有一段時間曾使用 OmniGraffle 來繪制原型滋早,但 OmniGraffle 并沒有 Windows 版岭参,考慮到有時候在家會用 PC豌熄,所以還是用 Axure 作為主力工具昆码。今天偶然發(fā)現(xiàn) OmniGraffle 已經(jīng)出了7.0版顷歌,其中新增的 Artboards 功能引起了我的興趣锰蓬。我敢打賭這是從 Sketch 得到的靈感,連名字都一模一樣眯漩。是否存在抄襲暫時不去追究芹扭,單就這一更新來說,OmniGraffle 已經(jīng)有成為產(chǎn)品設(shè)計(jì)師的主力工具的潛質(zhì)赦抖。
為什么這么說呢舱卡?先來看看目前主流的幾款繪制原型的工具。
- Axure:這一款大家應(yīng)該很熟悉了队萤,面市時間早轮锥,入門容易,可以制作豐富的交互效果要尔,Windows&MAC 都兼容舍杜,非常多的產(chǎn)品經(jīng)理和交互設(shè)計(jì)師都將其作為主力原型工具。不過因?yàn)槎ㄎ坏膯栴}赵辕,圖形功能就欠缺了既绩,8.0版本倒是增強(qiáng)了,比如有了路徑繪制工具还惠,但要拿來畫圖還是不夠饲握。
- Sketch:這一位最近幾年風(fēng)頭正勁,越來越多的UI設(shè)計(jì)師從 Photoshop 轉(zhuǎn)投 Sketch 的懷抱吸重。從UI設(shè)計(jì)方面來說互拾,Sketch 確實(shí)是目前最佳選擇,不過要說將其作為原型繪制工具嚎幸,我一直很猶豫颜矿,原因這里就不展開,后面有時間我來詳說嫉晶。
其他的工具其實(shí)還有很多骑疆,畢竟繪制低保真的原型不需要太強(qiáng)大的功能,能畫基本的幾何形就可以替废。比如有的設(shè)計(jì)師就喜歡用 Keynote箍铭,有的還在用 Fireworks。就我個人而言椎镣,目前還是 Axure 用的最多诈火,畢竟用了多年,另外團(tuán)隊(duì)里一直都有專職的視覺設(shè)計(jì)師状答,我繪制的原型主要還是闡述產(chǎn)品邏輯冷守、流程和功能刀崖,所以感覺 Axure 基本還夠用。不過我也能感到 Axure 在移動端設(shè)計(jì)方面的不足拍摇,比如只能按頁面導(dǎo)出圖形亮钦,如果想把界面按屏導(dǎo)出就得做二次加工,這樣想用POP之類的工具做可點(diǎn)擊的演示原型就比較麻煩充活。
再說回 OmniGraffle蜂莉,Omni 系列的軟件口碑一向不錯,OmniGraffle 在 MAC 上也是老牌的圖形工具了混卵。從原型繪制的角度來說映穗,功能完全能夠勝任。比如繪圖幕随,應(yīng)該沒有它畫不出的圖形了男公;Stencil(類似模板)庫豐富多彩,可以把自己常用的元件打包成Stencil后續(xù)項(xiàng)目調(diào)用合陵,也可以去網(wǎng)上下載現(xiàn)成的資源直接使用枢赔;導(dǎo)出功能也很強(qiáng)大,PNG拥知、PDF踏拜、HTML都可以。現(xiàn)在又有了 Artboards 這個功能低剔,我可以說 OmniGraffle 已經(jīng)是 MAC 上最好的低保真原型工具了速梗。
如果你心存懷疑,那就跟我來看看這個 Artboards 到底是何方神圣襟齿。
注:下文主要參考官方文檔翻譯而成姻锁,原文請見:
Artboards 是 OmniGraffle Pro 獨(dú)享功能。Artboards 可以用來定義導(dǎo)出區(qū)域猜欺,也可以作為一個容器將元素放置其中位隶。
舉個例子,你可以將 Artboards 用在以下場景:
- 定義需要的邊界
- 導(dǎo)出多種分辨率的切片(比如 normal, 100%, @5x 500%)
- 作為容器放置元素开皿,以實(shí)現(xiàn)某些交互效果
- 還有更多其他可能...
你很快就可以發(fā)現(xiàn)涧黄,Artboards 將會成為你手中強(qiáng)大的工具。
理解Artboards
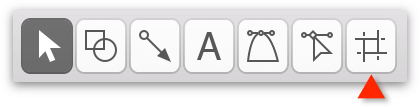
添加 Artboard Layer 或者 Artboard 元件 最快的方式就是使用 Artboard Tool:

Artboard 跟 OmniGraffle 里的一般圖層不同赋荆。比如笋妥,你在 OmniGraffle 里添加一個新圖層,新圖層會自動添加在原有圖層的上方窄潭。

但是春宣,如果你添加一個 Artboard Layer(Edit ? Layers ? New Artboard Layer),Artboard Layer 會自動添加在圖層下方。

這些微妙的差異是經(jīng)過深思熟慮的月帝,因?yàn)?Artboard 是用來管理行為和導(dǎo)出切片材义。事實(shí)上,新添加的 Artboard Layer 都會自動放置在當(dāng)前所在圖層的下方嫁赏。你可以理解為 Artboard Layer 只會影響在它上方的元件。
和普通圖層一樣油挥,文件里可以創(chuàng)建多個你需要的 Artboard Layer 潦蝇;但是一個文件并不需要一定要有一個 Artboard Layer ,而普通圖層則至少會有一個深寥。所以當(dāng)不需要 Artboard Layer 的時候攘乒,就不用創(chuàng)建(這個跟 Shared Layers 類似)。
Artboard Objects 是如何影響其他圖層上的元素的
最直觀的惋鹅,artboards 會影響在它上方圖層里的元素则酝。比如當(dāng)你移動一個 artboards 元件,在它上方圖層的元素(無論是包含還是相交)都會跟著移動闰集。
為了幫助描述這一點(diǎn)沽讹,來看個例子:
- 創(chuàng)建一個新 OmniGraffle 文件,已經(jīng)有一個默認(rèn)圖層 Layer 1
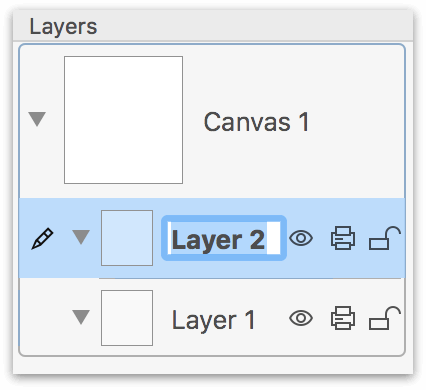
- 添加一個普通圖層芋膘,系統(tǒng)自動命名為 Layer 2
- 在 Layer 1表牢,使用形狀工具畫一個正方形
-
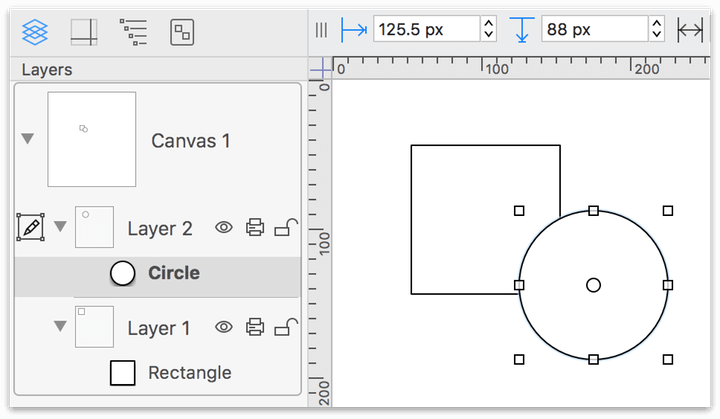
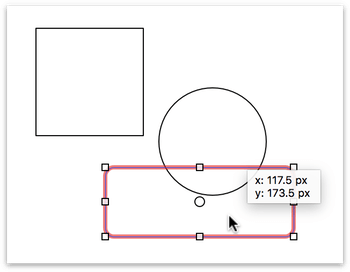
在 Layer 2嗅回,使用形狀工具畫一個正圓形,注意圓形和方形需要有一部分重疊挚瘟,如:
 The canvas with a square and circle
The canvas with a square and circle - 在工具欄選擇 Artboard Tool
-
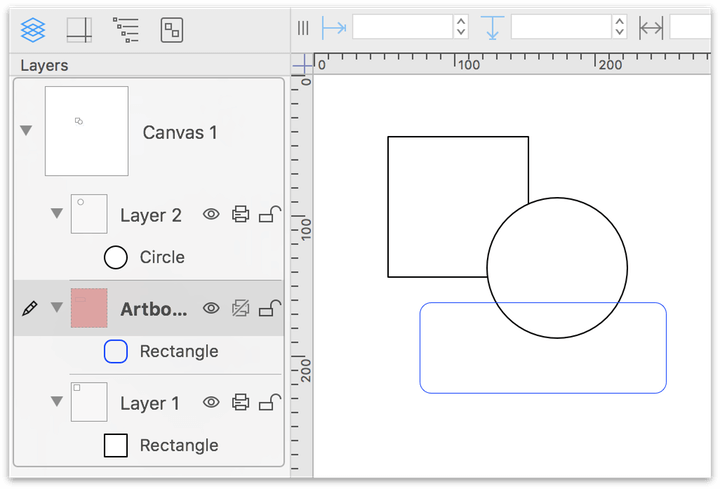
畫一個 artboard,讓它與 Layer 2 上的圓形一部分重疊饲梭,如:
 Adding the artboard layer to the project
Adding the artboard layer to the project
如果你可以看到 Sidebar乘盖,可以注意到 Artboard 在 Layer 2 和 Layer 1 之間。
-
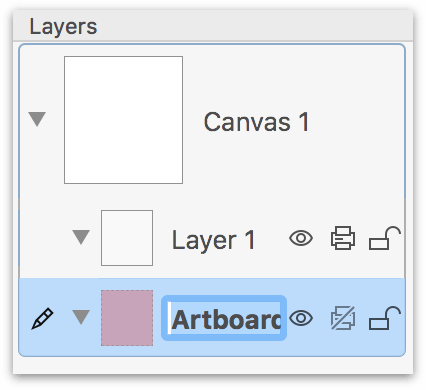
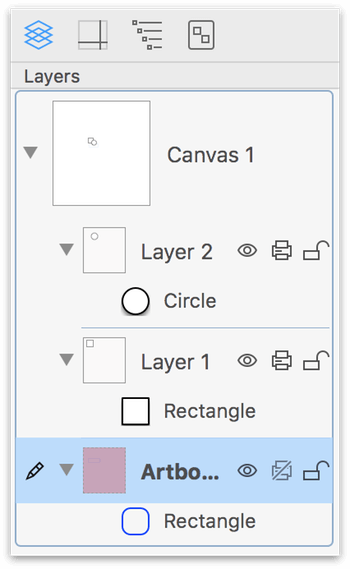
把 Artboard 拖到最下方憔涉,這樣 Layers 1 and 2 都在 Artboard 上方
 The Sidebar, showing the layer stack with the artboard layer at the bottom
The Sidebar, showing the layer stack with the artboard layer at the bottom
現(xiàn)在在畫布上拖動 Artboard 元件订框,可以看到 Layer 2 上的圓形跟著一起移動,而 Layer 1 上的方形仍在原地兜叨。這是因?yàn)閳A形與 Artboard 元件重疊布蔗,而方形沒有。

將 Artboard 作為容器使用
在 OmniGraffle 中一般使用“Group”來管理一組具有一定關(guān)系的元素浪腐。Artboard 在一定意義上也可以起到類似作用纵揍。比如,選擇想管理的一組元素议街,選擇菜單 Arrange ? Make Artboard (Shift-Command-A)泽谨,也可以右鍵選擇 Make Artboard,這樣就以這些元素的邊緣為界創(chuàng)建了一個新的 Artboard 元件“杀ⅲ可以移動這個 Artboard 元件骨杂,其中包含的元素也會跟著移動。
用 Artboards 工作
Artboards 在實(shí)際運(yùn)用中有兩種方式:
- 如果你能預(yù)見文件的尺寸(比如畫一個icon)雄卷,可以先創(chuàng)建一個 Artboards搓蚪,然后在其中繪圖
- 另一種情況是已經(jīng)繪制好了圖形,然后通過 Artboards 來定義導(dǎo)出邊界
用 Artboards 定義設(shè)計(jì)稿區(qū)域
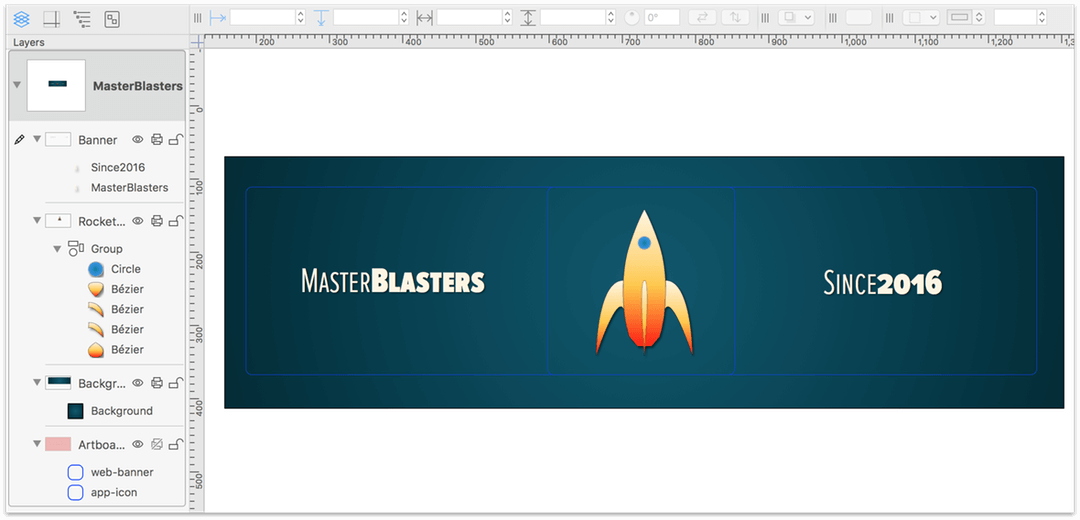
假設(shè)你創(chuàng)建了一家造火箭的新公司丁鹉,MasterBlasters妒潭,然后你打算使用 OmniGraffle 完成所有的設(shè)計(jì) - 公司LOGO、網(wǎng)站原型揣钦、手機(jī)App雳灾。
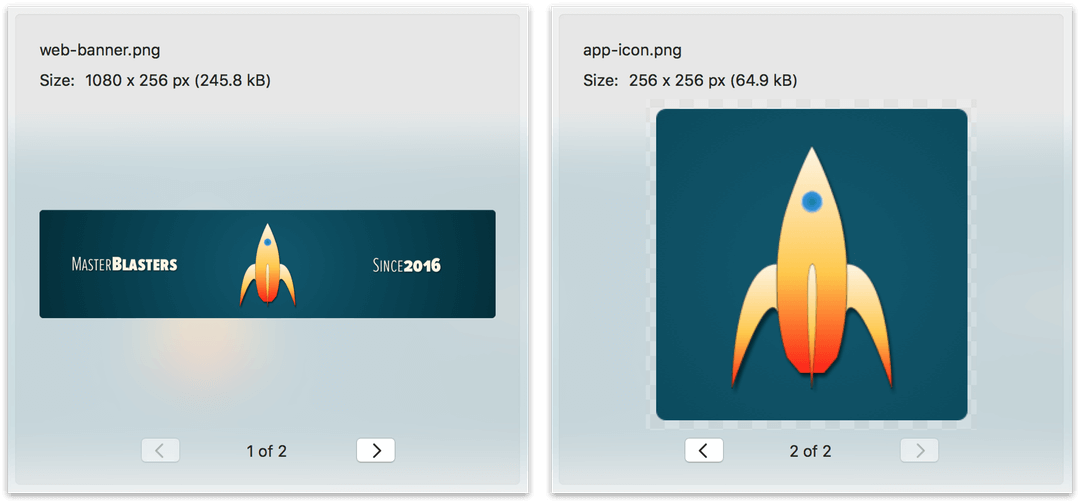
網(wǎng)站組需要一個 1080 × 256 像素的透明 PNG 圖片,App組需要一個 512 × 512 像素的 PNG 圖標(biāo)冯凹。
在以前谎亩,導(dǎo)出不同尺寸的圖片極其麻煩。你要創(chuàng)建不同尺寸的設(shè)計(jì)稿文件宇姚,然后分別導(dǎo)出需要尺寸的圖片匈庭。而現(xiàn)在,只需要兩個 artboard objects浑劳。而且還可以通過設(shè)置 Export Sizes 很方便的導(dǎo)出不同分辨率的圖片嚎花。
這就是 artboard 圖層和元件強(qiáng)大的地方。讓我們開始實(shí)際操作一番呀洲!
創(chuàng)建一個新文件紊选。
-
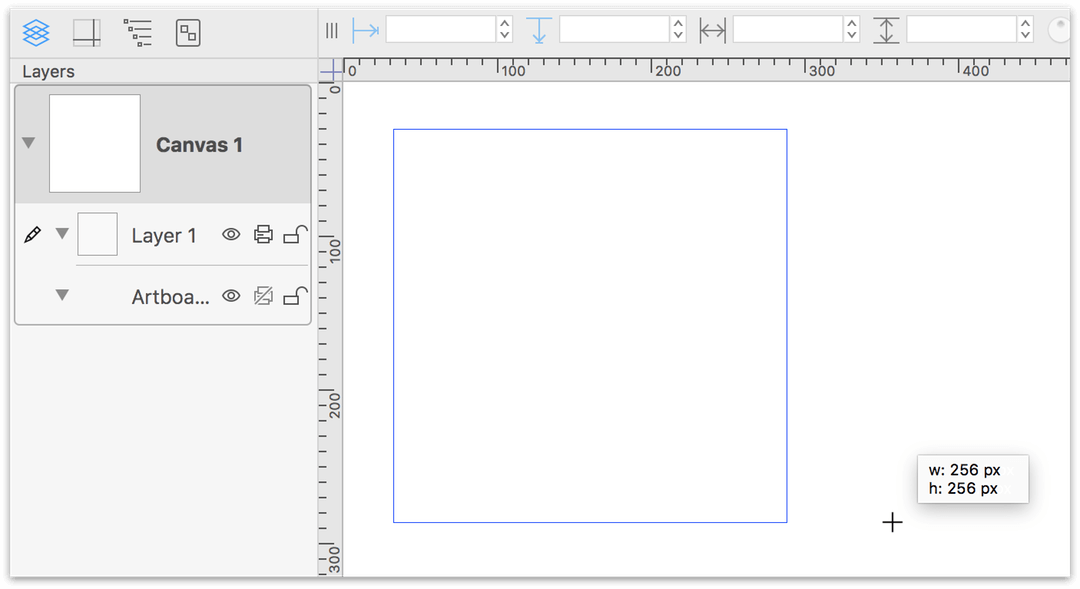
選擇 Artboard Tool,按住 Shift 在畫布上畫一個 256 × 256 px 的方形道逗。
 Draw the first artboard, a 256 pixel square
Draw the first artboard, a 256 pixel square -
在 檢查器(Inspect)Object面板兵罢,Shape處將圓角設(shè)置為 8pt。
 Setting the artboards corner radius to 8 points
Setting the artboards corner radius to 8 points -
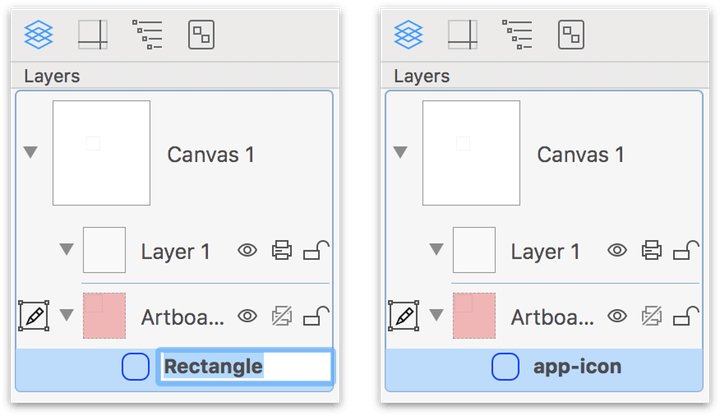
在 Sidebar 雙擊 artboard 名稱滓窍,修改為app-icon:
 Changing the name of the artboard in the Sidebar
Changing the name of the artboard in the Sidebar
注意在 Siderbar 中卖词,Artboard 是以紅色背景顯示,這樣可以很容易與普通圖層區(qū)分吏夯。 點(diǎn)擊選擇剛才繪制的 Artboard 元件此蜈。
按住Option鍵,點(diǎn)擊并且拖動Artboard 元件噪生,創(chuàng)建一個副本裆赵。
-
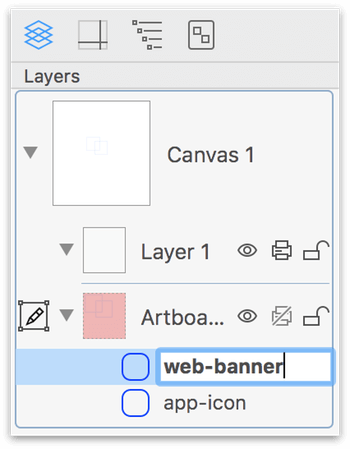
在 Sidebar 將新的 Artboard 元件改名為 web-banner:
 Change the name of the duplicated artboard in the Sidebar
Change the name of the duplicated artboard in the Sidebar 在畫布上點(diǎn)擊選擇 web-banner artboard。
-
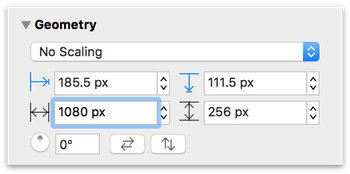
在檢查器面板Geometry處將 web-banner artboard 的寬度修改為1080像素:
 Use the Geometry inspector to change the width of the artboard to 1080 pixels
Use the Geometry inspector to change the width of the artboard to 1080 pixels 然后跺嗽,如果想讓兩個 artboard 居中對齊战授,按下Command-A(選擇全部)選擇兩個 artboard页藻。
-
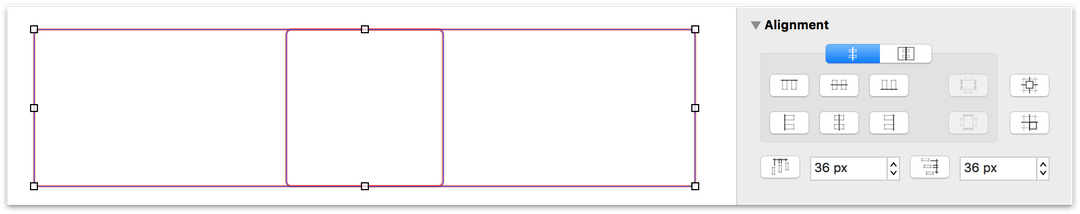
在檢查器面板Alignment處,點(diǎn)擊下面的圖標(biāo)將兩個 artboard 居中對齊:
 The Align Vertical Centers button
The Align Vertical Centers button
 The Align Horizontal Centers button
The Align Horizontal Centers button
 The artboards are perfectly centered on each other
The artboards are perfectly centered on each other
現(xiàn)在就可以開始設(shè)計(jì)工作了植兰,跟往常的工作沒有區(qū)別份帐。

用 Artboards 導(dǎo)出圖片
在菜單欄點(diǎn)擊File ? Export (Option-Command-E),打開導(dǎo)出面板楣导。在導(dǎo)出面板右邊是預(yù)覽界面废境,在這里可以看到將會導(dǎo)出的圖片。

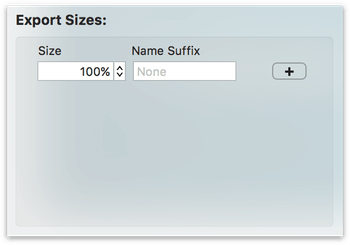
切片默認(rèn)按100%比例導(dǎo)出筒繁,你可以在 Export Sizes: 添加新的規(guī)格噩凹。

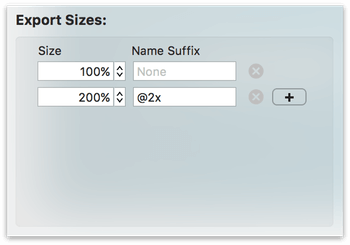
點(diǎn)擊右邊的 + ,可以添加一個新的切片比例膝晾,默認(rèn)為 200% @2x

這時候在預(yù)覽區(qū)域你可以看到有4個切片可以導(dǎo)出:2個100%切片,2個200%切片务冕。

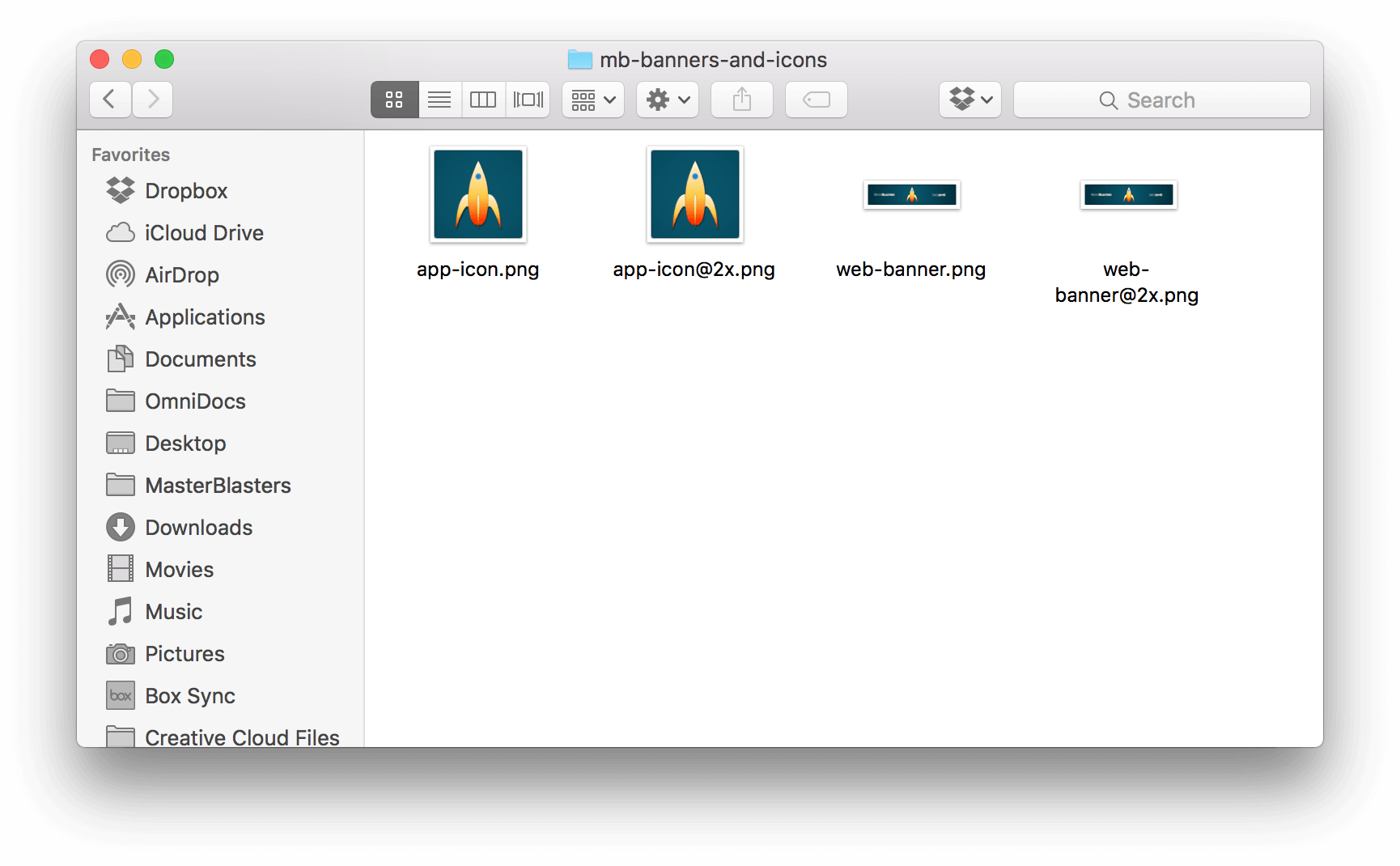
點(diǎn)擊 Export 按鈕血当,彈出保存界面,在 ** Where** 處選擇保存的位置禀忆,在 Export As 處輸入將會創(chuàng)建的新目錄名稱臊旭。點(diǎn)擊 Save 按鈕,切片將會保存在新創(chuàng)建的目錄里箩退。

在已有的項(xiàng)目中添加 Artboard
現(xiàn)在你應(yīng)該明白了 Artboard 是如何運(yùn)作的了离熏。除了一開始就添加 Artboard,更多時候我們會選擇先做好設(shè)計(jì)稿戴涝,然后再選擇想導(dǎo)出的切片區(qū)域滋戳,添加的方式是一樣的,只要記住一點(diǎn):Artboard 只影響在它位置上方的圖層啥刻。