今天早上看到了FB發(fā)的一個(gè)關(guān)于RN框架開發(fā)過(guò)程中的故事的文章口叙,真的感覺(jué)很好啊嗅战。一個(gè)開源的項(xiàng)目,很多人參與進(jìn)來(lái)真心是個(gè)不錯(cuò)的事情仗哨,真不知道TesterHome啥時(shí)候能有人來(lái)merge代碼,??????厌漂。
根據(jù)之前的ReactNative掃盲實(shí)踐,我們繼續(xù)來(lái)看一些組合View怎么來(lái)做苇倡。使用RN比Native的實(shí)現(xiàn)成本的確低了很多囤踩。不過(guò)性能方面的話晓褪,等以后復(fù)雜的應(yīng)用再來(lái)對(duì)比了。
我們下載了一個(gè)大會(huì)的banner涣仿,放到我們的View中。如下:
<Text style={{fontSize:16}}>'測(cè)試大會(huì)來(lái)啦'</Text>
<Image style={{flex: 1, height: 300, resizeMode: Image.resizeMode.stretch}} source={ require('./img/meeting.png')} />
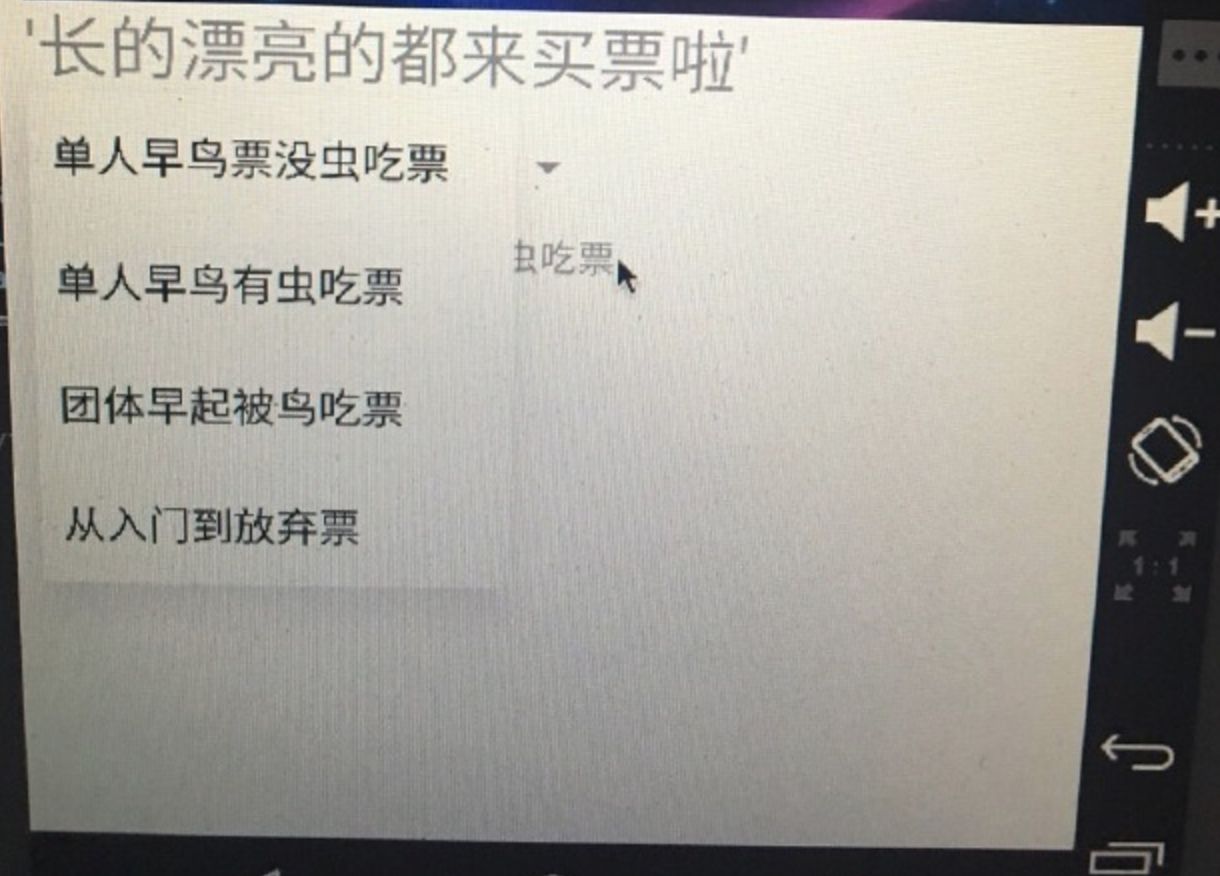
然后是選擇票的種類好港,這里選擇了picker選擇器:
var AwesomeProject = React.createClass({
getInitialState: function() {
return {
language: '',
};
},
render() {
return (
<View style={{marginLeft:10,marginTop:10}}>
<Text >
長(zhǎng)的漂亮的都來(lái)買票了
</Text>
<Picker
mode={'dropdown'}
style={{width:200}}
selectedValue={this.state.language}
onValueChange={(value) => this.setState({language: value})}>
<Picker.Item label="個(gè)人早鳥無(wú)蟲吃票" value="個(gè)人早鳥無(wú)蟲吃票" />
<Picker.Item label="個(gè)人早鳥有蟲吃票" value="個(gè)人早鳥有蟲吃票" />
<Picker.Item label="組隊(duì)早鳥被蟲吃票" value="組隊(duì)早鳥被蟲吃票" />
<Picker.Item label="長(zhǎng)的帥的人的票" value="長(zhǎng)的帥的人的票" />
</Picker>
<Text>當(dāng)前選擇的是:{this.state.language}</Text>
</View>
可以見(jiàn)下效果圖钧汹。

reactnative1
另外附上圖片的一些設(shè)置方法:
通過(guò)Image.resizeMode來(lái)適配圖片布局,包括contain, cover, stretch
默認(rèn)不設(shè)置模式等于cover模式
- contain模式自適應(yīng)寬高拔莱,給出高度值即可
- cover鋪滿容器,但是會(huì)做截取
- stretch鋪滿容器塘秦,拉伸