CollectionView的設(shè)計(jì)分離了數(shù)據(jù)和數(shù)據(jù)的展示方式.所以你可以通過很少量的代碼來(lái)實(shí)現(xiàn)一個(gè)CollectionView.
相關(guān)類和協(xié)議
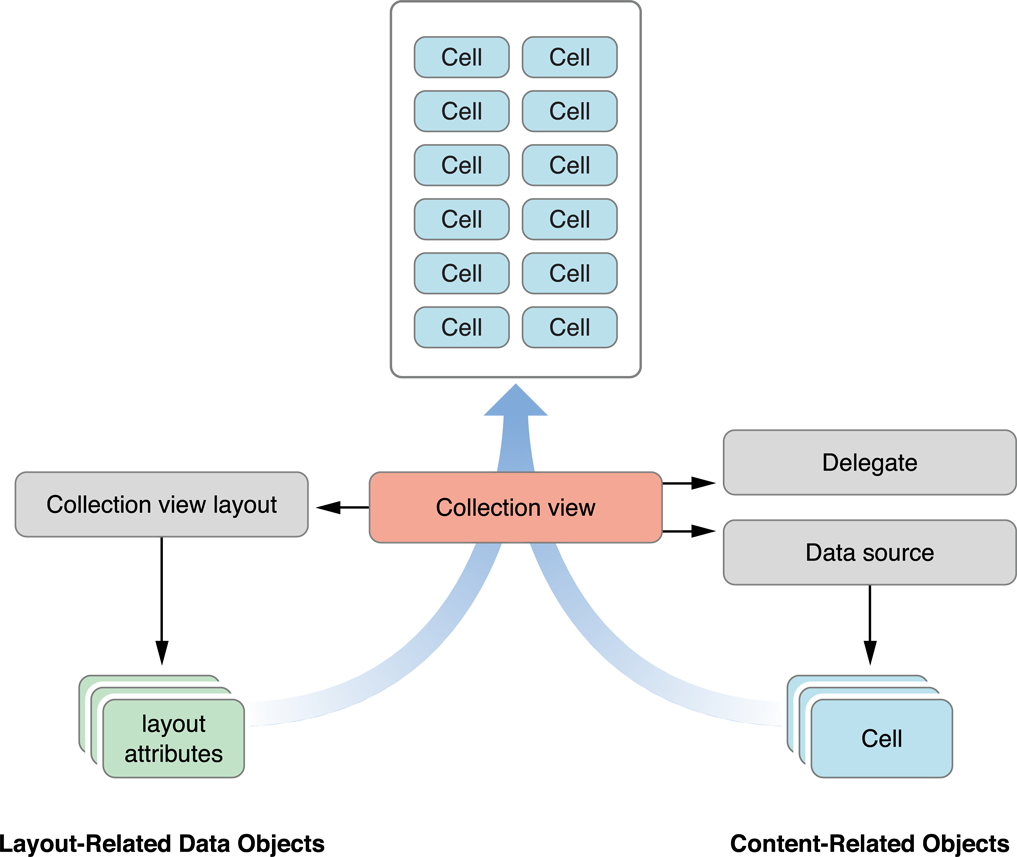
下圖列出了UIKit中UICollectionView的相關(guān)類,并給它們劃分了不同的角色.

-
容器管理
-
UICollectionView:繼承自UIScrollView,通過layout對(duì)象完成數(shù)據(jù)的布局展示. -
UICollectionViewController:內(nèi)部已經(jīng)包含了一個(gè)可以使用的UICollectionView.
-
-
內(nèi)容管理
-
UICollectionViewDataSource協(xié)議:必須實(shí)現(xiàn)該協(xié)議用來(lái)提供數(shù)據(jù)源以及要展示的View(通常是cell). -
UICollectionViewDelegate協(xié)議:用來(lái)監(jiān)聽UICollectionView的行為,例如跟蹤UICollectionView中某一項(xiàng)的選中和高亮狀態(tài).
-
-
視圖
-
UICollectionReusableView:所有UICollectionView中用到的View都必須是UICollectionReusableView的一個(gè)實(shí)例.該類提供了一個(gè)重用機(jī)制,用來(lái)提升UICollectionView在滑動(dòng)過程中的性能. -
UICollectionViewCell:UICollectionReusableView的一個(gè)特殊子類,是數(shù)據(jù)源中的單項(xiàng)數(shù)據(jù)的載體.
-
-
布局
-
UICollectionViewLayout:負(fù)責(zé)定義cell和reusableView的位置,大小和可見屬性. -
UICollectionViewLayoutAttributes:布局過程中,layout對(duì)象會(huì)創(chuàng)建一個(gè)layout attribute對(duì)象,用來(lái)告知UICollectionView何時(shí)何地合適的展示cell和reusableView. -
UICollectionViewUpdateItem:當(dāng)通過UICollectionView插入,刪除或移動(dòng)數(shù)據(jù)項(xiàng)時(shí),layout對(duì)象會(huì)接收一個(gè)該類的實(shí)例.你不需要手動(dòng)創(chuàng)建該類的對(duì)象. -
UICollectionViewFlowLayout:流式布局對(duì)象,一個(gè)用來(lái)實(shí)現(xiàn)網(wǎng)格視圖或者線性布局的layout對(duì)象. -
UICollectionViewDelegateFlowLayout:用來(lái)動(dòng)態(tài)自定義流式布局.
-
重用機(jī)制
UICollectionView使用一套重用機(jī)制來(lái)提升性能.當(dāng)一個(gè)view離開屏幕時(shí),它會(huì)被加入到一個(gè)緩存池中,而不是被刪除掉.當(dāng)有新內(nèi)容需要展示時(shí),view會(huì)從緩存池中移除,并用來(lái)展示新的數(shù)據(jù).UICollectionReusableView是實(shí)現(xiàn)重用機(jī)制的關(guān)鍵.
UICollectionView支持三種不同類型的reusable view,每一種都有特定的使用場(chǎng)景:
- UICollectionViewCell:用來(lái)展示數(shù)據(jù)源中的內(nèi)容.cell對(duì)象可以管理自身的選中和高亮狀態(tài).你可以子類化一個(gè)UICollectionViewCell來(lái)自定義數(shù)據(jù)的展示樣式.
- Supplementary views:用來(lái)展示數(shù)據(jù)項(xiàng)中每一組(section)的信息.與cell類似,Supplementary views是數(shù)據(jù)驅(qū)動(dòng)的,但與cell不同的是,它不是強(qiáng)制使用的,而且由layout對(duì)象進(jìn)行管理.通常情況下,流式布局(flow layout)對(duì)象支持頭視圖(header)和尾視圖(footer).
- Decoration views:裝飾視圖,與數(shù)據(jù)源無(wú)關(guān),由layout對(duì)象負(fù)責(zé)展示.
注意,與UITableView不同的是,UICollectionView沒有提供一個(gè)默認(rèn)樣式的cell.
dataSource對(duì)象只負(fù)責(zé)提供數(shù)據(jù),并不直接創(chuàng)建views.當(dāng)需要獲取一個(gè)view時(shí),請(qǐng)調(diào)用UICollectionView的相關(guān)方法.詳見后文.
布局方式
layout對(duì)象只負(fù)責(zé)UICollectionView的視覺樣式.數(shù)據(jù)源和數(shù)據(jù)呈現(xiàn)方式的分離設(shè)計(jì)可以在不改變數(shù)據(jù)源的情況下,動(dòng)態(tài)化的變化布局.
一個(gè)layout對(duì)象從不直接管理views,因?yàn)槠洳⒉恢苯訐碛腥魏涡问降膙iews,而是通過創(chuàng)建attribute對(duì)象來(lái)定義view的位置,大小以及其他視覺屬性.然后由UICollectionView負(fù)責(zé)將attribute對(duì)象應(yīng)用到view.
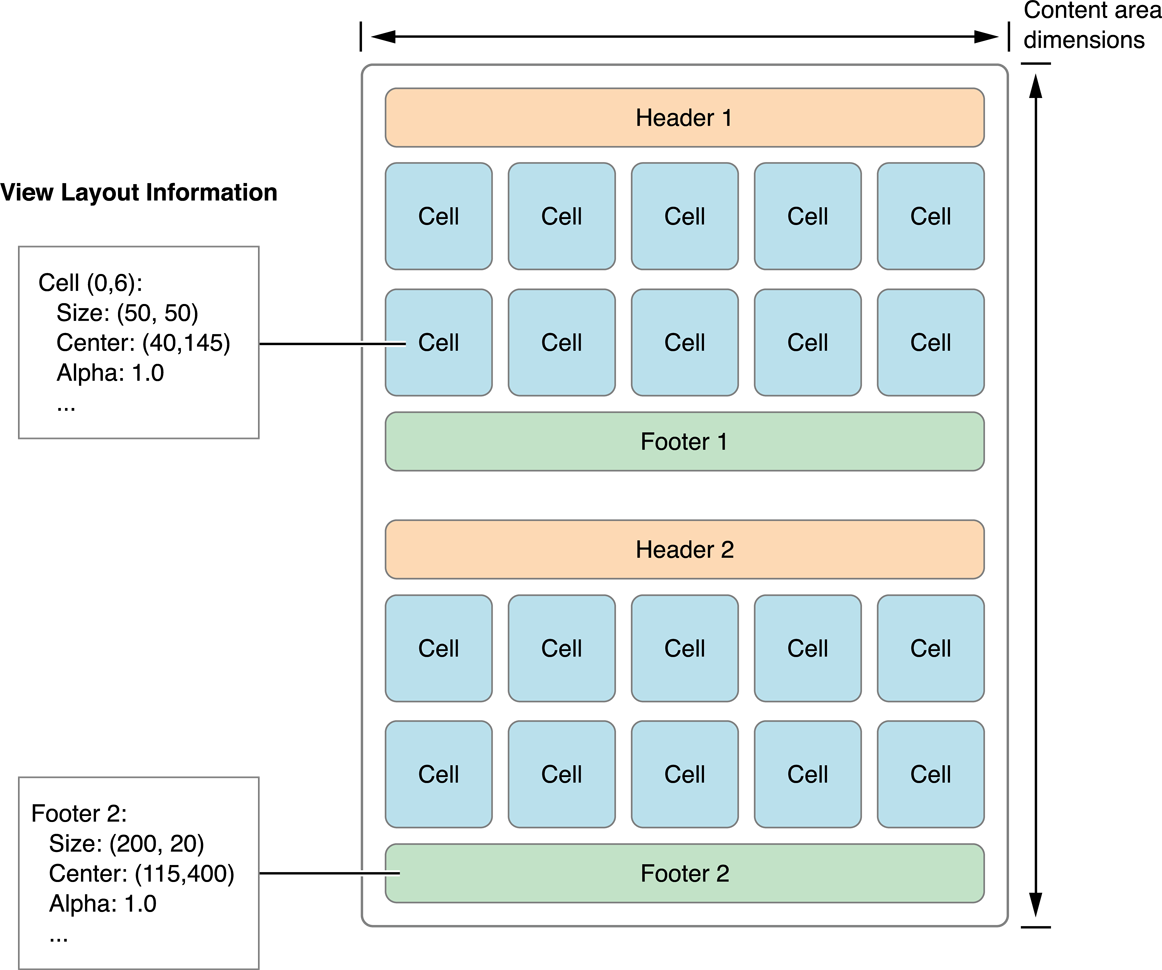
下圖是一個(gè)垂直方向的流式布局示意圖:

layout對(duì)象不僅可以用來(lái)管理大小尺寸,還能指定其他視覺屬性,比如透明度,3D旋轉(zhuǎn)以及可見性等.你可以通過控制這些屬性來(lái)自定義一個(gè)布局方式.
內(nèi)建動(dòng)畫
UICollectionView提供了基本的使用動(dòng)畫.當(dāng)插入或者刪除一項(xiàng)(item)或者組(section)時(shí),UICollectionView會(huì)默認(rèn)動(dòng)畫受影響的views.