前言
以往的購物車,基本都是通過大量的 DOM 操作來實現(xiàn)驻债。微信小程序其實跟 vue.js 的用法非常像乳规,接下來就看看小程序可以怎樣實現(xiàn)購物車功能。
需求

先來弄清楚購物車的需求合呐。
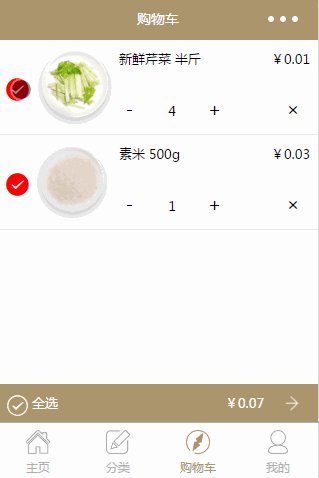
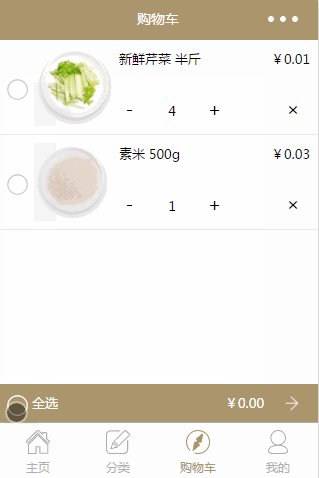
- 單選暮的、全選和取消,而且會隨著選中的商品計算出總價
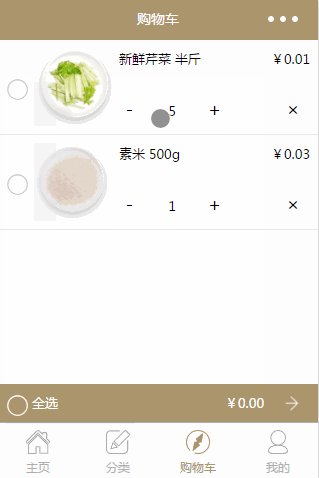
- 單個商品購買數(shù)量的增加和減少
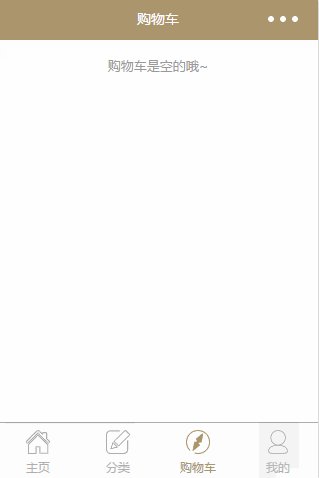
- 刪除商品淌实。當購物車為空時冻辩,頁面會變?yōu)榭召徫镘嚨牟季?/li>
根據(jù)設計圖猖腕,我們可以先實現(xiàn)靜態(tài)頁面。接下來恨闪,再看看一個購物車需要什么樣的數(shù)據(jù)倘感。
- 首先是一個商品列表(carts),列表里的單品需要:商品圖(image)咙咽,商品名(title)老玛,單價(price),數(shù)量(num)钧敞,是否選中(selected)蜡豹,商品id(id)
- 然后左下角的全選,需要一個字段(selectAllStatus)表示是否全選了
- 右下角的總價(totalPrice)
- 最后需要知道購物車是否為空(hasList)
知道了需要這些數(shù)據(jù)溉苛,在頁面初始化的時候我們先定義好這些镜廉。
代碼實現(xiàn)
初始化
Page({
data: {
carts:[], // 購物車列表
hasList:false, // 列表是否有數(shù)據(jù)
totalPrice:0, // 總價,初始為0
selectAllStatus:true // 全選狀態(tài)愚战,默認全選
},
onShow() {
this.setData({
hasList: true, // 既然有數(shù)據(jù)了娇唯,那設為true吧
carts:[
{id:1,title:'新鮮芹菜 半斤',image:'/image/s5.png',num:4,price:0.01,selected:true},
{id:2,title:'素米 500g',image:'/image/s6.png',num:1,price:0.03,selected:true}
]
});
},
})
購物車列表數(shù)據(jù)我們一般是通過請求服務器拿到的數(shù)據(jù),所以我們放在生命周期函數(shù)里給 carts 賦值凤巨。想到每次進到購物車都要獲取購物車的最新狀態(tài)视乐,而onLoad和onReady只在初始化的時候執(zhí)行一次,所以我需要把請求放在 onShow 函數(shù)里敢茁。(這里先拿點假數(shù)據(jù)冒充一下吧)
布局 wxml
修好之前寫好的靜態(tài)頁面佑淀,綁定數(shù)據(jù)。
<view class="cart-box">
<!-- wx:for 渲染購物車列表 -->
<view wx:for="{{carts}}">
<!-- wx:if 是否選擇顯示不同圖標 -->
<icon wx:if="{{item.selected}}" type="success" color="red" bindtap="selectList" data-index="{{index}}" />
<icon wx:else type="circle" bindtap="selectList" data-index="{{index}}"/>
<!-- 點擊商品圖片可跳轉到商品詳情 -->
<navigator url="../details/details?id={{item.id}}">
<image class="cart-thumb" src="{{item.image}}"></image>
</navigator>
<text>{{item.title}}</text>
<text>¥{{item.price}}</text>
<!-- 增加減少數(shù)量按鈕 -->
<view>
<text bindtap="minusCount" data-index="{{index}}">-</text>
<text>{{item.num}}</text>
<text bindtap="addCount" data-index="{{index}}">+</text>
</view>
<!-- 刪除按鈕 -->
<text bindtap="deleteList" data-index="{{index}}"> × </text>
</view>
</view>
<!-- 底部操作欄 -->
<view>
<!-- wx:if 是否全選顯示不同圖標 -->
<icon wx:if="{{selectAllStatus}}" type="success_circle" color="#fff" bindtap="selectAll"/>
<icon wx:else type="circle" color="#fff" bindtap="selectAll"/>
<text>全選</text>
<!-- 總價 -->
<text>¥{{totalPrice}}</text>
</view>
計算總價
總價 = 選中的商品1的 價格 * 數(shù)量 + 選中的商品2的 價格 * 數(shù)量 + ...
根據(jù)公式彰檬,可以得到
getTotalPrice() {
let carts = this.data.carts; // 獲取購物車列表
let total = 0;
for(let i = 0; i<carts.length; i++) { // 循環(huán)列表得到每個數(shù)據(jù)
if(carts[i].selected) { // 判斷選中才會計算價格
total += carts[i].num * carts[i].price; // 所有價格加起來
}
}
this.setData({ // 最后賦值到data中渲染到頁面
carts: carts,
totalPrice: total.toFixed(2)
});
}
頁面中的其他操作會導致總價格變化的都需要調用該方法伸刃。
選擇事件
點擊時選中,再點擊又變成沒選中狀態(tài)逢倍,其實就是改變 selected 字段捧颅。通過 data-index="{{index}}" 把當前商品在列表數(shù)組中的下標傳給事件。
selectList(e) {
const index = e.currentTarget.dataset.index; // 獲取data- 傳進來的index
let carts = this.data.carts; // 獲取購物車列表
const selected = carts[index].selected; // 獲取當前商品的選中狀態(tài)
carts[index].selected = !selected; // 改變狀態(tài)
this.setData({
carts: carts
});
this.getTotalPrice(); // 重新獲取總價
}
全選事件
全選就是根據(jù)全選狀態(tài) selectAllStatus 去改變每個商品的 selected
selectAll(e) {
let selectAllStatus = this.data.selectAllStatus; // 是否全選狀態(tài)
selectAllStatus = !selectAllStatus;
let carts = this.data.carts;
for (let i = 0; i < carts.length; i++) {
carts[i].selected = selectAllStatus; // 改變所有商品狀態(tài)
}
this.setData({
selectAllStatus: selectAllStatus,
carts: carts
});
this.getTotalPrice(); // 重新獲取總價
}
增減數(shù)量
點擊+號较雕,num加1碉哑,點擊-號,如果num > 1亮蒋,則減1
// 增加數(shù)量
addCount(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
let num = carts[index].num;
num = num + 1;
carts[index].num = num;
this.setData({
carts: carts
});
this.getTotalPrice();
},
// 減少數(shù)量
minusCount(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
let num = carts[index].num;
if(num <= 1){
return false;
}
num = num - 1;
carts[index].num = num;
this.setData({
carts: carts
});
this.getTotalPrice();
}
刪除商品
點擊刪除按鈕則從購物車列表中刪除當前元素扣典,刪除之后如果購物車為空,改變購物車為空標識hasList為false
deleteList(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
carts.splice(index,1); // 刪除購物車列表里這個商品
this.setData({
carts: carts
});
if(!carts.length){ // 如果購物車為空
this.setData({
hasList: false // 修改標識為false慎玖,顯示購物車為空頁面
});
}else{ // 如果不為空
this.getTotalPrice(); // 重新計算總價格
}
}
總結
雖然一個購物車功能比較簡單贮尖,但是里面涉及到微信小程序的知識點還是比較多的,適合新手練習掌握趁怔。
完整的小程序商城demo含購物車湿硝,請戳:wxapp-mall
更多文章:lin-xin/blog
微信贊賞
