之前不久芽淡,由于自己平時(shí)涉獵還算廣泛,總結(jié)了一篇博客:這些JavaScript編程黑科技豆赏,裝逼指南挣菲,高逼格代碼,讓你驚嘆不已掷邦,沒想到受到了大家的歡迎白胀,有人希望能博主還能整理個(gè) CSS 的一些黑魔法小技巧,無奈我 CSS 一直很渣抚岗,沒什么干貨或杠,最近寫了一個(gè) Chrome 插件 GayHub,算是把 GitHub 的樣式審查了個(gè)變宣蔚,在寫的過程中向抢,也收獲了很多關(guān)于 CSS 的小技巧,尤其是開始的第一個(gè)技巧胚委,學(xué)習(xí)到了很多挟鸠,于是再加上一波搜集,就誕生這篇博文亩冬,歡迎補(bǔ)充~~~??艘希。
1、利用 CSS 的 content 屬性 attr 抓取資料
需求
鼠標(biāo)懸浮實(shí)現(xiàn)一個(gè)提示的文字,類似github的這種覆享,如圖:

想必大家都想到了偽元素 after佳遂,但是文字怎么獲得呢,又不能用 JavaScript淹真。
CSS 的偽元素是個(gè)很強(qiáng)大的東西讶迁,我們可以利用他做很多運(yùn)用,通常為了做一些效果核蘸,content:" " 多半會(huì)留空巍糯,但其實(shí)可以在里面寫上 attr 抓資料哦!
<div data-msg="Open this file in Github Desktop">
hover
</div>
div{
width:100px;
border:1px solid red;
position:relative;
}
div:hover:after{
content:attr(data-msg);
position:absolute;
font-size: 12px;
width:200%;
line-height:30px;
text-align:center;
left:0;
top:25px;
border:1px solid green;
}
在 attr 里面塞入我們?cè)?html 新增的 data-msg 屬性客扎,這樣偽元素 (:after) 就會(huì)得到該值祟峦。
最終效果

同樣的,你還可以結(jié)合其他強(qiáng)大的選擇器使用徙鱼,例如:使用屬性選擇器選擇空鏈接
顯示沒有文本值但是 href 屬性具有鏈接的 a 元素的鏈接:
a[href^="http"]:empty::before {
content: attr(href);
}
這樣做很方便宅楞。
2、利用用 :valid 和 :invalid 來做表單即時(shí)校驗(yàn)
需求
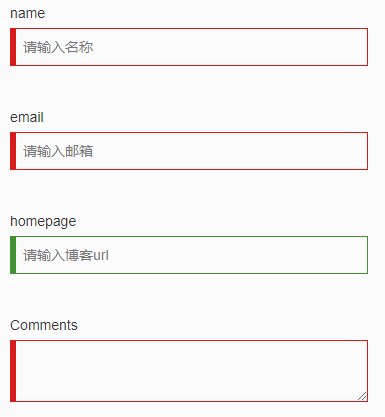
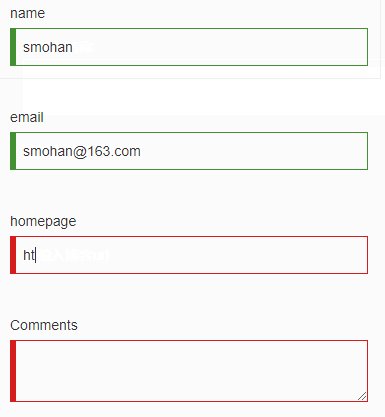
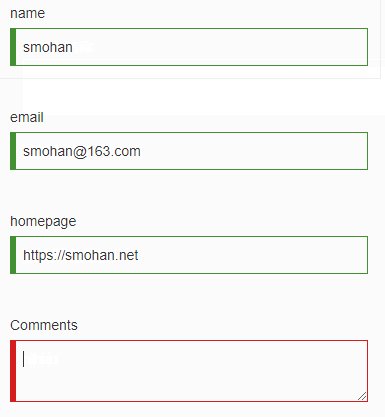
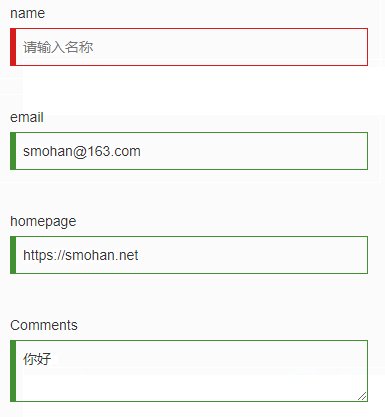
讓表單檢驗(yàn)變得簡(jiǎn)單優(yōu)雅袱吆,不需要寫冗長(zhǎng)的 JS 代碼來校驗(yàn)設(shè)置樣式
html5 豐富了表單元素厌衙,提供了類似 required,email,tel 等表單元素屬性。同樣的绞绒,我們可以利用 :valid 和 :invalid 來做針對(duì)html5表單屬性的校驗(yàn)婶希。
-
:required偽類指定具有required 屬性的表單元素 -
:valid偽類指定一個(gè)通過匹配正確的所要求的表單元素 -
:invalid偽類指定一個(gè)不匹配指定要求的表單元素
代碼
<div class="container">
<div class="row" style="margin-top: 2rem;">
<form>
<div class="form-group">
<label>name</label>
<input type="text" required placeholder="請(qǐng)輸入名稱">
</div>
<div class="form-group">
<label>email</label>
<input type="email" required placeholder="請(qǐng)輸入郵箱">
</div>
<div class="form-group">
<label>homepage</label>
<input type="url" placeholder="請(qǐng)輸入博客url">
</div>
<div class="form-group">
<label>Comments</label>
<textarea required></textarea>
</div>
</form>
</div>
</div>
.valid {
border-color: #429032;
box-shadow: inset 5px 0 0 #429032;
}
.invalid {
border-color: #D61D1D;
box-shadow: inset 5px 0 0 #D61D1D;
}
.form-group {
width: 32rem;
padding: 1rem;
border: 1px solid transparent;
&:hover {
border-color: #eee;
transition: border .2s;
}
label {
display: block;
font-weight: normal;
}
input,
textarea {
display: block;
width: 100%;
line-height: 2rem;
padding: .5rem .5rem .5rem 1rem;
border: 1px solid #ccc;
outline: none;
&:valid {
@extend .valid;
}
&:invalid {
@extend .invalid;
}
}
}
更多偽元素技巧可以參看這篇文章:你不知道的CSS
最終效果

3、利用 nth-of-type 選擇某范圍內(nèi)的子元素
需求
table表格紅綠相間蓬衡,顯示的更加直觀
代碼
<table>
<tbody>
<tr>
<td>1</td>
</tr>
<tr>
<td>2</td>
</tr>
<tr>
<td>3</td>
</tr>
<tr>
<td>4</td>
</tr>
<tr>
<td>5</td>
</tr>
<tr>
<td>6</td>
</tr>
</tbody>
</table>
tbody tr:nth-of-type(2n){
background-color: red;
}
tbody tr:nth-of-type(2n+1){
background-color: green;
}
最終效果

你也這樣來做喻杈,選擇5-10的子元素。
table tr:nth-child(n+5):nth-child(-n+10) {
background-color: red;
}
4狰晚、讓文字像古詩一樣豎著呈現(xiàn)
需求
有時(shí)候筒饰,需要容器的文字從上到下排列,而不是從左往右排列壁晒,如圖所示:

這是segmentfault的回到頂部瓷们,他的實(shí)現(xiàn)很簡(jiǎn)單,就是設(shè)置一定寬度讓其折行讨衣,如果我要實(shí)現(xiàn)這種需求呢换棚?

代碼
writing-mode 這個(gè) CSS 屬性,我們是不是很少見到反镇,很少用到固蚤!我們往往稱不常見的東西為“生僻”,就像是不常見的文字我們叫“生僻字”歹茶,因此不常見的 CSS 屬性夕玩,我們可以叫做“生僻屬性”你弦,writing-mode 給我們的感覺就是一個(gè)“生僻屬性”,很弱燎孟,可有可無禽作。這個(gè)屬性可以追溯到 IE 5.5 時(shí)代,兼容性是相當(dāng)好的揩页。
<h4>詠柳</h4>
<p>碧玉妝成一樹高旷偿,<br>萬條垂下綠絲絳。<br>不知細(xì)葉誰裁出爆侣,<br>二月春風(fēng)似剪刀萍程。</p>
<div class="verticle-mode">
<h4>詠柳</h4>
<p>碧玉妝成一樹高,<br>萬條垂下綠絲絳兔仰。<br>不知細(xì)葉誰裁出茫负,<br>二月春風(fēng)似剪刀。</p>
.verticle-mode {
writing-mode: tb-rl;
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
}
/* IE7比較弱乎赴,需要做點(diǎn)額外的動(dòng)作 */
.verticle-mode {
*width: 120px;
}
.verticle-mode h4,
.verticle-mode p {
*display: inline;
*writing-mode: tb-rl;
}
.verticle-mode h4 {
*float:right;
}
最終效果

更多細(xì)節(jié)與討論請(qǐng)移步張?chǎng)涡窭蠋煹倪@篇文章:改變CSS世界縱橫規(guī)則的writing-mode屬性
5忍法、實(shí)現(xiàn)鼠標(biāo)懸浮內(nèi)容自動(dòng)撐開的過渡動(dòng)畫
需求
需要為一個(gè)列表添加個(gè)動(dòng)畫,容器的高度是不確定的榕吼,也就是高度為
auto饿序,懸浮時(shí)候撐開內(nèi)容有個(gè)過渡動(dòng)畫
如下圖所示:

而用 CSS3 實(shí)現(xiàn)的話,由于高度的不確定羹蚣,而 transtion 是需要具體的樹枝嗤堰,所以設(shè)置 height:auto 是無法實(shí)現(xiàn)效果的,可以通過 max-height 這個(gè)屬性間接的實(shí)現(xiàn)這么個(gè)效果度宦,css 樣式是這樣的:
代碼
<ul>
<li>
<div class="hd"> 列表1 </div>
<div class="bd">列表內(nèi)容<br>內(nèi)容列表內(nèi)容<br>內(nèi)容列表內(nèi)容<br>內(nèi)容</div>
</li>
<li>
<div class="hd"> 列表1 </div>
<div class="bd">列表內(nèi)容<br>內(nèi)容列表內(nèi)容<br>內(nèi)容列表內(nèi)容<br>內(nèi)容</div>
</li>
<li>
<div class="hd"> 列表1 </div>
<div class="bd">列表內(nèi)容<br>內(nèi)容列表內(nèi)容<br>內(nèi)容列表內(nèi)容<br>內(nèi)容</div>
</li>
</ul>
.bd {
max-height:0;
overflow:hidden;
transition: all 1s ease-out;
}
li:hover .bd {
max-height: 600px;
transition-timing-function: ease-in;
}
最終效果
跟前面 GIF 差不多,這里就不錄 GIF 了告匠,有興趣的可以自己嘗試感受一下

6戈抄、利用 pointer-events 禁用 a 標(biāo)簽事件效果
需求:
在做
tab切換的時(shí)候,當(dāng)選中當(dāng)前項(xiàng)后专,禁用當(dāng)前標(biāo)簽的事件划鸽,只有切換其他tab的時(shí)候,才重新請(qǐng)求新的數(shù)據(jù)戚哎。
pointer-events 是一個(gè)用于 HTML 指針事件的屬性裸诽。
pointer-events 可以禁用 HTML 元素的 hover/focus/active 等動(dòng)態(tài)效果。
默認(rèn)值為 auto型凳,語法:pointer-events: auto | none | visiblepainted | visiblefill | visiblestroke | visible | painted | fill | stroke | all;
代碼
<ul>
<li>
<a class="tab" >aaa</a>
</li>
<li>
<a class="tab active" >bbb</a>
</li>
<li>
<a class="tab" >ccc</a>
</li>
</ul>
.active{
pointer-events: none;
}
最終效果

好像沒什么效果??
7丈冬、CSS 如何實(shí)現(xiàn)文字兩端對(duì)齊
需求
紅框所在的文字有四個(gè)字的、三個(gè)字的甘畅、兩個(gè)字的埂蕊,如果不兩端對(duì)齊可以選擇居中對(duì)齊往弓,或者右對(duì)齊。但是如果要想文字兩端對(duì)齊呢蓄氧?
代碼
<div>姓名</div>
<div>手機(jī)號(hào)碼</div>
<div>驗(yàn)證碼</div>
<div>賬號(hào)</div>
<div>密碼</div>
div{
margin:10px 0;
width:100px;
border:1px solid red;
text-align-last: justify;
}
最終效果

8函似、使用 :not() 去除導(dǎo)航上不需要的屬性
需求
有時(shí)候?qū)Ш綑谛枰g需要用逗號(hào),進(jìn)行隔離,但是最后一個(gè)不需要
代碼
<ul class="nav">
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
<li>e</li>
</ul>
li{
list-style:none;
margin-bottom:10px;
display:inline-block;
}
ul > li:not(:last-child)::after {
content: ",";
}
當(dāng)然喉童,你可以使用 .nav li + li(不包括第一個(gè)li) 或者 .nav li:first-child ~ li(不包括最后一個(gè)li)撇寞, 但是使用 :not() 的意圖特別清晰,CSS選擇器按照人類描述它的方式定義邊框堂氯。
最后效果

或者蔑担,你已經(jīng)學(xué)習(xí)了一些關(guān)于 使用 :not(),你還可以嘗試:
/* 選擇1到3的元素并顯示 */
li:not(:nth-child(-n+3)){
display: none;
}
9祖灰、移動(dòng)web頁面支持彈性滾動(dòng)
需求
在IOS機(jī)型中钟沛,非body元素的滾動(dòng)條會(huì)非常不流暢,又不想用JS模擬滾動(dòng)條局扶。
傳統(tǒng) pc 端中恨统,子容器高度超出父容器高度,通常使用 overflow:auto 可出現(xiàn)滾動(dòng)條拖動(dòng)顯示溢出的內(nèi)容三妈,而移動(dòng)web開發(fā)中畜埋,由于瀏覽器廠商的系統(tǒng)不同、版本不同畴蒲,導(dǎo)致有部分機(jī)型尤其是 IOS 機(jī)型不支持彈性滾動(dòng)悠鞍,從而在開發(fā)中制造了所謂的 BUG。
代碼
body{
-webkit-overflow-scrolling: touch; /* ios5+ */
}
ele{
overflow:auto;
}
-webkit-overflow-scrolling屬性具有繼承效果模燥,所以在 body 上設(shè)置即可咖祭,這樣局部滾動(dòng)條就非常的流暢了。
最終效果
所有滾動(dòng)條都相當(dāng)?shù)牧鲿沉?/p>
10蔫骂、美化瀏覽器自帶的 radio 么翰,checkbox 屬性
需求
設(shè)計(jì)師:你那個(gè)單選框按鈕好丑啊,跟我的設(shè)計(jì)稿差好遠(yuǎn)辽旋。程序員:我有什么辦法浩嫌,瀏覽器就是這樣的。补胚。码耐。
記得剛開始寫頁面時(shí)候,被瀏覽器各種默認(rèn)的 UI 樣式惡心到了溶其,當(dāng)初確實(shí)也沒啥辦法骚腥,反正也不影響功能,就那樣吧瓶逃。
先講一下原理:checkbox hack技術(shù)
我們使用
CSS一些特殊的選擇器桦沉,然后配合單選框以及復(fù)選框自帶的一些特性每瞒,可以實(shí)現(xiàn)元素的顯示隱藏效果。然后通過一些簡(jiǎn)單的擴(kuò)展纯露,我們可以不使用任何JavaScript代碼實(shí)現(xiàn)類似:自定義的單復(fù)選框剿骨,“更多”展開與收起效果,選項(xiàng)卡切換效果埠褪,或是多級(jí)下拉列表效果等等浓利。
相信很多前端開發(fā)人員都會(huì)遇到
boss讓修改checkbox和radio樣式,畢竟自帶的樣式太丑了钞速。后來我們發(fā)現(xiàn)修改自帶樣式并不是那么容易贷掖,最后直接使出殺手锏——點(diǎn)擊之后替換圖片。
今天教大家一種方法渴语,不用替換圖片苹威,隨意修改樣式。
先講一下原理:兩個(gè)關(guān)鍵東東驾凶,一是偽類選擇器
:checked牙甫,表示對(duì)應(yīng)控件元素(單選框或是復(fù)選框)選中時(shí)的樣式;二就是加號(hào)+相鄰兄弟選擇器调违,這個(gè)符號(hào)表示選擇后面的兄弟節(jié)點(diǎn)窟哺。于是,兩者配合技肩,就可以輕松自如控制后面元素的顯示或者隱藏且轨,或是其他樣式了。
而如何讓單復(fù)選框選中和不選中了虚婿,那就是
label標(biāo)簽了哈旋奢,for屬性錨定對(duì)應(yīng)的單選框或是復(fù)選框,然后點(diǎn)擊這里的label標(biāo)簽元素的時(shí)候然痊,對(duì)應(yīng)的單復(fù)選框就會(huì)選中或是取消選中黄绩。然后,就有上面的效果啦玷过!
代碼
這里只給一個(gè) radio 單選框的代碼,僅供參考:
<div class="radio-beauty-container">
<label>
<span class="radio-name">前端工程師</span>
<input type="radio" name="radioName" id="radioName1" hidden/>
<label for="radioName1" class="radio-beauty"></label>
</label>
<label>
<span class="radio-name">后端工程師</span>
<input type="radio" name="radioName" id="radioName2" hidden/>
<label for="radioName2" class="radio-beauty"></label>
</label>
<label>
<span class="radio-name">全棧工程師</span>
<input type="radio" name="radioName" id="radioName3" hidden/>
<label for="radioName3" class="radio-beauty"></label>
</label>
</div>
.radio-beauty-container {
font-size: 0;
$bgc: green;
%common {
padding: 2px;
background-color: $bgc;
background-clip: content-box;
}
.radio-name {
vertical-align: middle;
font-size: 16px;
}
.radio-beauty {
width: 18px;
height: 18px;
box-sizing: border-box;
display: inline-block;
border: 1px solid $bgc;
vertical-align: middle;
margin: 0 15px 0 3px;
border-radius: 50%;
&:hover {
box-shadow: 0 0 7px $bgc;
@extend %common;
}
}
input[type="radio"]:checked+.radio-beauty {
@extend %common;
}
}
最終效果
美化radio單選框在線預(yù)覽地址:點(diǎn)擊我呀
美化checkbox復(fù)選框在線預(yù)覽地址:點(diǎn)擊我呀
更多關(guān)于這方面的介紹和例子可以參看張?chǎng)涡?/strong>大神的這篇文章:CSS radio/checkbox單復(fù)選框元素顯隱技術(shù)
11、改變 input 焦點(diǎn)光標(biāo)的顏色
需求
設(shè)計(jì)師覺得默認(rèn)的光標(biāo)顏色有點(diǎn)與整體設(shè)計(jì)風(fēng)格不符合筑煮,有點(diǎn)突兀辛蚊,想換成紅色的
代碼
<input value="This field uses a default caret." />
<input class="custom" value="I have a custom caret color!" />
input {
caret-color: auto;
display: block;
margin-bottom: .5em;
}
input.custom {
caret-color: red;
}
最終效果

12、rem 布局不再使用 JavaScript 設(shè)置
這里不探討 rem 的原理以及細(xì)節(jié)真仲,還不熟悉的童鞋建議去惡補(bǔ)一下袋马。
需求
有時(shí)候,移動(dòng)端用
rem布局時(shí)候秸应,根據(jù)不同的屏幕寬度要設(shè)置不同的font-size來做到適配虑凛,要寫一坨JS來設(shè)置碑宴,能不能不用JS呢?
例如:以 750px 設(shè)計(jì)稿作為基準(zhǔn)桑谍,根節(jié)點(diǎn)設(shè)置 font-size 為 100px ,只考慮 DPR 為 2 的情況延柠,只考慮最簡(jiǎn)單的情況
document.querySelector('html').style.fontSize = `${window.innerWidth / 7.5 }px`;
代碼
現(xiàn)在移動(dòng)端 css3 單位 vw ,wh 兼容性已經(jīng)很不錯(cuò)了,在不需要兼容太低版本的安卓機(jī)情況下可以這樣來:
html{
font-size: 100vw / 750
}
最終結(jié)果
就這么簡(jiǎn)單的設(shè)置锣披,rem 就可以使用了
13贞间、利用 transparent 屬性實(shí)現(xiàn)各種三角形,提示框
需求
在不使用圖片的情況雹仿,實(shí)現(xiàn)一個(gè)簡(jiǎn)單的三角形箭頭
代碼
#triangle-right {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-left: 100px solid red;
border-bottom: 50px solid transparent;
}
最終效果

復(fù)雜點(diǎn)的話增热,同樣的原理還可以實(shí)現(xiàn)一個(gè)五角星,原理都是利用 transparent 的透明屬性胧辽。
14峻仇、讓網(wǎng)站所有圖片變成黑白色彩的
需求
記得2008年時(shí)候汶川大地震時(shí)候,很多網(wǎng)站圖片都變成黑白色彩悼念逝者
代碼
<img src="https://user-gold-cdn.xitu.io/2017/9/25/0844cf44a8d8c4ed026d6c488a6e9b80?
imageView2/1/w/500/h/200/q/85/interlace/1" alt="" class="desaturate">
img.desaturate {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
}
最終效果

15邑商、實(shí)現(xiàn)文字的波浪線效果
需求
實(shí)現(xiàn)文字波浪線的強(qiáng)調(diào)效果摄咆,如圖所示

相信大家對(duì)于 text-decoration 這個(gè)屬性并不陌生,在重置 a 標(biāo)簽的默認(rèn)樣式時(shí)奠骄,我們經(jīng)常要這樣寫:text-decoration: none; 可能對(duì)它了解的人也很少豆同,實(shí)際上 text-decoration 是一個(gè)復(fù)合屬性,由 line含鳞、style 和 color 組成影锈。
所以我們可以實(shí)現(xiàn)這樣的效果:

可惜的是 line 只有 underline (下劃線)、overline (上劃線)和 line-through (刪除線)蝉绷。如果突然需要下劃波浪線鸭廷,怎么辦呢?不要急熔吗,神奇的 CSS 會(huì)幫你做到的辆床。首先,你需要先了解一下漸變的使用技巧桅狠。
說一下這里的思路讼载,我們首先要用兩段漸變構(gòu)造一個(gè)基本元素:'X'(這里我就不放圖了),下一步就比較重要了中跌,我們要截取'X'的上半部分咨堤,得到一個(gè)'V',從而結(jié)合 repeat 形成波浪線。下面是用 scss 寫的一個(gè) mixin 漩符,方便以后使用一喘。
代碼
@mixin waveline($color,$h) {
position: relative;
&::after {
content: '';
display: block;
position: absolute;
top: 100%;
left: 0;
width: 100%;
height: $h;
background: linear-gradient(135deg, transparent, transparent 45%, $color, transparent 55%, transparent 100%),
linear-gradient(45deg, transparent, transparent 45%, $color, transparent 55%, transparent 100%);
background-size: $h * 2 $h * 2;
}
}
最終效果

兼容性
這些技巧在當(dāng)前版本的Chrome,Firefox嗜暴, Safari凸克, 以及Edge议蟆, 和IE11可以工作,移動(dòng)端基本都沒問題萎战,IE 重度開發(fā)者慎用咐容。
相關(guān)兼容性自行查找:https://caniuse.com/
推薦一波
有趣的 GitHub 倉庫
國服第一切圖仔的 CSS 倉庫:你想知道的 CSS 奇技淫巧,在這里撞鹉,都有疟丙。iCSS -- interesting css
張?chǎng)涡窭蠋煹牟┛?/h4>
受益頗多,所以推薦一波鸟雏。??