最近也是年底了,大家也是各忙各的钦扭,有的炫耀年終獎纫版,有的炫耀維多利亞的秘密。反正各種炫耀客情。
準(zhǔn)備
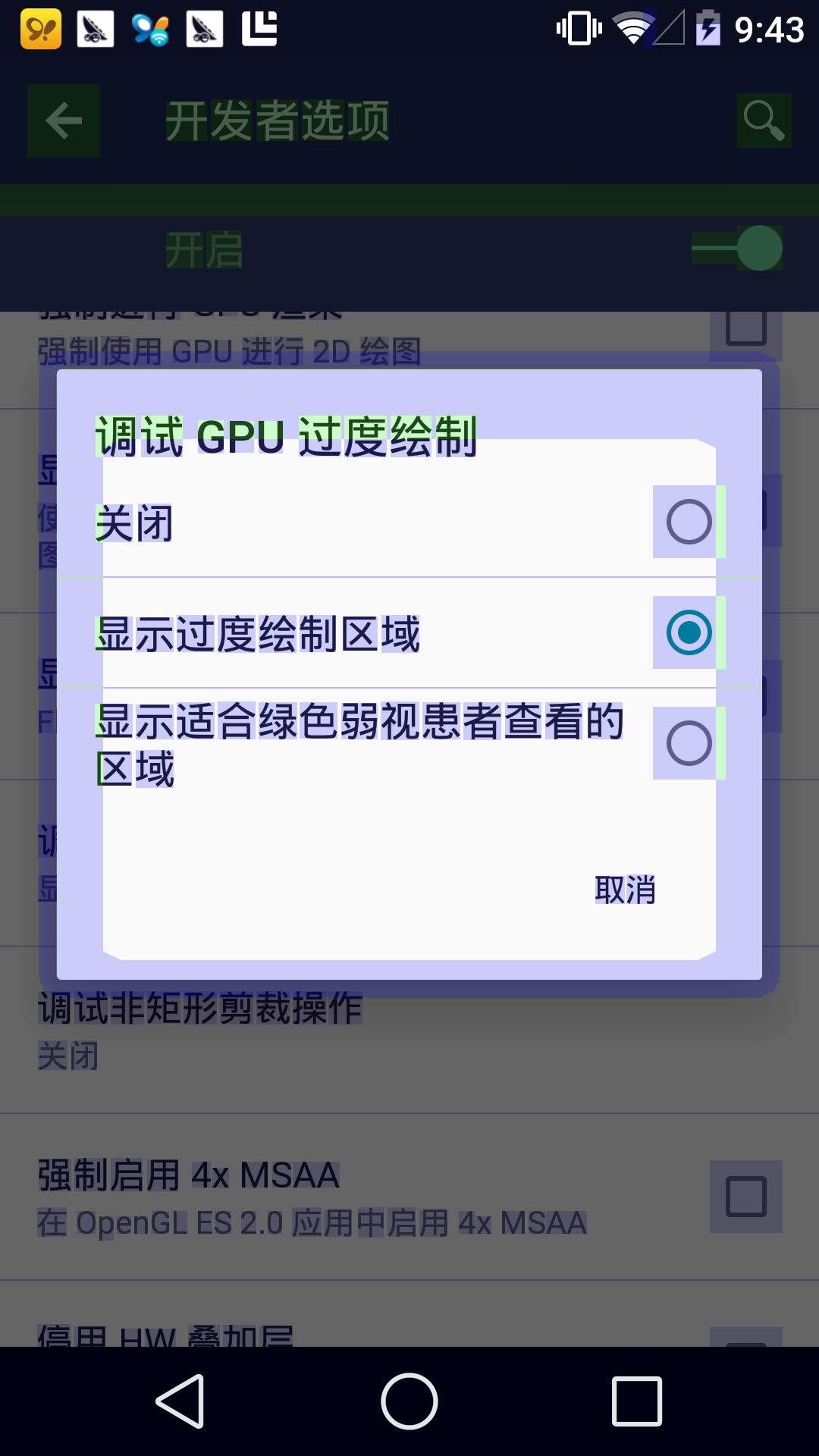
嗯其弊,你沒有進(jìn)錯癞己。這里是性能板塊。我們還是回歸正題吧瑞凑。畢竟在大話移動2.0上面我們也要說點(diǎn)性能的東西末秃。最近也是一邊在外演講一邊自己學(xué)習(xí)中。我們這里拿一個應(yīng)用來看吧籽御。首先打開手機(jī)中的該項(xiàng)設(shè)置练慕。

嘗試測試
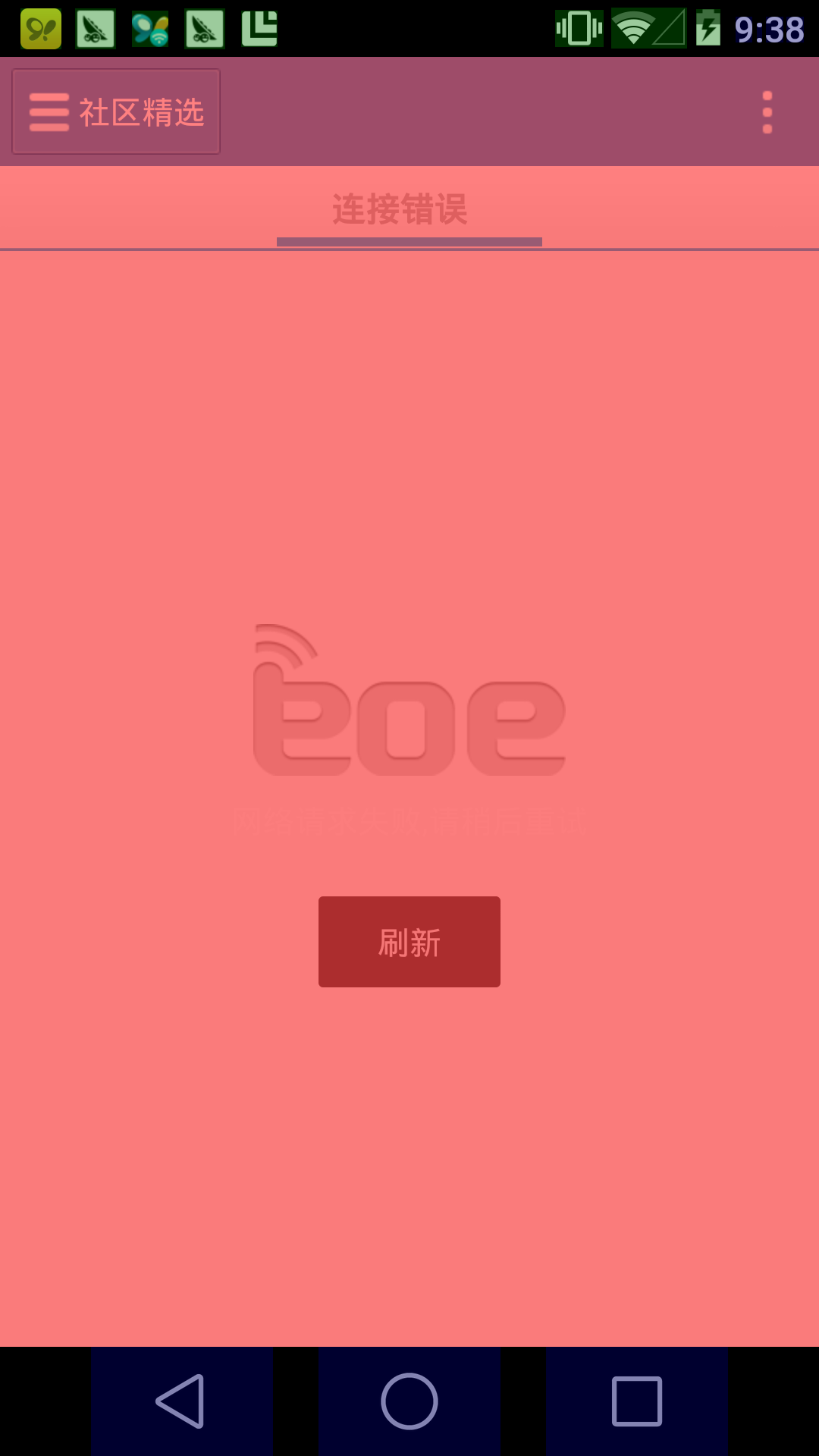
我們打開我們要測試的應(yīng)用(注意這個是一個demo),進(jìn)入主頁面之后我們看到如下的界面技掏。

也許有同學(xué)就要說了铃将,啊呀不對啊。這個顏色這樣了哑梳。有bug>⒀帧!鸠真!但是問題就在這里悯仙。到了這里我們根本不能算測試完畢,這個至少在正確的認(rèn)知中吠卷,這樣最多是測試不完整锡垄,因?yàn)槟悴⒉恢绬栴}出在哪里。所以接著我們還是要繼續(xù)做的祭隔,首先我們要來判斷是不是有問題货岭。
標(biāo)準(zhǔn)
GPU繪制過渡,
顏色標(biāo)識: 從好到差:藍(lán)-綠-淡紅-紅
藍(lán)色1x過度繪制
綠色2x過度繪制
淡紅色3x過度繪制
紅色超過4x過度繪制
那么大家大概能夠心里有數(shù)了疾渴。接著我們要來真正的測試了千贯。
排查
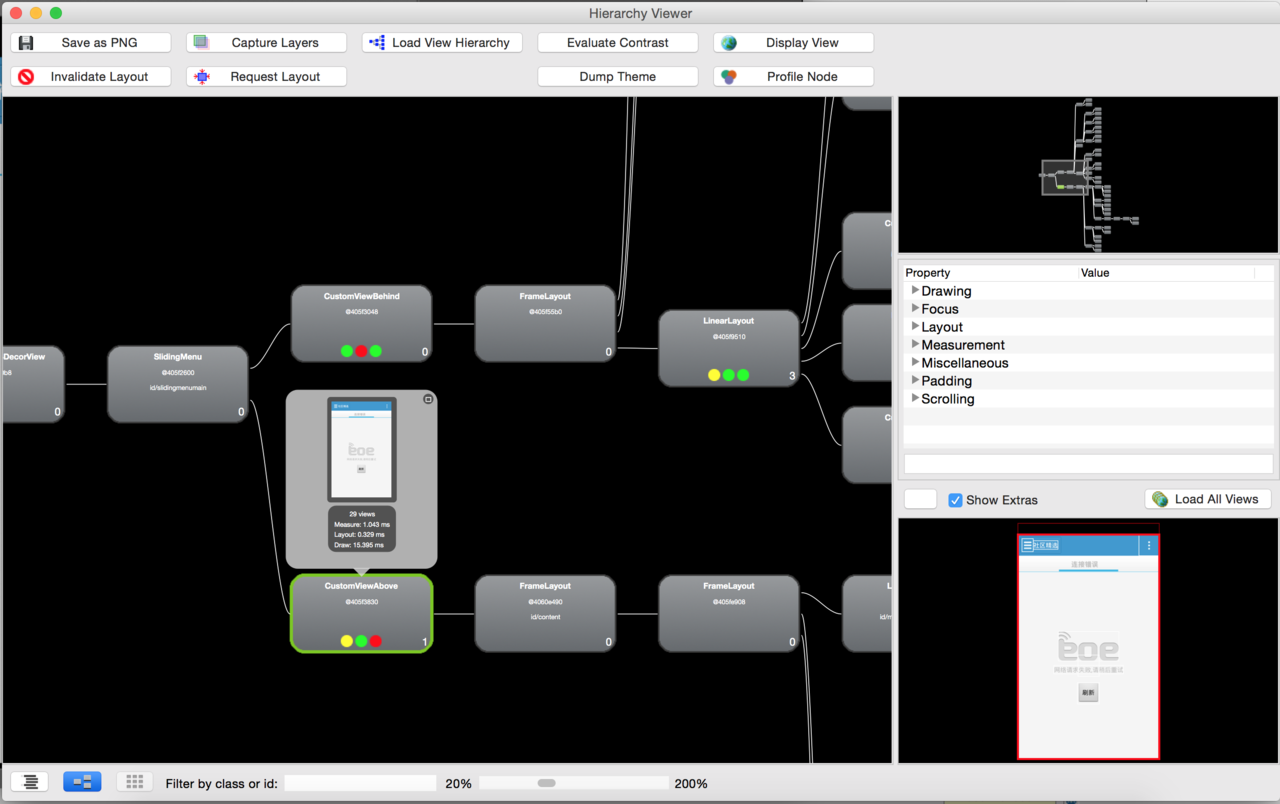
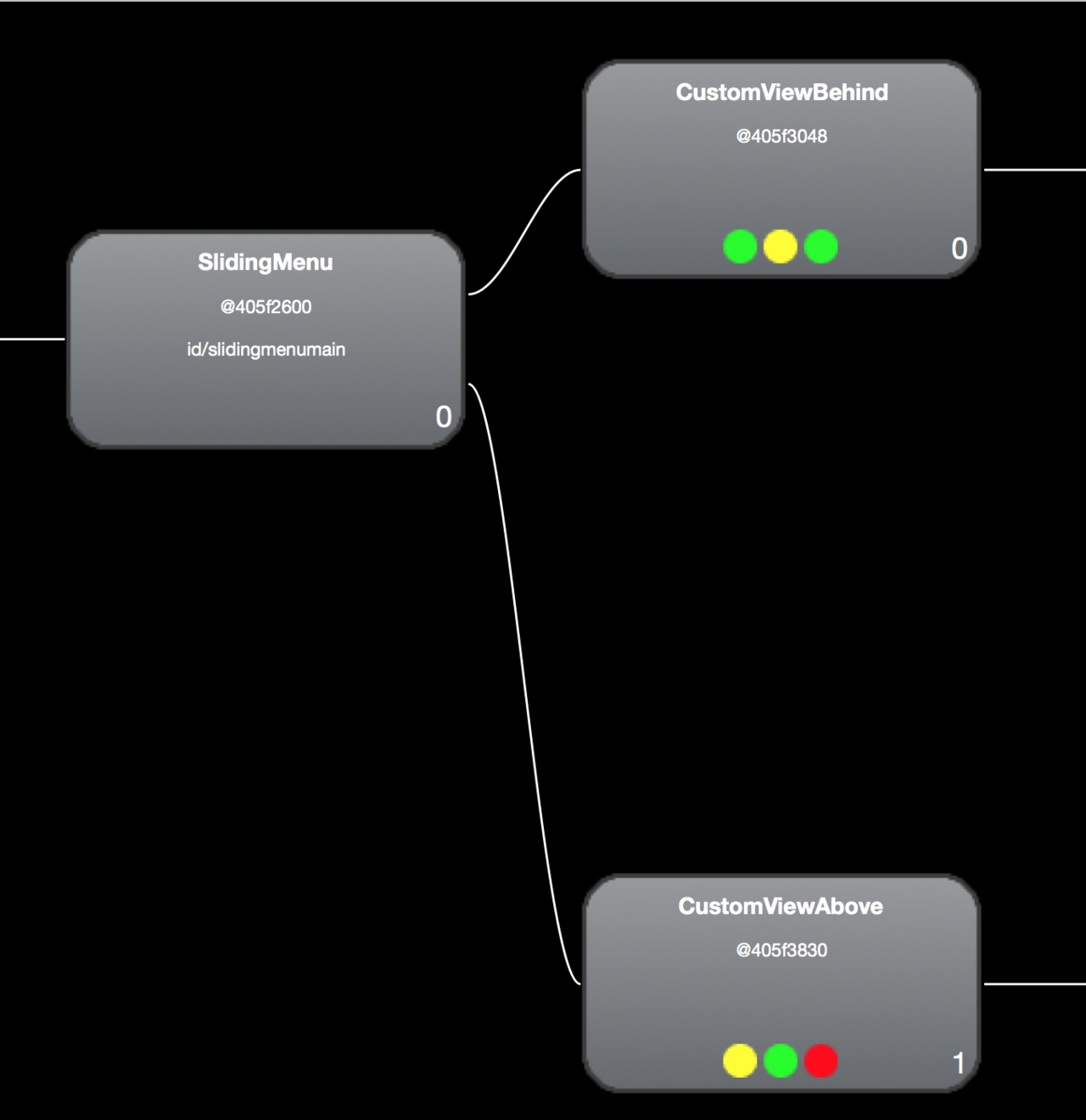
那么首先我們先來看下UI的結(jié)構(gòu)。如下圖搞坝,我們得知是CustomViewAbove這個View搔谴。


我們必須追查到代碼里,主要我們會關(guān)注兩個瞄沙。
- 構(gòu)造函數(shù)
- 重寫的各種draw的方法
我們在代碼中看到如下構(gòu)造方法和draw的方法己沛。
public CustomViewAbove(Context context) {
this(context, null);
}
public CustomViewAbove(Context context, AttributeSet attrs) {
super(context, attrs);
initCustomViewAbove();
}
void initCustomViewAbove() {
// setDescendantFocusability(FOCUS_AFTER_DESCENDANTS);
this.setBackgroundColor(getResources().getColor(
R.color.backColor));
setDescendantFocusability(FOCUS_BEFORE_DESCENDANTS);
setClickable(true);
setFocusable(true);
setWillNotDraw(false);
final Context context = getContext();
mScroller = new Scroller(context, sInterpolator);
final ViewConfiguration configuration = ViewConfiguration.get(context);
mTouchSlop = ViewConfigurationCompat
.getScaledPagingTouchSlop(configuration);
mMinimumVelocity = configuration.getScaledMinimumFlingVelocity();
mMaximumVelocity = configuration.getScaledMaximumFlingVelocity();
setInternalPageChangeListener(new SimpleOnPageChangeListener() {
public void onPageSelected(int position) {
if (mViewBehind != null) {
switch (position) {
case 0:
case 2:
mViewBehind.setChildrenEnabled(true);
break;
case 1:
mViewBehind.setChildrenEnabled(false);
break;
}
}
}
});
final float density = context.getResources().getDisplayMetrics().density;
mFlingDistance = (int) (MIN_DISTANCE_FOR_FLING * density);
}
首先我們從主界面上面可以看到是一個類似于fragment的控件的效果,Android的Views大家都知道是一個樹狀結(jié)構(gòu)距境,那么其實(shí)有很多肉眼看不到的view是不用去繪制的申尼。否則雖然看不到,但是依然會是影響性能的垫桂。我們經(jīng)過嘗試之后师幕,去掉了其中的
this.setBackgroundColor(getResources().getColor(
R.color.backColor));

在這里的setBackground其實(shí)本身是繪制背景的,但是由于View的重疊,用戶并看不到這層繪制,但是的確重復(fù)繪制了。所以從效果上面我們可以看到從紅色變成了淡紅旱函。
總結(jié)
大家不要上來就問測試怎么測試弱贼,安全怎么測試禾锤。性能和安全和你們執(zhí)行測試用例,和UI的功能自動化是兩回事兒。很多需要人為的介入分析和嘗試。并不是說用一個工具去檢測下有沒有問題捌朴,有就有,沒有就沒有那么簡單张抄。希望大家明白這點(diǎn)砂蔽。
by monkey