作者簡介:ASCE1885浇垦, 《Android 高級進(jìn)階》作者。

原文鏈接:https://scotch.io/tutorials/best-of-visual-studio-code-features-plugins-acting-like-atom-and-sublime
關(guān)于 React Native 開發(fā)中 IDE 的選型甚纲,我之前寫過一篇文章《我的 React Native 技能樹點(diǎn)亮計劃 の React Native 開發(fā) IDE 選型和配置》,其中就有介紹過 Visual Studio Code朦前。最近看到這篇介紹 VS Code 特性和插件的文章介杆,覺得不錯,下面就是譯文韭寸。
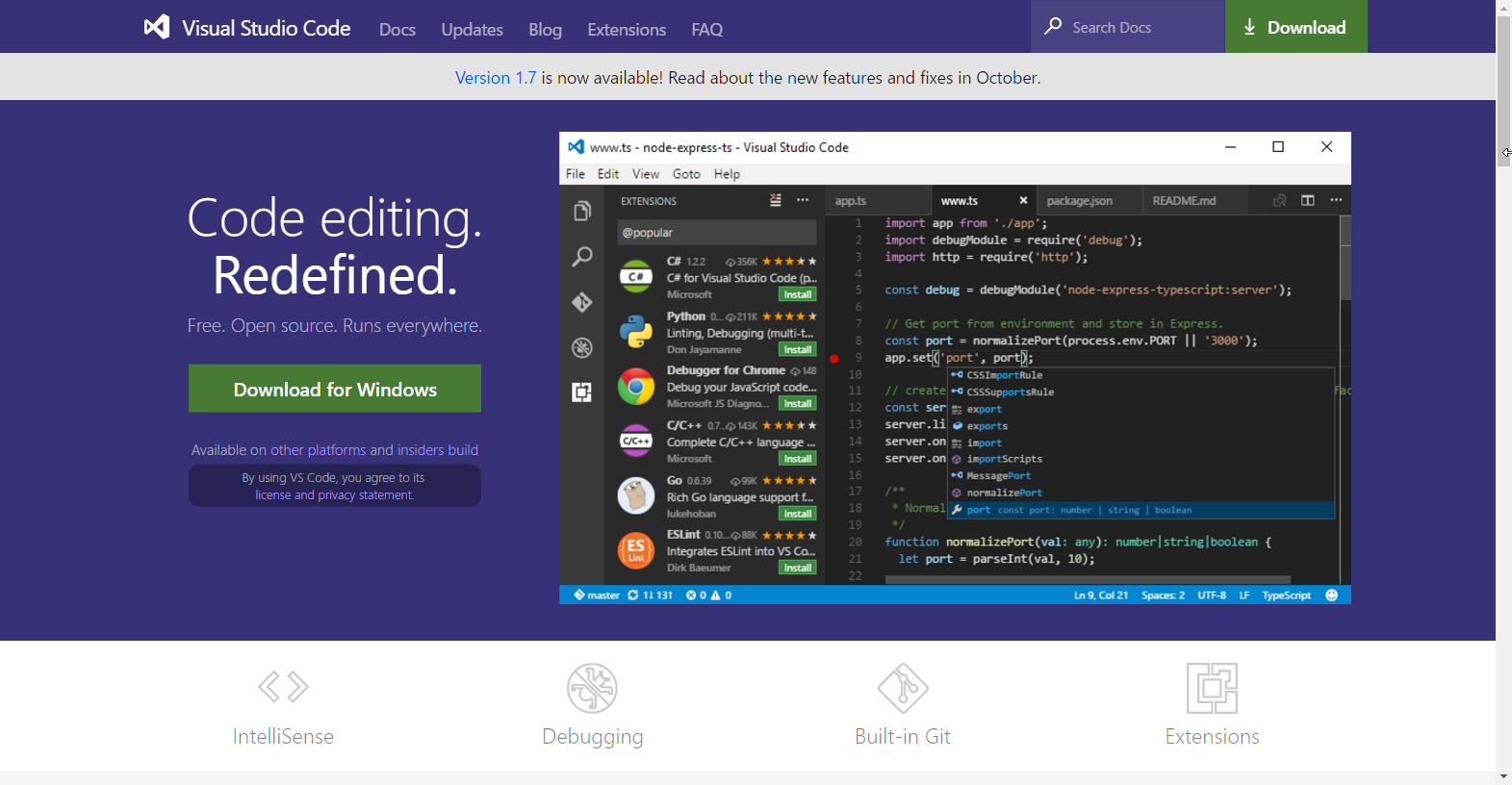
Visual Studio Code[1]是一個由微軟公司發(fā)布的免費(fèi)開源且跨平臺的代碼編輯器春哨,它本質(zhì)上是微軟將他們的在線編輯器 Visual Studio Online(代號:Monaco)結(jié)合 Github 的 Electron 實(shí)現(xiàn)的一個跨平臺編輯器,他們在為程序員創(chuàng)建一個快速且高效工作環(huán)境方面取得巨大進(jìn)步棒仍。
- 提供智能感知的自動補(bǔ)全功能
- 內(nèi)置支持代碼調(diào)試
- 內(nèi)置的側(cè)邊欄 Git 命令
- 支持多個實(shí)例的集成終端
- 通過擴(kuò)展和主題實(shí)現(xiàn)自定義功能
- 使用 VS Code Insiders[2]悲靴,可以獲取每日構(gòu)建的最新版本
為何選擇 Visual Studio Code

你在 VS Code 中看到的每個特性都完成了出色的功能,其中的語法高亮莫其,智能補(bǔ)全癞尚,git 的集成以及編輯器內(nèi)置的調(diào)試器等將使你開發(fā)更高效。
你所看到的 VS Code 中的插件包都是基于 JavaScript 構(gòu)建的乱陡,因此浇揩,每個人都可以創(chuàng)建自己的插件包,在這個網(wǎng)址 https://code.visualstudio.com/docs/extensions/overview 你可以看到擴(kuò)展插件相關(guān)的文檔憨颠。
特性
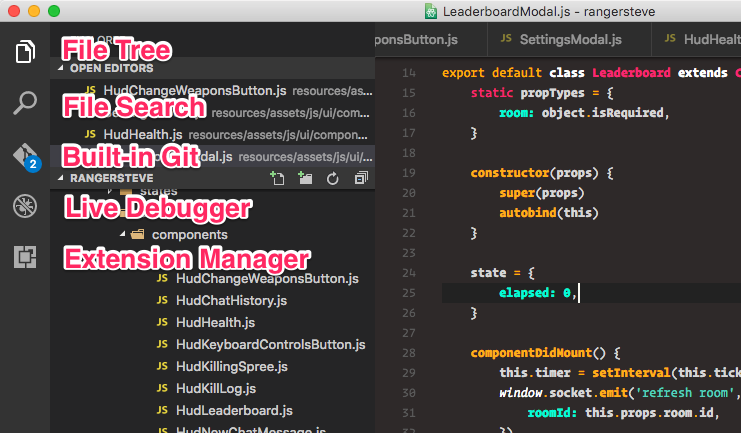
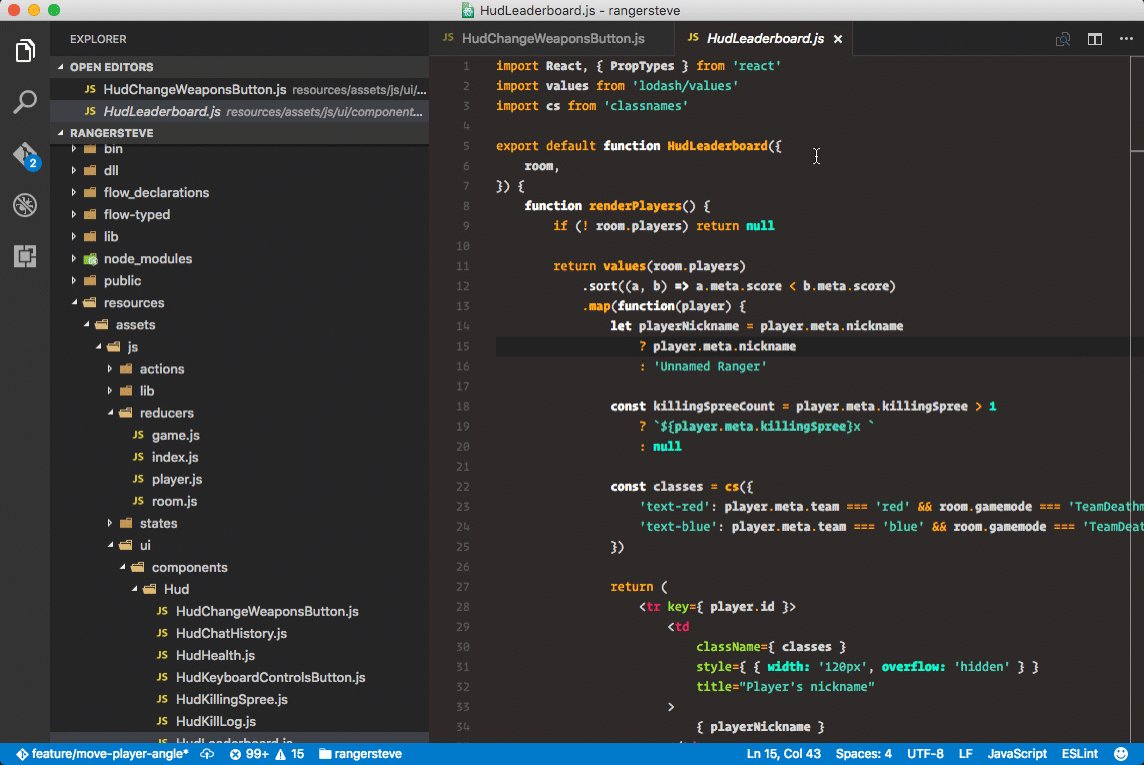
VS Code 最重要的一個特性是它的側(cè)邊欄胳徽,它集成了在編碼和重構(gòu)時會用到的核心功能,至于其他所需的功能你可以通過安裝擴(kuò)展來引入爽彤。

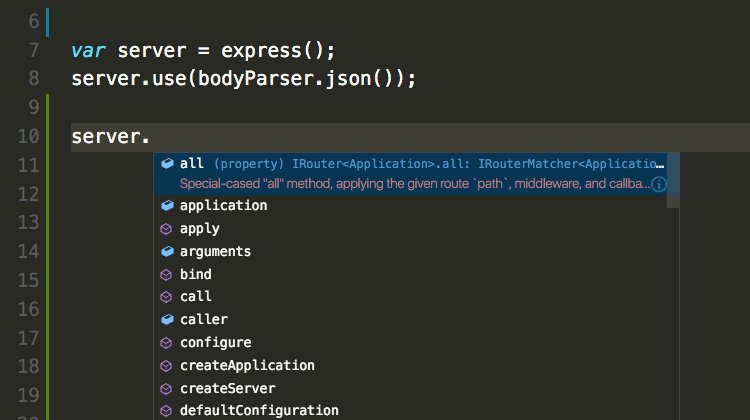
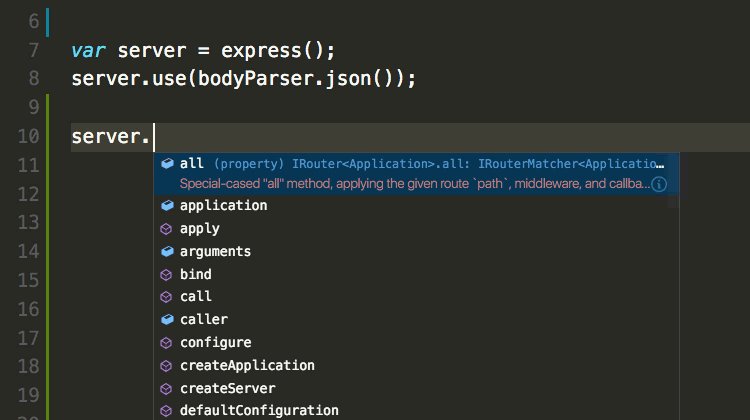
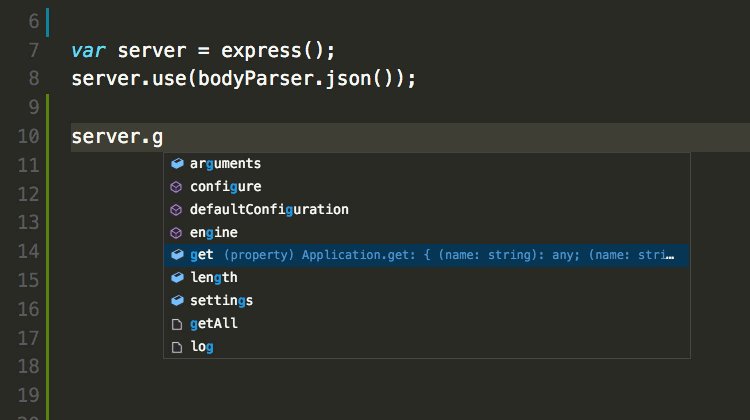
智能感知
智能感知提供了非常有用的語法高亮器养盗,同時為變量類型,方法定義和模塊引入提供了自動補(bǔ)全功能适篙。
https://code.visualstudio.com/docs/editor/intellisense往核。

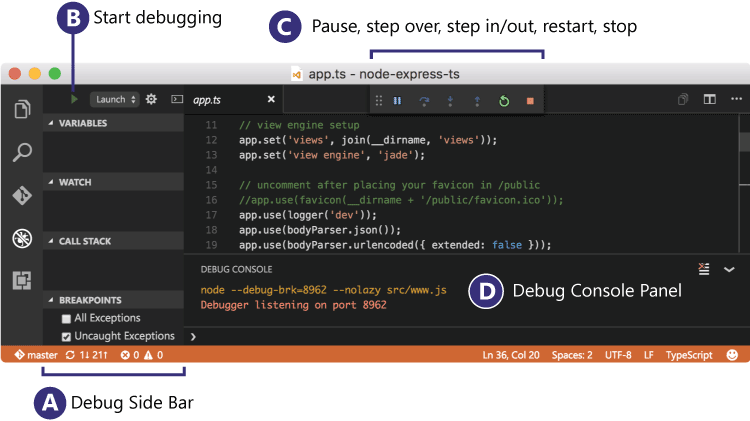
調(diào)試
內(nèi)置的調(diào)試器通過斷點(diǎn)和查看器來加速代碼的編輯,編譯和調(diào)試嚷节。默認(rèn)情況下它支持 NodeJS聂儒,能夠調(diào)試任何能夠被轉(zhuǎn)換為 JavaScript 的語言,當(dāng)然硫痰,像 C++ 或者 Python 這樣的運(yùn)行時需要安裝擴(kuò)展才能進(jìn)行調(diào)試衩婚。
https://code.visualstudio.com/Docs/editor/debugging

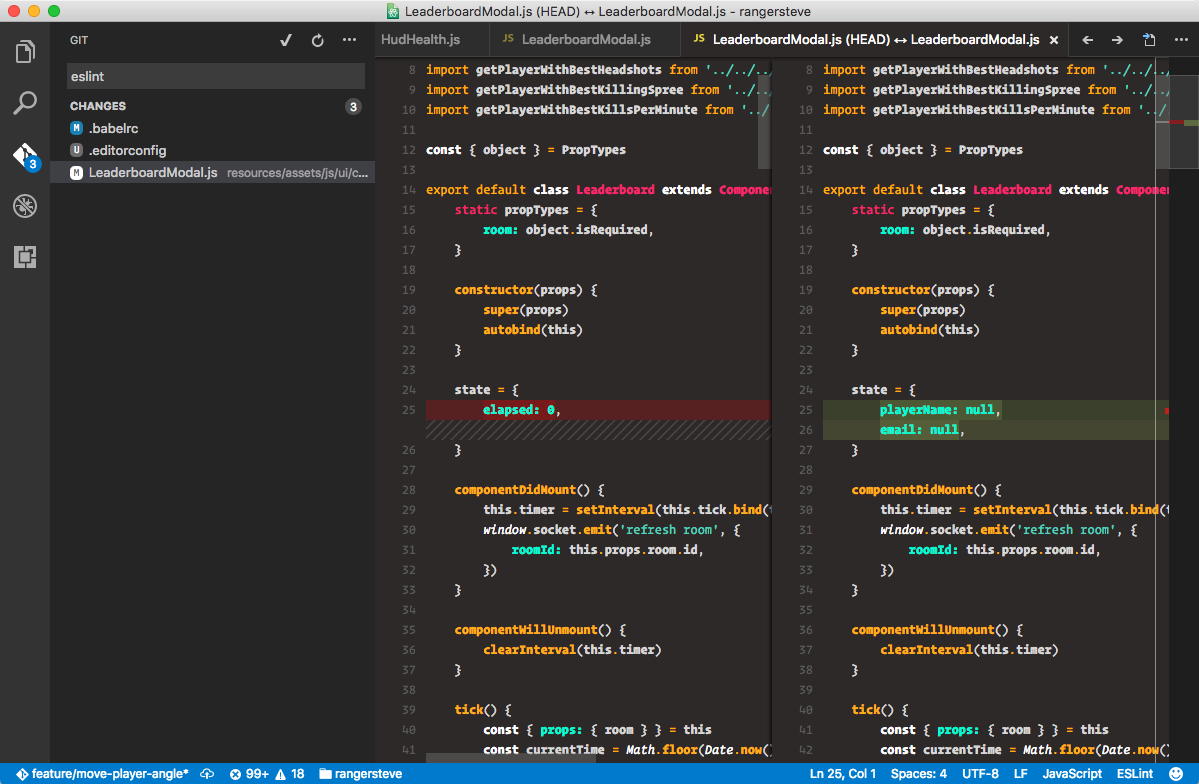
內(nèi)置的 Git 支持
VS Code 內(nèi)置了 Git 的 GUI,能夠支持大部分的常見 Git 操作效斑,因此在 VS Code 中能夠即時看到你對工程的改動非春。

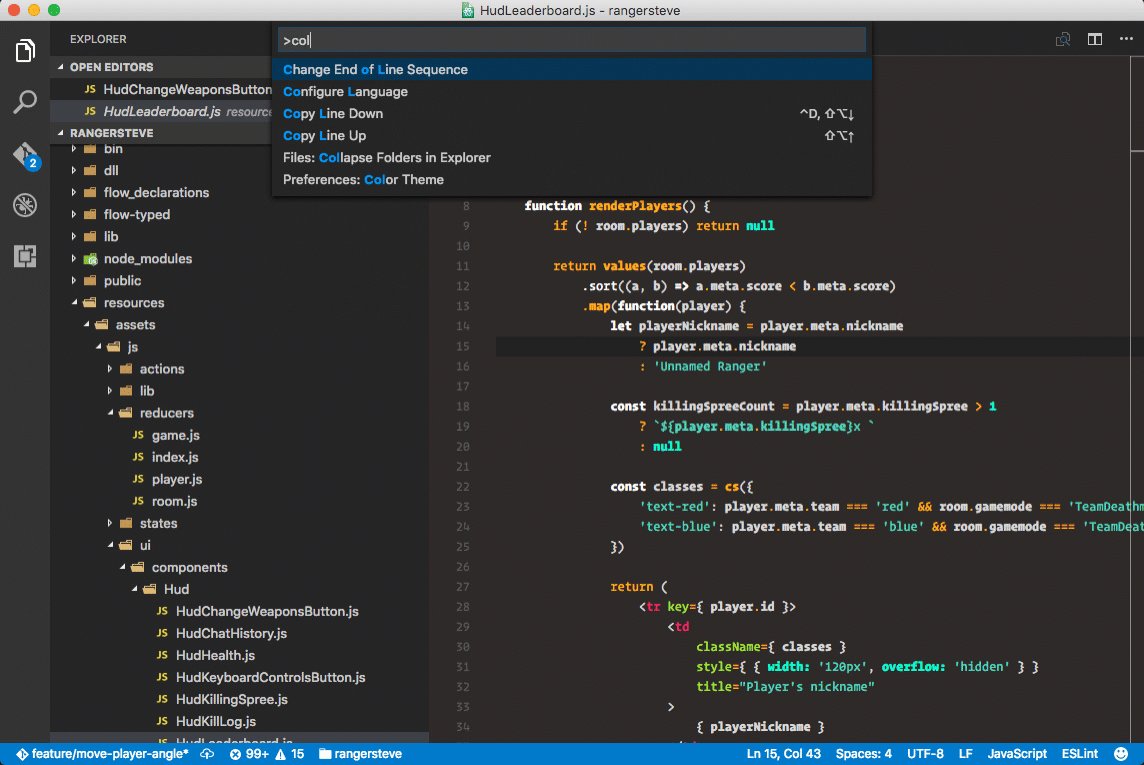
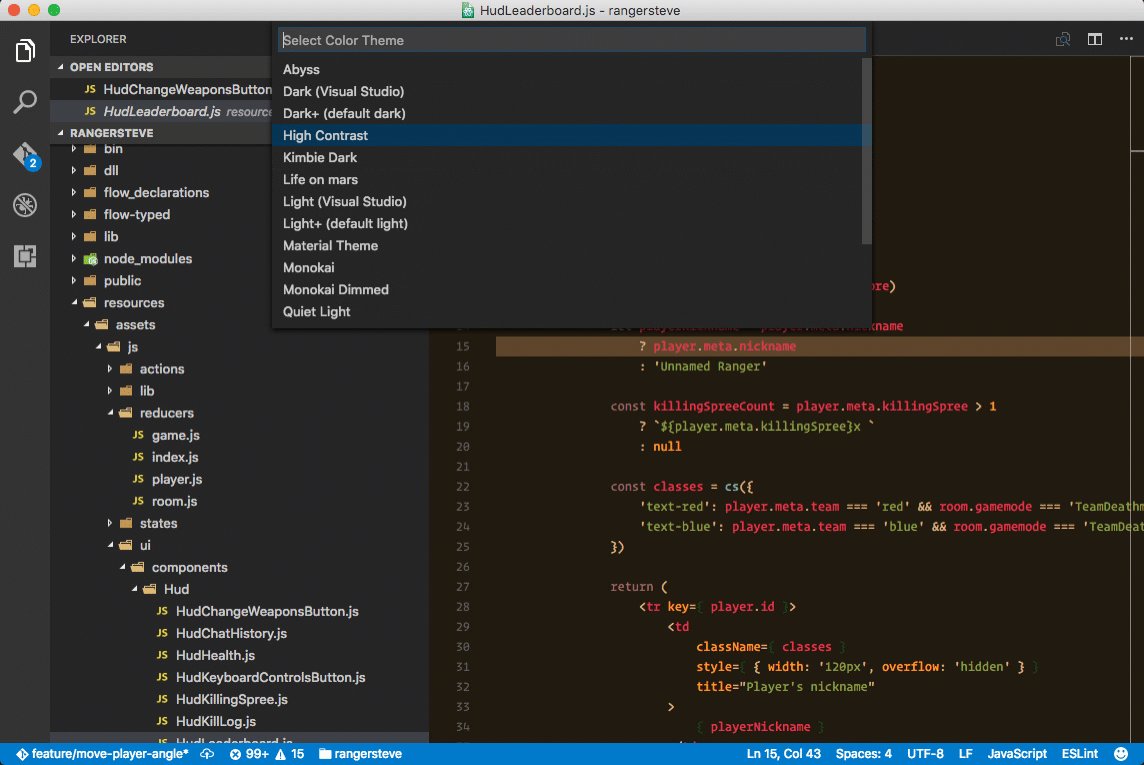
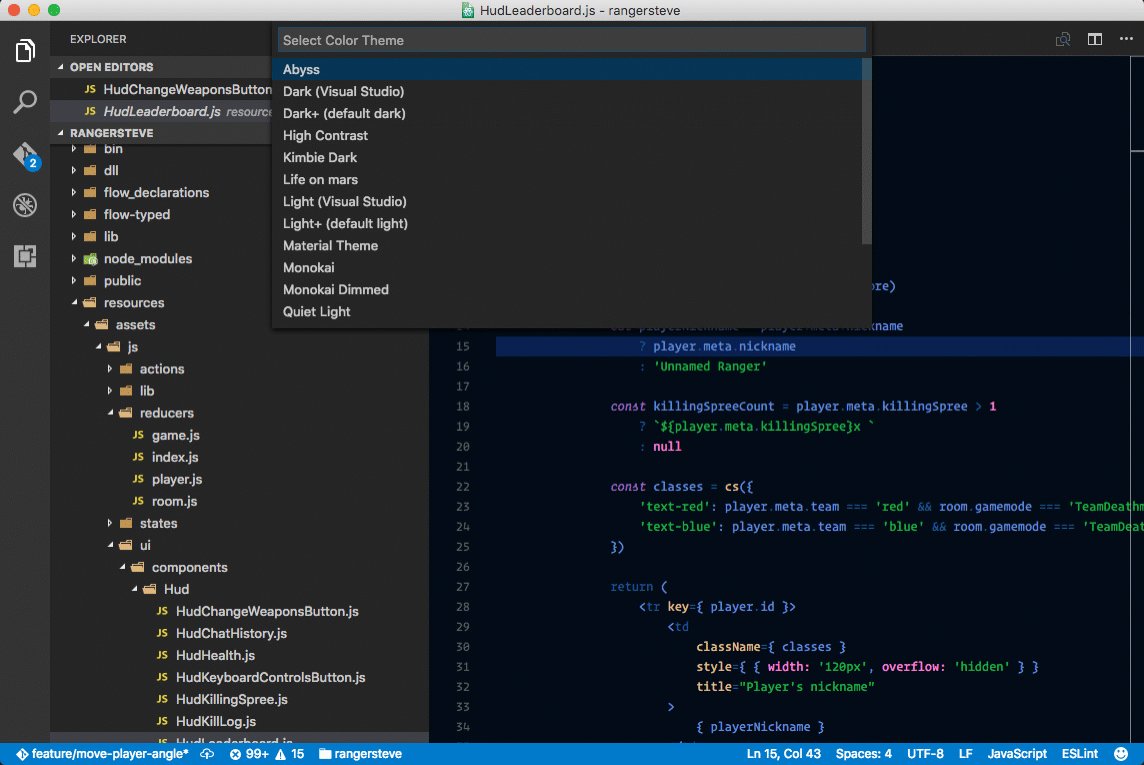
顏色主題實(shí)時預(yù)覽
如下圖所示,當(dāng)我們通過菜單選項(xiàng)修改 VS Code 的顏色主題時,能夠?qū)崟r看到修改后的預(yù)覽效果奇昙。

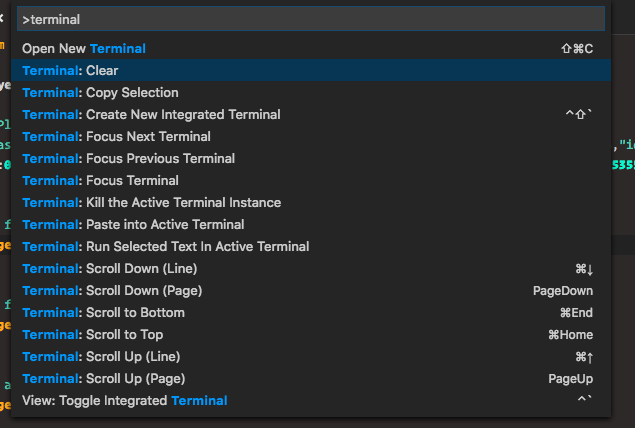
終端
VS Code 集成的命令行終端提供了非常全的特性坐搔,能夠滿足你的絕大部分需求。


圖標(biāo)
跟顏色主題的修改類似敬矩,VS Code 也提供了圖標(biāo)主題的修改功能,如下所示:

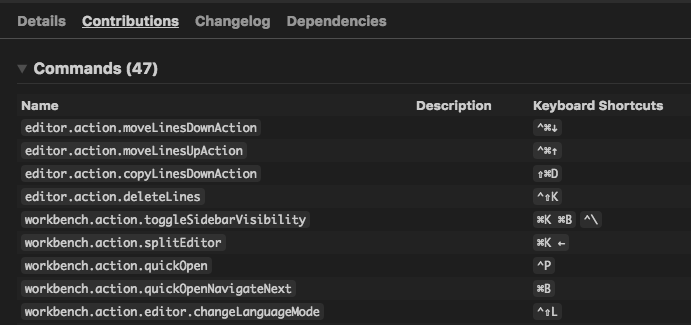
修改 VS Code 快捷鍵的插件
下面介紹的插件能夠?qū)⒛阒笆煜さ木庉嬈鞯逆I盤快捷鍵映射到 VS Code 中蠢挡,方便你的無縫切換弧岳。當(dāng)然,在近期的 VS Code 發(fā)布版本中也新增了像 minimap 這樣的功能业踏,但 VS Code 的擴(kuò)展插件顯然發(fā)展的更快禽炬。
Atom Keymap
在安裝這個插件并重啟 VS Code 之后,我們將可以在 VS Code 中使用 Atom 的鍵盤快捷鍵勤家。
https://marketplace.visualstudio.com/items?itemName=ms-vscode.atom-keybindings

Git Easy
這個插件可以將以下 Git 命令導(dǎo)入 VS Code 的命令面板中腹尖,用法跟上面的 Atom 快捷鍵類似:
- Git Easy: Init
- Git Easy: Add Origin
- Git Easy: Add Remote
- Git Easy: Add File/Directory
- Git Easy: Add All Modified
- Git Easy: Commit
- Git Easy: Pull Current Branch from Origin
- Git Easy: Push Current Branch to Origin
- Git Easy: Push Current Branch (to any remote)
- Git Easy: Status
- Git Easy: Create New Branch
- Git Easy: Change/Checkout Existing Branch
- Git Easy: Log All
- Git Easy: Log Current File
https://marketplace.visualstudio.com/items?itemName=bibhasdn.git-easy
Sublime Keymap
在安裝這個插件并重啟 VS Code 之后,我們將可以在 VS Code 中使用 Sublime Text 的鍵盤快捷鍵伐脖。
https://marketplace.visualstudio.com/items?itemName=ms-vscode.sublime-keybindings
.png)
最佳插件推薦
VS Code 的使用并不需要很多的擴(kuò)展插件热幔,但下面將要介紹的插件將能夠提高你的開發(fā)效率。
你也可以在插件市場中找到更多的插件:https://marketplace.visualstudio.com/VSCode讼庇。
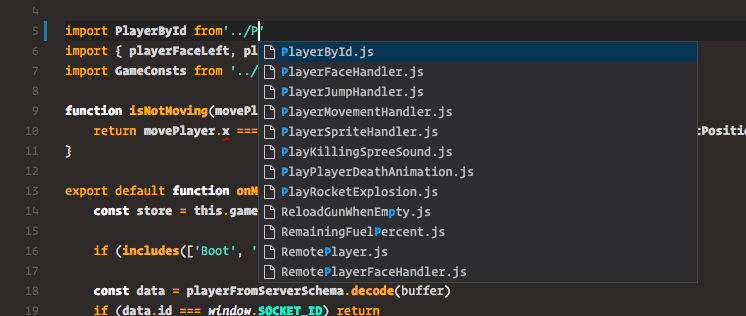
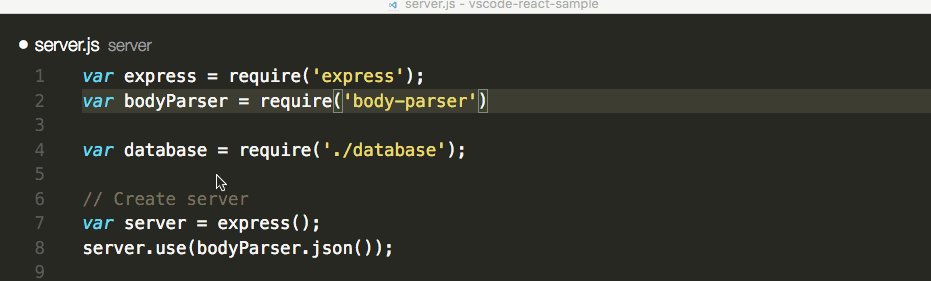
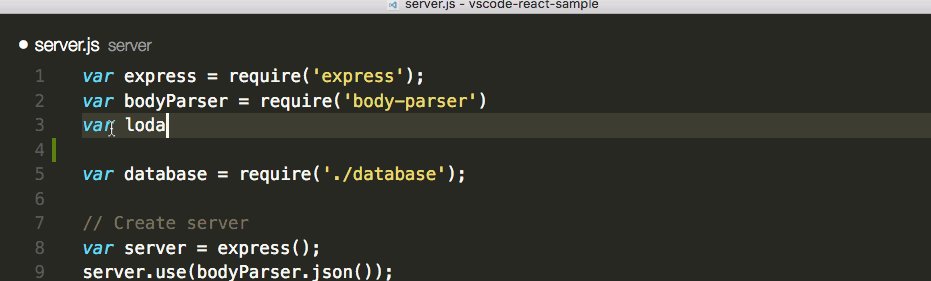
AutoFileName
這個插件使得開發(fā)者在 require 本地文件時支持基于輸入的文件路徑的智能補(bǔ)全绎巨。
https://marketplace.visualstudio.com/items?itemName=JerryHong.autofilename

ESLint
這個插件為 VS Code 增加 ESLint 的功能,同樣時安裝后重啟生效蠕啄。
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint

ES6 代碼片段
這個插件提供了 ES6 語法的一些常用代碼片段场勤,例如輸入 imd 可以自動生成如下代碼片段:
import { } from 'somewhere';
https://marketplace.visualstudio.com/items?itemName=xabikos.JavaScriptSnippets
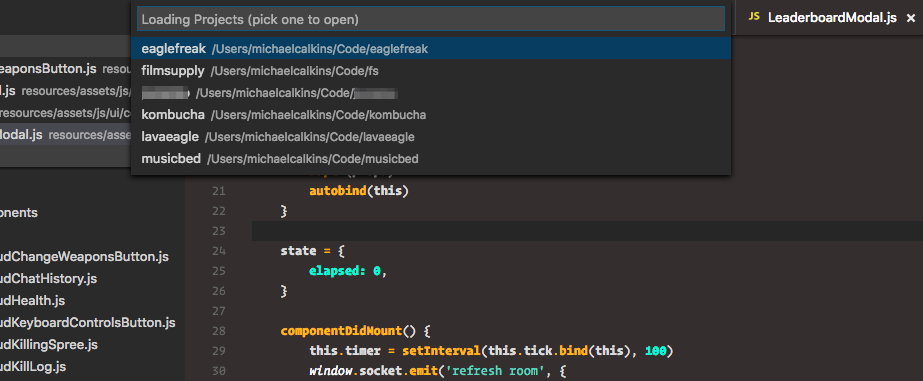
Project Manager
這個插件提供一個方便易用的工程管理器,能夠快速的在不同工程之間切換歼跟。
https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager

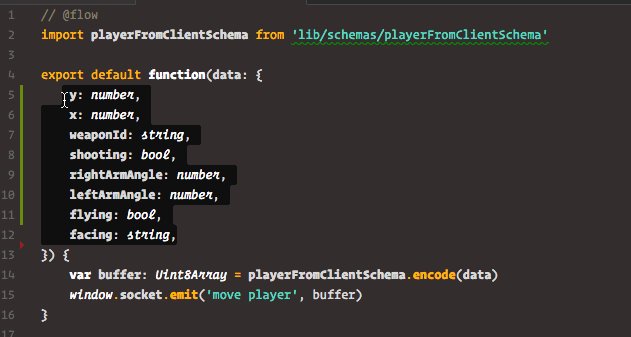
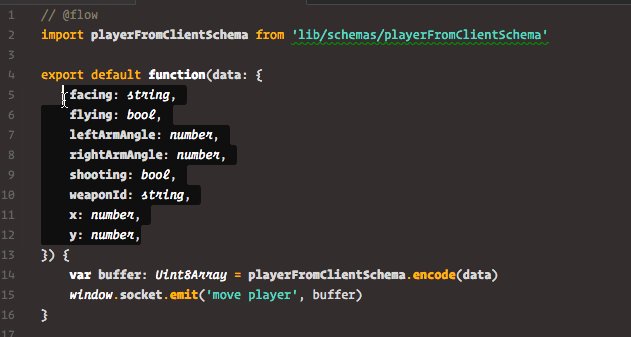
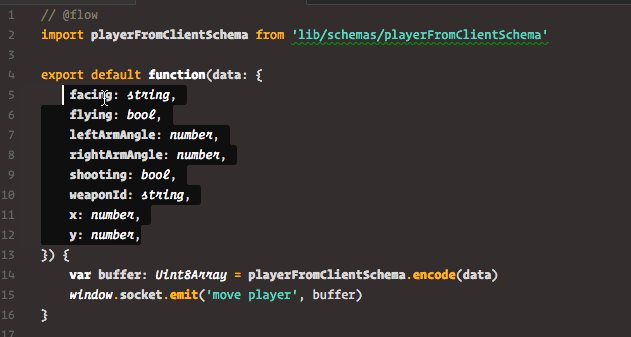
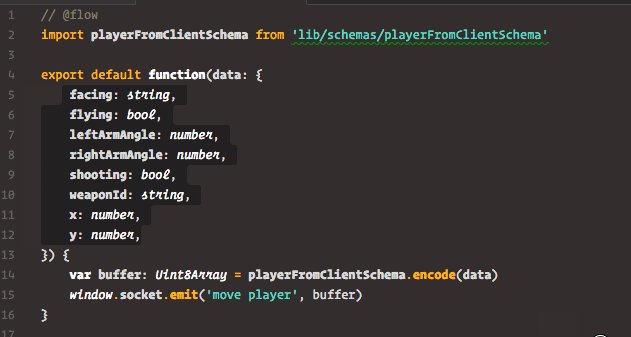
Sort Lines
這個插件支持對選中的代碼行進(jìn)行排序和媳,還支持不區(qū)分大小寫,反向和唯一的排序等功能哈街。
https://marketplace.visualstudio.com/items?itemName=Tyriar.sort-lines

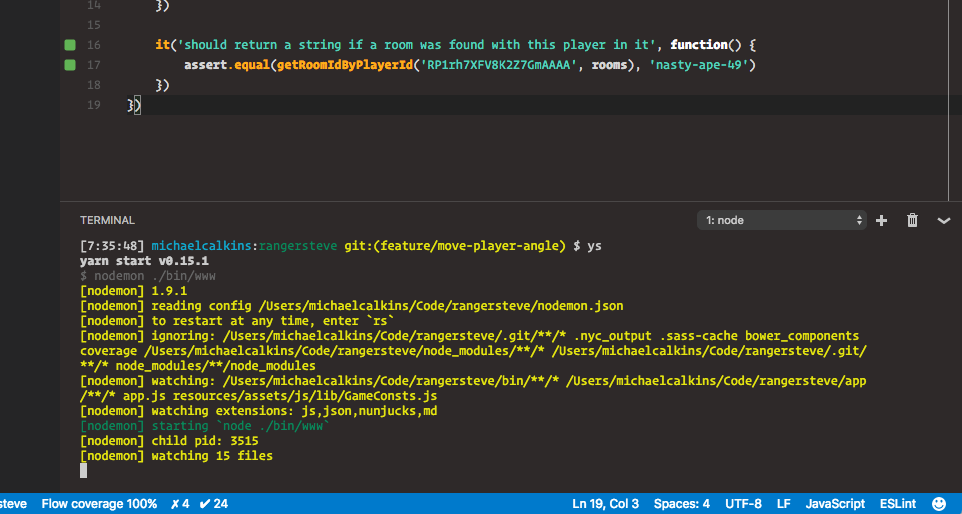
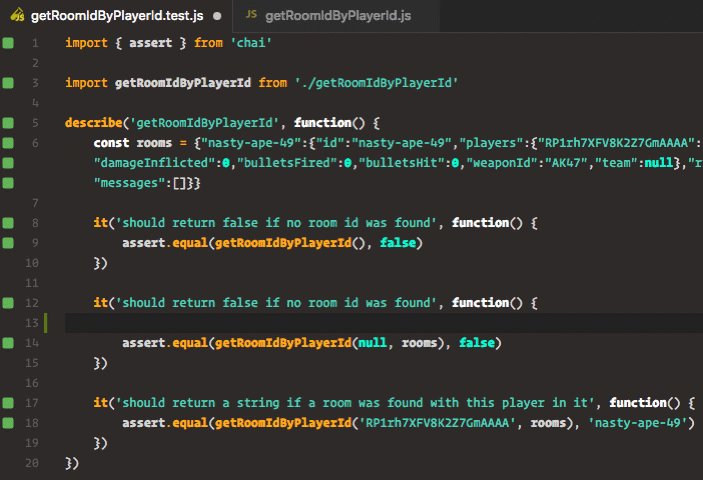
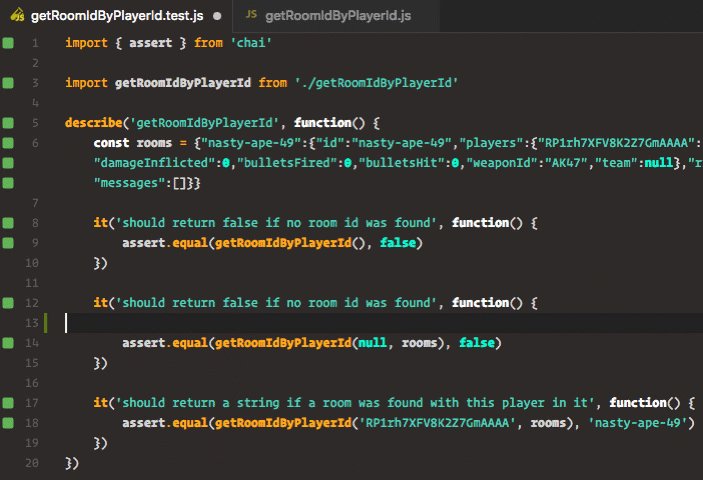
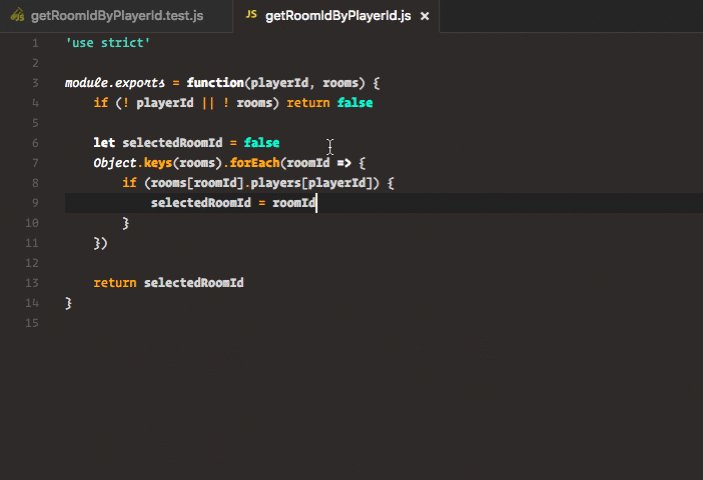
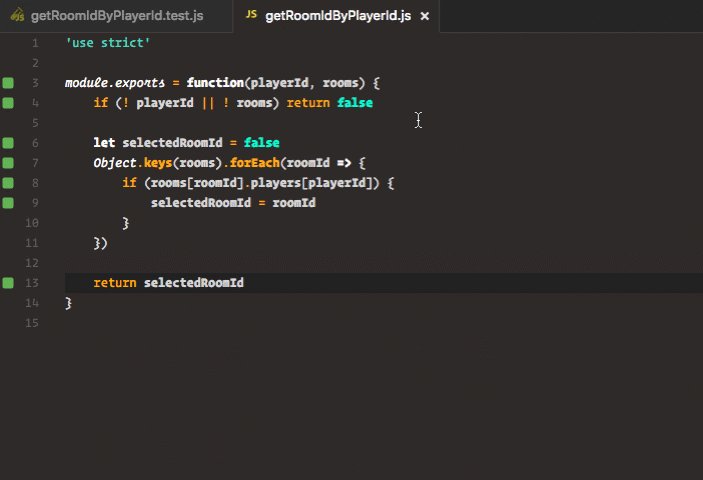
Wallaby.js
這個插件是付費(fèi)的留瞳,它提供了持續(xù)測試功能,當(dāng)測試通過或者測試失敗時會在編輯器中給出可視化的反饋叹卷。
https://marketplace.visualstudio.com/items?itemName=WallabyJs.wallaby-vscode

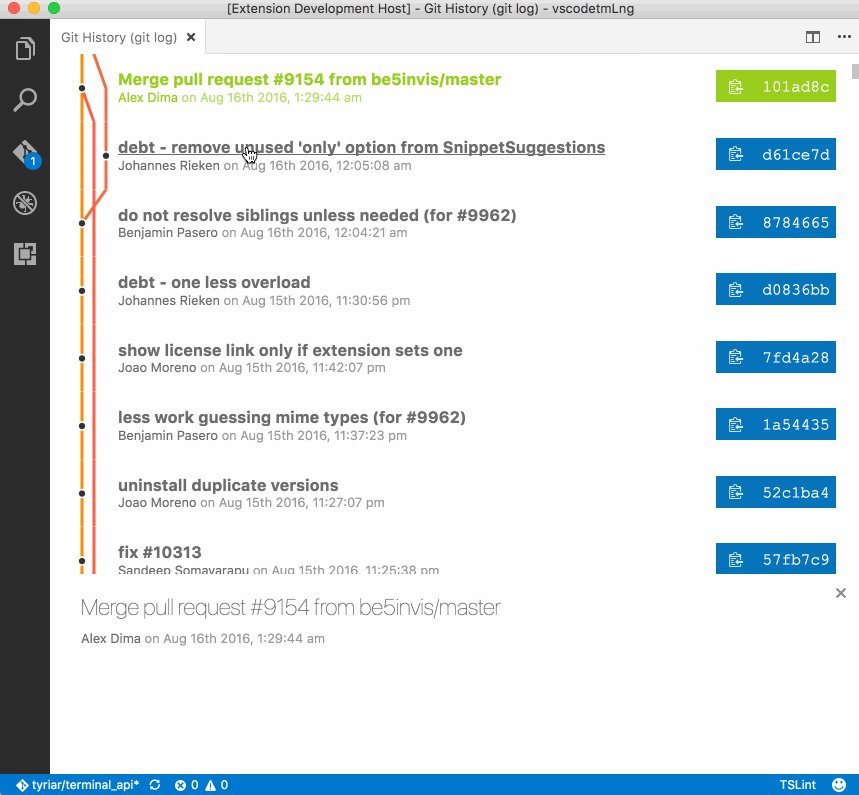
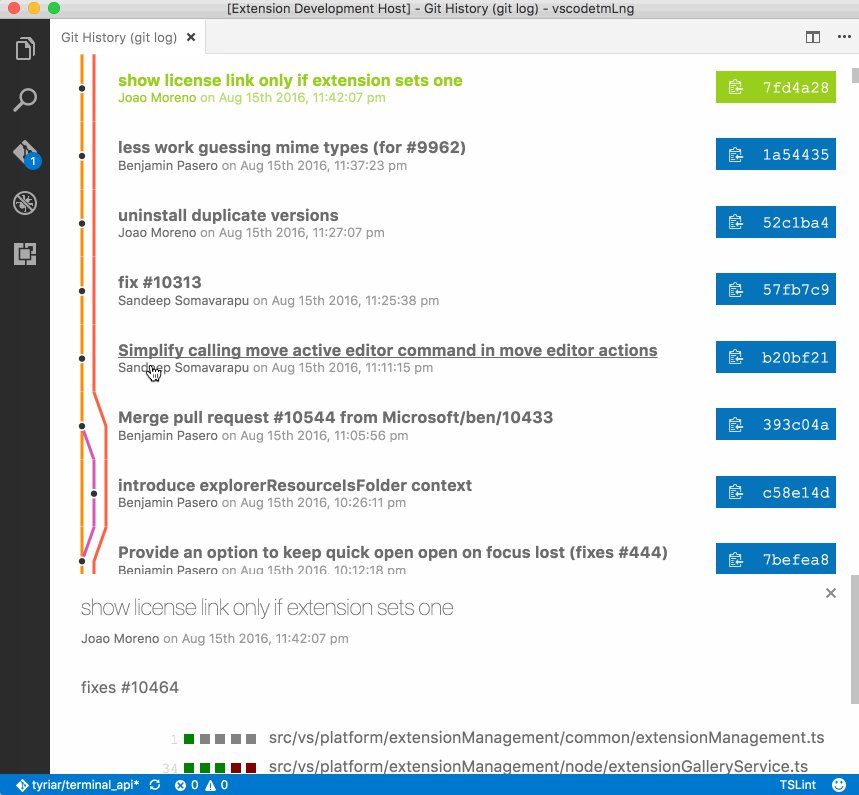
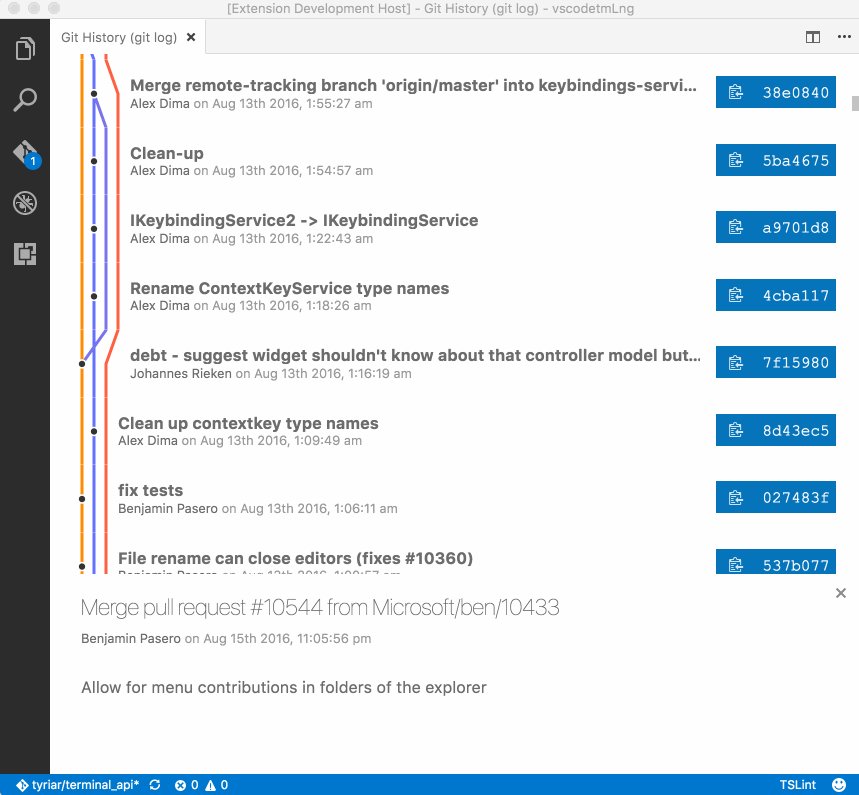
Git History
可視化查看 Git 歷史記錄的插件撼港。
https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory

EditorConfig
支持 EditorConfig 的一個插件,用來在不同編輯器中保持代碼格式的一致性骤竹。(譯者注:更詳細(xì)的信息可以參見我之前的文章《我的 React Native 技能樹點(diǎn)亮計劃 の 代碼風(fēng)格統(tǒng)一工具 EditorConfig》)
https://marketplace.visualstudio.com/items?itemName=EditorConfig.EditorConfig
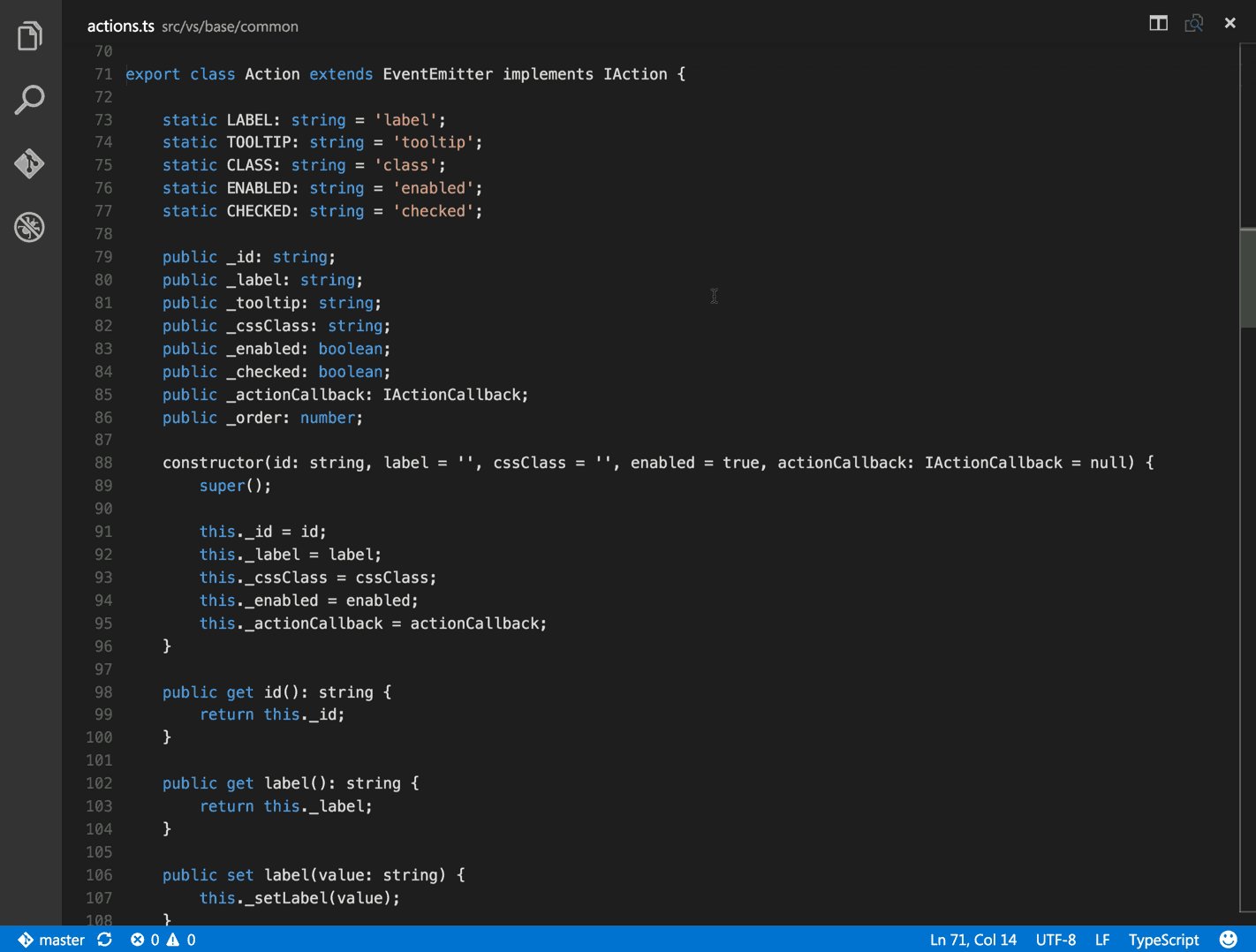
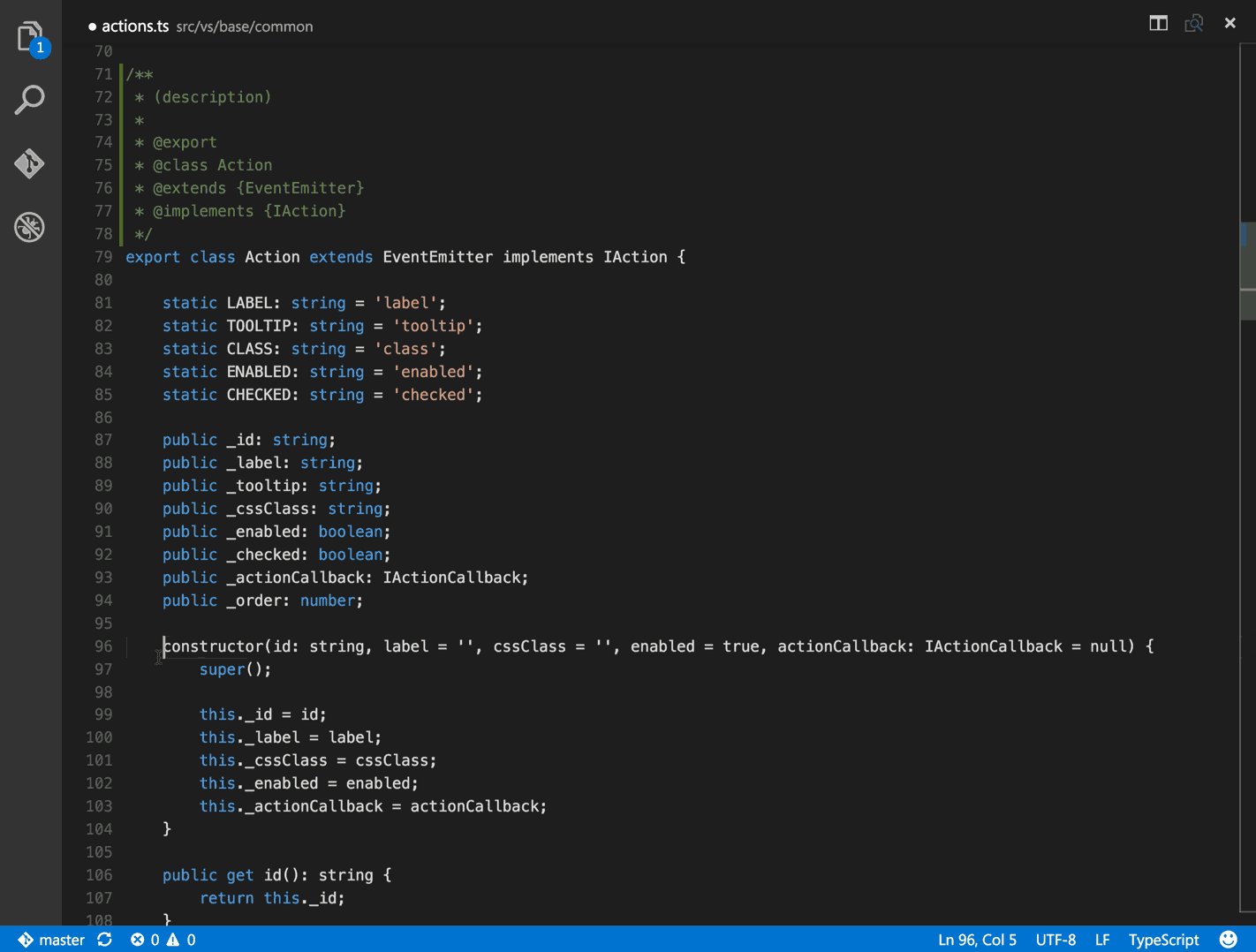
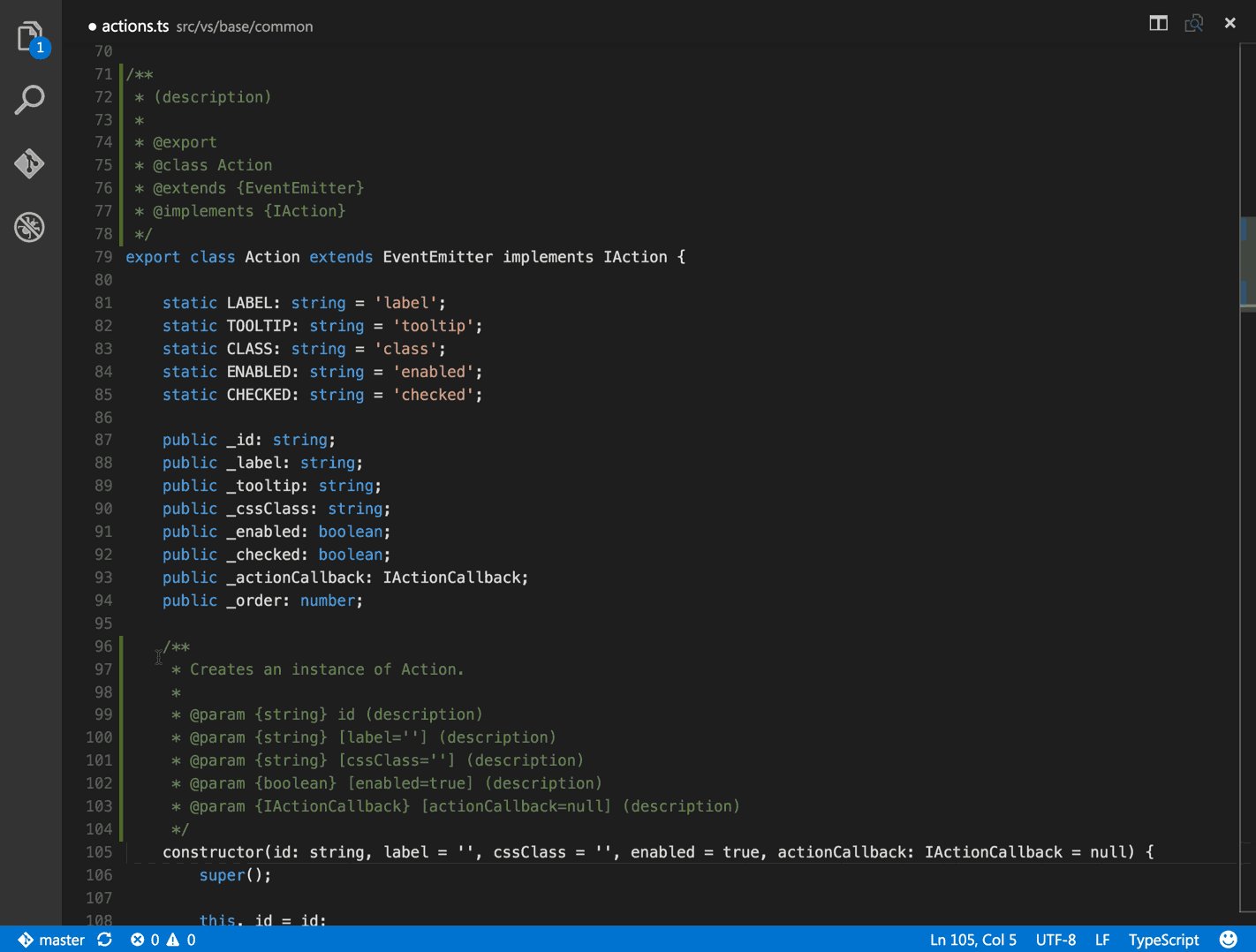
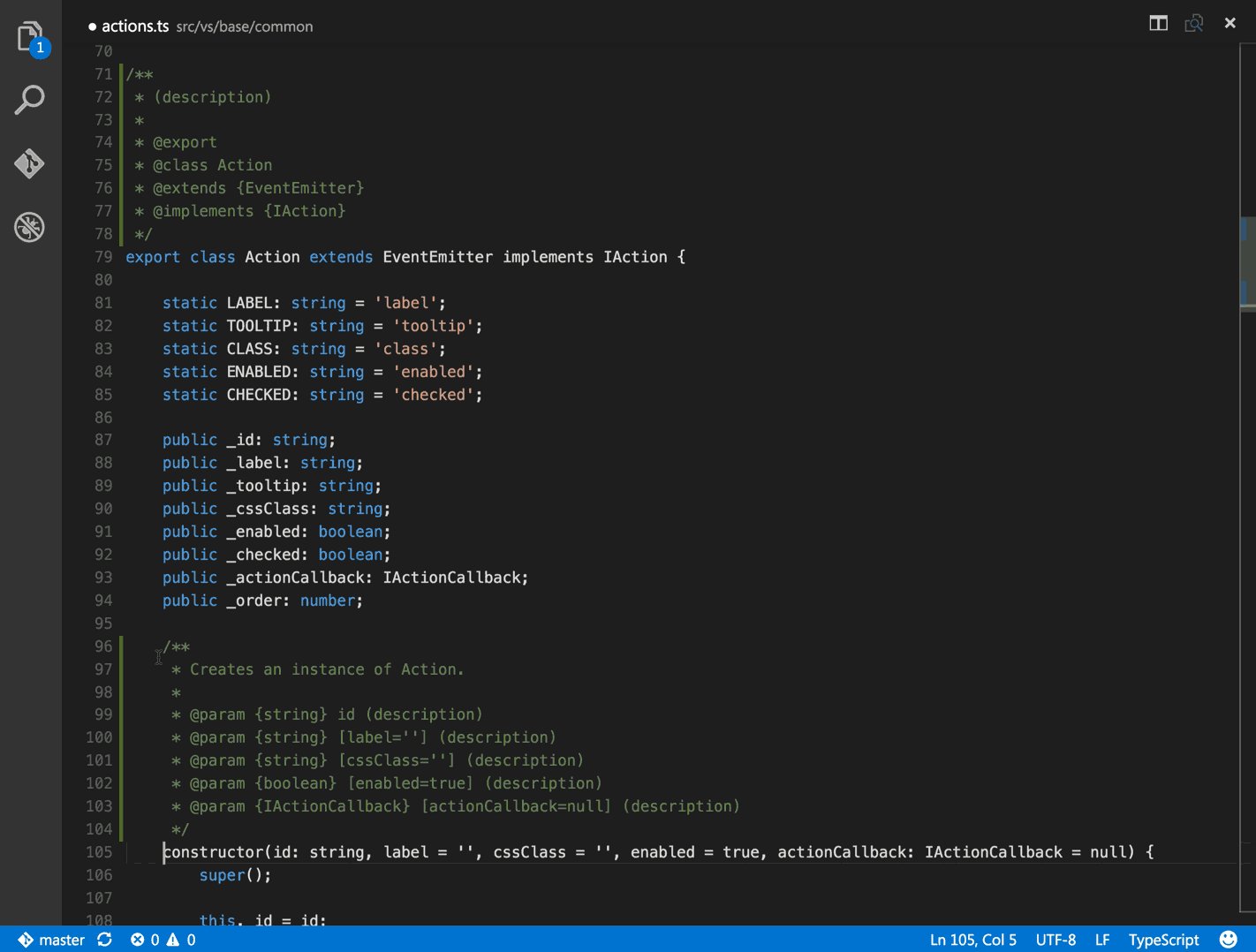
Document This
這個插件會根據(jù) TypeScript 和 JavaScript 文件的的注釋自動生成 JSDoc帝牡。
https://marketplace.visualstudio.com/items?itemName=joelday.docthis

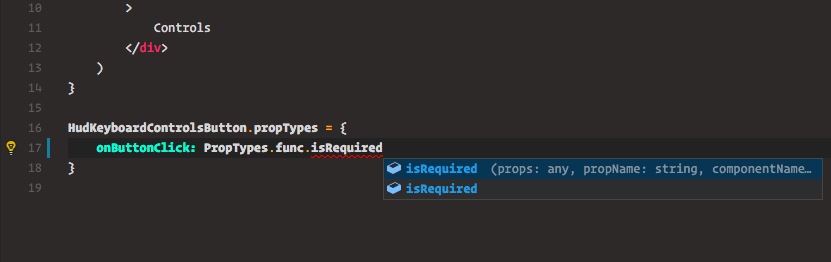
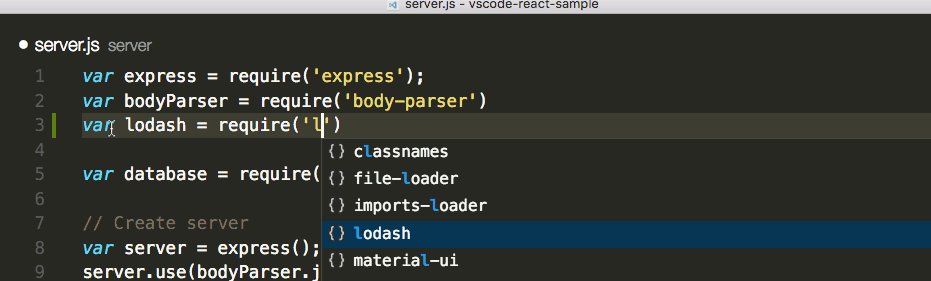
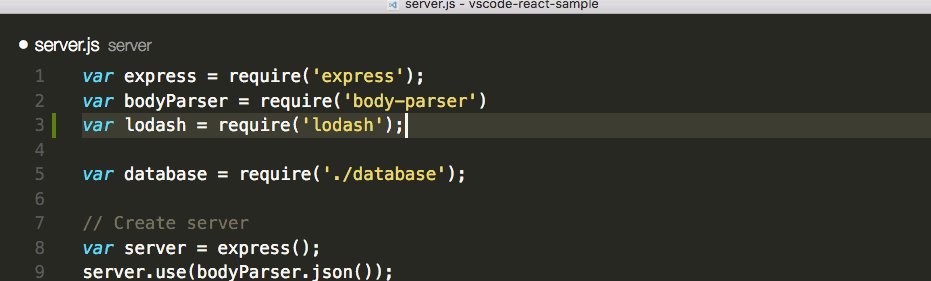
npm Intellisense
這個插件支持在代碼中導(dǎo)入 npm 模塊時的自動補(bǔ)全。
https://marketplace.visualstudio.com/items?itemName=christian-kohler.npm-intellisense

Align
https://marketplace.visualstudio.com/items?itemName=steve8708.Align
這個插件支持對選中的代碼進(jìn)行對齊操作蒙揣,例如對齊前是這樣的:
var test = 'string';
var another = 10;
var small = 10 * 10;
對齊后效果是這樣的:
var test = 'string';
var another = 10;
var small = 10 * 10;
amVim
VS Code 中目前最好用的 vim 插件靶溜。
https://marketplace.visualstudio.com/items?itemName=auiworks.amvim
change-case
支持快速的選中的文本的命名格式,例如支持駝峰命名,Pascal命名罩息,下劃線分隔命名嗤详,常量命名等。
https://marketplace.visualstudio.com/items?itemName=zhengxiaoyao0716.intelligence-change-case
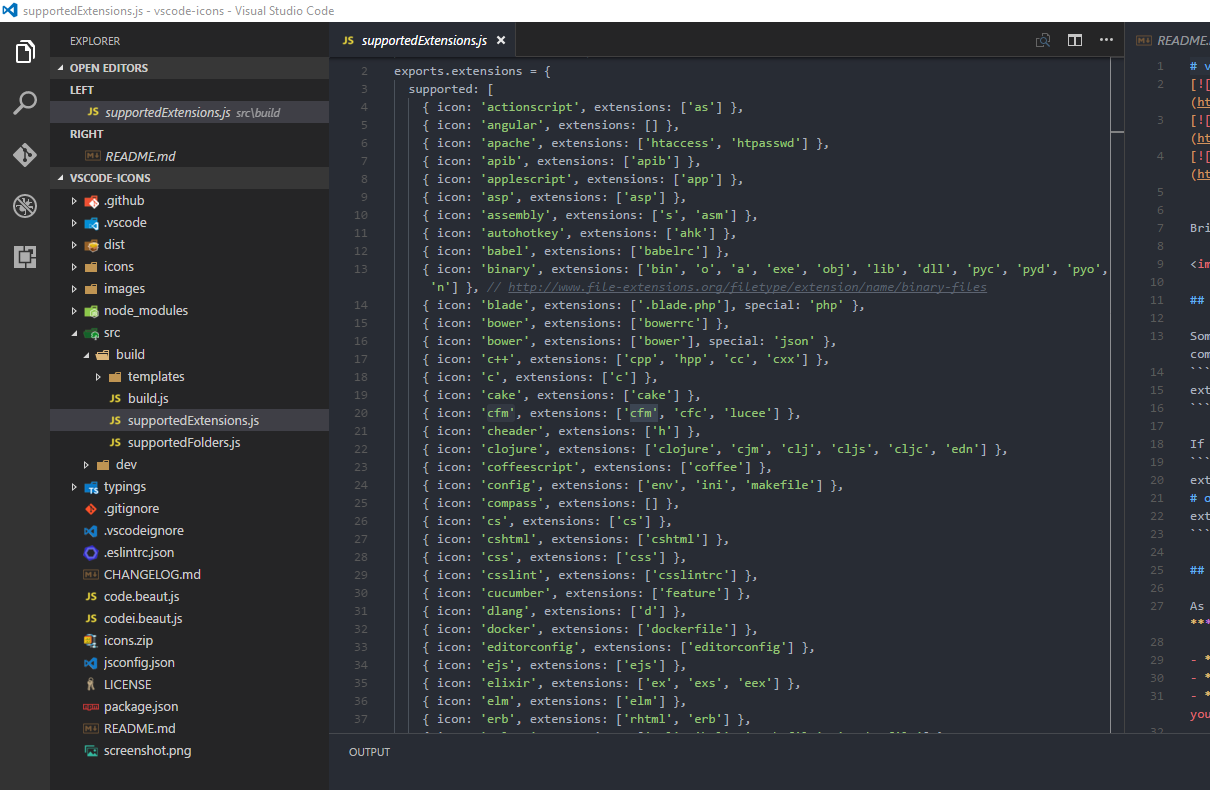
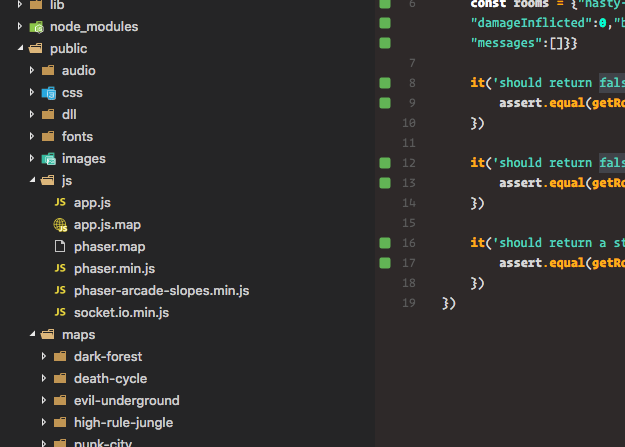
vscode-icons
這個插件可以修改側(cè)邊欄中文件夾的圖標(biāo)瓷炮,看著更舒服葱色。
https://marketplace.visualstudio.com/items?itemName=robertohuertasm.vscode-icons