作者:?緝熙Soyaine
發(fā)布日期:2017-02-17
本篇主要記錄完成 IFE 熱身任務(wù)過程中我的思考過程和解決方法碎乃。
Warm up

warm up
把空間延伸開來即可焰薄。
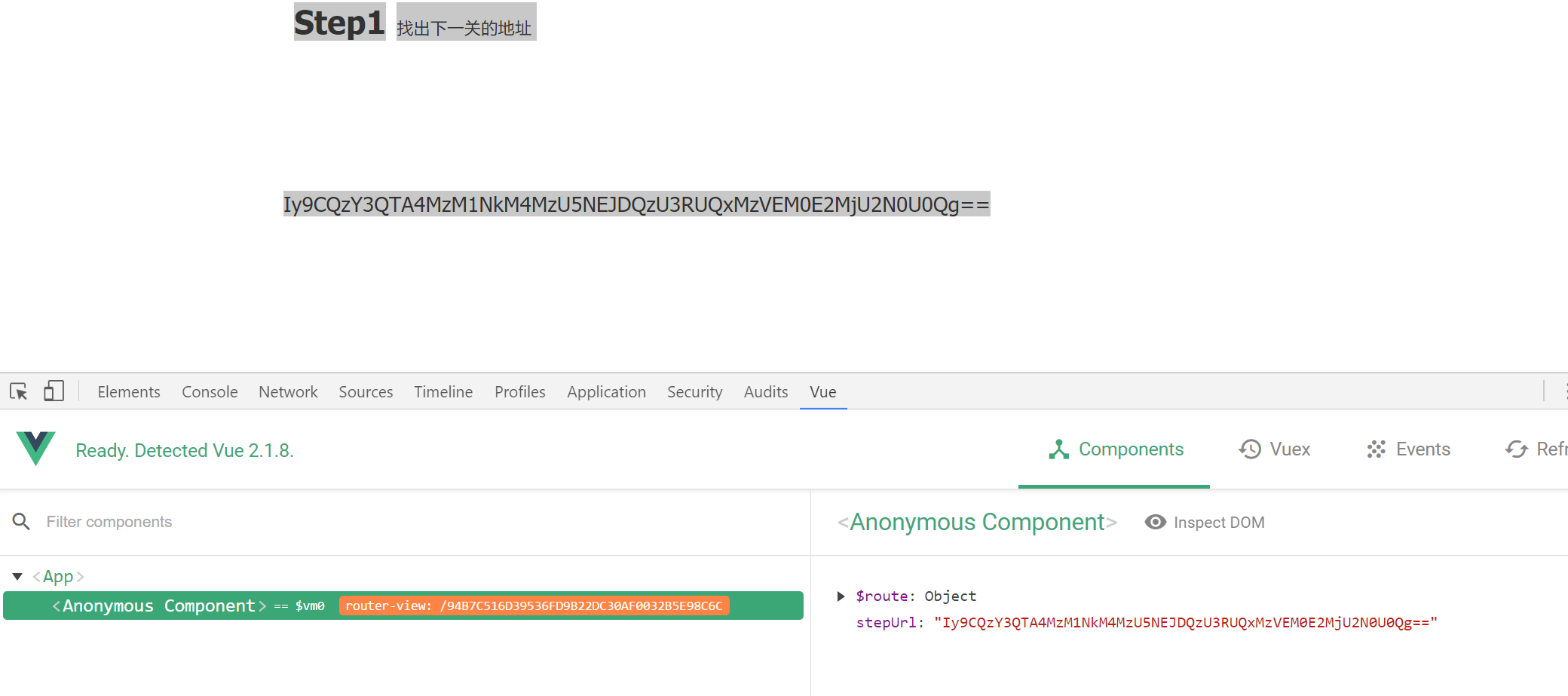
Step1
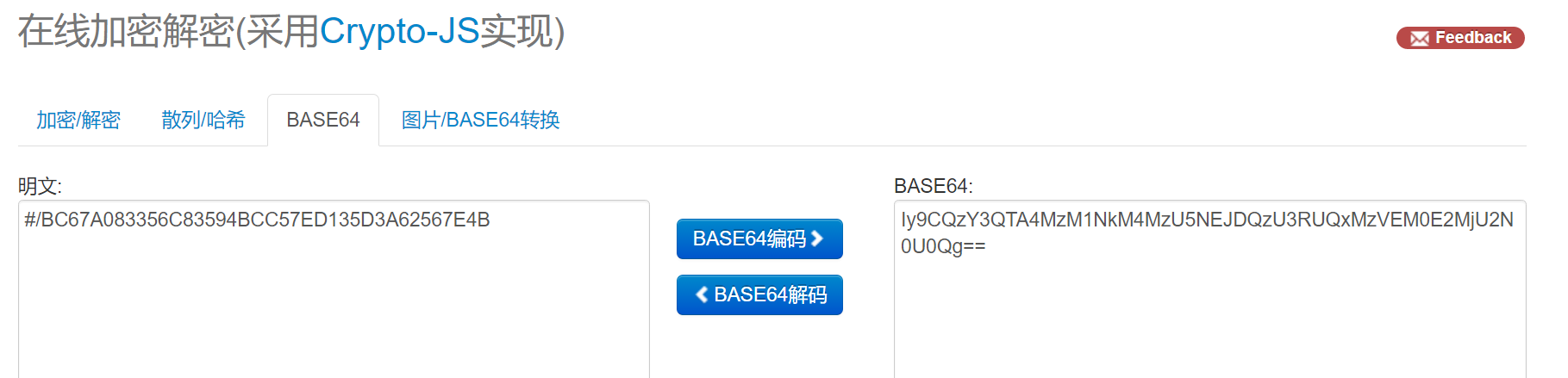
先找到一串奇怪的字符裁厅,但是發(fā)現(xiàn)長度不對踱阿,猜想可能是經(jīng)過加密了,所以試了一些在線解密網(wǎng)站,用 BASE64 解出來了百匆。
說個題外話,前一天晚上看到這串字符時絲毫沒有想法呜投,后來晚上做夢加匈,夢見朋友起床時很興奮的和我說“我解出來啦存璃!是達(dá)芬奇密碼〉衿矗” 23333333 這個詭異的夢境纵东。

Step1 - vue or ctrl+a

Step1 - BASE64
相關(guān)知識:
Base64是一種編碼方法,特點如下:
- 用64個字符
- 表示任意二進(jìn)制數(shù)據(jù)
- 查表實現(xiàn)
- 適合少量數(shù)據(jù)
- 常用于在URL啥寇、Cookie偎球、網(wǎng)頁中傳輸
- 不能用于加密
其實 JavaScript 自帶有相關(guān)的處理方法 WindowBase64.atob() ,所以也可以直接在 Console 中調(diào)用語句來解碼辑甜。
編碼解碼調(diào)用的方法名稱正好相反衰絮。
var encodedData = window.btoa("Hello, world"); // 編碼 var decodedData = window.atob(encodedData); // 解碼 // encodedData: "SGVsbG8sIHdvcmxk" // decodedData: "Hello, world"
### Step2
揣摩題意,標(biāo)注引號的兩個字影射了 `window` 和 `height` 兩個特性磷醋,所以直接在 Console 里輸入語句獲取當(dāng)前窗口高度猫牡,然后將密碼值調(diào)整到相應(yīng)數(shù)值即可。
`注: 此處截圖時調(diào)整過窗口邓线,所以密碼值有些不一致淌友。`

這個頁面仿真做得還不錯,在 Elements 面板用 Shift 調(diào)整元素的 CSS 屬性值時骇陈,伴隨著過渡效果震庭,的確有在撥動密碼鎖的感覺。

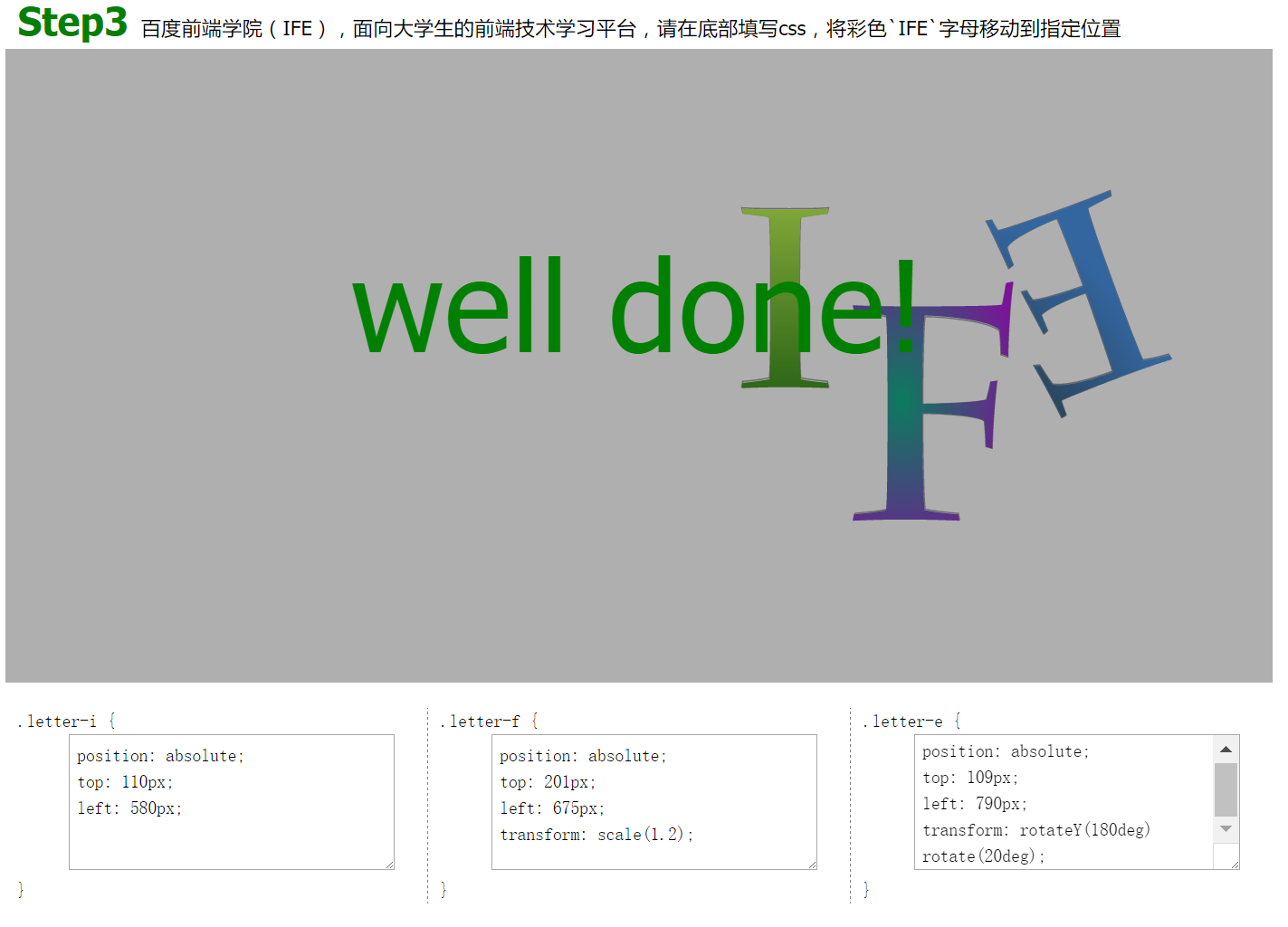
### Step3
這一步就是 CSS 的位置與變換你雌。比較繁雜的是字母 E器联。最開始我是使用的 `matrix` 作水平鏡像翻轉(zhuǎn),需要經(jīng)過一些計算婿崭。

```css
.letter-e {
position: absolute;
transform: matrix(-0.94, 0.342, 0.342, 0.94, 560, -191);
}
http://www.boogdesign.com/examples/transforms/matrix-calculator.html -- 這是一個在線換算角度的網(wǎng)站主籍。
后來看到了一種更好的解決辦法,也就是下圖中的寫法逛球,使用 rotateY,更好理解一些苫昌。

Step3
總結(jié)一下颤绕,下面幾種寫法的效果是相同的:
{
//CSS 2D 變換
transform: matrix(-0.94, 0.342, 0.342, 0.94, 0, 0);
transform: rotate(-20deg) scaleX(-1);
//CSS 3D 變換
transform: rotate(20deg) rotateY(180deg);
}
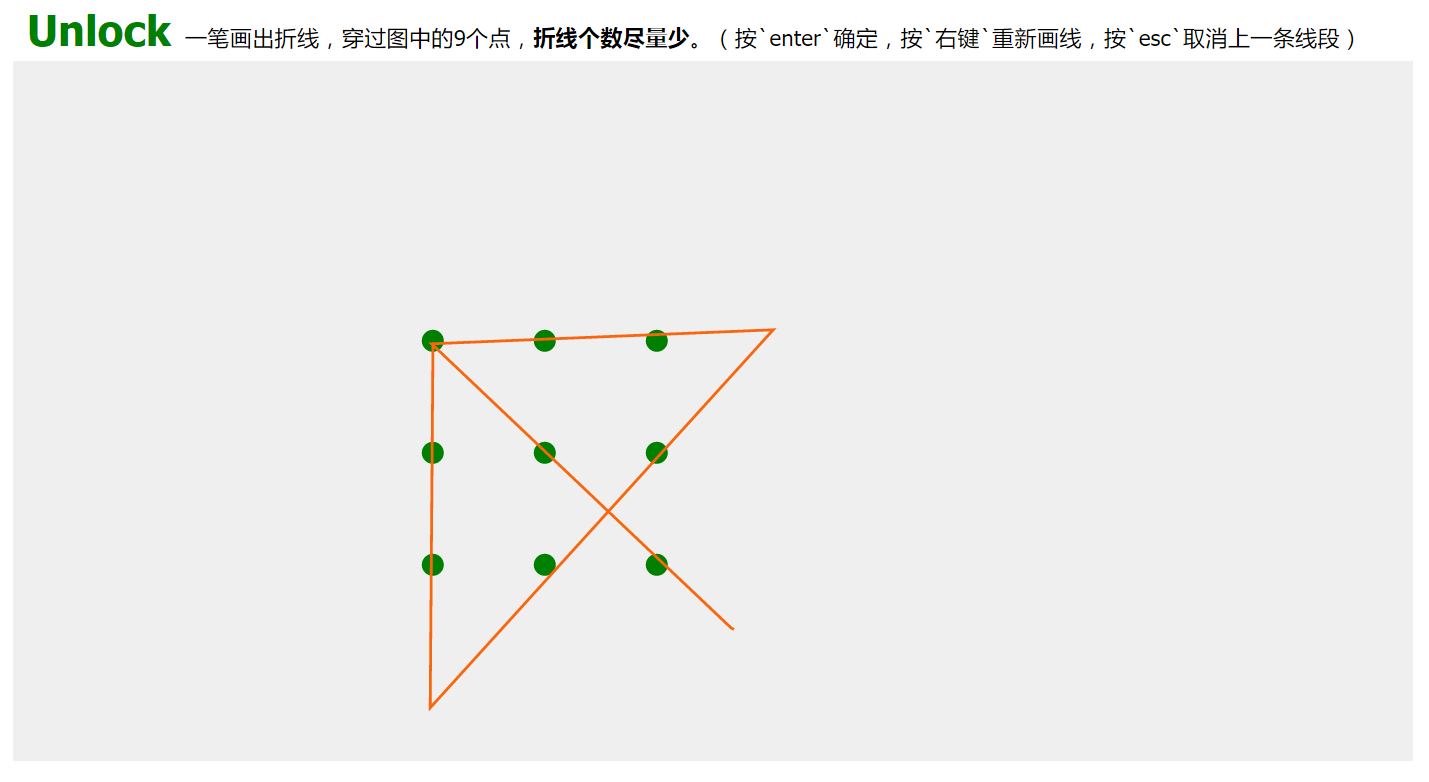
Step4

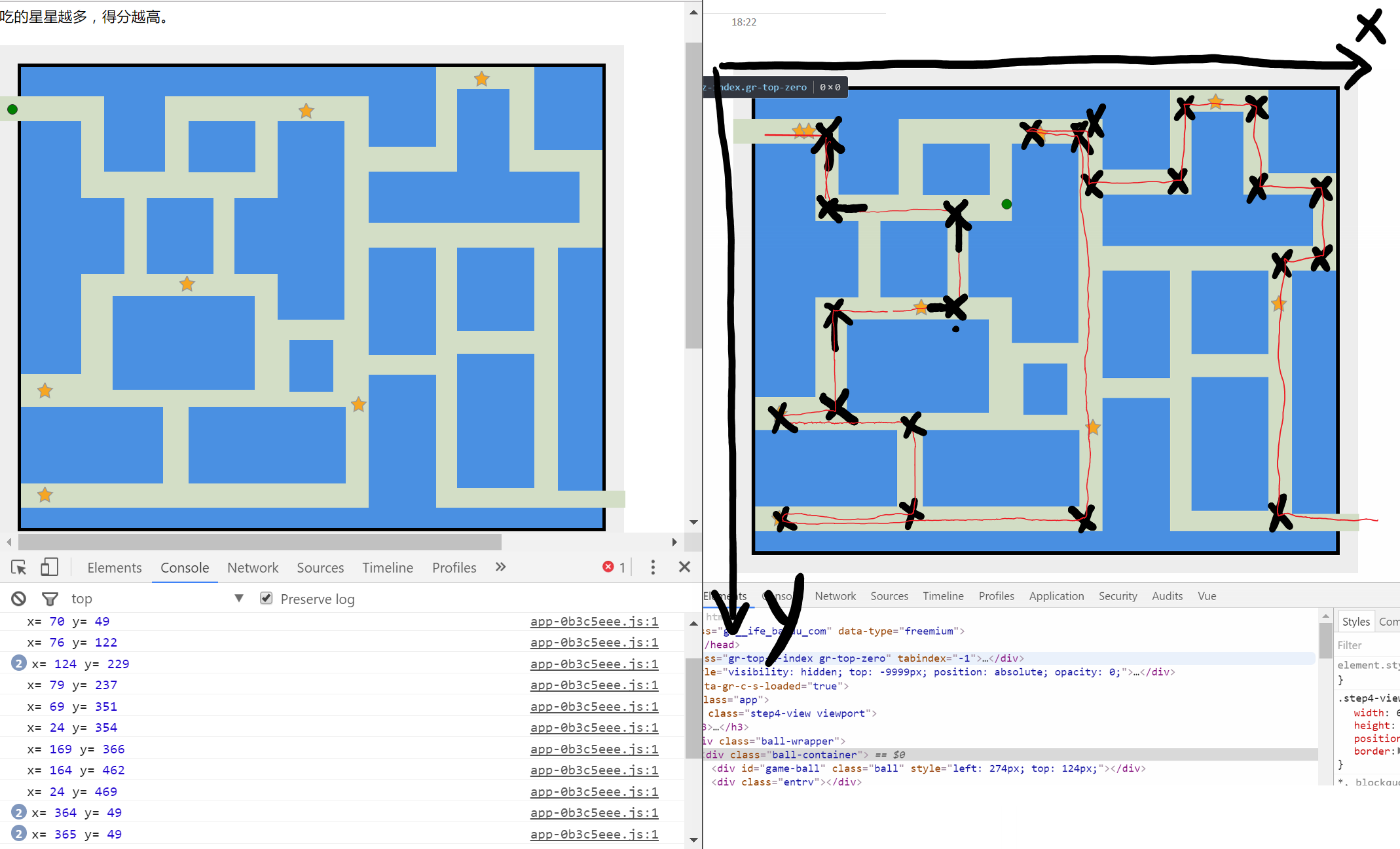
Step4 - route mao
步驟如下:
- 畫出路線圖,標(biāo)記需要的坐標(biāo)點
- 點擊頁面中各個點祟身,在 Console 面板獲得坐標(biāo)值
- 處理語句
function moveBall(ball) {
ball.at (9 , 47, ball => ball.wait(2000));
ball.at (80 , 47, ball => ball.turnRight());
ball.at (80 , 129, ball => ball.turnLeft());
ball.at (221, 129, ball => ball.turnRight());
ball.at (221, 236, ball => ball.turnRight());
ball.at (79 , 236, ball => ball.turnLeft());
ball.at (79 , 362, ball => ball.turnRight());
ball.at (24 , 362, ball => ball.turnBack());
ball.at (166, 362, ball => ball.turnRight());
ball.at (166, 472, ball => ball.turnRight());
ball.at (26 , 472, ball => ball.turnBack());
ball.at (366, 472, ball => ball.turnLeft());
ball.at (366, 50, ball => ball.turnLeft());
ball.at (311, 50, ball => ball.turnBack());
ball.at (367, 50, ball => ball.turnRight());
ball.at (367, 100, ball => ball.turnLeft());
ball.at (465, 100, ball => ball.turnLeft());
ball.at (465, 14, ball => ball.turnRight());
ball.at (544, 14, ball => ball.turnRight());
ball.at (544, 99, ball => ball.turnLeft());
ball.at (621, 99, ball => ball.turnRight());
ball.at (621, 180, ball => ball.turnRight());
ball.at (572, 180, ball => ball.turnLeft());
ball.at (572, 472, ball => ball.turnLeft());
}
有幾個注意點:
- 所寫代碼是用于定義小球到達(dá)某個點時的動作奥务,所以對于經(jīng)過兩次的點,最好選取不同坐標(biāo)使其錯開袜硫。
- 由于路線需要銜接上氯葬,所以坐標(biāo)也同樣需要銜接。
- 入口處的星星出現(xiàn)有延遲婉陷,所以需要在開始時等待幾秒帚称。

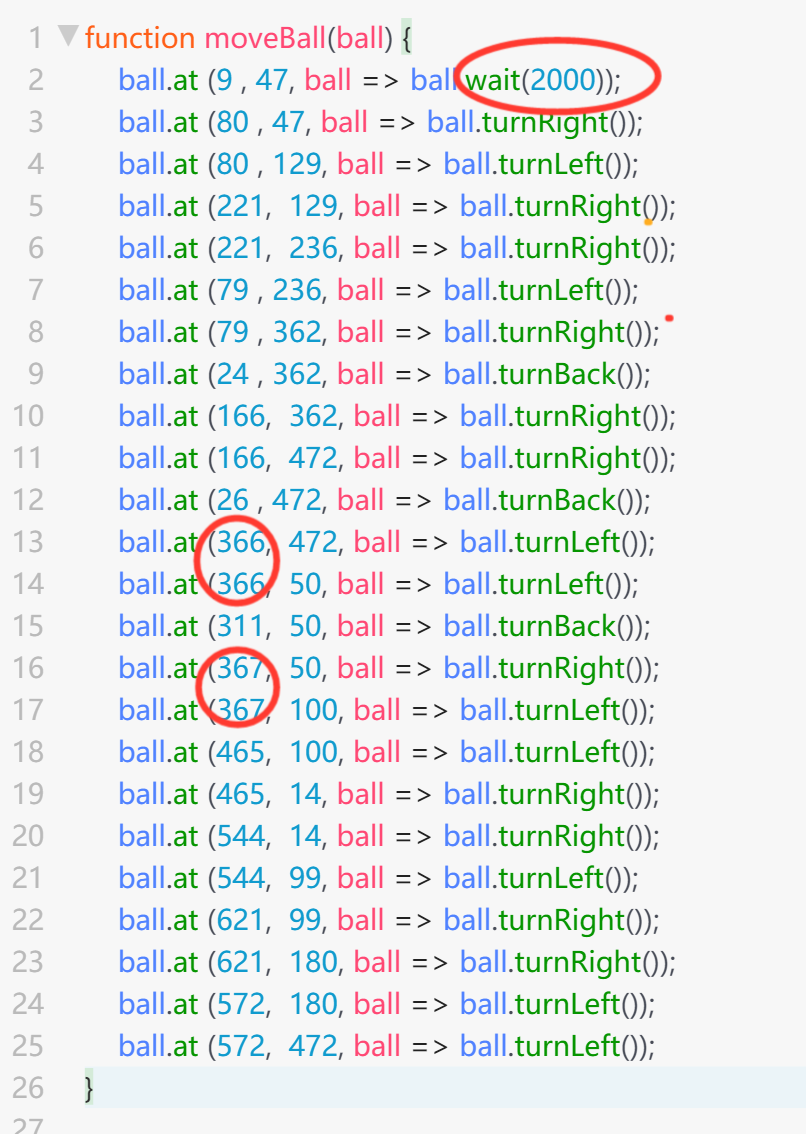
Step4 - code
[END]
若有更好的解決方案官研,歡迎討論。