今天這篇文章應該算是Material Design系列的補充篇养叛,因為這篇文章本來應該放到前面講的翠忠,因為講的是主題嘛形入,對于一些狀態(tài)和顏色的介紹,因為我們一新建一個項目時藕赞,系統(tǒng)自帶了三個屬性的顏色成肘,現(xiàn)在就重點介紹這三個顏色屬性的意義和作用。講明白這個斧蜕,留著以后講別的用双霍。
最常用的三個顏色屬性
- colorPrimary
- colorPrimaryDark
- colorAccent
這三個分別代表什么意思呢?
- colorPrimaryDark 是狀態(tài)欄底色
- colorPrimary 如果你不手動自己去修改toolbar背景色的話,它就是默認的toolbar背景色
- colorAccent 各控制元件(比如:checkbox洒闸、switch 或是 radio) 被勾選 (checked) 或是選定 (selected) 的顏色
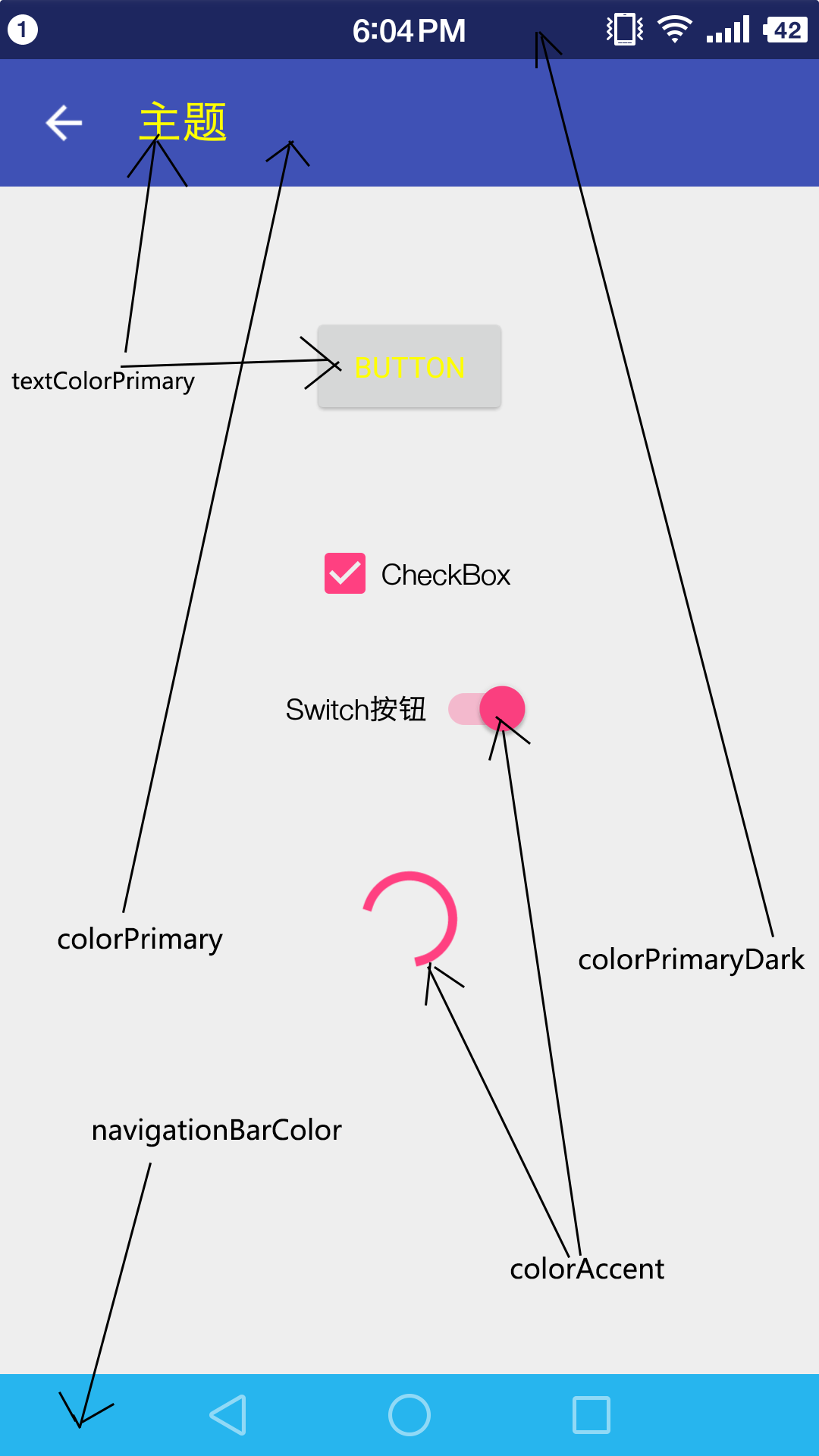
文字描述可能還不是很直觀染坯,來看張圖,如下:

其他屬性相關(guān)介紹
- navigationBarColor 導航欄的背景色丘逸,但只能用在 API Level 21 以上的版本单鹿,也就是5.0以上才可以
- windowBackground App 的背景色
- colorControlNormal 這個也只能在API21以上才能用各控制元件的預設(shè)顏色和colorAccent正好對應
在Style上設(shè)置
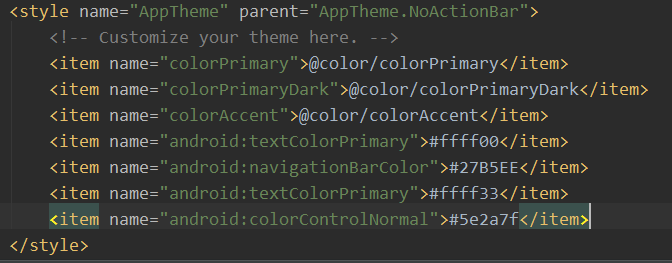
以上的顏色屬性均是在 style 的屬性中設(shè)置。如下:

關(guān)于這些顏色的屬性介紹就到這里了深纲,相信大家應該都明白了仲锄。要是光講這些文章有點短,不太充實囤萤,所以今天我們再補充兩個非常簡單的 Material Design 風格的控件昼窗,可能大家都知道了,知道的就不用看了哈涛舍,略過就好澄惊。
TextInputLayout
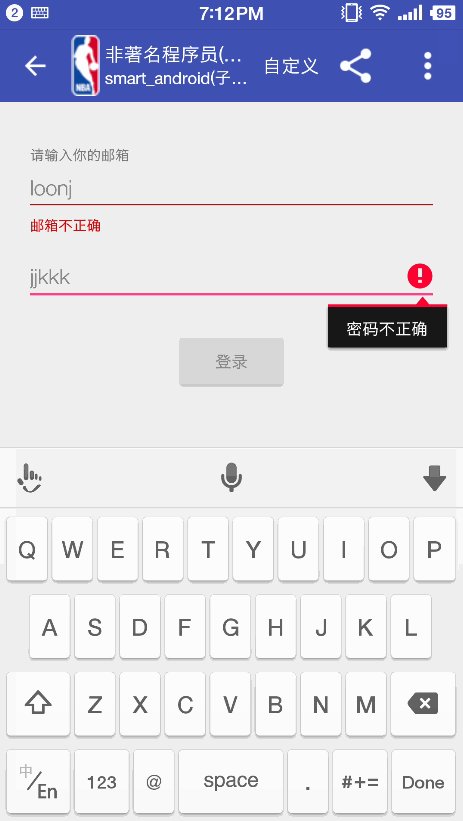
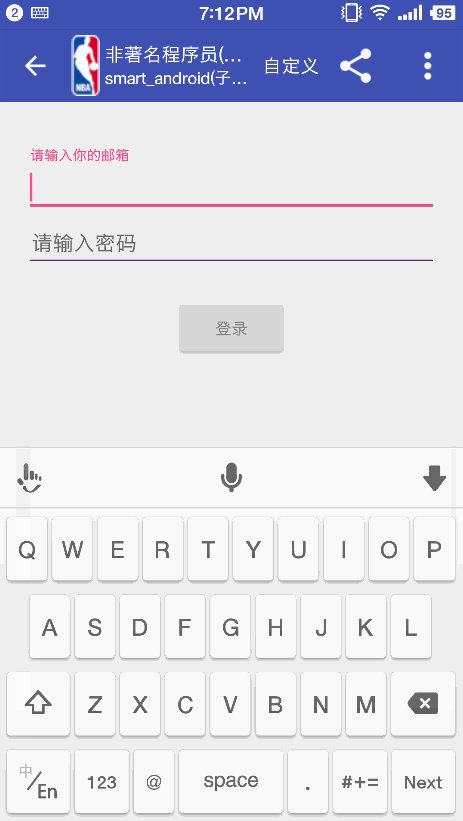
TextInputLayout繼承LinearLayout,因此我們需要將EditView包含在TextInputLayout之內(nèi)才可以使用富雅,言外之意:TextInputLayout不能單獨使用掸驱。里面可以包含一個且只能有一個EditText,與傳統(tǒng)的EditText不同,在輸入時EditText的hint提示文字會滑到上方没佑,在用戶輸入的同時提示用戶當前要輸入的是什么毕贼,同時還可以設(shè)置輸入錯誤的提示信息。
代碼布局如下:
<android.support.design.widget.TextInputLayout
android:id="@+id/email_textlayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="35dp"
>
<EditText
android:id="@+id/email_et"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="請輸入你的郵箱"
android:inputType="textEmailAddress"
android:textColor="@color/text_color"/>
</android.support.design.widget.TextInputLayout>
TextInputLayout常用的方法有如下:
- setHint():設(shè)置提示語蛤奢。
- getEditText():得到TextInputLayout中的EditView控件鬼癣。
- setErrorEnabled():設(shè)置是否可以顯示錯誤信息。
- setError():設(shè)置當用戶輸入錯誤時彈出的錯誤信息啤贩。
特別注意:TextInputLayout不能單獨使用待秃,必須包裹EditView組件,且只能一個,設(shè)置錯誤提示信息時一定要先setErrorEnabled(true);再設(shè)置setError()痹屹。
TextInputEditText
TextInputEditText和TextInputLayout類似章郁,Design包還有一個組件TextInputEditText,它繼承了AppCompatEditText,可以在右側(cè)顯示出錯誤信息的小彈窗提示。用法和TextInputEditText類似志衍,而且不用設(shè)置錯誤信息消除暖庄,重新在TextInputEditText輸出會自動取消,非常的靈活和人性化楼肪。
用法很簡單:
<android.support.design.widget.TextInputEditText
android:id="@+id/pwd_et"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:hint="請輸入密碼"
android:inputType="textEmailAddress"
android:textColor="@color/text_color"/>
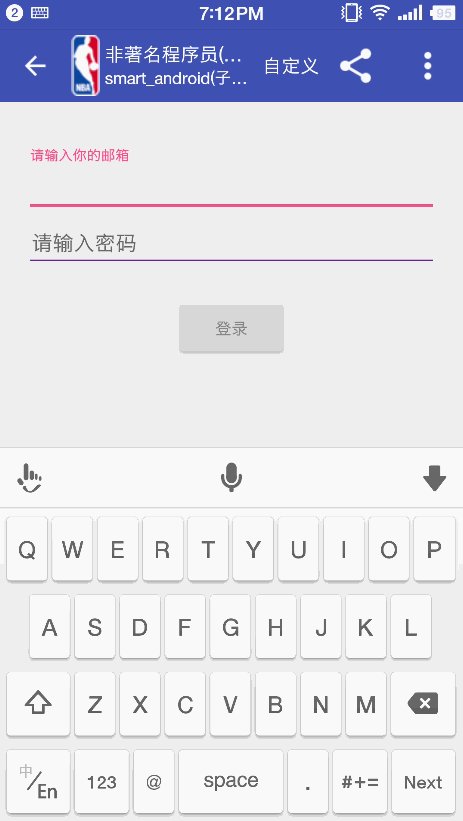
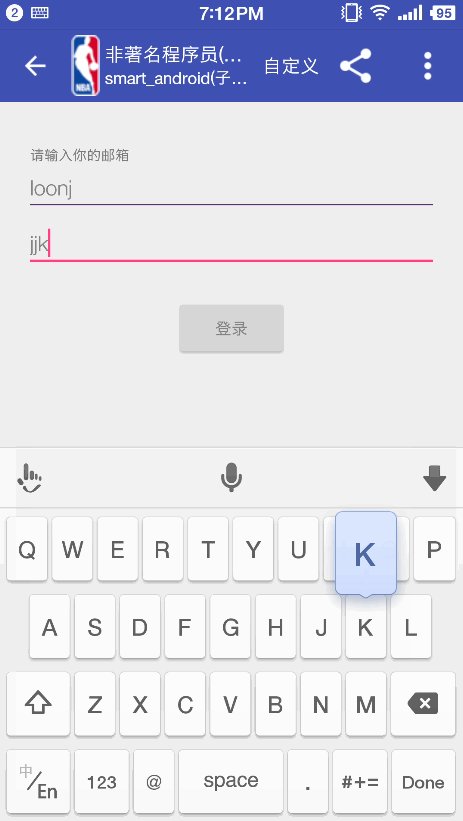
效果圖

到這里今天的內(nèi)容就講完了培廓,Material Design系列其實還沒有完,今天講了主題樣式春叫,下次就有可能講根據(jù)主題樣式設(shè)置夜間模式肩钠,還有以后的轉(zhuǎn)場動畫等內(nèi)容俘侠。這個系列可能有些基礎(chǔ),但是眾口難調(diào)還請大家理解蔬将,會的同學可以略過爷速,不會的就好好學習∠蓟常總之惫东,都是為了大家更進一步。重口難調(diào)毙石,還請大家理解廉沮。
這個系列的講解和實例都會整理在一個demo里,demo的github地址:https://github.com/loonggg/MaterialDesignDemo 去star吧徐矩,我會慢慢完善的滞时。