非嵌套滑動(dòng) | 嵌套滑動(dòng)
相比起非嵌套滑動(dòng)的自定義分發(fā)事件的方案蜓谋,嵌套滑動(dòng)沖突有比較成熟的 Google 解決方案:NestedScrolling 搀菩。
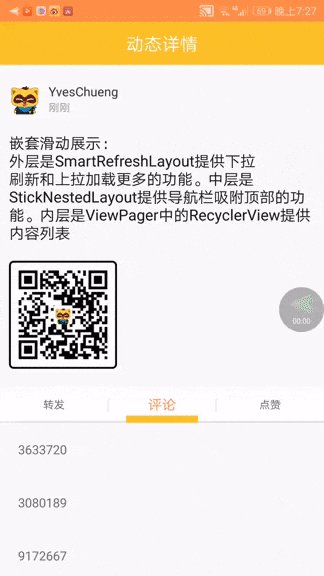
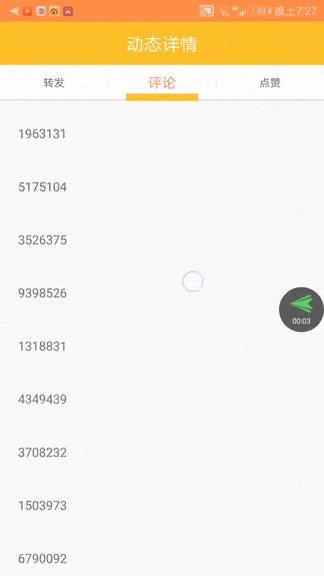
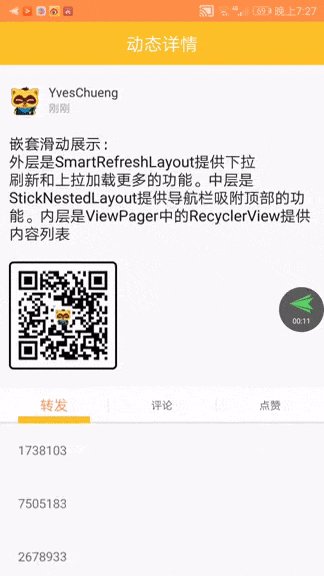
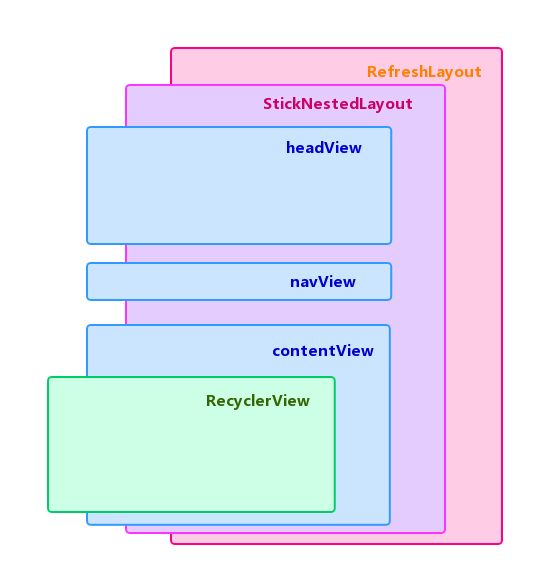
三層嵌套的滑動(dòng)沖突

嵌套滑動(dòng)
UI 層級(jí)如下:
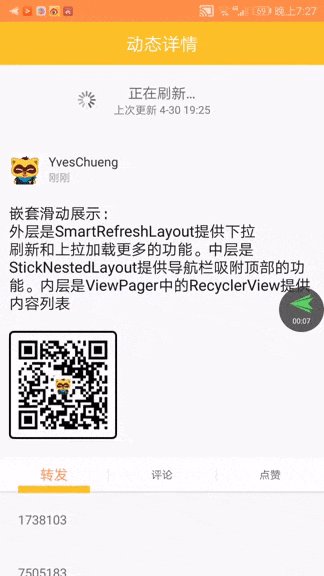
- 最外層(底層)是一個(gè)具有下拉刷新功能的布局
- 中層是本庫提供的控件
StickNestedLayout缕题,解決導(dǎo)航欄吸頂摄狱,以及內(nèi)外層的滑動(dòng)沖突 - 最內(nèi)層(上層)依次是 headView / navView / contentView 熔号,對(duì)應(yīng)上部的內(nèi)容區(qū)域稽鞭,中部的吸頂導(dǎo)航欄區(qū)域,下部的
ViewPager區(qū)域 -
ViewPager里面有RecyclerView列表

StickNestedLayout
使用
你可以通過 StickNestedLayout 輕松地完成這種頁面引镊。
<RefreshLayout
android:id="@+id/refreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<mobile.yy.com.nestedtouch.StickyNestedLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<include
android:id="@id/stickyHeadView"
layout="@layout/moment_head_view" />
<NavView
android:id="@id/stickyNavView"
android:layout_width="match_parent"
android:layout_height="40dp" />
<android.support.v4.view.ViewPager
android:id="@id/stickyContentView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</mobile.yy.com.nestedtouch.StickyNestedLayout>
</RefreshLayout>
其中 headView / navView / contentView 的id必須為 stickyHeadView / stickyNavView / stickyContentView
可以通過運(yùn)行工程 nestedtouchsample 查看具體代碼朦蕴。例子中涉及的其他第三方庫有下拉刷新控件 SmartRefreshLayout 和導(dǎo)航欄 PagerSlidingTabStrip ,部分參考 StickNavLayout
配置
-
項(xiàng)目build.gradle添加
allprojects { repositories { ... maven { url 'https://jitpack.io' } } } -
對(duì)應(yīng)模塊添加依賴
dependencies { compile 'com.github.YvesCheung.TouchEventBus:nestedtouch:1.4.3' }