作者:Fadeoc Khaos鏈接:https://www.zhihu.com/question/34219998/answer/58211568來源:知乎著作權(quán)歸作者所有,轉(zhuǎn)載請聯(lián)系作者獲得授權(quán)。
1 什么是 DOM你可以把 DOM 看成節(jié)點(diǎn)

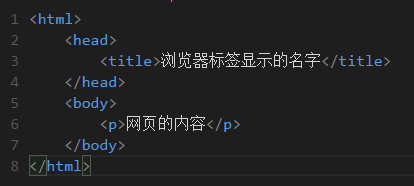
上圖是一個 html 文件,也就是網(wǎng)頁的結(jié)構(gòu)劲装。
html 標(biāo)簽是一個節(jié)點(diǎn)(Node)。
head斧蜕、title号显、body、p 標(biāo)簽都是節(jié)點(diǎn)鹦倚。
嵌套其他節(jié)點(diǎn)的節(jié)點(diǎn)叫做父節(jié)點(diǎn)河质。
被嵌套的節(jié)點(diǎn)叫做子節(jié)點(diǎn)。
同一個父節(jié)點(diǎn)下的節(jié)點(diǎn)叫做兄弟節(jié)點(diǎn)震叙。
父親的父親以及上溯十八代祖宗叫做祖先節(jié)點(diǎn)掀鹅。
兒子的兒子以及子子孫孫無窮匱也叫做后代節(jié)點(diǎn)。
2 DOM 有什么用通過 DOM 你可以改變網(wǎng)頁媒楼。
你可以使用 Javascript 語言來操作 DOM 以改變網(wǎng)頁乐尊。
為了改變網(wǎng)頁,你必須告訴 Javascript 改變哪一個節(jié)點(diǎn)划址。這就是操作 DOM扔嵌。
比如:
在一個網(wǎng)頁中按下 F12限府,你的瀏覽器會打開控制臺(Console),你輸入

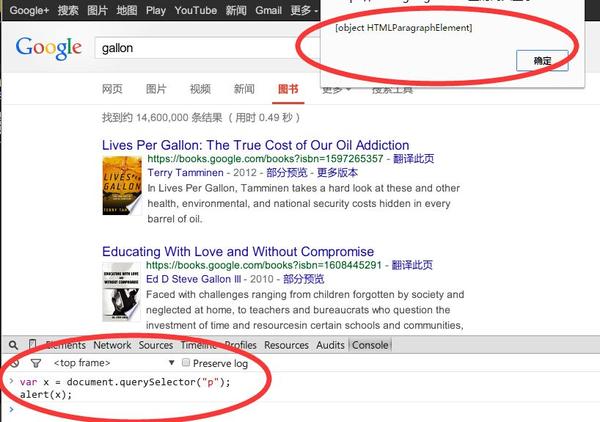
在一個網(wǎng)頁中按下 F12痢缎,你的瀏覽器會打開控制臺(Console)胁勺,你輸入var x = document.querySelector("p");alert(x);
第一行就是使用 Javascript 訪問 document 節(jié)點(diǎn),然后訪問節(jié)點(diǎn)中的第一個 P 節(jié)點(diǎn)独旷,將這個節(jié)點(diǎn)傳遞給變量 x署穗。等一下?什么是 document 節(jié)點(diǎn)嵌洼? Html 文件里沒這個標(biāo)簽吧甙啤?整個 Html 文件就是 document 節(jié)點(diǎn)咱台。
第二行通過 alert(x) 使瀏覽器彈出上面紅圈內(nèi)的內(nèi)容络拌,提示 x 是一個 html段落對象,p 就是段落回溺,p 的類型就是對象春贸。
如果你再輸入
x.innerHTML = "第一次成功的改變了DOM"
就會改變 P 內(nèi)的內(nèi)容。
如果你為以上內(nèi)容綁定一個鼠標(biāo)動作(事件)遗遵,比如 onclick (鼠標(biāo)點(diǎn)擊事件):
var x = document.querySelector("p");x.onclick = function(){ x.innerHTML = "第一次成功的改變了DOM";}
也就是點(diǎn)擊 P 元素的時候會調(diào)用這個 Javascript 函數(shù)萍恕,將 P 內(nèi)的文字改變。
既然點(diǎn)擊可以對 DOM 進(jìn)行改變车要,那么舉一反三允粤,所有的事件都可以,劃過翼岁,滾動等等类垫。
既然點(diǎn)擊可以讓 P 元素有所反饋,那么舉一反三琅坡,就可以讓所有的元素都根據(jù)事件進(jìn)行反饋悉患。
當(dāng)你在知乎的搜索欄輸入數(shù)據(jù)時,Javascript 捕獲到了你的輸入時間榆俺,對服務(wù)器使用異步查詢售躁,動態(tài)顯示搜索結(jié)果。
當(dāng)你向下滑動時茴晋,Javascript 捕獲到了你滑動的距離陪捷,根據(jù)距離的大小來判斷是否改變 DOM,進(jìn)而讓頂部的導(dǎo)航欄跟隨瀏覽器窗口滾動诺擅,免得你回頭去找市袖。
當(dāng)你點(diǎn)擊修改按鈕時,Javascript 捕獲到了這個按鈕的鼠標(biāo)點(diǎn)擊事件掀虎,反饋了一個可編輯的答案給你凌盯。
這回懂了?操作 DOM 可以讓你更改網(wǎng)頁的交互方式烹玉。所有網(wǎng)頁的交互都依賴這種 DOM 技術(shù)驰怎,即使不用 Javascript,也可以使用其他語言來操作 DOM二打。DOM 是一顆樹县忌,樹枝和樹葉都做了編號,你告訴一個腳本继效,一個函數(shù)去尋找哪一個枝干的哪一個葉子症杏,對這個葉子做什么改變。
3 怎么學(xué)習(xí) DOM練習(xí)瑞信,練習(xí)厉颤,練習(xí)。
document.getElementById("wonb")凡简,訪問 id 為 wonb 的節(jié)點(diǎn)逼友。
document.getElementsByClassName("yesninb"),訪問 class 為 yesninb 的節(jié)點(diǎn)秤涩。注意帜乞,class 在 DOM 中允許出現(xiàn)多次(廢話這就是 class 存在的意義),因此哪怕只有一個 class 為 yesninb 的節(jié)點(diǎn)筐眷,返回的也是一個數(shù)組黎烈。
既然是數(shù)組,如果你將它傳遞給 var y匀谣,那么你訪問這唯一的該死的節(jié)點(diǎn)時照棋,就要使用 y[0],而不是 y武翎,因?yàn)?y 代表的是數(shù)組而不是它其中的元素必怜。
4 如果你看懂了你可以隨便搜索一下 DOM,結(jié)合自己的 html 文件練習(xí)一下操作常用 DOM 節(jié)點(diǎn)的方式后频。
W3C 等入門網(wǎng)站介紹了常用的 DOM 方法梳庆。
多做”跋В看一個方法膏执,實(shí)踐一下。
5 如果你看不懂去學(xué) HTML 露久, 以及 Javascript 的前三章更米。
6 進(jìn)階Javascript 不能夠真正改變 DOM,它僅僅是改變呈現(xiàn)內(nèi)容毫痕,當(dāng)你刷新的時候就會發(fā)現(xiàn)我靠這怎么他媽的什么都還原了征峦。
但是你可以把這些改變傳遞給服務(wù)器迟几,由后端比如 PHP 來進(jìn)行后續(xù)的操作, PHP 可以改變底層數(shù)據(jù)栏笆。
用戶的交互比如彈窗等等根本沒必要讓服務(wù)器也跟著摻和类腮,why? 因?yàn)榻换ブ皇菚簳r的,用完了蛉加,還要變成默認(rèn)的蚜枢,不需要你保存到服務(wù)器,只要保證你點(diǎn)擊的時候有反饋就行了针饥。
這就是前端厂抽。
HTML 表達(dá)靜態(tài)結(jié)構(gòu)(有哪些元素,每個元素代表什么意義丁眼,而不是內(nèi)容)
CSS 呈現(xiàn)美化(元素的顏色筷凤,形狀,布局)
Javascript 負(fù)責(zé)動態(tài)交互(操作 DOM苞七,使用 Ajax 進(jìn)行異步刷新嵌施,與服務(wù)器交互)