!--onclick事件中寫(xiě)入拄踪,會(huì)沖掉頁(yè)面內(nèi)容-->
<input type="button" value="點(diǎn)擊" onclick="document.write('<font color=red>你好</font>');"/>
<!--頁(yè)面加載過(guò)程中寫(xiě)入-->
<script type="text/javascript">
document.write("<a );
</script>
write經(jīng)常在廣告代碼蝇恶、整合資源代碼中被使用。
getElementById:根據(jù)元素的id獲得對(duì)象惶桐,網(wǎng)頁(yè)中id不能重復(fù)撮弧。
也可以直接通過(guò)元素的id來(lái)引用元素,但是有有效范圍之類(lèi)的問(wèn)題耀盗,因此不建議直接通過(guò)id操作元素想虎,而是通過(guò)getElementById。getElementsByName:根據(jù)元素的name獲得對(duì)象叛拷,由于頁(yè)面中元素的name可以重復(fù)舌厨,比如多個(gè)RadioButton的name一樣(屬于一個(gè)組),因此getElementsByName返回值是對(duì)象數(shù)組忿薇。
例如:
<head>
<script type="text/javascript">
function btnClick(){
var radios=document.getElementsByName("gender");
for (var i = 0; i < radios.length; i++) {
alert(radios[i].value);
};
}
</script>
</head>
<body>
<input type="radio" name="gender" value="男"/>男
<input type="radio" name="gender" value="保密"/>保密
<input type="radio" name="gender" value="女"/>女
<input type="button" value="click" onclick="btnClick()"/>
</body>
- getElementsByTagName:獲得指定標(biāo)簽名稱的元素?cái)?shù)組裙椭。
比如getElementsByTagName("p")可以獲得所有<p>標(biāo)簽。列如:
/*將所有input標(biāo)簽的元素賦值為"hello"*/
function btnClick(){
var inputs=document.getElementsByTagName("input");
for (var i = 0; i < inputs.length; i++) {
inputs[i].value="hello";
};
}
四署浩、Demo
4.1揉燃、改變被點(diǎn)擊按鈕的內(nèi)容

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>改變被點(diǎn)擊的控件的內(nèi)容為"嗚嗚"</title>
<script type="text/javascript">
/*為控件初始化事件*/
function initEvent(){
var inputs=document.getElementsByTagName("input");
for (var i = 0; i < inputs.length; i++) {
var input= inputs[i];
input.onclick=btnClick;
}
}
/*按鈕點(diǎn)擊事件*/
function btnClick(){
var inputs=document.getElementsByTagName("input");
for (var i = 0; i < inputs.length; i++) {
var input= inputs[i];
//window.event.srcElement取得引發(fā)事件的控件
if (input==window.event.srcElement) {
input.value="嗚嗚";
}
else{
input.value="哈哈";
}
}
}
</script>
</head>
<body onclick="initEvent()">
<input type="button" value="哈哈" />
<input type="button" value="哈哈" />
<input type="button" value="哈哈" />
<input type="button" value="哈哈" />
</body>
</html>
4.2、注冊(cè)表單倒數(shù)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注冊(cè)</title>
<script type="text/javascript">
var leftSecond=10;
var intervalId;
function countDown(){
var btnReg=document.getElementById("btnReg");
//如果網(wǎng)頁(yè)速度非常慢的話筋栋,可能定時(shí)器運(yùn)行的時(shí)候控件還沒(méi)有加載炊汤!
if (btnReg) {
if (leftSecond <=0 ) {
btnReg.value="同意";
btnReg.disabled=false;
clearInterval(intervalId);//停止計(jì)時(shí)器
}
else{
btnReg.value="請(qǐng)仔細(xì)閱讀協(xié)議(還剩"+ leftSecond + "秒)";
leftSecond--;
}
}
}
intervalId=setInterval("countDown()",1000);
</script>
</head>
<body>
<textarea>協(xié)議內(nèi)容!1兹痢抢腐!</textarea>
<!--初始化時(shí)控件不可用-->
<input id="btnReg" type="button" value="同意" disabled="disabled" />
</body>
</html>
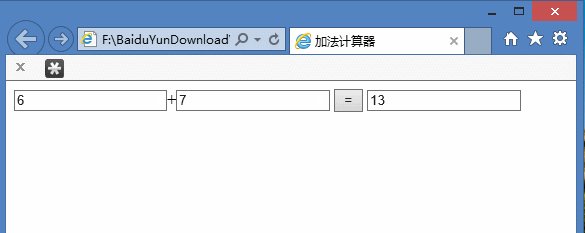
4.3、加法計(jì)算器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>加法計(jì)算器</title>
<script type="text/javascript">
function add () {
var value1=document.getElementById("txt1").value;
var value2=document.getElementById("txt2").value;
//轉(zhuǎn)換成10進(jìn)制數(shù)字
value1=parseInt(value1,10);
value2=parseInt(value2,10);
document.getElementById("txtResult").value=value1+value2;
}
</script>
</head>
<body>
<input type="text" id="txt1"/>+<input type="text" id="txt2" />
<input type="button" value="=" onclick="add()">
<input type="text" id="txtResult" readonly="readonly" />
</body>
</html>