官方最新:View Programming Guide for iOS

前言##
前些日子,我發(fā)布一個(gè)蘋果官方文檔的翻譯效床,之后就有不少同學(xué)朋友問(wèn)我:翻譯蘋果官方文檔能做什么,開發(fā)過(guò)程用到的時(shí)候很少,浪費(fèi)時(shí)間漠趁,還又沒(méi)什么用扁凛。今天,剛好有時(shí)間闯传,就在此申明一下翻譯蘋果官方文檔的實(shí)質(zhì)作用:
- 首先谨朝,翻譯官方文檔可以提高自身英語(yǔ)閱讀能力和理解能力,增大自己的詞匯量甥绿,良好的英語(yǔ)基礎(chǔ)會(huì)讓工作效率更上一層樓的字币;
- 其次,對(duì)于iOS開發(fā)而言共缕,官方文檔可以讓你更好地理解每一個(gè)技術(shù)點(diǎn)實(shí)現(xiàn)的基本原理洗出,知其然更要知其所以然,這樣對(duì)iOS開發(fā)的進(jìn)階者和初學(xué)者都有很大的幫助图谷;
- 最后翩活,翻譯官方文檔可以讓你更加全神貫注,寫代碼的過(guò)中會(huì)出現(xiàn)分神便贵、思維混沌等現(xiàn)象菠镇,這時(shí)候翻譯點(diǎn)英文資料可以讓你靜下心來(lái),我已試過(guò)承璃,很有幫助利耍;
還有一點(diǎn),蘋果官方文檔實(shí)屬繁多盔粹,全部按部就班的翻譯會(huì)耗時(shí)很長(zhǎng)隘梨。為提高此翻譯文章實(shí)質(zhì)作用,特懇請(qǐng)大家能給一些指引舷嗡,大家可以把日常工作用到的章節(jié)私信評(píng)論給我轴猎,我用業(yè)余時(shí)間把這些急需的章節(jié)翻譯出來(lái),貢獻(xiàn)給大家进萄,當(dāng)然税稼,翻譯的文章難免有不足的地方,還望各位好友指出垮斯,以提高文章質(zhì)量。
視圖和窗口體系結(jié)構(gòu)##
視圖和窗口呈現(xiàn)應(yīng)用的交互界面并且處理交互事件只祠。UIKit和其他系統(tǒng)框架提供大量可以使用而很少改動(dòng)或無(wú)需改動(dòng)的視圖兜蠕。你也可以在與標(biāo)準(zhǔn)視圖呈現(xiàn)內(nèi)容不同的地方設(shè)置自定義視圖。
無(wú)論你是使用系統(tǒng)視圖還是自定義視圖抛寝,都需要理解由UIVIew和UIWindow類所提供的基礎(chǔ)結(jié)構(gòu)熊杨。這些類提供復(fù)雜的設(shè)施來(lái)管理視圖的布局和顯示曙旭。理解這些設(shè)施是如何工作的對(duì)于確保在應(yīng)用發(fā)生變化時(shí)視圖可以正常工作是非常重要的。
視圖結(jié)構(gòu)的基本原理####
- 表面上晶府,你可能想去做的就是處理視圖對(duì)象(UIView的子類).一個(gè)視圖對(duì)象規(guī)定了視圖上矩形區(qū)域桂躏,并且在矩形區(qū)域上處理繪畫和觸摸事件。視圖也可以是其他一些視圖的父類川陆,協(xié)調(diào)那些視圖的位置和尺寸剂习。UIView的大部分工作用于管理視圖之間的關(guān)系,但也可根據(jù)自己的需要自定義視圖默認(rèn)的行為较沪。
- 視圖與核心動(dòng)畫層合力處理視圖內(nèi)容修改和動(dòng)畫顯示鳞绕。在UIKit的每個(gè)視圖都是由一個(gè)圖層對(duì)象(通常都是 CALayer的子類)支持,這些圖層管理視圖的存儲(chǔ)回存以及處理視圖相關(guān)的動(dòng)畫尸曼。大部分的操作都得通過(guò)UIView的接口们何。然而,在那些你需要的控制遠(yuǎn)多于視圖渲染和動(dòng)畫行為的情形下控轿,你需要通過(guò)圖層來(lái)執(zhí)行相應(yīng)的操作冤竹。
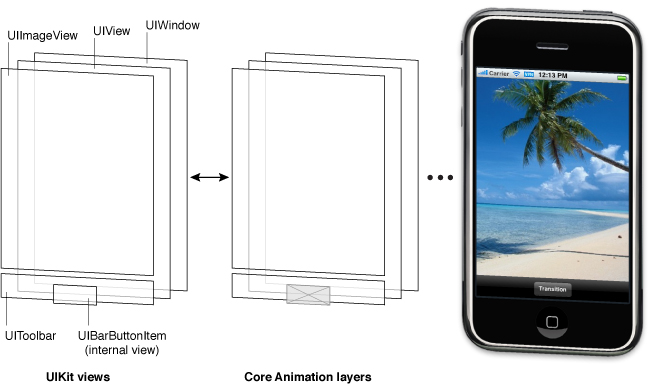
- 為理解視圖和圖層的關(guān)系,下面的例子會(huì)對(duì)你有所幫助茬射。圖1-1展示了從視圖切換例子應(yīng)用到底層核心動(dòng)畫層的關(guān)系鹦蠕。應(yīng)用中的視圖包括窗口(本身也是視圖),一個(gè)作為視圖容器的UIView對(duì)象躲株,一個(gè)圖片視圖片部,一個(gè)展示控制的工具條,一個(gè)條按鈕項(xiàng)(它本身不是視圖霜定,但他管理內(nèi)部的視圖)档悠。每個(gè)視圖都有一個(gè)響應(yīng)圖層,并且可以通過(guò)視圖的 layer屬性訪問(wèn)到其中望浩,由于條按鈕項(xiàng)不是視圖辖所,故不能直接訪問(wèn)它的 layer屬性。在這些圖層對(duì)象的后面是核心動(dòng)畫渲染對(duì)象和用于管理屏幕具體像素的硬件緩沖區(qū)磨德。
 圖1-1例子應(yīng)用視圖的體系結(jié)構(gòu)
圖1-1例子應(yīng)用視圖的體系結(jié)構(gòu) - 使用核心動(dòng)畫圖層對(duì)象對(duì)于性能提升有重要的意義缘回。盡可能少的調(diào)用視圖對(duì)象的繪制代碼,一旦代碼被調(diào)用典挑,就會(huì)被核心動(dòng)畫緩存下來(lái)酥宴,以便以后盡可能的復(fù)用。復(fù)用已渲染好的內(nèi)容可以消除更新視圖所帶來(lái)的高消耗的繪制周期您觉。在動(dòng)畫過(guò)程中拙寡,復(fù)用已存在的內(nèi)容是相當(dāng)重要的。這種復(fù)用機(jī)制與創(chuàng)建新的內(nèi)容相比琳水,消耗的成本更低肆糕。
視圖層次和子視圖的管理####
- 一個(gè)視圖在呈現(xiàn)自身內(nèi)容之外般堆,還可以作為其他視圖的容器。當(dāng)一個(gè)視圖包含另一個(gè)視圖時(shí)诚啃,兩個(gè)視圖間的父子關(guān)系就創(chuàng)建出來(lái)了淮摔。在關(guān)系中,孩子視圖就是子視圖始赎,父親視圖就是超視圖和橙。這種關(guān)系的創(chuàng)建對(duì)于應(yīng)用的虛擬外表和行為具有重要的意義。
- 表面上极阅,子視圖掩蓋全部或部分父視圖的內(nèi)容胃碾。如果子視圖是完全不透明的,有子視圖組成的區(qū)域?qū)?huì)完全掩蓋父視圖相應(yīng)地區(qū)域筋搏。如果子視圖部分透明仆百,在屏幕顯示之前,父視圖和子視圖的內(nèi)容就會(huì)混合在一起奔脐。每一個(gè)父視圖都將子視圖存儲(chǔ)在一個(gè)有序的數(shù)組中俄周,這個(gè)順序影響著每個(gè)子視圖可視度。如果兩個(gè)兄弟視圖相互重疊髓迎,最后加入的視圖將會(huì)最先顯示峦朗。
- 父子視圖的關(guān)系也影響著一些視圖行為。改變父視圖大小會(huì)產(chǎn)生波浪作用排龄,導(dǎo)致子視圖的位置和尺寸也隨之變化波势。當(dāng)父視圖的尺寸發(fā)生變化時(shí),使用視圖的調(diào)整功能以恰當(dāng)?shù)呐渲靡晥D橄维。另一些影響子視圖的變化有:隱藏父視圖尺铣、改變父視圖的透明度、將數(shù)學(xué)變化應(yīng)用到父視圖的坐標(biāo)系統(tǒng)中争舞。
- 在視圖層次中管理視圖決定著你的應(yīng)用是如何響應(yīng)事件的凛忿。當(dāng)在特定視圖中發(fā)生觸摸事件時(shí),系統(tǒng)將會(huì)把帶有觸摸信息的事件對(duì)象直接發(fā)送到視圖的處理機(jī)制中竞川。然而店溢,如果視圖沒(méi)有處理特定的觸摸事件時(shí),它將會(huì)把事件對(duì)象傳送到父視圖委乌。如果父視圖沒(méi)有處理事件床牧,將會(huì)把事件對(duì)象傳遞到父視圖的父視圖,以此類推遭贸,直到響應(yīng)鏈叠赦。特定的視圖也會(huì)將事件對(duì)象傳遞到介于中間的響應(yīng)對(duì)象,例如視圖控制器。如果沒(méi)有對(duì)象處理該事件除秀,最終達(dá)到拋棄它的應(yīng)用對(duì)象。(
寫于16.4.1)
視圖繪制周期####
- 視圖類使用一種按需繪畫模式呈現(xiàn)內(nèi)容算利。當(dāng)視圖第一次出現(xiàn)在屏幕上册踩,系統(tǒng)將會(huì)請(qǐng)求繪制其內(nèi)容。系統(tǒng)捕獲內(nèi)容的快照效拭,并將此快照作為視圖的虛擬顯示暂吉。如果你從不想改變視圖內(nèi)容,那么視圖的繪制代碼可能從不會(huì)再次調(diào)用缎患∧降模快照被復(fù)用在包括視圖在內(nèi)的大部分操作。如果你改變了這個(gè)內(nèi)容挤渔,你通知系統(tǒng)視圖已發(fā)生改變肮街。視圖將會(huì)重復(fù)繪制視圖和捕獲快照的過(guò)程。
- 當(dāng)你視圖的內(nèi)容改變時(shí)判导,你沒(méi)有直接重新繪制這些改變嫉父。相反,你可以使用setNeedsDisplay或者setNeedsDisplayInRect:方法使你的視圖失效眼刃。這些方法會(huì)告訴系統(tǒng)這些已改變內(nèi)容的視圖需要在下次機(jī)會(huì)重新繪制绕辖。系統(tǒng)直到當(dāng)前運(yùn)行循環(huán)結(jié)束才進(jìn)行任何繪制操作。
寫在最后
這篇文章翻譯很長(zhǎng)時(shí)間擂红,中間總是斷斷續(xù)續(xù)的仪际,今天終于完成了,心里石頭也算是放下了昵骤。
通過(guò)翻譯文章树碱,一方面讓自己重新學(xué)習(xí)了一下以前的知識(shí),一方面涉茧,也鍛煉了自己的英語(yǔ)翻譯的能力赴恨。雖然翻譯水平很low吧,但我還是會(huì)堅(jiān)持下去的伴栓,加油伦连!
非常感謝您的閱讀,最近開通了微信公眾號(hào)钳垮,為您呈現(xiàn)更加精彩的技術(shù)文章惑淳,個(gè)人公眾號(hào)ID:iOSDevSkills,期待您的加入饺窿!