譯者注:我很喜歡工工整整的擺放哪些圖片什么的履怯,看的舒服裆泳,因為真的是太多了 要找或者替換的時候很煩,所以項目中我用了Android File Grouping這個插件 很好用 但是它只是解決了layout文件工禾,沒有解決其他資源文件分組蝗柔,這篇文章提供了非常好的方法民泵,不說了 去把我的項目重構(gòu)一遍。
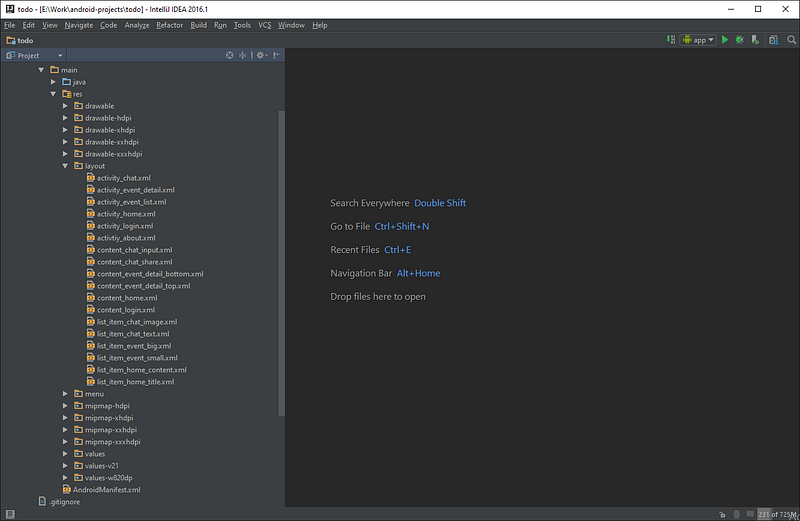
我們都知道android項目結(jié)構(gòu)長成下面這樣:所有的圖片放在drawble相應(yīng)文件夾栈妆,所有的布局文件放在layout文件夾。但是隨的項目開發(fā)文件越來越多嬉橙,慢慢的會發(fā)現(xiàn)導(dǎo)航和查找文件變得非常困難寥假。

一個界面一個資源文件夾
在這種情況下你的界面包含大量的layout,drawable,demension,那么有理由給你的每個界面建立一個單獨的資源文件夾

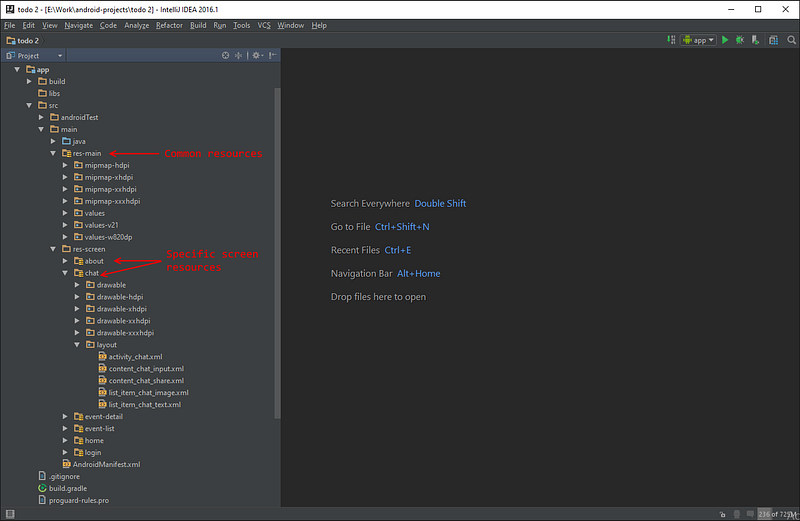
從上面的圖片我們可以看到2個根文件夾包含在main目錄中:
- res-main 包含那些在多個界面中用到的公共資源
- res-screen 包含各個界面的資源文件夾 例如:about,chat,event,details,event list,home,login等界面資源文件夾
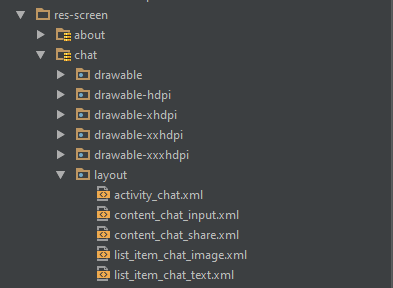
讓我們看一下chat界面的資源文件夾

chat本身包含幾個layout xml文件枫振,所以我們創(chuàng)建了chat->layout文件夾并把它們都移到里面萤彩。如果還有很多只在chat界面用到的png圖片蒋得,我們也把它們移到chat->drawable-hdpi,chat->drawable-xhdpi,chat->drawable-xxhdpi和chat->drawable-xxxhdpi對應(yīng)文件夾里面乒疏。
當(dāng)以后chat界面需要實現(xiàn)水平布局或者支持平板的時候饮焦,我們會創(chuàng)建layout-land和layout-sw720文件夾放在chat目錄下。
怎么讓gradle識別我們的資源文件夾
打開app.gradle文件在android塊中聲明sourceSets.更多資源合并信息請查看here
sourceSets {
main {
res.srcDirs = [
'src/main/res-main',
'src/main/res-screen/about',
'src/main/res-screen/chat',
'src/main/res-screen/event-detail',
'src/main/res-screen/event-list',
'src/main/res-screen/home',
'src/main/res-screen/login',
]
}
}
注意:上面所有的操作確保你在Project模式下進行
總結(jié)
如果你的項目很大转绷,并且想要組織你的文件夾以便快速查看相關(guān)界面的layout,drawables,values等等硼啤,最好嘗試使用每屏一個資源文件夾的android項目結(jié)構(gòu)。