Modal 模態(tài)框
標(biāo)簽(空格分隔): modal
什么叫做模態(tài)框
modal:
- adj.模態(tài)的;形態(tài)上的;情態(tài)的
- n.莫代爾(一種新型纖維素纖維)
模態(tài)對話框(Modal DialogueBox,又叫做模式對話框)岳枷,是指在用戶想要對對話框以外的應(yīng)用程序進(jìn)行操作時,必須首先對該對話框進(jìn)行響應(yīng)。如單擊【確定】或【取消】按鈕等將該對話框關(guān)閉跺株。
模態(tài)框分類
一般來說,Windows應(yīng)用程序中脖卖,對話框分為模態(tài)對話框和非模態(tài)對話框兩種乒省。
區(qū)別
二者的區(qū)別在于當(dāng)對話框打開時,是否允許用戶進(jìn)行其他對象的操作畦木。
模態(tài)對話框壟斷了用戶的輸入袖扛。當(dāng)一個模態(tài)對話框打開時,用戶只能與該對話框進(jìn)行交互,而其他用戶界面對象收不到輸入信息蛆封。模態(tài)對話框下唇礁,用戶需要操作目標(biāo)對話框就必須先操作模態(tài)對話框。 非模態(tài)對話框(Nonmodal DialogueBox惨篱,又叫做無模式對話框)盏筐,與模態(tài)對話框不同,當(dāng)用戶打開非模態(tài)對話框時砸讳,依然可以操作其他窗口琢融。
總結(jié)
模態(tài)對話框:用戶可以對其它對象進(jìn)行操作,模態(tài)框打開時用戶不可以操作其它窗口簿寂。
非模態(tài)對話框:用戶只能與該對話框進(jìn)行交互漾抬,當(dāng)非模態(tài)對話框打開時,依然可以操作其它窗口常遂。
modal在bootstrap中的樣例:
<!-- 模態(tài)框(Modal) -->
<div class="modal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close">×</button>
<h4 class="modal-title">模態(tài)框(Modal)標(biāo)題</h4>
</div>
<div class="modal-body">這里顯示文本</div>
<div class="modal-footer clearfix">
<button type="button" class="btn btn-default">關(guān)閉</button>
<button type="button" class="btn btn-primary">提交更改</button>
</div>
</div>
</div>
</div>
<!-- /modal -->
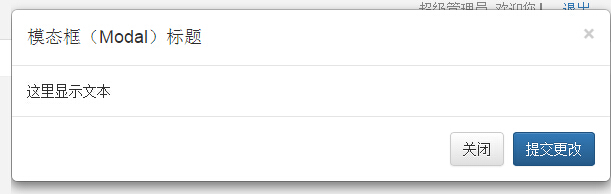
顯示結(jié)果:

bootstrap 中模態(tài)框布局結(jié)構(gòu):
- | modal
- | - modal-dialog
- | - | - modal-content
- | - | - | - modal-header
- | - | - | - modal-body
- | - | - | - modal-footer
bootstrap 中對于不同大小的模態(tài)框做了相關(guān)定義:
-lg:900px;
-md:600px;
-sm:300px;
| 代碼 | 解釋 |
|---|---|
| div id="example" | 分配給相關(guān) div 的 id奋蔚,id 的值指向后邊要實(shí)現(xiàn) modal(模態(tài)框)的 JavaScript。 |
| class="modal hide fade in" | Bootstrap CSS 的四個 class - modal烈钞、hide泊碑、fade 和 in,用于設(shè)置 modal(模態(tài)框)的布局毯欣。 |
| style="display: none; | 用于保持模態(tài)窗口可見馒过,直到觸發(fā)器觸發(fā)(比如點(diǎn)擊相關(guān)按鈕)。 |
| div class="modal-header" | modal-header 適用于定義模態(tài)窗口標(biāo)題樣式的 class酗钞。 |
| data-dismiss="modal" | data-dismiss 是一個定制的 HTML5 data 屬性腹忽。用于關(guān)閉模態(tài)窗口。 |
| class="modal-body" | modal-body 是 Bootstrap 的一個 CSS class砚作,用于設(shè)置模態(tài)窗口主體的樣式窘奏。 |
| data-dismiss="modal" | HTML5 定制的 data 屬性 data-dismiss,用于關(guān)閉模態(tài)窗口葫录。 |
| data-toggle="modal" | HTML5 定制的 data 屬性 data-toggle着裹,用于打開模態(tài)窗口。 |