span標(biāo)簽是被用來(lái)組合文檔中的行內(nèi)元素。span?沒有固定的格式表現(xiàn)跑揉。當(dāng)對(duì)它應(yīng)用樣式時(shí)惨好,它會(huì)產(chǎn)生視覺上的變化。當(dāng)內(nèi)容過長(zhǎng)時(shí)忽舟,我們可以通過overflow:?hidden;設(shè)置隱藏溢出部分双妨,但有的應(yīng)用場(chǎng)景下我們希望內(nèi)容能夠自動(dòng)換行,比如商城的產(chǎn)品信息展示里的產(chǎn)品名稱叮阅。
這里我們需要用到的就是CSS里的white-space屬性刁品。white-space 屬性設(shè)置如何處理元素內(nèi)的空白。相關(guān)屬性值如下:
normal??? 默認(rèn)值浩姥,空白會(huì)被瀏覽器忽略挑随。
pre? ???? 空白會(huì)被瀏覽器保留。其行為方式類似 HTML 中的 <pre> 標(biāo)簽勒叠。
nowrap?? 文本不會(huì)換行兜挨,文本會(huì)在在同一行上繼續(xù)膏孟,直到遇到 <br> 標(biāo)簽為止。
pre-wrap?????? 保留空白符序列拌汇,但是正常地進(jìn)行換行柒桑。
pre-line? 合并空白符序列,但是保留換行符噪舀。
inherit??? 規(guī)定應(yīng)該從父元素繼承 white-space 屬性的值幕垦。
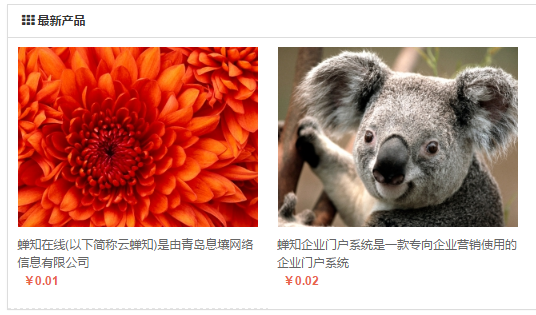
我們可以使用normal或pre-wrap來(lái)設(shè)置換行,下面我直接通過一個(gè)案例來(lái)演示一下傅联,這里我本地用的是蟬知建站系統(tǒng) 的商城功能先改,默認(rèn)效果如下:

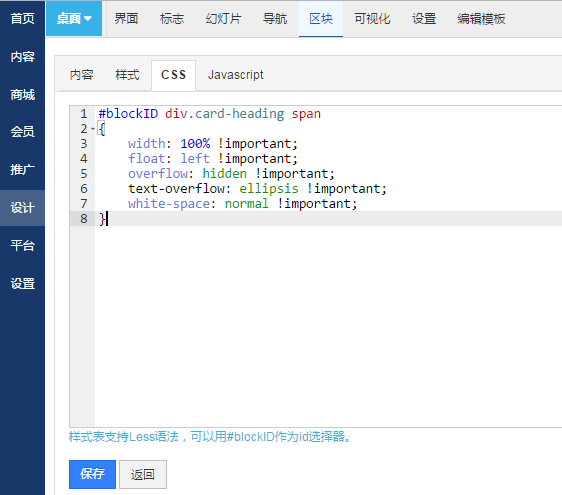
因?yàn)闃?biāo)題過長(zhǎng),后面的被忽略隱藏了≌糇撸現(xiàn)在我想讓標(biāo)題顯示完整并自動(dòng)換行仇奶,價(jià)格在標(biāo)題下面顯示。我們?cè)诤笈_(tái)產(chǎn)品區(qū)塊的CSS框里直接通過CSS代碼控制樣式:
#blockID div.card-heading span
{
width: 100% !important;
float: left !important;
overflow: hidden !important;
text-overflow: ellipsis !important;
white-space: normal !important;
}
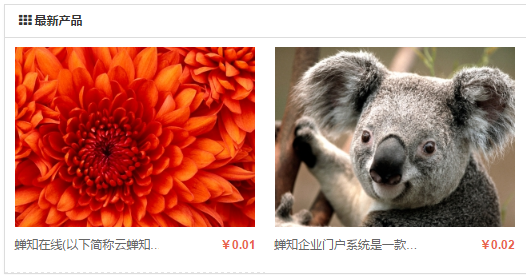
最后我們來(lái)看下最終效果及客戶案例: