介紹
Weex 是一套簡單易用的跨平臺開發(fā)方案泻轰,能以 web 的開發(fā)體驗(yàn)構(gòu)建高性能莉御、可擴(kuò)展的 native 應(yīng)用,為了做到這些匙奴,Weex 與 Vue 合作堆巧,使用 Vue 作為上層框架,并遵循 W3C 標(biāo)準(zhǔn)實(shí)現(xiàn)了統(tǒng)一的 JSEngine 和 DOM API泼菌,這樣一來恳邀,你甚至可以使用其他框架驅(qū)動 Weex,打造三端一致的 native 應(yīng)用灶轰。
就是說 Weex 是一個殼,定義了一些 協(xié)議刷钢,可以使用其他 framework 來實(shí)現(xiàn)它笋颤。
Web 的開發(fā)體驗(yàn),native 的體驗(yàn)内地。
優(yōu)點(diǎn)
- 統(tǒng)一三端 web開發(fā)體驗(yàn)
- 分包下載
- 多 framework
- 擴(kuò)展
目錄
- 整體架構(gòu)
- 概念
- 源碼目錄說明
- weex-vue-framework 初始化
- 加載 JSBundle
- 多個 framework 共存
整體架構(gòu)

運(yùn)行環(huán)境
iOS 運(yùn)行在 JSCore伴澄,Android 運(yùn)行在 UC 開發(fā)的 v8 內(nèi)核。
客戶端 JavaScript 引擎
Weex 的 iOS 和 Android 客戶端中都會運(yùn)行一個 JavaScript 引擎阱缓,來執(zhí)行 JS bundle非凌,同時向各端的渲染層發(fā)送規(guī)范化的指令,調(diào)度客戶端的渲染和其它各種能力
- 解析 JSBundle 代碼
- 和 native 通信
- 單例模式
native 渲染
iOS荆针、Android 都基于 DOM 模型設(shè)計(jì)并實(shí)現(xiàn)了標(biāo)準(zhǔn)的界面渲染接口供 JavaScript 引擎調(diào)用敞嗡。
并且結(jié)合 web 標(biāo)準(zhǔn)和 native 的特點(diǎn)和優(yōu)勢實(shí)現(xiàn)了一套統(tǒng)一的組件和模塊。
- 基于 DOM 模型
- 默認(rèn)一組 組件和 模塊
- 支持 擴(kuò)展
web 渲染
使用 Vue2.0 開發(fā)航背, Vue 本身就支持跑在 web 平臺喉悴,所以只要 引用了
Vue 庫和 weex 封裝的 Vue 組件庫就可以了。
<script src="../node_modules/vue/dist/vue.runtime.js"></script>
<script src="../node_modules/weex-vue-render/dist/index.js"></script>
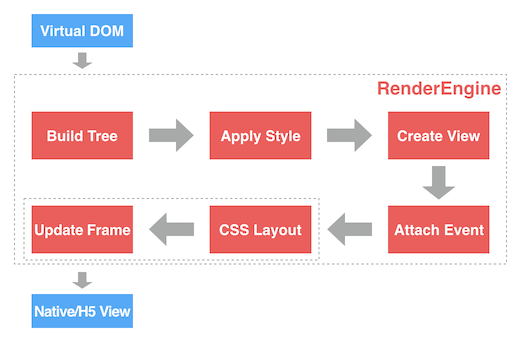
渲染流程

Weex 渲染流程
- 虛擬DOM.
- 構(gòu)造樹結(jié)構(gòu). 分析虛擬DOM JSON數(shù)據(jù)以構(gòu)造渲染樹(RT).
- 添加樣式. 為渲染樹的各個節(jié)點(diǎn)添加樣式.
- 創(chuàng)建視圖. 為渲染樹各個節(jié)點(diǎn)創(chuàng)建Native視圖.
- 綁定事件. 為Native視圖綁定事件.
- CSS布局. 使用 css-layout 來計(jì)算各個視圖的布局.
- 更新視窗(Frame). 采用上一步的計(jì)算結(jié)果來更新視窗中各個視圖的最終布局位置.
- 最終頁面呈現(xiàn).
作用
- 管理每個Weex instance實(shí)例的生命周期玖媚。
- 不斷的接收Native傳過來的JS Bundle箕肃,轉(zhuǎn)換成Virtual DOM,再調(diào)用Native的方法今魔,構(gòu)建頁面布局勺像。
- 響應(yīng)Native傳過來的事件障贸,進(jìn)行響應(yīng)。
vdom吟宦、instance篮洁、component、module
關(guān)于 vdom督函、instance嘀粱、component、module 的說明
概念
多個 framework 共存
weex 可以支持多個 framework 來驅(qū)動 weex辰狡。例如 之前的 weex-js 和現(xiàn)在的 vue
目前 源碼中 有 4個 framework:
export default {
Vanilla, Vue, Rax, Weex
}
定義一個 framework 需要實(shí)現(xiàn)下面的方法:
init
registerComponents
registerModules
registerMethods
prepareInstance
createInstance
refreshInstance
destroyInstance
getRoot
receiveTasks
簡單理解 定義一個framework就是
- 實(shí)現(xiàn)上面的方法
- 實(shí)現(xiàn) 解析 js 代碼锋叨,適配到 weex 定義的 vdom。
源碼目錄說明
初始化
TODO:
1.Weex JS Framework 初始化
2.Weex JS Framework 管理實(shí)例的生命周期
3.Weex JS Framework 構(gòu)建Virtual DOM宛篇,既 loadJSBundle
4.Weex JS Framework 處理Native觸發(fā)的事件
5娃磺、數(shù)據(jù)綁定