現(xiàn)在動(dòng)輒幾兆大小的頁面加載量而克,讓性能優(yōu)化成了不可避免的熱門話題。WEB 應(yīng)用越流暢节预,用戶體驗(yàn)就會(huì)越好,繼而帶來更多的訪問量属韧。這也就是說安拟,我們應(yīng)該反省一下那些過度美化的 CSS3 動(dòng)畫和多重操作的 DOM 元素是否都考慮到了在性能方面的影響。在說性能優(yōu)化之前宵喂,我們有必要理清瀏覽器視覺繪制方面的兩個(gè)術(shù)語:
- Repaint(重繪):如果某些操作影響了 DOM 元素的可見性糠赦,但又沒有影響布局,那么就會(huì)發(fā)生瀏覽器的重繪锅棕,比如 opacity拙泽,background-color,visibility 和 outline屬性。由于瀏覽器必須檢查 DOM 中所有節(jié)點(diǎn)的可見性——某些圖層或許會(huì)置于重繪元素的圖層下面裸燎,所以重繪是一個(gè)非常繁重的邏輯顾瞻。
- Reflow(回流):回流是一個(gè)更具破壞性的操作,它會(huì)讓瀏覽器重新計(jì)算所有元素的坐標(biāo)位置和尺寸大小德绿。往往由于一個(gè)元素的變化荷荤,繼而引起其子元素、父元素以及相鄰元素的變化移稳。
不管用戶或者應(yīng)用本身是否正在執(zhí)行某些邏輯蕴纳,這兩種操作都會(huì)阻塞瀏覽器進(jìn)程。極端情況下个粱,一個(gè) CSS 效果會(huì)降低 JavaScript 的執(zhí)行速度古毛。下面是觸發(fā)回流事件的幾種情境:
- 添加、刪除和修改可見的 DOM 元素
- 添加都许、刪除和修改部分 CSS 樣式稻薇,比如修改元素的寬度,會(huì)影響其相鄰元素的布局位置
- CSS3 動(dòng)畫和過渡效果
- 使用 offsetWidth 和 offsetHeight胶征。這種情境很詭異塞椎,讀取一個(gè)元素的 offsetWidth和 offsetHeight 屬性會(huì)觸發(fā)回流
- 用戶行為,比如鼠標(biāo)懸停弧烤、輸入文本忱屑、調(diào)整窗口大小蹬敲、修改字體樣式等等
瀏覽器的底層實(shí)現(xiàn)各有不同暇昂,所以渲染頁面的開銷也各有輕重。好在我們有一些通常規(guī)則可以進(jìn)行性能優(yōu)化伴嗡。
使用最佳實(shí)踐所建議的布局技巧
雖然已經(jīng)是 2015 了急波,但我還是要說不要使用行內(nèi)聯(lián)樣式和 table 布局。
HTML 文檔下載完成后瘪校,行內(nèi)樣式會(huì)觸發(fā)一次額外的回流事件澄暮。解析器在解析 table 布局時(shí)需要計(jì)算大量的單元格的尺寸名段,所以是件很重的操作。由于單元格往往是根據(jù)表頭寬度確定的泣懊,所以使用 table-layout: fixed 可以緩解部分性能消耗伸辟。
使用 Flexbox 布局也存在性能損失,因?yàn)樵陧撁婕虞d完成后馍刮,flex item 可能會(huì)發(fā)生位置和尺寸的變化信夫。
精簡 CSS 樣式
樣式越少,回流越快卡啰,此外静稻,盡量不要使用過于復(fù)雜的選擇器。這一問題尤其突出在使用類似 Bootstrap 框架的網(wǎng)站上匈辱。使用 Unused CSS,uCSS,grunt-uncss 和 gulp-uncss 等工具可以有效剔除無用樣式振湾。
精簡 DOM 層級(jí)
精簡 DOM 層級(jí),指的是減少 DOM 樹的級(jí)數(shù)已經(jīng)每一分支上 DOM 元素的數(shù)量亡脸,結(jié)果就是層級(jí)越少押搪、數(shù)量越少,回流越快浅碾。此外嵌言,如果無需考慮舊版本瀏覽器,應(yīng)該盡量剔除無意義的包裹類標(biāo)簽和層級(jí)及穗。
細(xì)粒度操作 DOM 樹
操作 DOM 樹時(shí)的粒度要盡可能細(xì)化摧茴,這有助于減弱局部 DOM 變化給整體帶來的影響。
從文檔流中移除復(fù)雜的動(dòng)畫效果
應(yīng)該確保使用動(dòng)畫的元素脫離了文檔流埂陆,使用 position: absolute 和 position: fixed 屬性脫離文檔流的元素會(huì)被瀏覽器創(chuàng)建一個(gè)新層來存放苛白,這些圖層上的修改不會(huì)影響其他圖層上的元素。
巧用隱藏方式
使用 display: none; 隱藏的元素不會(huì)觸發(fā)頁面的重繪和回流事件焚虱,所以可以在這些元素隱藏期間配置樣式购裙,配置完成后再轉(zhuǎn)換為可見狀態(tài)。
約束元素變化的影響
這里的約束是指鹃栽,盡量避免某個(gè)元素的變化引起大范圍的變化躏率。假設(shè)我們有一個(gè) tab 選項(xiàng)卡的組件,選項(xiàng)卡內(nèi)部的內(nèi)容長短不一民鼓,這就導(dǎo)致了每個(gè)選項(xiàng)卡的高度不唯一薇芝。這一設(shè)計(jì)帶來的問題就是每次切換選項(xiàng)卡時(shí),周圍的元素都要重新布局丰嘉。我們可以通過一個(gè)固定高度來避免這一情況夯到。
權(quán)衡流暢度和性能
一次移動(dòng)一像素的位置看起來雖然很流暢,但對(duì)于某些低性能終端會(huì)是很大的壓力饮亏。一次移動(dòng)四像素降低幀速雖然看起來稍有些遲鈍耍贾,但性能壓力降低了阅爽。這就是需要我們權(quán)衡的地方:流暢度和性能。
使用開發(fā)者工具分析頁面重繪
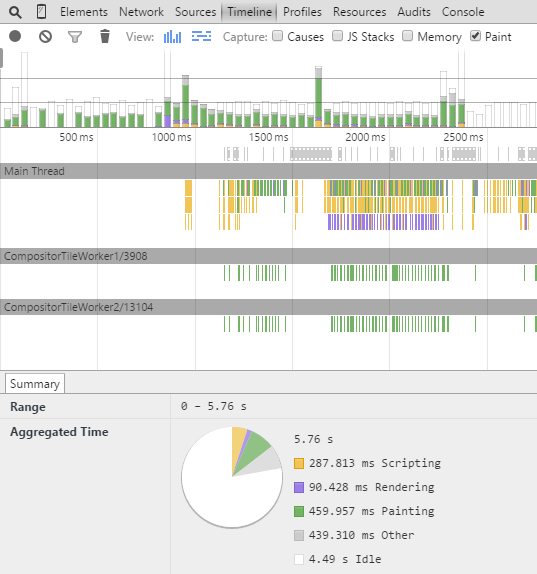
目前主流瀏覽器都在開發(fā)者工具中提供了監(jiān)控頁面重繪的功能荐开。在 Blink/Webkit 內(nèi)核的瀏覽器中付翁,使用 Timeline 面板可以記錄一個(gè)頁面活動(dòng)詳情:

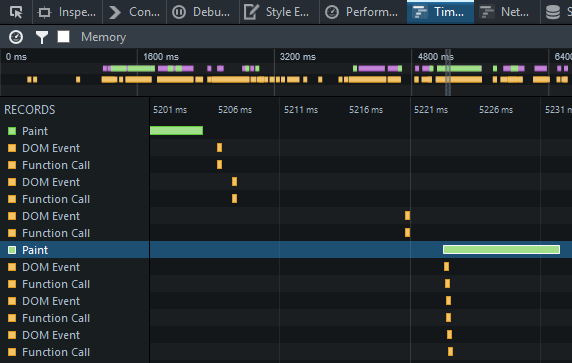
下面是火狐開發(fā)者工具中的 TimeLine:

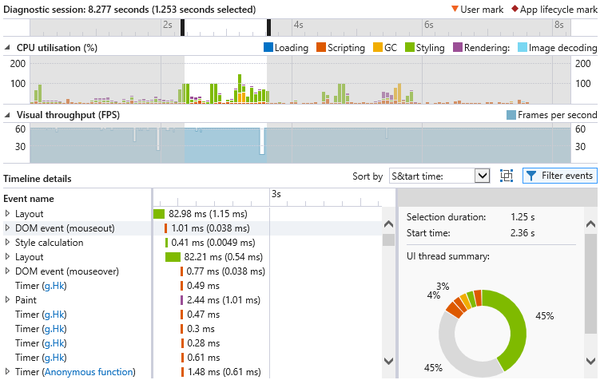
在 IE 中這個(gè)功能被放置在了 UI Responsiveness 面板中:

所有的瀏覽器都使用綠色來顯示頁面重繪和頁面回流事件。上面的測試只是幾個(gè)簡單的示例晃听,其中沒有調(diào)用繁重的動(dòng)畫效果胆敞,所以布局渲染在總時(shí)間中占據(jù)了較大比重。減少頁面回流和頁面重繪杂伟,自然提高頁面性能移层。
轉(zhuǎn)自:https://zhuanlan.zhihu.com/p/22189891